1.地理定位功能
通过小程序开发平台通过的API,来获取用户的地理位置。用户在使用小程序时,可以授权小程序获取自己的地理位置。
- wx.getLocation():获取当前地理位置
- wx.chooseLocation(): 打开地图选择位置
开发=》开发管理=》接口设置
使用方法:

// index.js
// 获取用户地理位置信息
async onLocation() {
// 获取经度,纬度,高度
const res = await wx.getLocation()
//打开地图让用户选择位置
const res = await wx.chooseLocation()
}
// app.json
"requiredPrivateInfos": [
"getLocation",
"chooseLocation"
],
"permission": {
"scope.userLocation": {
"desc": "获取地理位置信息用于填写收货地址"
}
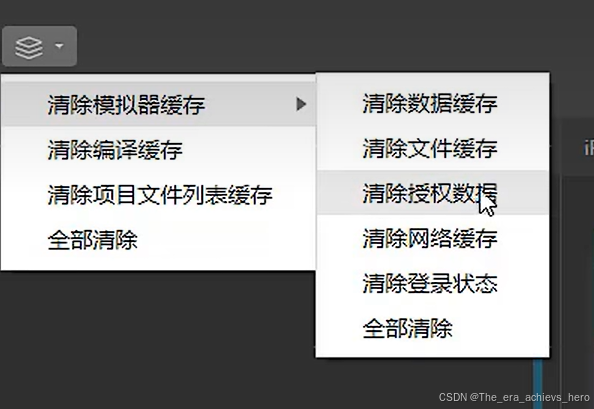
}2. 拒绝授权的解决方案

async onLoaction() {
try {
// 用户拒绝授权以后,如果再次调用 getLocation,不会在弹出授权弹窗
const res = await wx.getLocation()
console.log(res)
} catch (error) {
wx.toast({ title: '您拒绝授权' })
}
}
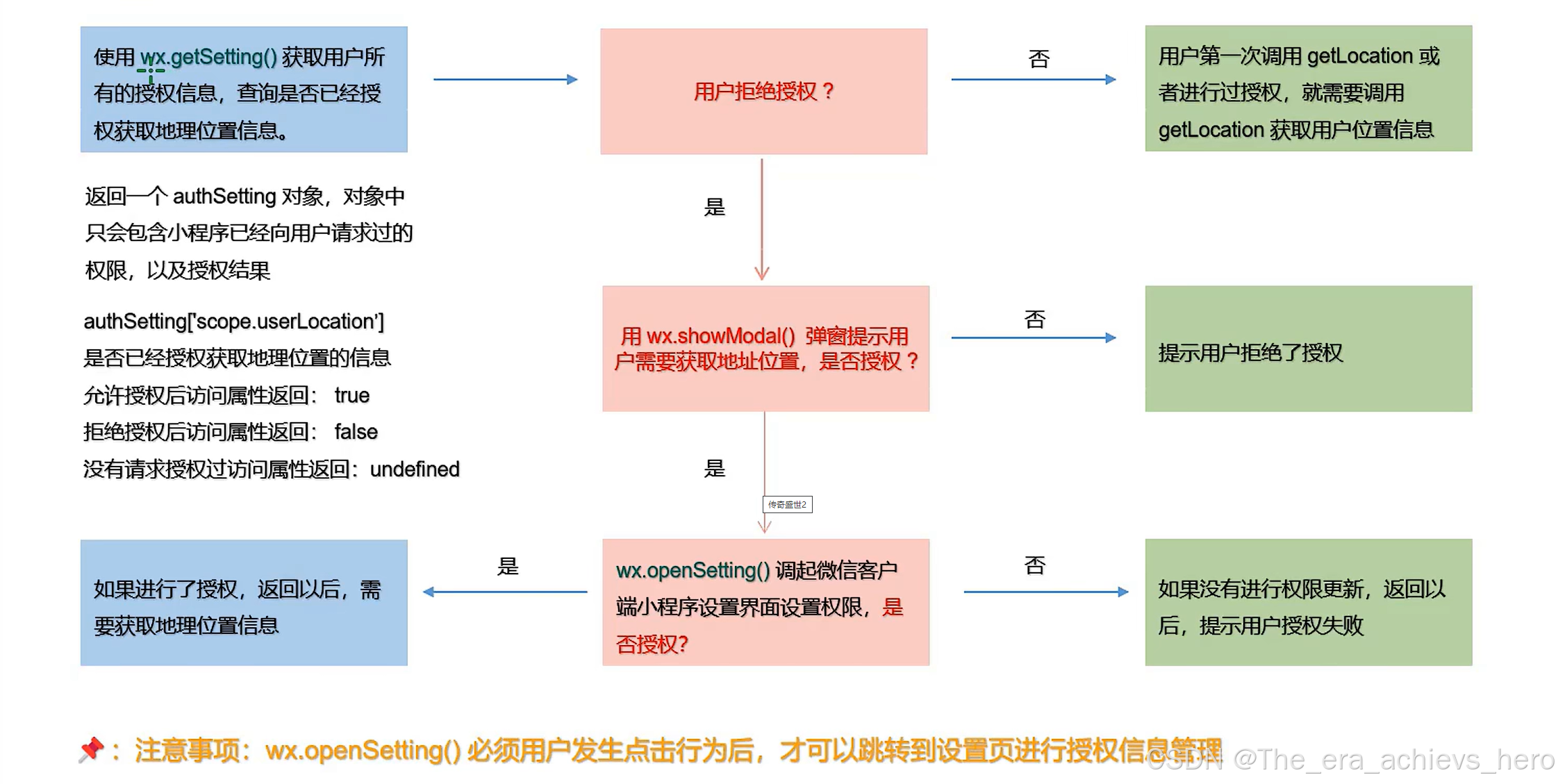
获取授权状态
wx.getSetting()获取用户所有授权信息,查询用户是否授权了位置信息
authSetting只包含小程序向用户请求的所有权限,以及授权的结果
scope.userLoaction用户是否授权获取了地理位置信息
如果小程序没有向用户发起授权请求,authSetting中没有scope.userLoaction属性
如果允许授权,返回值就是true,反之
async onLoaction() {
// wx.getSetting()获取用户所有授权信息,查询用户是否授权了位置信息
// authSetting只包含小程序向用户请求的所有权限,以及授权的结果
const { authSetting } = await wx.getSetting()
//scope.userLoaction用户是否授权获取了地理位置信息
// 如果小程序没有向用户发起授权请求,authSetting中没有scope.userLoaction属性
// 如果允许授权,返回值就是true,反之
console.log(authSetting['scope.userLoaction'])
}整体逻辑
async onLocation() {
// authSetting 获取小程序已经向用户申请的权限,并且会返回授权的结果
const { authSetting } = await wx.getSetting()
// scope.userLocation 用户是否授权小程序获取位置信息
console.log(authSetting['scope.userLocation'])
// 判断用户是否拒绝了授权
if (authSetting['scope.userLocation'] === false) {
const modalRes = await wx.modal({
title: '授权提示',
content: '需要获取地理位置,请确认授权'
})
if (!modalRes) return wx.toast({ title: '您拒绝了授权' })
const { authSetting } = await wx.openSetting()
if (!authSetting['scope.addPhoneCalendar.userLoaction']) return wx.toast({ title: '授权失败' })
const locationRes = await wx.getLocation()
console.log(locationRes)
} catch (error) {
wx.toast({ title: '您拒绝授权获取位置信息' })
} else {
try {
const locationRes = await wx.getLocation()
console.log(locationRes)
} catch (error) {
wx.toast({ title: '您拒绝授权获取位置信息' })
}
}
}用button打开授权页面
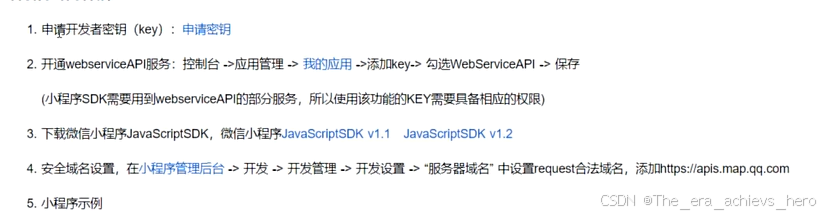
<button type="primary" open-type="openSetting">打开授权页面</button>3. 腾讯位置服务

4. LBS逆地址解析
- 在项目中引入SDK核心类
- 在onLoad中实例化API核心类,同时配置创建的key
- 使用实例方法reverseGeocoder方法进行逆地址解析,将提供的坐标转换为详细的地址位置信息
如果在进行逆地址解析的时候,如果发现key只能使用一次,需要在腾讯位置服务后台配置
// 引入QQMapWX核心类
import QQMapWX from '../../../../../libs/qqmap-wx-jssdk'
// 获取用户地理位置信息
async onLocation() {
// 获取 经度 ,纬度 ,高度
const res = await wx.getLocation()
//打开地图让用户选择位置
// latitude纬度 longitude经度 name搜索的地点
const { latitude, longitude, name } = await wx.chooseLocation()
// 逆地址解析
this.qqmapwx.reverseGeocoder({
location: {
longitude,
latitude
},
success: (res) => {
const { adcode, province, city, district } = res.result.ad_info
const { street, street_number } = res.result.address_component
const { standard_address } = res.result.formatted_address
this.setData({
// 省
provinceName: province,
provinceCode: adcode.replace(adcode.substring(2, 6), '0000'),
// 市
cityName: city,
cityCode: adcode.replace(adcode.substring(4, 6), '00'),
// 区
districtName: district,
districtCode: district && adcode,
// 详细地址
address: street + street_number + name,
// 完整地址
fullAddress: standard_address + name
})
}
})
},
onLoad() {
this.qqmapwx = new QQMapWX({
key: 'JA5BZ-ZYYWT-BHYXZ-LXUVP-JZ3D2-7RFD4'
})
}5.async-validator基本使用
// 引入构造函数
import Schema from 'async-validator'
Page({
data: {
name: ''
},
// 对数据进行验证
onValidator() {
// 定义验证规则
const rules = {
// key验证规则的名字,名字要和验证的数据保持一致
name: [
{ required: true, message: 'name 不能为空' },
{ type: 'string', message: 'name不是字符串' },
{ min: 2, max: 3, message: '名字最少两个字,最多三个字' }
// pattern 使用正则对数据进行验证
// { pattern: '', message: '' }
// validator 自定义验证规则
// { validator: () => {} }
]
}
// 对构造函数进行实例化, 同时传入验证规则
const validator = new Schema(rules)
// 需要调用 validate 实例方法,对数据进行验证
// 第一个参数:需要验证的数据,要求数据是一个对象
// validate 方法只会验证和验证规则同名的字段
// 第二个参数:是一个回调函数
validator.validate(this.data, (errors, fields) => {
// 如果验证成功,errors 是一个 null
// 如果验证失败,errors 是一个数组,数组每一项是错误信息
// fields 是需要验证的属性,属性值是一个数组,数组中也包含着错误信息
if (error) {
console.log('验证失败')
console.log(errors)
console.log(fields)
} else {
console.log('验证成功')
}
})
}
})6.新增收货地址表单验证
-
收货人不能为空,且不能输入特殊字符
-
手机号不能为空, 且输入的手机号必须合法
-
省市区不能为空
-
详细地址不能为空
// 保存收货地址
async saveAddrssForm(event) {
// 组织参数(完整地址,是否设置为默认值)
const { provinceName, cityName, districtName, address, isDefault } = this.data//最终要发送的请求参数 const params = { ...this.data, fullAddress: provinceName + cityName + districtName + address, isDefault: isDefault ? 1 : 0 } const { valid } = await this.validatorAddress(params) if (!valid) return console.log(params)},
validatorAddress(params) {
// 验证收货人,是否只包含大小写字母、数字和中文字符
const nameRegExp = '^[a-zA-Z\d\u4e00-\u9fa5]+$'// 验证手机号,是否符合中国大陆手机号码的格式 const phoneReg = '^(?3\\d|4[4-9]|5[0-35-9]|6[67]|7[0-8]|8\\d|9\\d)\\d{8}$' // 创建验证规则 const rules = { name: [ { required: true, message: '请输入收货人姓名' }, { pattern: nameRegExp, message: '收货人姓名不合法' } ], phone: [ { required: true, message: '请输入收货人手机号' }, { pattern: phoneReg, message: '收货人手机号不合法' } ], provinceName: { required: true, message: '请选择收货人所在地区' }, address: { required: true, message: '请输入详细地址' } } // 传入验证规则进行实例化 const validator = new Schema(rules) // 调用实例方法对请求参数进行验证 // 注意:我们希望将验证结果通过 Promise 的形式返回给函数的调用者 return new Promise((resolve) => { validator.validate(params, (errors) => { if (errors) { // 如果验证失败,需要给用户进行提示 wx.toast({ title: errors[0].message }) // 如果属性值是 false,说明验证失败 resolve({ valid: false }) } else { // 如果属性值是 true,说明验证成功 resolve({ valid: true }) } }) })},
7.新增收货地址功能
只用调用一个接口就行
导入接口API函数
import { reqAddAddress } from '.../.../.../.../.../api/address'
const { valid } = await this.validatorAddress(params)
if (!valid) return
const res = await reqAddAddress(params)
if (res.code === 200) {
wx.navigateBack()
wx.toast({ title: '新增成功' })
}8. 收货地址列表渲染
import { reqAddressList } from '../../../../../api/address'
Page({
// 页面的初始数据
data: {
addressList: []
},
// 去编辑页面
toEdit() {
wx.navigateTo({
url: '/modules/settingModule/modules/settingModule/pages/address/add/index'
})
},
async getAddressList() {
const { data: addressList } = await reqAddressList()
this.setData({ addressList })
},
onShow() {
this.getAddressList()
}
})9.更新收货地址功能
// 处理更新
async showAddressInfo(id) {
if (!id) return
// 将id挂载到当前页面实例上
this.addressId = id
wx.setNavigationBarTitle({
title: '更新收货地址'
})
const res = await reqAddressInfo(id)
this.setData(data)
},
onLoad(options) {
this.qqmapwx = new QQMapWX({
key: 'JA5BZ-ZYYWT-BHYXZ-LXUVP-JZ3D2-7RFD4'
})
// 实现更新
this.showAddressInfo(options.id)
}10.删除收货地址
询问用户是否确认删除wx.modal
如果确认删除,调用API
同时给用户提示,并重新获取收货地址列表 this.getAddressList()
// 删除收货地址
delAddress (event) {
// 结构传递的id
const { id } = event.currentTarget.dataset
// 询问用户是否确认删除
const modalRes = await wx.modal({
content: '您确认删除该收货地址吗?'
})
// 如果确认删除,调用API
// 同时给用户提示,并重新获取收货地址列表
if(modalRes) {
await reqDelAddress(id)
wx.toast({ title: '删除成功' })
this.getAddressList()
}
},