javascript
复制代码
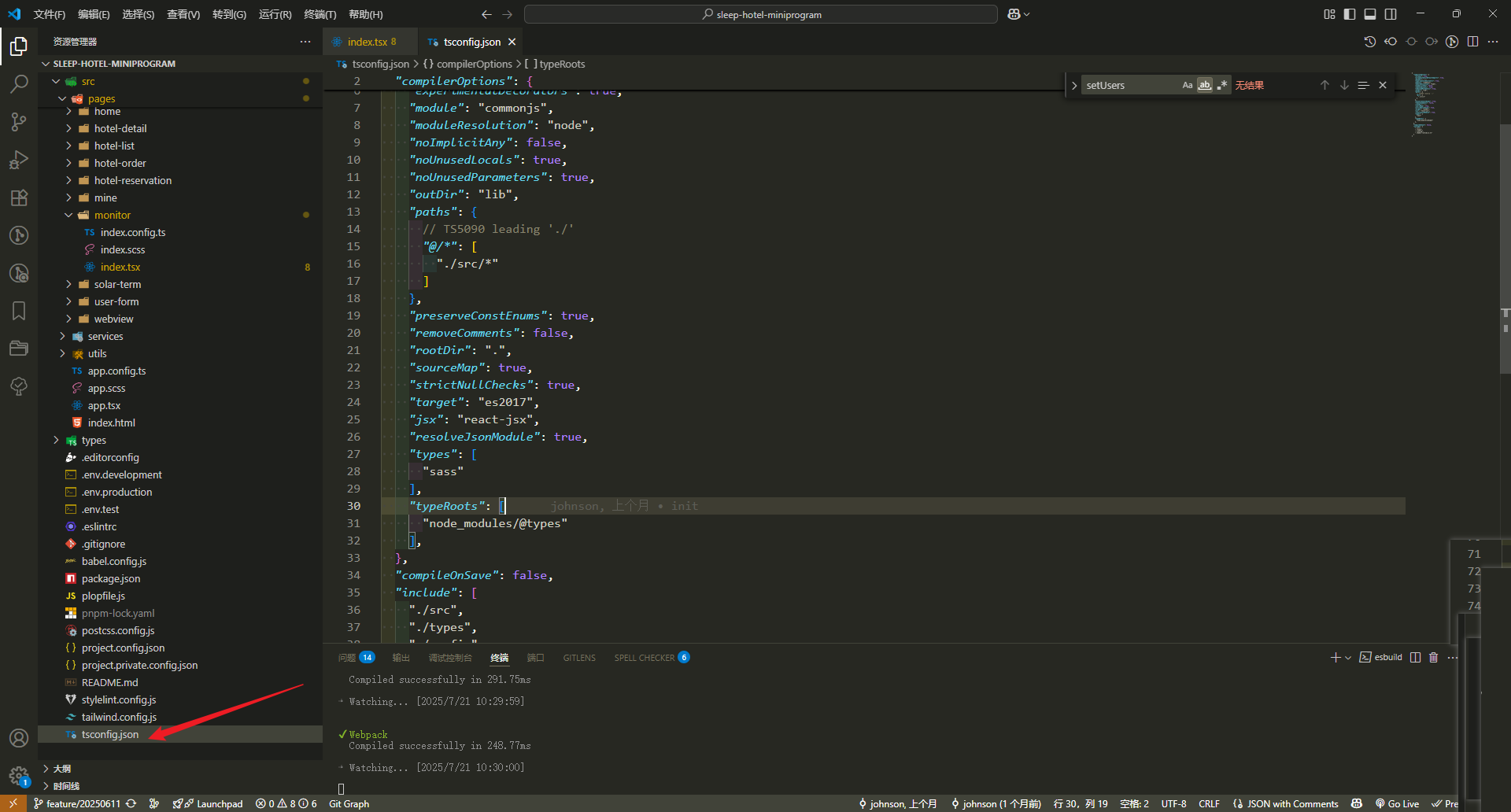
{
"compilerOptions": {
"allowJs": true,
// 允许编译 JavaScript 文件
"allowSyntheticDefaultImports": true,
// 允许从没有默认导出的模块中进行默认导入(例如:import React from 'react')
"baseUrl": ".",
// 设置解析非相对模块名称的基本目录,默认为项目根目录
"experimentalDecorators": true,
// 启用实验性的装饰器特性
"module": "commonjs",
// 指定生成哪个模块系统代码,这里使用 CommonJS 格式
"moduleResolution": "node",
// 指定模块解析策略,这里使用 Node.js 的解析策略
"noImplicitAny": false,
// 不强制要求对隐式的 any 类型发出错误警告
"noUnusedLocals": true,
// 报告未使用的局部变量
"noUnusedParameters": true,
// 报告未使用的参数
"outDir": "lib",
// 指定输出目录,编译后的文件将放在 lib 目录下
"paths": {
// TS5090 leading './'
"@/*": [
"./src/*"
]
},
// 使用路径映射来简化模块导入路径,例如 @/components/Button 可以映射到 src/components/Button
"preserveConstEnums": true,
// 在编译时保留 const enum 声明
"removeComments": false,
// 编译时不移除注释
"rootDir": ".",
// 指定输入文件的根目录,默认为项目根目录
"sourceMap": true,
// 生成对应的 .map 文件,便于调试
"strictNullChecks": true,
// 启用严格的 null 检查,不允许将 null 和 undefined 赋值给其他类型
"target": "es2017",
// 指定 ECMAScript 版本为目标输出,默认为 es2017
"jsx": "react-jsx",
// 指定 JSX 代码的处理方式,这里使用 react-jsx 处理方式
"resolveJsonModule": true,
// 允许导入 JSON 文件
"types": [
"sass"
],
// 包含全局声明文件(.d.ts)的列表,这里包含 sass 的类型声明
"typeRoots": [
"node_modules/@types"
]
// 指定查找声明文件的位置,这里只在 node_modules/@types 中查找
},
"compileOnSave": false,
// 保存文件时是否自动编译
"include": [
"./src",
"./types",
"./config",
"./babel-runtime.d.ts"
]
// 指定需要编译的文件或目录列表
}