个人介绍
不知不觉30岁了,从初学 jQuery 的青涩,到亲身经历前后端分离的浪潮;从C端的小程序、H5,到在后台系统的逻辑海洋中沉浮。写过业务,也搞过基建。
这些年,杂七杂八搞了不少,之前就想写点什么,但又不知道从何下笔。
现在决定把这些年踩坑、填坑的一些个人的想法,对于中台后的理解给大家唠叨两句。
大概会涉及到组件库-低代码-中台前后端通用模板-大一统的解决方案,后续还会涉及到ai方面的,主要是一些思路和想法,技术细节后面看有时间再整理整理吧。
首篇就从最核心也是最基础的「组件库」切入,带你拆解中后台系统那些"似曾相识"的页面背后,如何通过组件化体系实现开发的质变飞跃。

一、中后台的核心痛点:80%的精力在写"重复轮子"?
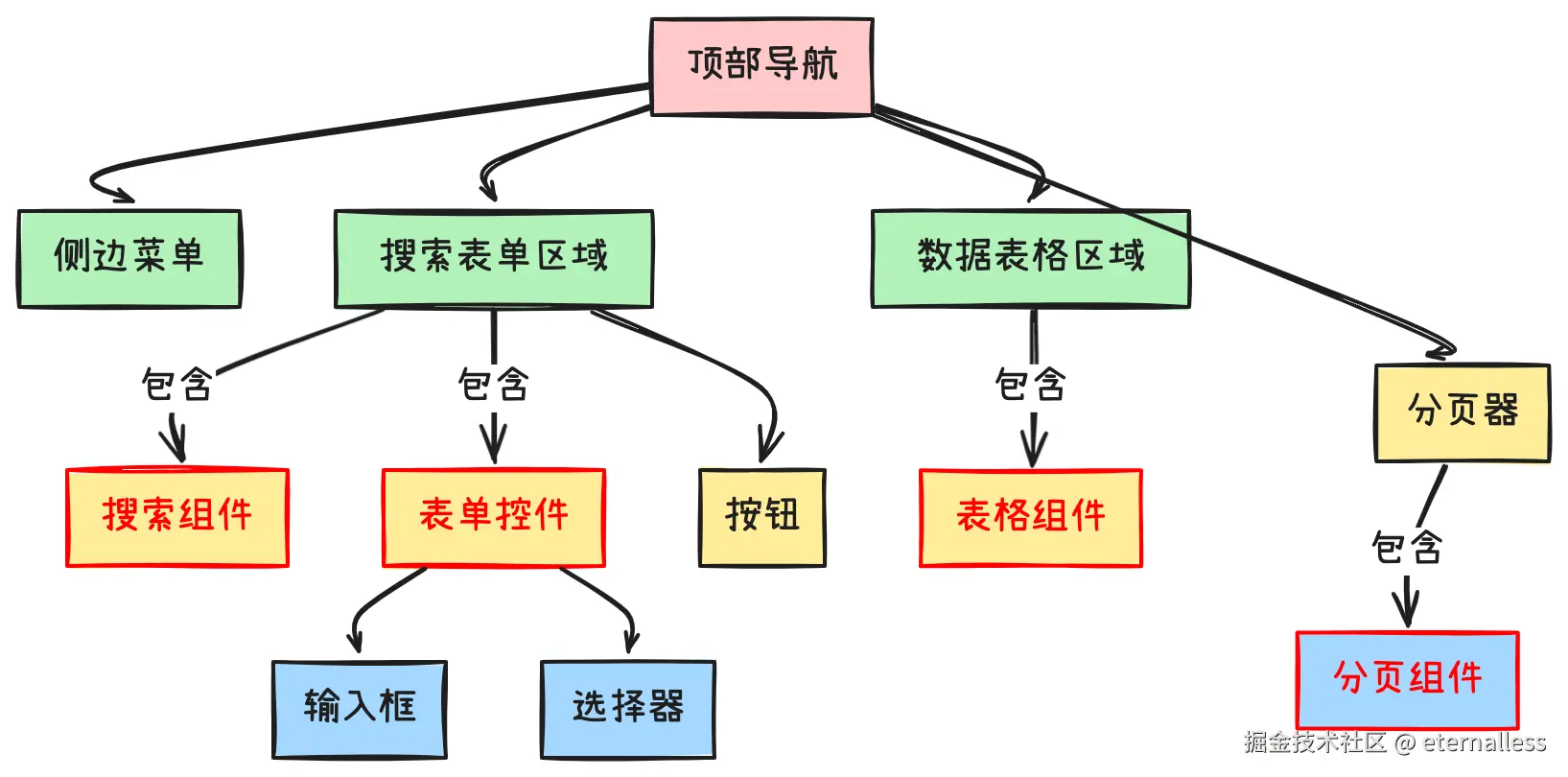
干了这么多年后台系统,无论是CRM、ERP还是各种内部平台,有一个现象几乎无可避免:大量的页面在结构和功能上高度相似。
表单录入、条件搜索、数据展示、分页表格...这些"老朋友"构成了后台系统的核心骨架,甚至占据了70%-80%的开发内容。
面对这一现实,高手与新手的差距,往往在于"抽象思维"。 我们能否从这些庞杂的需求中,精准识别并沉淀出稳定、高复用的内容 ?答案必然是:构建组件库体系。

二、组件库进化论:从样式到生产力
提到"组件库",很多人第一时间想到 Ant Design、Element UI、MUI 这些明星项目。
官方对组件库的定义是:一组预先设计、开发的、可复用的UI组件集合 ,旨在提升开发效率、保障产品一致性。
但这只是起点!回溯组件库的进化史:
-
手写CSS 样式时代: 随后,出现了一些CSS框架,如Blueprint、YUI Grids等。
-
Bootstrap时代: 主要解决UI样式的统一问题。
-
AntD/ElementUI 时代: 在统一UI的基础上,封装了大量成熟的交互与功能组件(如复杂的表单校验逻辑、表格的高级功能)。
三、公司为何还要"造轮子"?深入理解组件库的三个核心层
既然已有成熟方案,为什么许多公司仍要投入资源打造自己的组件库?一般都是样式或者交互不满足。
其核心痛点可以说是现有方案不能满足深度定制需求:
-
UI规范层 (UI Specification): 这是基石!一个产品的品牌识别度、用户体验基调全在这里体现。包括:
-
色彩体系 (主色/辅色/语义色)
-
布局规范 (间距、栅格)
-
字体系统 (字号、字重、行高)
-
图标系统
-
阴影、圆角、动效原则等
-
公司需要基于自身设计语言,打造专属的"皮肤"。
-
-
交互规范层 (Interaction Specification): 用户操作的反馈机制。例如:
- 按钮的悬浮/点击状态变化
- 表单校验的错误提示方式
- 加载状态的统一表达
- 成功/失败操作的全局通知规则
- 追求的是符合目标用户心智模型的、一致的"响应感"。
-
功能层 (Functionality): 这是市面上成熟组件库的强项。像 Ant Design,其强大功能很大程度上来源于底层对高质量基础组件库(如 react-component)的封装和拓展。 大部分基础组件(Button, Select, Table)的功能已经非常完备。公司的自研通常聚焦在:
- 对底层组件API的二次封装(封装常用配置,简化使用)
- 解决特定复杂业务场景的痛点(基础组件库未覆盖或组合成本高)
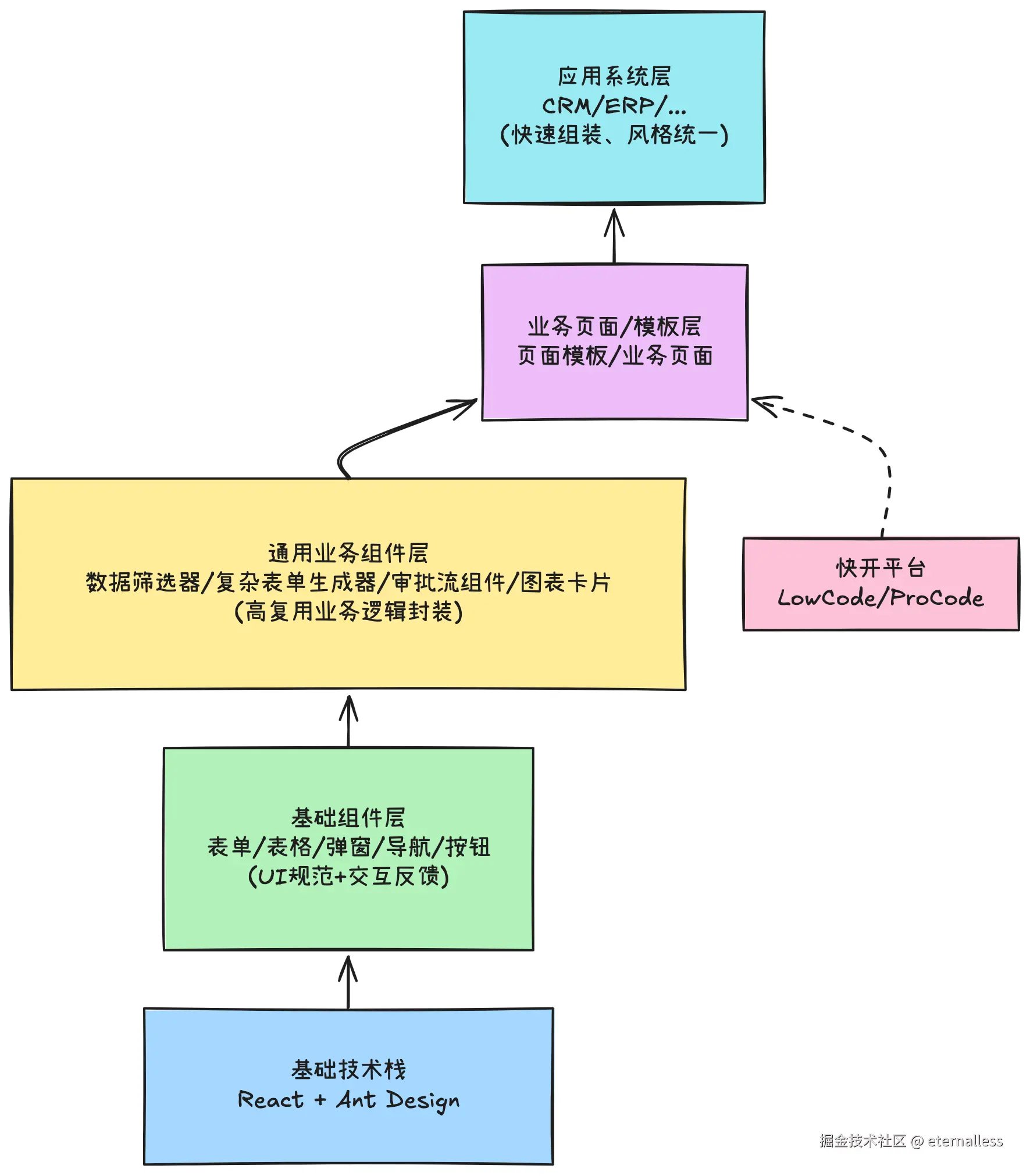
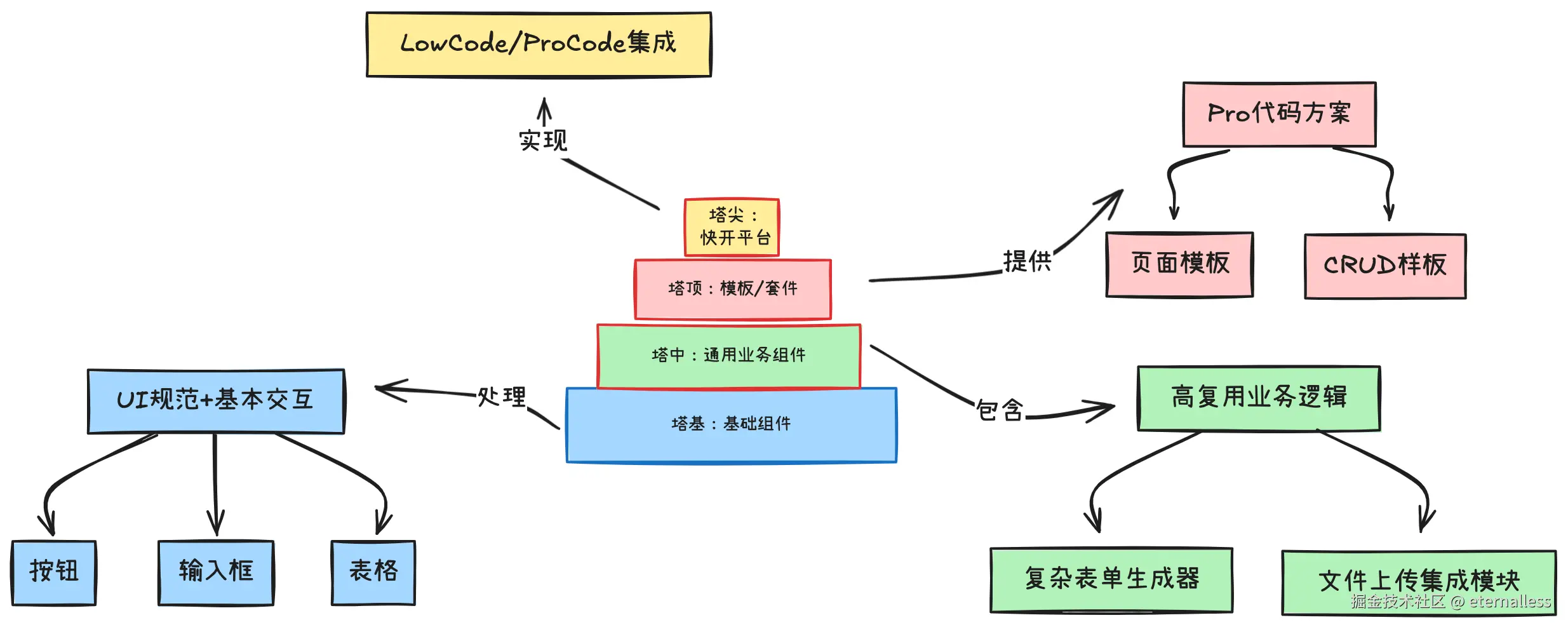
四、组件体系的"三级火箭":基础组件 -> 业务组件 -> 模板/套件
理解了分层,再看实践路径:
- 基础组件库: 核心解决前两层问题(UI+交互)。基于 AntD/ElementUI 进行 "二开"是最常见、最高效的方式 ------不改变原有功能,只做"换肤"和微调交互体验。目标是打造符合公司 "原子级"设计规范 的统一元件。
- 业务组件: 在基础组件之上进行业务逻辑 的封装。关键区分点:
- 通用业务组件 (Platform Agnostic): 高度抽象出的、跨业务线/系统可复用的组件(如:上传组件集成水印逻辑、通用审批状态指示器)。这是我们持续追求和沉淀的通用模块。
- 系统级业务组件 (System Specific): 针对特定业务系统高度定制的组件(如:只适用于某个CRM的详情卡片)。复用性低,主要用于特定场景提效。
- 模板/套件: 这是业务组件的更高阶集成形态 ,解决的是"页面级"的复用问题。典型代表如 Ant Design Pro 。其核心价值在于:
- 显著提升 CRUD 页面的开发效率。开发者只需关注核心业务逻辑。
- 内置最佳实践(如权限管理集成、请求拦截、状态管理)。
- 是迈向低/零代码快开平台的必经之路。

五、现实路径:找准你的"高效平衡点"
从基础组件到业务组件再到模板套件,终极目标始终是:统一风格、提升效能。
对于绝大多数公司而言(尤其是业务在快速迭代的中小型团队):
- 第一步(基础组件库):基于成熟二开,实现 UI+交互的统一。 这是性价比最高、见效最快的投入。没有统一元件的平台化是空谈。
- 第二步(业务组件沉淀): 在实战中不断识别、打磨那些重复出现3次以上 的业务流程,将其封装为通用业务组件,避免重复造轮子。
- 第三步(模板化与快开): 当基础稳定、通用组件有积累后,将高频页面模式 沉淀为模板(如典型列表页、详情页)。此时,引入或自研快开平台 (如低代码/ProCode平台) 才水到渠成,能最大化释放"统一"带来的复利效应。
总结:
中后台开发的提效革命,始于对"重复"痛点的认知,成于体系化的抽象与分层架构思维 。理解组件库的"三层本质"(UI/交互/功能),掌握体系的"演进路径"(基础->业务->模板),并结合实际项目节奏找到当前阶段的"最优解" ------这就是在保证交付质量的同时,解放生产力、赢得开发自由的工程师之道。
个人浅思浅谈,不一定正确,若有什么错误,欢迎指正,如果你有不一样的想法,欢迎留言探讨!!