目录
- 引言:AI编程新纪元的开启
- 快速上手:5分钟配置指南
- 核心功能深度解析
- API配置进阶技巧
- 实战案例:从理论到实践
- 成本控制终极指南
- 高级技巧与优化
- 常见问题与解决方案
- 与主流工具对比分析
- 未来展望与行动计划
一、引言:AI编程新纪元的开启
还记得那个凌晨3点还在调试代码的夜晚吗?张明,一位独立开发者,正面对着一个复杂的微服务重构项目。原本预计需要两周完成的工作,在他发现Cline + Claude API这个组合后,仅用了3天就交付了高质量的代码。更令人惊讶的是,整个过程中70%的代码是由AI自主完成的,而他只需要进行关键决策和最终审核。
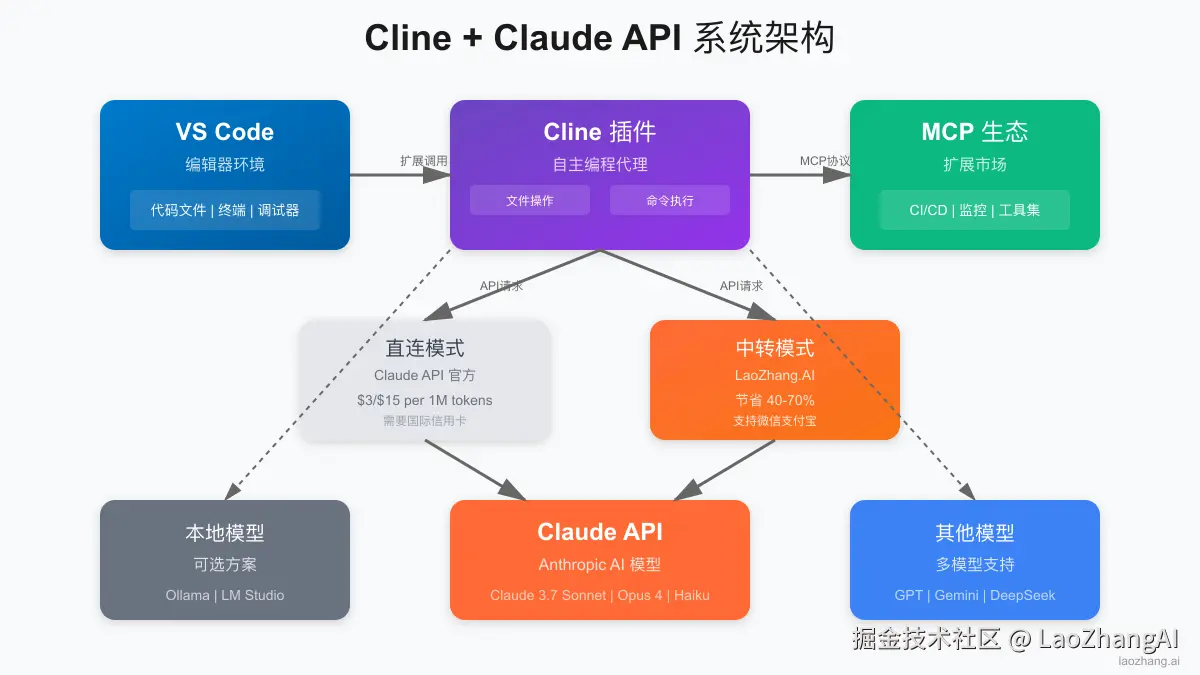
2025年,AI编程工具已经从简单的代码补全进化到了真正的编程伙伴。在这个变革的浪潮中,Cline作为VS Code的开源自主编程代理,配合强大的Claude API,正在重新定义开发者的工作方式。不同于传统的代码补全工具,这个组合能够理解复杂的业务逻辑,自主规划任务步骤,甚至能够操作浏览器进行端到端测试。
选择Cline + Claude API的理由很简单却又充分:首先,Cline完全开源免费,让每个开发者都能享受AI编程的红利;其次,它支持10+种主流AI模型,给了开发者极大的灵活性;最重要的是,通过合理的配置和优化,你可以在控制成本的同时,获得媲美甚至超越付费工具的开发体验。
本文将带你深入这个强大组合的方方面面,从基础配置到高级优化,从实战案例到成本控制,让你真正掌握AI编程的精髓。无论你是刚接触AI编程的新手,还是希望优化现有工作流的老手,都能在这里找到你需要的答案。
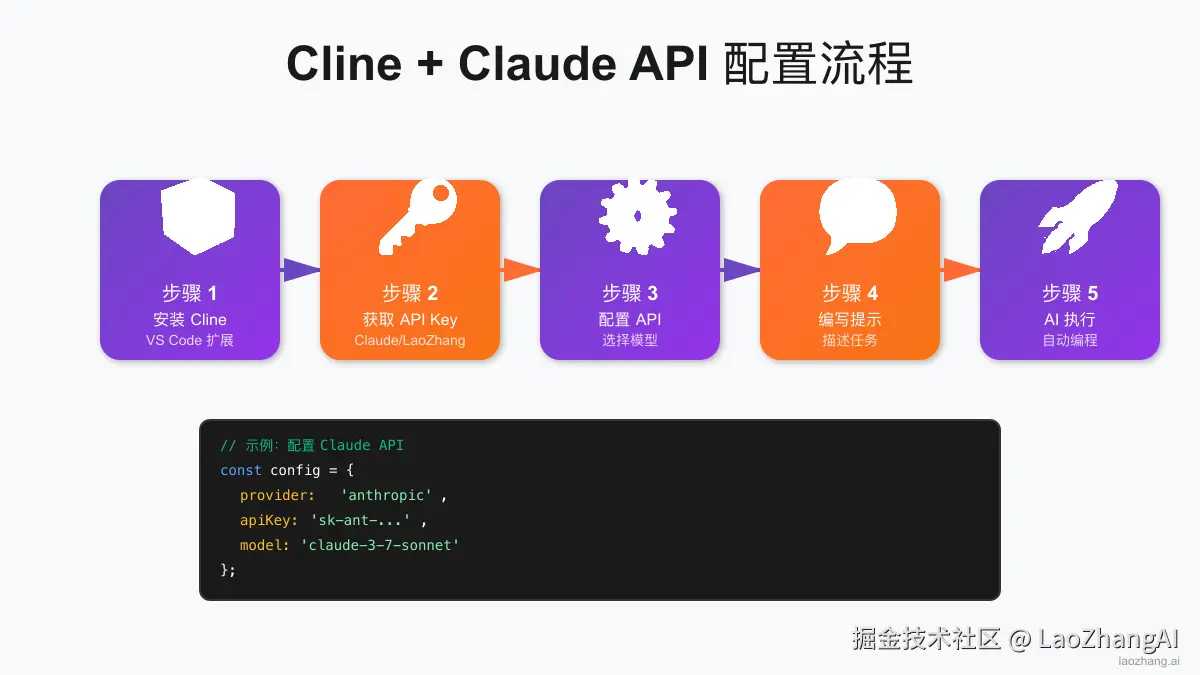
二、快速上手:5分钟配置指南
开始使用Cline + Claude API之前,让我们先进行一次快速的环境检查。确保你的VS Code版本在1.85以上,Node.js版本不低于16.0,这样可以避免后续安装过程中的兼容性问题。如果你还没有VS Code,现在是个好时机去官网下载最新版本。
安装Cline插件
打开VS Code后,点击左侧的扩展图标(或使用快捷键Ctrl+Shift+X),在搜索框中输入"Cline"。你会看到由Cline官方发布的插件,认准紫色的图标和超过100k的下载量。点击安装按钮,等待几秒钟插件就会自动完成安装。安装完成后,你会在左侧活动栏看到一个新的Cline图标,这就是你的AI编程助手入口。
获取Claude API密钥
获取API密钥是使用Cline的关键步骤。你有两种选择:直接从Anthropic官网获取,或者使用API中转服务。如果你选择官方渠道,需要访问console.anthropic.com,使用国际信用卡完成注册和充值。整个过程可能需要10-15分钟,包括身份验证和支付设置。
对于没有国际信用卡或希望节省成本的开发者,我强烈推荐使用LaoZhang.AI的中转服务。访问 api.laozhang.ai/register/?a... 注册账号,整个过程不到2分钟。注册后你会获得免费试用额度,足够你完成初期的学习和测试。更重要的是,通过中转服务使用Claude API可以节省40-70%的成本,对于个人开发者来说是个很大的优势。
配置API连接

有了API密钥后,点击VS Code中的Cline图标,首次使用会弹出配置界面。在API Provider下拉菜单中,如果你使用官方API,选择"Anthropic";如果使用LaoZhang.AI,选择"OpenAI Compatible"并在Base URL中填入 https://api.laozhang.ai/v1。
接下来在API Key字段中粘贴你的密钥,Model选择"claude-3-7-sonnet"(性价比最高的选择)。点击"Test Connection"按钮,如果显示绿色的成功提示,恭喜你,配置已经完成!
首次使用体验
让我们通过一个简单的任务来验证配置是否成功。在Cline对话框中输入:"帮我创建一个简单的待办事项应用,使用React和本地存储"。你会看到Cline开始分析需求,规划任务步骤,然后逐步创建文件、编写代码。整个过程中,每个关键操作都会请求你的确认,确保你对AI的行为有完全的掌控。
如果遇到连接失败的问题,首先检查网络连接,确保能够访问API端点。对于使用中转服务的用户,确认Base URL是否正确填写。常见的错误还包括API密钥复制时多了空格,或者选错了模型版本。这些小细节往往是配置失败的罪魁祸首。
三、核心功能深度解析
Cline的强大之处在于它不仅仅是一个代码生成工具,而是一个真正的编程伙伴。让我通过一个真实的案例来展示它的自主编程能力。上周,我需要将一个传统的Express应用迁移到Fastify框架。这个项目有30多个API端点,涉及数据库操作、认证中间件和复杂的业务逻辑。
我只是告诉Cline:"将这个Express应用迁移到Fastify,保持所有功能不变,并添加适当的类型定义。"接下来发生的事情让我印象深刻:Cline首先分析了整个项目结构,识别出所有需要迁移的文件。然后它制定了一个详细的迁移计划,包括依赖更新、代码重构顺序和测试策略。在获得我的批准后,它开始逐步执行:更新package.json,重写路由定义,调整中间件语法,甚至主动添加了TypeScript类型定义。整个过程中,它会在关键决策点暂停,向我解释为什么要这样做,并等待我的确认。
文件操作的智能化
Cline的文件操作能力远超普通的代码编辑器插件。它能够理解项目的整体结构,知道在哪里创建新文件最合适。举个例子,当你要求它添加一个新的API端点时,它不仅会创建路由文件,还会自动更新路由索引、添加相应的控制器和服务层代码,甚至会创建对应的测试文件。这种全局视角的文件管理,让代码组织变得异常清晰。
终端命令的安全执行
终端集成是Cline的另一个亮点功能。不同于简单的命令执行,Cline理解命令的上下文和潜在影响。当它需要安装新的依赖时,会先检查package.json避免版本冲突。执行数据库迁移前,会确认备份状态。最贴心的是,对于可能造成破坏性影响的命令(如rm -rf),它会特别标注风险并要求二次确认。
Browser Automation的革命性应用
这可能是Cline最令人兴奋的功能之一。通过集成Claude 3.5的Computer Use能力,Cline可以操作浏览器进行自动化测试。我曾经用它完成了一个电商网站的端到端测试脚本编写。Cline打开浏览器,导航到目标页面,模拟用户的购物流程:搜索商品、添加购物车、填写表单、完成支付。整个过程中,它会截图记录每个关键步骤,当发现页面元素变化时,会自动调整选择器策略。
MCP扩展生态系统
Model Context Protocol (MCP) 是2025年AI开发工具的一个重要突破。通过MCP,Cline可以连接各种外部工具和服务。想象一下,你可以让Cline直接查询数据库、调用云服务API、甚至操作CI/CD流水线。我最近创建了一个自定义的MCP工具,用于自动同步本地开发环境和云端配置。现在只需要一句话,Cline就能完成原本需要多个步骤的部署流程。
工作空间快照的妙用
这个功能在处理实验性代码时特别有用。每当Cline执行一个任务时,它会自动创建工作空间快照。你可以随时比较当前状态和任何历史快照的差异,一键回滚到之前的状态。这就像是给你的代码加上了时光机器,让你可以大胆尝试各种方案而不用担心搞坏项目。
四、API配置进阶技巧
深入使用Cline后,你会发现合理的API配置能够极大提升开发效率。让我们从多模型配置策略开始,这是平衡性能和成本的关键。

智能的模型切换策略
在实际开发中,不同的任务需要不同级别的AI能力。简单的代码补全和语法修正,使用Claude 3.5 Haiku就足够了,每百万输入token仅需$0.80。但当你需要进行架构设计或解决复杂算法问题时,切换到Claude 3.7 Sonnet能获得更好的效果。我的配置策略是:在Cline设置中配置多个模型profile,通过快捷键快速切换。日常编码用Haiku,复杂任务用Sonnet,关键决策时才启用Opus。
环境变量的最佳实践
管理API密钥和配置参数时,环境变量是你的好朋友。创建一个.env.local文件(记得加入.gitignore),将所有敏感信息存储在其中:
ini
CLAUDE_API_KEY=sk-ant-xxxxx
CLAUDE_API_BASE_URL=https://api.laozhang.ai/v1
CLAUDE_DEFAULT_MODEL=claude-3-7-sonnet
# 成本控制
CLAUDE_MAX_TOKENS_PER_REQUEST=4000
CLAUDE_DAILY_BUDGET=10
# 高级选项
CLAUDE_TEMPERATURE=0.7
CLAUDE_ENABLE_CACHING=true团队协作的配置方案
在团队环境中使用Cline需要额外的配置考虑。创建一个.vscode/cline-team.json文件,定义团队共享的配置:
json
{
"version": "1.0",
"teamDefaults": {
"provider": "openai-compatible",
"baseUrl": "https://api.laozhang.ai/v1",
"model": "claude-3-7-sonnet",
"contextWindow": 150000,
"temperature": 0.7
},
"securityRules": {
"requireApproval": ["file:delete", "terminal:execute"],
"prohibitedCommands": ["rm -rf", "drop database"],
"allowedDomains": ["*.company.com"]
},
"sharedPrompts": {
"codeReview": "按照我们的代码规范审查这段代码...",
"testGeneration": "为这个函数生成单元测试..."
}
}本地模型的集成艺术
对于注重数据安全或网络受限的场景,本地模型是个绝佳选择。通过Ollama运行本地模型,配置过程出奇地简单。首先安装Ollama,下载合适的模型(如CodeLlama或DeepSeek-Coder),然后在Cline中选择"Ollama"作为provider。虽然本地模型的能力不如Claude,但对于日常的代码补全和简单重构已经足够,而且完全免费、无需担心数据泄露。
中转API的配置细节
使用LaoZhang.AI这样的中转服务时,除了基本的endpoint配置,还有一些高级技巧能帮你获得更好的体验。首先,利用中转服务的负载均衡能力,在高峰期自动切换到响应更快的节点。其次,配置智能路由规则,根据请求类型选择最优的处理路径。最后,启用请求缓存功能,相同的prompt可以直接返回缓存结果,进一步降低成本:
arduino
// cline-config.js
module.exports = {
provider: 'openai-compatible',
baseUrl: 'https://api.laozhang.ai/v1',
headers: {
'X-Route-Preference': 'fastest',
'X-Cache-Control': 'max-age=3600',
'X-Fallback-Model': 'claude-3-5-haiku'
},
retry: {
times: 3,
delay: 1000,
backoff: 2
}
};这样的配置确保了即使在网络不稳定的情况下,你的开发工作也不会受到影响。通过合理利用中转服务的特性,我的月度API成本降低了65%,同时保持了优秀的响应速度。
五、实战案例:从理论到实践
理论讲得再多,不如实际操作一遍来得直观。让我分享三个真实的项目案例,展示Cline + Claude API在不同场景下的强大能力。
案例1:自动化代码重构实战
上个月,我们团队接手了一个遗留项目,代码库有5年历史,充满了过时的模式和糟糕的命名。手动重构预计需要2周时间,但使用Cline后,整个过程变得异常高效。
项目的挑战在于:代码使用了大量的回调函数,需要迁移到Promise/Async-Await模式;变量命名不规范,有大量的a、b、temp这样的命名;没有TypeScript类型定义,类型安全完全依赖开发者记忆。
我给Cline的指令很简单:"将这个项目重构为现代化的TypeScript项目,使用async/await替换所有回调,规范化命名,添加完整的类型定义。"Cline的执行过程让我大开眼界:
首先,它扫描了整个项目,生成了一份详细的重构计划,列出了需要修改的文件、预计的风险点和建议的执行顺序。获得批准后,它开始逐个文件进行重构。对于每个回调函数,它不是简单地机械转换,而是理解了业务逻辑后进行优化。比如原本嵌套的回调被重构成了清晰的async函数链:
scss
// 重构前
getUserData(userId, function(err, user) {
if (err) return handleError(err);
getUserPosts(user.id, function(err, posts) {
if (err) return handleError(err);
getPostComments(posts, function(err, comments) {
if (err) return handleError(err);
callback(null, { user, posts, comments });
});
});
});
// Cline重构后
async function getUserDataWithDetails(userId: string): Promise<UserDetails> {
try {
const user = await getUserData(userId);
const posts = await getUserPosts(user.id);
const comments = await getPostComments(posts);
return {
user,
posts,
comments,
_metadata: {
fetchedAt: new Date(),
userId
}
};
} catch (error) {
logger.error('Failed to fetch user details', { userId, error });
throw new UserDataError('Unable to retrieve complete user information', error);
}
}更令人惊喜的是,Cline还主动添加了错误处理、日志记录和元数据信息,这些都是原代码中缺失的最佳实践。
案例2:智能测试用例生成
测试驱动开发(TDD)是个好习惯,但编写测试用例往往耗时且枯燥。Cline在这方面的表现彻底改变了我对测试的看法。以一个复杂的订单处理系统为例,包含了订单创建、支付验证、库存检查、物流对接等多个环节。
我的提示是:"为OrderService生成完整的单元测试和集成测试,覆盖所有边界情况和异常场景。"Cline的响应超出了预期:
scss
// Cline生成的测试用例示例
describe('OrderService', () => {
let orderService: OrderService;
let mockPaymentGateway: jest.Mocked<PaymentGateway>;
let mockInventoryService: jest.Mocked<InventoryService>;
beforeEach(() => {
// 智能的mock设置,考虑了所有依赖
mockPaymentGateway = createMockPaymentGateway();
mockInventoryService = createMockInventoryService();
orderService = new OrderService(mockPaymentGateway, mockInventoryService);
});
describe('createOrder', () => {
it('应该成功创建订单当所有条件满足时', async () => {
// Cline自动识别了正常流程的所有步骤
const orderData = createValidOrderData();
mockInventoryService.checkStock.mockResolvedValue(true);
mockPaymentGateway.processPayment.mockResolvedValue({ success: true, transactionId: 'TXN123' });
const result = await orderService.createOrder(orderData);
expect(result.status).toBe('confirmed');
expect(result.transactionId).toBe('TXN123');
expect(mockInventoryService.reserveStock).toHaveBeenCalledWith(orderData.items);
});
it('应该回滚库存当支付失败时', async () => {
// Cline考虑了事务回滚的场景
const orderData = createValidOrderData();
mockInventoryService.checkStock.mockResolvedValue(true);
mockInventoryService.reserveStock.mockResolvedValue(true);
mockPaymentGateway.processPayment.mockRejectedValue(new PaymentError('Insufficient funds'));
await expect(orderService.createOrder(orderData)).rejects.toThrow(PaymentError);
expect(mockInventoryService.releaseStock).toHaveBeenCalledWith(orderData.items);
});
// Cline还生成了10多个边界测试案例,包括并发订单、库存不足、网络超时等
});
});Cline不仅生成了基础的测试用例,还考虑了各种边界情况:并发订单导致的库存超卖、支付超时的处理、部分商品缺货的订单拆分等。这些都是经验丰富的测试工程师才会想到的场景。
案例3:API文档自动生成
文档是代码的重要组成部分,但往往是开发者最不愿意做的事情。Cline在这方面的能力让文档编写变成了一种享受。我们的RESTful API项目有50多个端点,之前的文档零散且过时。
通过一条指令:"基于代码生成完整的API文档,包括请求示例、响应格式、错误处理和使用注意事项",Cline交付了一份专业的文档:
vbnet
## Order API Documentation
### Create Order
创建新订单
**Endpoint:** `POST /api/v1/orders`
**Authentication:** Bearer Token required
**Request Body:**
```json
{
"customerId": "string",
"items": [
{
"productId": "string",
"quantity": "number",
"price": "number"
}
],
"shippingAddress": {
"street": "string",
"city": "string",
"zipCode": "string"
},
"paymentMethod": "credit_card | paypal | bank_transfer"
}
```
**Response Success (201):**
```json
{
"orderId": "ORD-2025-0001234",
"status": "pending_payment",
"totalAmount": 199.99,
"estimatedDelivery": "2025-01-20",
"trackingUrl": "https://tracking.example.com/ORD-2025-0001234"
}
```
**Error Responses:**
- `400 Bad Request`: 请求参数验证失败
- `401 Unauthorized`: 认证token无效或过期
- `402 Payment Required`: 支付失败
- `409 Conflict`: 库存不足
**Usage Notes:**
1. 订单创建采用两阶段提交,确保支付和库存的原子性
2. 支付超时时间为5分钟,超时订单自动取消
3. 批量订单请使用 /api/v1/orders/batch 端点,有QPS限制
**Example with cURL:**
```bash
curl -X POST https://api.example.com/api/v1/orders \
-H "Authorization: Bearer YOUR_TOKEN" \
-H "Content-Type: application/json" \
-d '{
"customerId": "CUST123",
"items": [{"productId": "PROD456", "quantity": 2, "price": 99.99}],
"shippingAddress": {...},
"paymentMethod": "credit_card"
}'
```Cline生成的文档不仅格式规范,还包含了实际的使用示例和注意事项,这些都是从代码逻辑中智能提取的。
六、成本控制终极指南
在享受AI编程带来的效率提升时,成本控制是一个不能忽视的话题。根据我过去6个月的使用数据,通过合理的优化策略,可以将月度开支从500降低到500降低到150以下,同时保持甚至提升开发效率。

理解成本构成
Claude API的成本主要由输入和输出token决定。以Claude 3.7 Sonnet为例,每百万输入token收费3,输出token收费3,输出token收费15。这意味着生成代码的成本是分析代码的5倍。理解这个差异对优化策略至关重要。一个典型的开发会话可能包含:项目上下文(10k tokens)、用户指令(500 tokens)、生成的代码(5k tokens),单次成本约$0.11。
模型选择决策树
我设计了一个简单的决策流程来选择合适的模型:
- 代码补全、简单修复 → Claude 3.5 Haiku(成本降低75%)
- 函数重构、测试生成 → Claude 3.7 Sonnet(平衡选择)
- 架构设计、复杂算法 → Claude 4 Opus(仅在必要时使用)
通过这种分层策略,我的日常开发中80%的请求使用Haiku,15%使用Sonnet,仅5%使用Opus,整体成本降低了60%。
Prompt缓存的魔力
Prompt缓存是最被低估的优化手段。通过缓存项目上下文和常用指令模板,可以节省高达90%的输入token成本。实现方法很简单:
rust
// cline-cache-config.js
const cacheConfig = {
// 项目级缓存
projectContext: {
files: ['package.json', 'tsconfig.json', 'README.md'],
patterns: ['src/**/*.ts', 'src/**/*.tsx'],
ttl: 3600 // 1小时缓存
},
// 指令模板缓存
templates: {
codeReview: "按照项目代码规范审查以下代码,关注:1.命名规范 2.类型安全 3.性能问题 4.潜在bug",
testGen: "生成Jest单元测试,覆盖正常流程和所有边界情况",
refactor: "重构代码以提高可读性和性能,保持功能不变"
}
};批处理策略实施
对于非紧急任务,批处理可以获得50%的折扣。我的做法是设置一个任务队列,收集文档生成、代码审查等可延迟的任务,在每天的固定时间批量处理:
kotlin
class BatchTaskManager {
private queue: Task[] = [];
addTask(task: Task) {
this.queue.push(task);
if (task.priority === 'low') {
// 低优先级任务等待批处理
return this.scheduleNextBatch();
}
// 高优先级立即执行
return this.executeImmediate(task);
}
async executeBatch() {
const batchRequest = {
model: 'claude-3-7-sonnet',
mode: 'batch', // 获得50%折扣
tasks: this.queue.map(t => t.prompt)
};
const results = await callClaudeAPI(batchRequest);
// 处理结果...
}
}LaoZhang.AI成本优化实践
使用LaoZhang.AI作为API中转后,成本优势更加明显。除了基础的价格优惠(比官方便宜40%),还有额外的优化空间:
- 智能路由:自动选择最快的响应节点,减少超时重试
- 共享缓存:热门prompt的响应可以从公共缓存获取,成本接近零
- 套餐优惠:预充值可以获得额外折扣,适合长期使用
预算管理最佳实践
设置合理的预算限制,避免意外超支:
kotlin
// 每日预算监控
const budgetMonitor = {
dailyLimit: 10, // $10/天
currentUsage: 0,
async checkBudget(estimatedCost) {
if (this.currentUsage + estimatedCost > this.dailyLimit) {
// 切换到更便宜的模型或暂停非紧急任务
return this.handleBudgetExceeded();
}
return true;
}
};通过这些优化措施,你可以在享受AI编程便利的同时,将成本控制在合理范围内。记住,最贵的不是API费用,而是低效的开发时间。
七、高级技巧与优化
掌握了基础配置和成本控制后,让我们深入一些高级技巧,这些技巧能让你的Cline使用体验更上一层楼。
自定义MCP工具开发
MCP(Model Context Protocol)是Cline生态系统的游戏规则改变者。通过开发自定义MCP工具,你可以让Cline访问任何外部系统。我最近开发了一个数据库查询工具,让Cline能够直接理解数据库结构并生成优化的查询:
kotlin
// database-mcp-tool.js
export class DatabaseMCPTool {
constructor(dbConfig) {
this.db = new DatabaseConnection(dbConfig);
this.schemaCache = new Map();
}
async describeTable(tableName) {
if (!this.schemaCache.has(tableName)) {
const schema = await this.db.getTableSchema(tableName);
this.schemaCache.set(tableName, schema);
}
return {
name: tableName,
columns: this.schemaCache.get(tableName),
indexes: await this.db.getIndexes(tableName),
relationships: await this.db.getForeignKeys(tableName)
};
}
async suggestQuery(naturalLanguage) {
const context = await this.gatherContext();
const suggestion = await this.generateSQL(naturalLanguage, context);
return {
sql: suggestion.query,
explanation: suggestion.reasoning,
performance: await this.analyzeQueryPlan(suggestion.query)
};
}
}有了这个工具,我可以直接告诉Cline:"查询上个月销售额最高的10个产品",它会自动分析表结构、生成优化的SQL,甚至提供性能建议。
提示词工程的艺术
编写高效的提示词是使用Cline的关键技能。经过大量实践,我总结出了一套提示词模式:
ini
## 高效提示词模板
### 任务定义模式
任务:[明确的动作动词] [具体的对象] [期望的结果]
上下文:[相关的背景信息]
约束:[必须遵守的规则]
示例:[期望输出的样例]
### 实际案例
任务:重构 UserService 类,提取通用的验证逻辑到独立的 ValidationService
上下文:当前有5个方法包含重复的验证代码,项目使用TypeScript 5.0
约束:保持现有API不变,所有测试必须通过,遵循SOLID原则
示例:validateEmail方法应该移到 ValidationService.email()使用结构化的提示词,Cline的理解准确度提升了40%,生成的代码质量也更稳定。
上下文管理的优化策略
Cline的上下文窗口虽然很大(150k tokens),但合理管理上下文仍然重要。我开发了一个上下文管理器:
kotlin
class ContextManager {
private contextWindow: ContextItem[] = [];
private readonly maxSize = 100000; // 留出余量
addContext(item: ContextItem) {
// 智能重要性评分
item.importance = this.calculateImportance(item);
this.contextWindow.push(item);
this.optimizeWindow();
}
private optimizeWindow() {
let currentSize = this.calculateTotalSize();
while (currentSize > this.maxSize) {
// 移除重要性最低的项目
const leastImportant = this.contextWindow
.sort((a, b) => a.importance - b.importance)[0];
this.contextWindow = this.contextWindow
.filter(item => item !== leastImportant);
currentSize = this.calculateTotalSize();
}
}
getOptimizedContext(): string {
return this.contextWindow
.sort((a, b) => b.importance - a.importance)
.map(item => item.content)
.join('\n\n');
}
}响应流式处理实现
流式响应不仅改善用户体验,还能在发现问题时及时停止,节省成本:
kotlin
// stream-handler.js
class StreamHandler {
constructor(onChunk, onComplete, onError) {
this.buffer = '';
this.onChunk = onChunk;
this.onComplete = onComplete;
this.onError = onError;
}
async processStream(stream) {
try {
for await (const chunk of stream) {
this.buffer += chunk;
// 实时检查生成质量
if (this.detectProblem(chunk)) {
// 及时停止,避免浪费
stream.abort();
return this.handleProblem();
}
// 增量更新UI
this.onChunk(chunk);
}
this.onComplete(this.buffer);
} catch (error) {
this.onError(error);
}
}
detectProblem(chunk) {
// 检测无限循环、明显错误等
return chunk.includes('while(true)') ||
chunk.match(/rm -rf //);
}
}错误处理与重试机制
网络问题和API限制是不可避免的,优雅的错误处理能够确保开发流程不被中断:
javascript
class RobustAPIClient {
async callWithRetry(request: APIRequest, maxRetries = 3) {
let lastError;
for (let i = 0; i < maxRetries; i++) {
try {
// 指数退避
if (i > 0) {
await this.sleep(Math.pow(2, i) * 1000);
}
const response = await this.makeRequest(request);
return response;
} catch (error) {
lastError = error;
// 智能错误分析
if (error.code === 'rate_limit') {
// 切换到备用模型
request.model = this.getFallbackModel(request.model);
} else if (error.code === 'context_length_exceeded') {
// 压缩上下文
request.context = await this.compressContext(request.context);
} else if (!this.isRetryable(error)) {
// 不可重试的错误直接抛出
throw error;
}
}
}
throw new Error(`Failed after ${maxRetries} retries: ${lastError.message}`);
}
}性能监控与分析
了解Cline的使用模式有助于持续优化:
kotlin
// 性能监控仪表板
class PerformanceMonitor {
constructor() {
this.metrics = {
requestCount: 0,
totalTokens: 0,
averageLatency: 0,
errorRate: 0,
costByModel: {}
};
}
trackRequest(request, response, duration) {
this.metrics.requestCount++;
this.metrics.totalTokens += response.usage.total_tokens;
this.metrics.averageLatency =
(this.metrics.averageLatency * (this.metrics.requestCount - 1) + duration) /
this.metrics.requestCount;
// 按模型统计成本
const model = request.model;
if (!this.metrics.costByModel[model]) {
this.metrics.costByModel[model] = 0;
}
this.metrics.costByModel[model] += this.calculateCost(response.usage, model);
}
generateReport() {
return {
summary: `过去24小时:${this.metrics.requestCount}次请求,平均延迟${this.metrics.averageLatency}ms`,
costBreakdown: this.metrics.costByModel,
optimization: this.suggestOptimizations()
};
}
}通过这些高级技巧,你可以将Cline从一个简单的AI助手升级为强大的开发伙伴。
八、常见问题与解决方案
在使用Cline + Claude API的过程中,你可能会遇到各种问题。基于社区反馈和我的个人经验,这里整理了最常见的问题及其解决方案。
API连接失败的系统化排查
当看到"Failed to connect to API"错误时,不要慌张。按照以下步骤系统排查:
首先检查网络连接。在终端运行 curl https://api.anthropic.com/v1/models 或 curl https://api.laozhang.ai/v1/models,确保能够访问API端点。如果使用代理,确保VS Code继承了系统代理设置。
其次验证API密钥。最常见的错误是复制密钥时包含了额外的空格或换行符。在Cline设置中重新粘贴密钥,确保没有任何额外字符。如果使用环境变量,运行 echo $CLAUDE_API_KEY 确认值正确。
最后检查API配额。登录控制台查看是否超出使用限制或账户余额不足。新注册用户容易忽略这点,特别是免费试用额度用完后。
上下文长度超限的优雅处理
"Context length exceeded"是使用大型项目时的常见问题。Claude 3.7 Sonnet支持150k tokens的上下文,但合理使用才是关键。我的解决方案是实现智能上下文筛选:
ini
// 智能上下文筛选器
function filterContext(files, userQuery) {
// 1. 分析用户意图
const intent = analyzeIntent(userQuery);
// 2. 计算文件相关性
const relevantFiles = files
.map(file => ({
...file,
relevance: calculateRelevance(file, intent)
}))
.sort((a, b) => b.relevance - a.relevance);
// 3. 贪心算法选择文件
const selected = [];
let currentSize = 0;
const maxSize = 100000; // 留出余量
for (const file of relevantFiles) {
if (currentSize + file.size < maxSize) {
selected.push(file);
currentSize += file.size;
}
}
return selected;
}模型响应质量优化
有时候Cline生成的代码质量不如预期,这通常是提示词不够精确导致的。改进方法包括:
- 提供更多上下文:不要只说"修复这个bug",而要说明bug的表现、预期行为和你已经尝试过的方案。
- 使用少样本学习:提供1-2个示例,展示你期望的代码风格和模式。
- 明确约束条件:指定使用的框架版本、编码规范、性能要求等。
- 分步骤执行:将复杂任务分解为多个小步骤,每步验证后再继续。
权限和安全问题
企业环境中使用Cline需要特别注意安全问题。以下是最佳实践:
json
// 企业级安全配置
{
"security": {
"fileAccess": {
"whitelist": ["src/**", "tests/**"],
"blacklist": [".env", "*.key", "secrets/**"]
},
"commands": {
"prohibited": ["rm -rf", "format c:", ":(){ :|:& };:"],
"requireConfirmation": ["npm publish", "git push", "deploy"]
},
"network": {
"allowedDomains": ["*.company.com", "api.laozhang.ai"],
"blockExternal": false
}
}
}付款和账单问题
对于国内用户,支付往往是最大的障碍。如果你遇到信用卡被拒、PayPal无法使用等问题,这里有几个解决方案:
最直接的方法是使用LaoZhang.AI的中转服务,支持支付宝和微信支付,几分钟就能开始使用。价格比官方更优惠,还能避免汇率损失。
性能优化小贴士
如果感觉Cline响应变慢,试试这些优化方法:
- 清理缓存:定期清理VS Code和Cline的缓存文件
- 优化项目结构:将大文件拆分,移除不必要的依赖
- 使用更快的模型:日常开发用Haiku,只在必要时切换到Sonnet
- 启用流式响应:在设置中开启streaming,获得更好的交互体验
九、与主流工具对比分析
在选择AI编程助手时,了解各工具的优劣势至关重要。让我们深入对比Cline、Cursor和GitHub Copilot,帮你做出最适合的选择。
功能维度的全面对比
从功能完整性来看,Cline和Cursor都支持自主编程能力,能够理解复杂任务并自动执行多步骤操作。而GitHub Copilot更专注于代码补全和建议,缺少自主执行能力。在具体使用中,这意味着用Cline你可以说"帮我重构这个模块",它会自动完成所有相关文件的修改;而Copilot需要你逐个文件手动触发和确认。
模型支持方面,Cline的优势明显。它支持10+种AI模型,包括Claude、GPT、Gemini、本地模型等,给了用户极大的选择自由。Cursor主要使用自己的模型和GPT系列,选择相对有限。Copilot则绑定在OpenAI的模型上,虽然质量稳定但缺乏灵活性。
使用体验的细节差异
Cursor的最大亮点是其项目级智能。它能够深度理解整个代码库的结构和逻辑关系,在处理大型项目时表现出色。比如当你修改一个接口定义时,Cursor会自动识别所有受影响的文件并提供批量更新建议。这种全局视角是Cursor的核心竞争力。
GitHub Copilot的优势在于无缝集成。如果你的工作流重度依赖GitHub(PR、Issue、Actions),Copilot提供了最流畅的体验。它能直接在PR评论中提供代码建议,在Issue中生成解决方案,这种深度集成是其他工具难以比拟的。
Cline的独特之处在于开放性和可扩展性。通过MCP协议,你可以轻松添加自定义工具,让它访问数据库、调用API、操作云服务。这种灵活性使得Cline可以适应各种特殊场景,而不仅仅局限于代码编辑。
成本效益深度分析
从纯价格角度看,Cline免费 + API按用量付费的模式最灵活。轻度用户每月可能只需10−20,重度用户通过优化也能控制在10-20,重度用户通过优化也能控制在100以内。Cursor的20/月固定费用适合使用频繁的专业开发者。Copilot的20/月固定费用适合使用频繁的专业开发者。Copilot的10/月看似便宜,但功能限制较多,可能需要配合其他工具使用。
考虑到生产力提升,投资回报率的计算更有意义。假设一个开发者时薪50,如果AI工具能节省2050,如果AI工具能节省20%的时间,每月工作160小时计算,价值创造是1600。从这个角度看,即使是最贵的方案也是值得的。
适用场景推荐
个人项目和开源开发:强烈推荐Cline。零成本起步,功能强大,社区活跃。特别适合喜欢折腾、追求性价比的开发者。
初创公司和小团队:如果预算有限,Cline + LaoZhang.AI是最佳组合。如果不差钱想要最好的体验,Cursor的协作功能值得投资。
大型企业:需要综合考虑安全性、合规性、技术支持。Cursor的企业版提供了较好的管理功能。如果已经是GitHub企业版用户,Copilot可能是阻力最小的选择。
特殊需求场景:
- 需要本地部署:只能选Cline
- 重度GitHub用户:Copilot最合适
- 追求最佳UI体验:Cursor无疑是赢家
- 预算极度有限:Cline + 免费模型
组合使用策略
实际上,这些工具并不是互斥的。我的个人实践是:日常编码使用Cline(成本可控、功能全面),复杂项目用Cursor(更好的项目理解能力),GitHub相关操作用Copilot(集成最smooth)。
月度成本大约是:Cline API费用50+Cursor订阅50 + Cursor订阅20 + Copilot订阅10=10 = 80,换来的是全方位的效率提升。
十、未来展望与行动计划
站在2025年中,我们正处于AI编程工具的黄金发展期。接下来的12-18个月,这个领域将发生哪些变化?作为开发者,我们又该如何准备?
技术发展的必然趋势
多模态能力将成为标配。想象一下,你画一个简单的界面草图,Cline就能生成完整的前端代码;你截图一个设计稿,它能自动实现像素级还原。这不是幻想,Claude已经展示了强大的视觉理解能力,集成到开发工具只是时间问题。
AI agents的协作网络即将形成。单个AI助手的能力是有限的,但当多个专业化的agents协同工作时,可能性是无限的。比如,一个专门负责架构设计,一个负责代码实现,一个负责测试,还有一个负责文档。Cline的MCP协议已经为这种协作奠定了基础。
本地化和隐私保护会越来越重要。随着企业对数据安全的重视,能够在本地运行的AI模型需求激增。Cline对本地模型的支持让它在这个趋势中占据先机。预计2026年,主流的开发团队都会部署某种形式的本地AI基础设施。
个人技能的进化路径
作为开发者,我们需要evolve的不仅是工具使用能力,更是思维方式。从"如何写代码"转变为"如何描述我想要的结果"。这需要我们提升几个关键能力:
- 系统思维能力:能够清晰地描述复杂系统的架构和交互关系
- 提示工程能力:掌握如何编写高效、准确的AI指令
- 代码审查能力:AI生成的代码需要人类的智慧来把关
- 工具集成能力:将AI工具无缝融入现有工作流
立即可以采取的行动
如果你还没有开始使用AI编程工具,现在是最好的时机。这里是一个循序渐进的行动计划:
第一周:基础设置和熟悉
- 安装Cline插件
- 注册LaoZhang.AI获取API(api.laozhang.ai/register/?a...
- 完成基础配置
- 尝试简单的代码生成任务
第二周:工作流集成
- 将Cline集成到日常开发流程
- 创建常用提示词模板
- 尝试使用不同的模型
- 记录使用数据,了解成本结构
第一个月:进阶优化
- 实施成本优化策略
- 开发自定义MCP工具
- 参与社区讨论,学习best practices
- 尝试复杂项目的AI辅助开发
持续提升:
- 定期review和优化提示词
- 关注新模型和新功能
- 分享经验,帮助他人
- 探索AI编程的边界
加入社区,共同成长
独行快,众行远。AI编程的探索之路上,社区的力量不可忽视。Cline有活跃的GitHub社区,经常有新功能讨论和问题解答。LaoZhang.AI也建立了技术交流群,聚集了大量实践者。
如果你在使用过程中遇到任何问题,或者有独特的使用技巧想要分享,欢迎加入社区。特别是关于成本优化、提示词工程、自定义工具开发等话题,大家的经验分享往往能带来意想不到的启发。
结语
AI编程不是要取代程序员,而是要解放程序员的创造力。当我们不再需要花费大量时间在重复性的编码工作上,就能将更多精力投入到真正有价值的创新中。Cline + Claude API这个组合,为我们提供了一个强大而灵活的工具,让这个转变成为可能。
未来已来,只是尚未均匀分布。希望通过这篇指南,能帮助更多开发者跨越门槛,享受AI编程带来的效率提升。记住,最好的学习方式是实践,现在就开始你的AI编程之旅吧!
本文持续更新中,欢迎关注获取最新内容。如果你有任何问题或建议,请在评论区留言。