目录
在以Electron+react为开发语言,一个桌面端系统实现窗口的最大化、最小化、还原、关闭时,要在主进程和渲染进程中去进行设置;
主进程文件:就是我们的main.js文件【如果你的项目中进行了main文件拆分,按照你当前项目的文件去进行定义】
预加载文件:preload文件,需要在窗口创建时加载进去
渲染进程文件:就是我们当前要去进行使用的地方;
实现这个功能之前呢,首先要了解清楚主进程和渲染进程之间的通讯,就会上手非常的快;
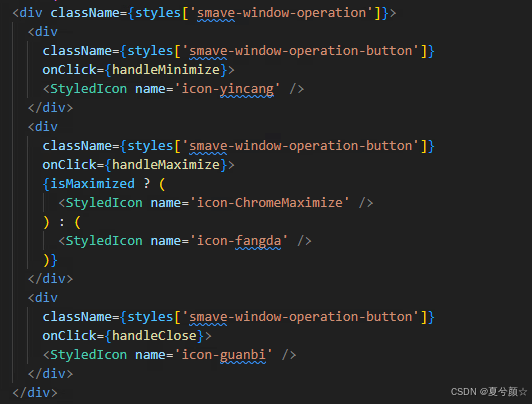
1、第一步,在界面上定义好按钮;
这边是我在项目中定义好的最大化、最小化、还原、关闭按钮【详细自己设置样式】,效果如下图所示:


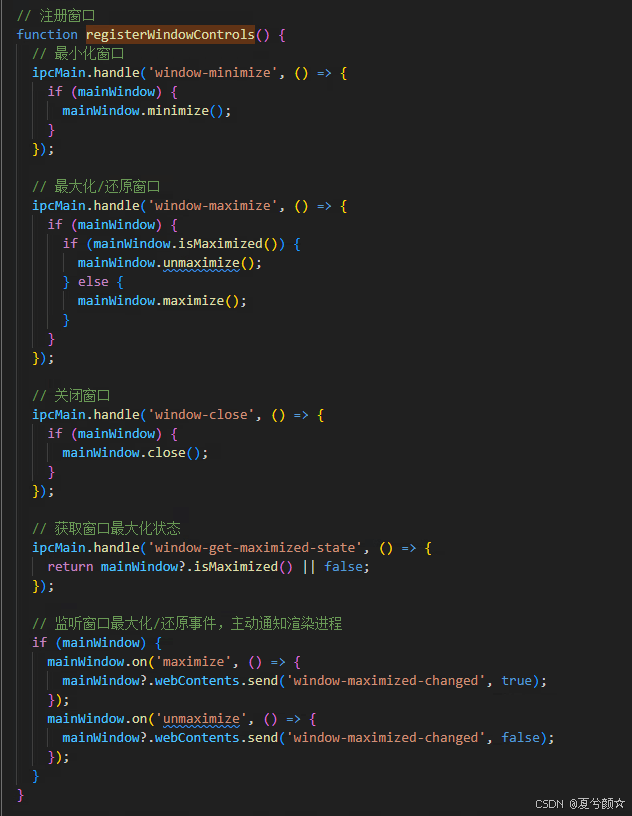
2、第二步,在主进程中进行设置调用相应的方法
这边我定义了个function函数,直接在我们的主进程createWindow中去进行调用、注册窗口控制的IPC处理函数 registerWindowControls()就可以了

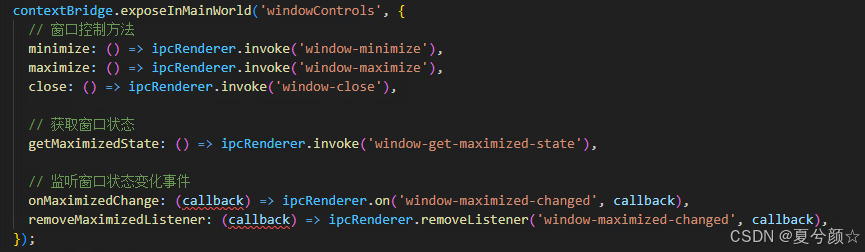
3、第三步,要和预加载文件结合起来使用

预加载preload文件和主进程main文件是有关联性的,详细看图片对比图。
这里定义的windowControls接下来要在渲染文件中去使用;
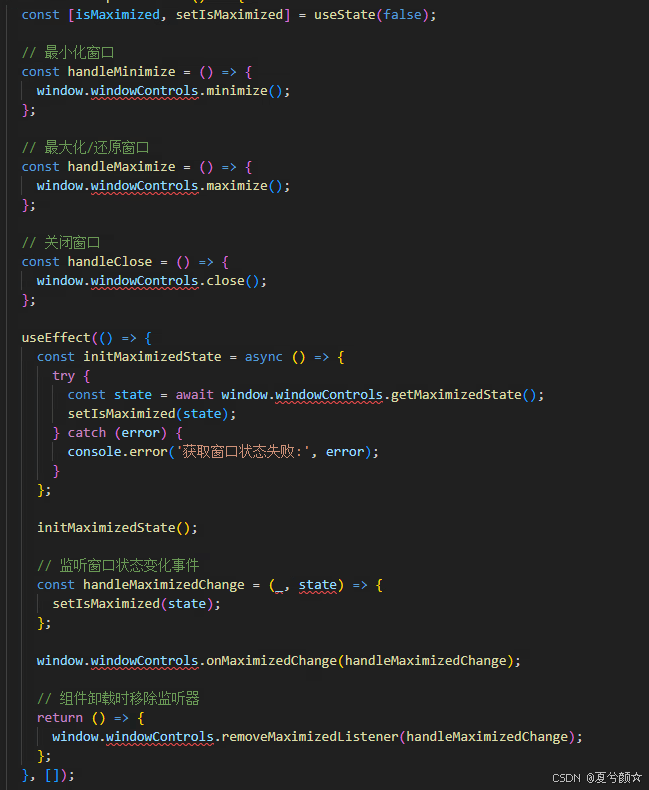
4、第四步,使用ipc通信,实现窗口功能

以上就是实现完整的功能代码了,感兴趣的可以按照步骤操作试一下