本文仅用于技术研究,禁止用于非法用途。
Author:枷锁
文章目录
- 同源策略
- 跨站请求伪造
-
- XSS(跨站脚本攻击)与CSRF(跨站请求伪造)对比
- [(1) 漏洞成因](#(1) 漏洞成因)
- [(2) 漏洞危害](#(2) 漏洞危害)
- [(3) 攻击流程](#(3) 攻击流程)
- [(4) CSRF三要素](#(4) CSRF三要素)
- [(5) 漏洞类型](#(5) 漏洞类型)
- [(6) 漏洞修复](#(6) 漏洞修复)
- [(7) 扩展(组合利用)](#(7) 扩展(组合利用))
同源策略
同源策略是指在Web浏览器中,允许某个网页脚本访问另一个网页的数据,但前提是这两个网页必须同源。不同源的客户端脚本在没有明确授权的情况下,不能读写对方的资源,比如Cookie等。同源策略是一种安全思想,但并不是统一的规范体系。
两个 URL 必须同时满足以下三个条件才属于同源:
协议 相同(如 HTTP/HTTPS)
域名 相同(如 example.com和 api.example.com不同源)
端口相同(HTTP 默认 80,HTTPS 默认 443)
✅ 同源示例:https://example.com/page1和 https://example.com/page2
❌ 不同源示例:http://example.com和 https://example.com(协议不同)
应用
同源策略对Web应用程序具有特殊意义,因为Web应用程序广泛依赖于Cookie 来维持用户会话,所以必须将不相关网站严格分隔,以防止丢失数据泄露。
问题:为什么有同源策略,但是为什么还可以通过XSS漏洞获取到Cookie?
在HTML中,有部分标签在引用第三方资源时,不受同源策略的限制,例如:
bash
<script> 、<img> 、<iframe> 、<link> ......跨站请求伪造
跨站请求伪造(Cross Site Request Forgery)是一种通过挟持当前用户已登录的Web应用程序从而实现非用户本意的操作的攻击方法。攻击者通过一些技术手段,挟制用户去访问用户曾经认证过的网站并进行一些操作,比如发邮件、发消息、购买商品、银行转账等。由于浏览器曾经认证过,所以被访问的网站会认为是真正的用户操作而去运行。
XSS(跨站脚本攻击)与CSRF(跨站请求伪造)对比
| 对比维度 | XSS(跨站脚本攻击) | CSRF(跨站请求伪造) |
|---|---|---|
| 本质区别 | 向网站"注毒":攻击者在网页中植入恶意脚本,用户访问时自动执行 | 冒充用户"替身攻击":攻击者诱导用户浏览器发送伪造请求,以用户身份执行操作 |
| 攻击目标 | 窃取用户数据(如Cookie、会话令牌)、篡改页面内容、控制用户行为 | 冒用用户身份执行敏感操作(如转账、改密码),但无法直接获取数据 |
| 攻击原理 | 利用网站输入过滤漏洞,注入恶意脚本(如JS),在受害者浏览器执行 | 利用浏览器自动携带Cookie的机制,伪造用户已登录的请求 |
| 依赖条件 | 网站存在未过滤的用户输入点(如评论区、搜索框),用户只需访问被污染页面 | 用户已登录目标网站且会话未过期,需诱导用户点击恶意链接/页面 |
| 攻击类型 | 存储型(持久驻留服务器)、反射型(URL诱导点击)、DOM型(前端代码漏洞) | GET型(URL伪造)、POST型(表单伪造)、链接型(钓鱼诱导) |
| 危害范围 | 直接窃取用户隐私、劫持会话、传播蠕虫病毒 | 执行用户权限内的操作(如删帖、转账),但无法获取操作结果 |
| 防御核心 | 1. 输入过滤 + 输出转义(如转义<script>) 2. 启用CSP(内容安全策略) 3. 设置HttpOnly Cookie |
1. CSRF Token验证(服务端生成随机令牌) 2. SameSite Cookie(限制跨域携带) 3. 敏感操作需二次验证(如验证码) |
| 用户感知 | 恶意脚本执行时用户可能无感(如静默窃取Cookie) | 用户不知情下触发操作(如点击链接后自动转账) |
XSS: 黑客在你浏览器里开了个"后门",想干啥就干啥(偷看、篡改、发请求)。
CSRF:黑客举着你的手按了个手印 (比如签了转账单),但看不到你兜里有多少钱
关键差异总结:
-
信任关系
XSS :利用用户对网站的信任 (用户以为访问的是安全页面)。
CSRF :利用网站对用户浏览器的信任(网站以为请求来自合法用户)。 -
攻击链区别
XSS :攻击者 → 污染网站 → 受害者执行脚本 → 数据泄露。
CSRF :攻击者 → 诱导受害者 → 伪造请求 → 网站执行操作。 -
组合攻击场景
XSS常作为CSRF的跳板:例如通过XSS窃取用户Cookie后,伪造CSRF请求(如修改密码)。
(1) 漏洞成因
CSRF漏洞一般是由于没有检查Referer以及未在头部设置token造成的。
Referer是啥 :浏览器发送请求时,会自动在请求头带上Referer字段,告诉你这个请求是从哪个页面点过来的 (比如从b站.com点进银行.com转账页面,银行就能看到来源是b站.com)。
不检查Referer的后果 :如果服务器完全不验证Referer来源,攻击者就能在恶意网站(比如钓鱼网.com)里伪造一个指向银行转账的链接。用户一点,浏览器就会自动带着用户的登录Cookie向银行发起转账请求------银行一看是用户Cookie发来的,以为是用户自愿操作,直接执行转账
Token是啥 :服务器给用户生成的一个随机密码 (比如a1b2c3d4),藏在表单或请求头里。每次用户提交敏感操作(如转账)时,必须带上这个Token,服务器比对一致才放行。
不设置Token的后果 :攻击者伪造的请求没有Token(因为Token在用户正常访问时才会生成),但服务器没做检查,直接执行业务逻辑。比如:
bash
<!-- 恶意页面里的转账代码 -->
<img src="https://银行.com/转账?金额=1000&目标账户=黑客" />(2) 漏洞危害
CSRF能够做的事情包括:以你名义发送邮件,发消息,盗取你的账号,甚至于购买商品,虚拟货币转账......造成的问题包括:个人隐私泄露以及财产安全等等等等。可以说CSRF能够做什么,取决于你在网站里能做什么操作。你能在网站里做什么,CSRF漏洞就可以完成什么操作
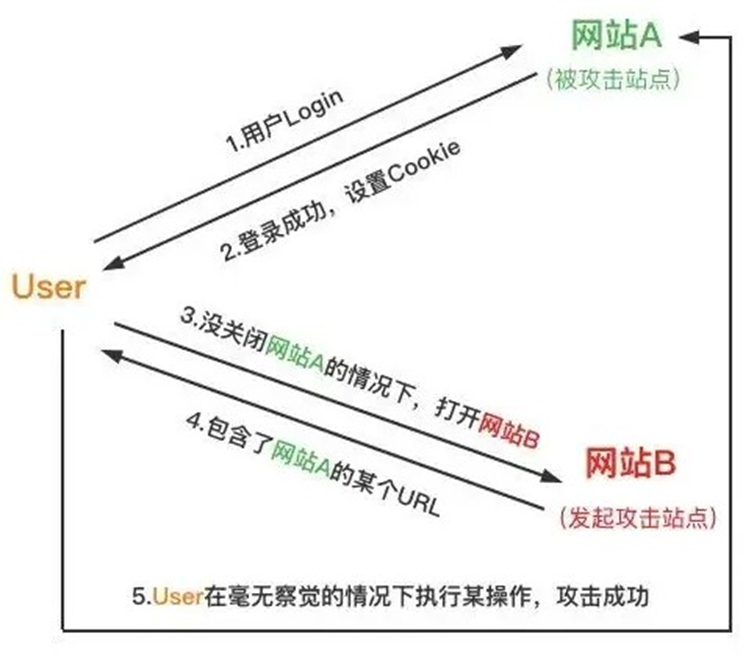
(3) 攻击流程

- 用户user打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
- 在用户user信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
- 用户user未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
- 网站B接收到用户user请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
- 浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以user的权限处理该请求,导致来自网站B的恶意请求被执行。
本质:利用cookie在同源请求中携带发送给服务器的特点,来实现冒充用户。
(4) CSRF三要素
- 操作
你想让受害者做什么,转账、修改密码等 - 认证
基于cookie的会话处理,因为要携带Cookie进行访问,其他认证字段是无法携带的,所以需要那个应用程序仅通过cookie进行会话处理。 - 没有不可预测的参数
因为要事先构造请求,所以不能含有不可预测的参数,比如密码,验证码等
A. 示例
这是一个修改绑定邮箱的请求包:
bash
POST /email/change HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Cookie: session=yvthwsztyeQkAPzeQ5gHgTvlyxHfsAfE
Content-Length: 30
email=wiener@normal-user.com如果这个网站里存在CSRF漏洞,那么可以构造poc
bash
<html>
<body>
<form action="https://vulnerable-website.com/email/change" method="POST">
<input type="hidden" name="email" value="pwned@evil-user.net" />
</form>
<script> document.forms[0].submit(); </script>
</body>
</html>将以上内容保存为html文件,然后诱使受害者访问该文件,受害者在没有退出http://vulnerable-website.com 网站的情况下访问,就会携带cookie向https://vulnerable-website.com/email/change 提交一个POST请求,然后邮箱就会被修改了。
(5) 漏洞类型
根据请求的方式不同,可以分为GET型 CSRF和POST型CSRF。
下面以DVWA靶场演示:
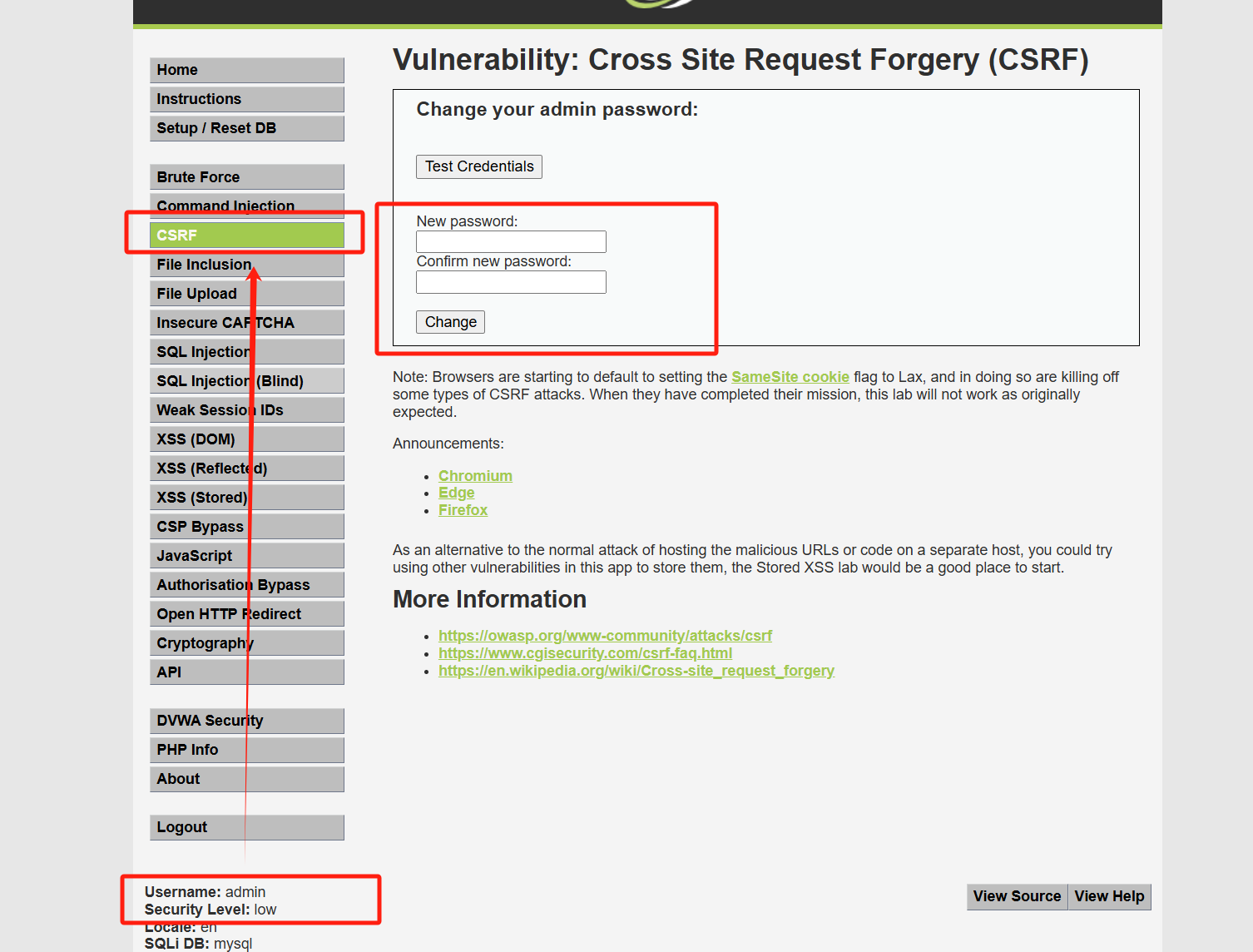
A. GET型CSRF
受害者A(admin/password)登录了网站,网站里有修改密码的功能:

攻击者B(smithy/passwrod)也登录网站获取网站里修改密码的参数,因为是同样的网站同等级的用户里面的功能是一样的

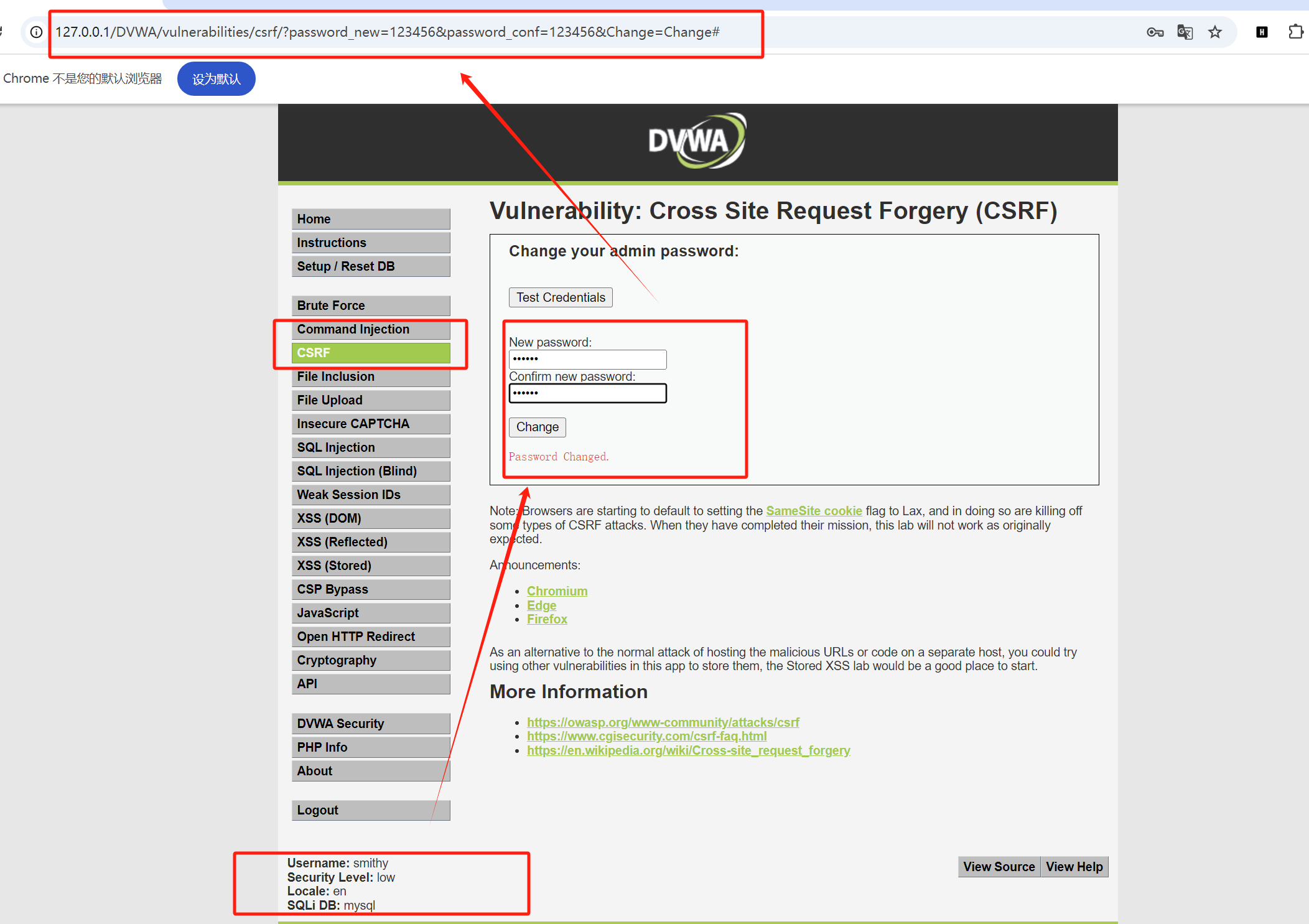
攻击者B将构造好的链接发送给受害者A(如果网站存在存储型的XSS漏洞,还可以将链接插入进去),受害者A在没有退出网站的情况下点击了链接,则密码无意中被修改了
bash
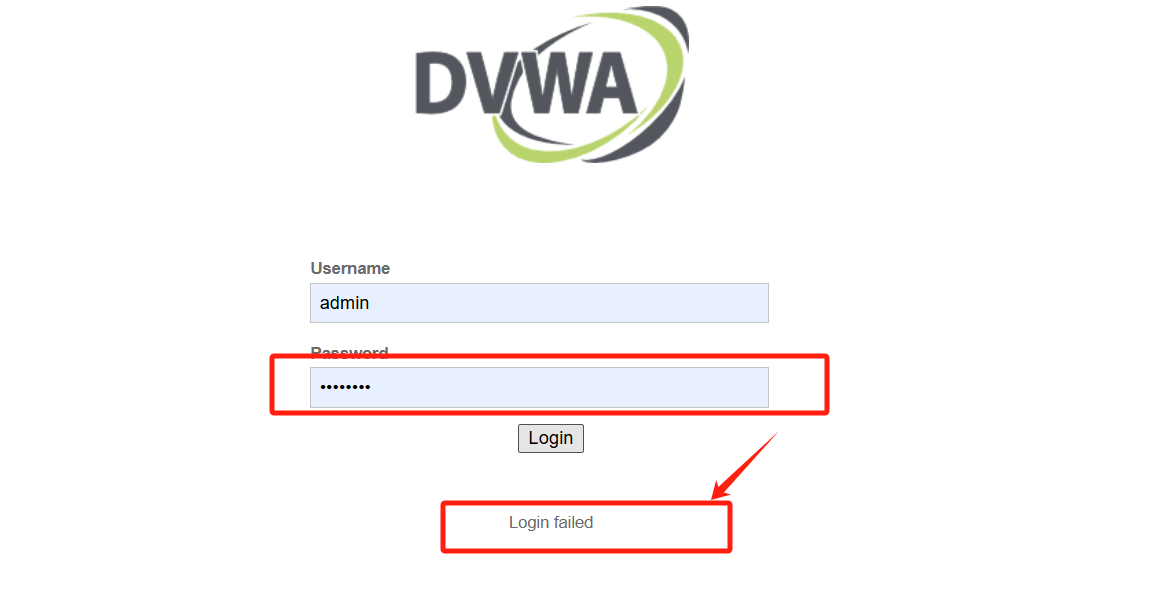
http://127.0.0.1/DVWA/vulnerabilities/csrf/?password_new=123456&password_conf=123456&Change=Change#受害者A在退出登录后,再用原来的密码登录就已经登录不上了,因为此时密码已经被修改为了123456

B. POST型CSRF
登录后进入个人中心编辑资料

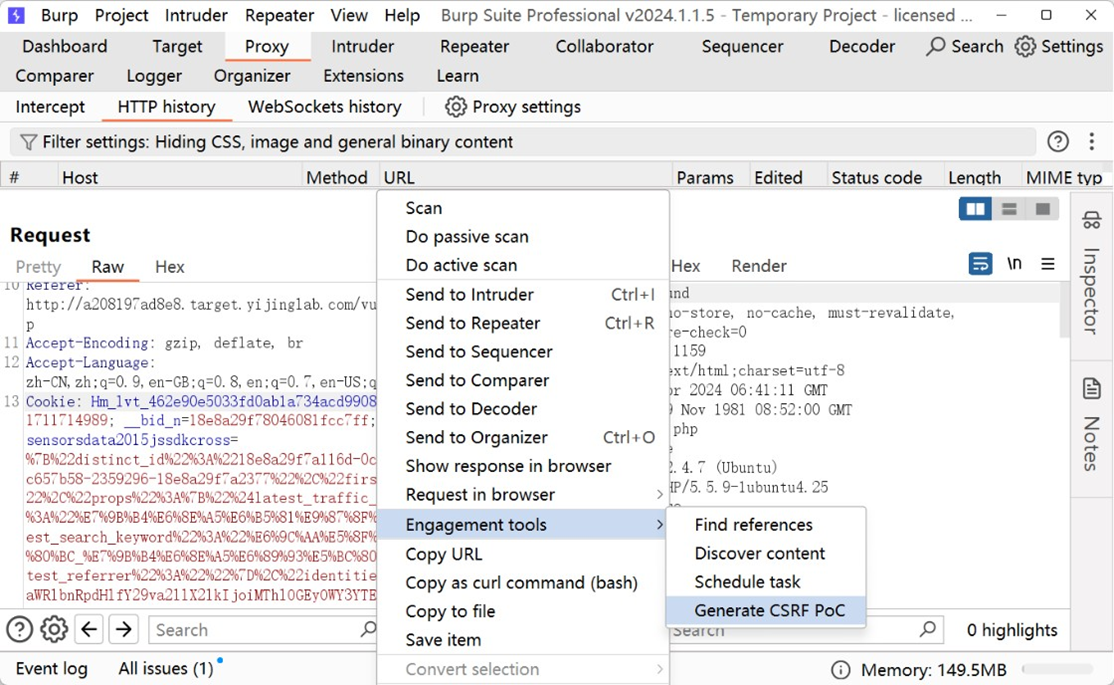
然后抓包并构造恶意请求

构造好之后诱使受害者访问该文件。
受害者视角 :
受害者也在网站上有账号(没有的话注册一个),然后受害者在登录网站的情况下在同一个浏览器打开该文件,受害者的个人信息就被修改了。
(6) 漏洞修复
- Referer检查。攻击者虽然是利用用户的请求进行访问,但是Referer的内容显示的是B网站,也就是攻击者自己构造的网站。如果对Referer进行白名单检查,看是否来自合法的网站。如果不是,就极有可能是CSRF攻击。
- 添加Token验证。CSRF攻击成功的原因就是利用用户已经认证过的cookie信息。cookie中的身份信息在请求时会自动添加,所以我们要在cookie外再加入一种验证身份的信息。具体的做法是在HTTP请求中,以参数的形式加入一个随机产生的Token,并在服务器端建立一个拦截器来验证这个 Token,如果请求中没有 Token 或者 Token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
(7) 扩展(组合利用)
XSS与CSRF组合拳。为什么要进行组合攻击?
主要是可以提升危害,比如XSS可能给到中低危,那通过组合就有可能变成高危、严重漏洞。
在前面关于XSS漏洞的防御中提到过,如果网站设置了http-only就不能获取cookie了,我们可以换个思路,不再去窃取用户的cookie,而是直接利用它。
例如,在存在xss漏洞的A网站上注入一条链接点击这里领取黑客秘籍,当用户点击之后,进入攻击者提前写好的网站B,触发网站B中,例如
bash
<img src="http://网站A/test.php?Id=1&money=100000"/>这样的恶意代码。这时候由于用户带有A网站的认证信息,B网站利用用户此时的请求,篡改GET或
POST表单内的参数,在用户不知情的情况下请求A网站,完成转账,修改密码等恶意操作。
除了img标签之外,还可以使用各种可以使用src属性值的标签,比如:script标签、link标签等。
宇宙级免责声明
🚨 重要声明:本文仅供合法授权下的安全研究与教育目的!🚨
1.合法授权:本文所述技术仅适用于已获得明确书面授权的目标或自己的靶场内系统。未经授权的渗透测试、漏洞扫描或暴力破解行为均属违法,可能导致法律后果(包括但不限于刑事指控、民事诉讼及巨额赔偿)。
2.道德约束:黑客精神的核心是建设而非破坏。请确保你的行为符合道德规范,仅用于提升系统安全性,而非恶意入侵、数据窃取或服务干扰。
3.风险自担:使用本文所述工具和技术时,你需自行承担所有风险。作者及发布平台不对任何滥用、误用或由此引发的法律问题负责。
4.合规性:确保你的测试符合当地及国际法律法规(如《计算机欺诈与滥用法案》(CFAA)、《通用数据保护条例》(GDPR)等)。必要时,咨询法律顾问。
5.最小影响原则:测试过程中应避免对目标系统造成破坏或服务中断。建议在非生产环境或沙箱环境中进行演练。
6.数据保护:不得访问、存储或泄露任何未授权的用户数据。如意外获取敏感信息,应立即报告相关方并删除。
7.免责范围:作者、平台及关联方明确拒绝承担因读者行为导致的任何直接、间接、附带或惩罚性损害责任。
🔐 安全研究的正确姿势:✅ 先授权,再测试
✅ 只针对自己拥有或有权测试的系统
✅ 发现漏洞后,及时报告并协助修复
✅ 尊重隐私,不越界
⚠️ 警告:技术无善恶,人心有黑白。请明智选择你的道路。
希望这个教程对你有所帮助!记得负责任地进行安全测试。