前言
昨晚 20:00,TRAE SOLO 如约发布,先是和前天文章内容差不多的特性介绍,然后就是一个购物网站的实战,挺干的。
在观看演示的同时,我也拿到了 SOLO CODE,获取方法放到文末,还没有获取的同学可以试下。
闲话少说,我们直接通过一个实战案例体验一下。
实战记录
初步生成
指令
我想要实现一个oa系统,使用vue2+javascript+springboot过程
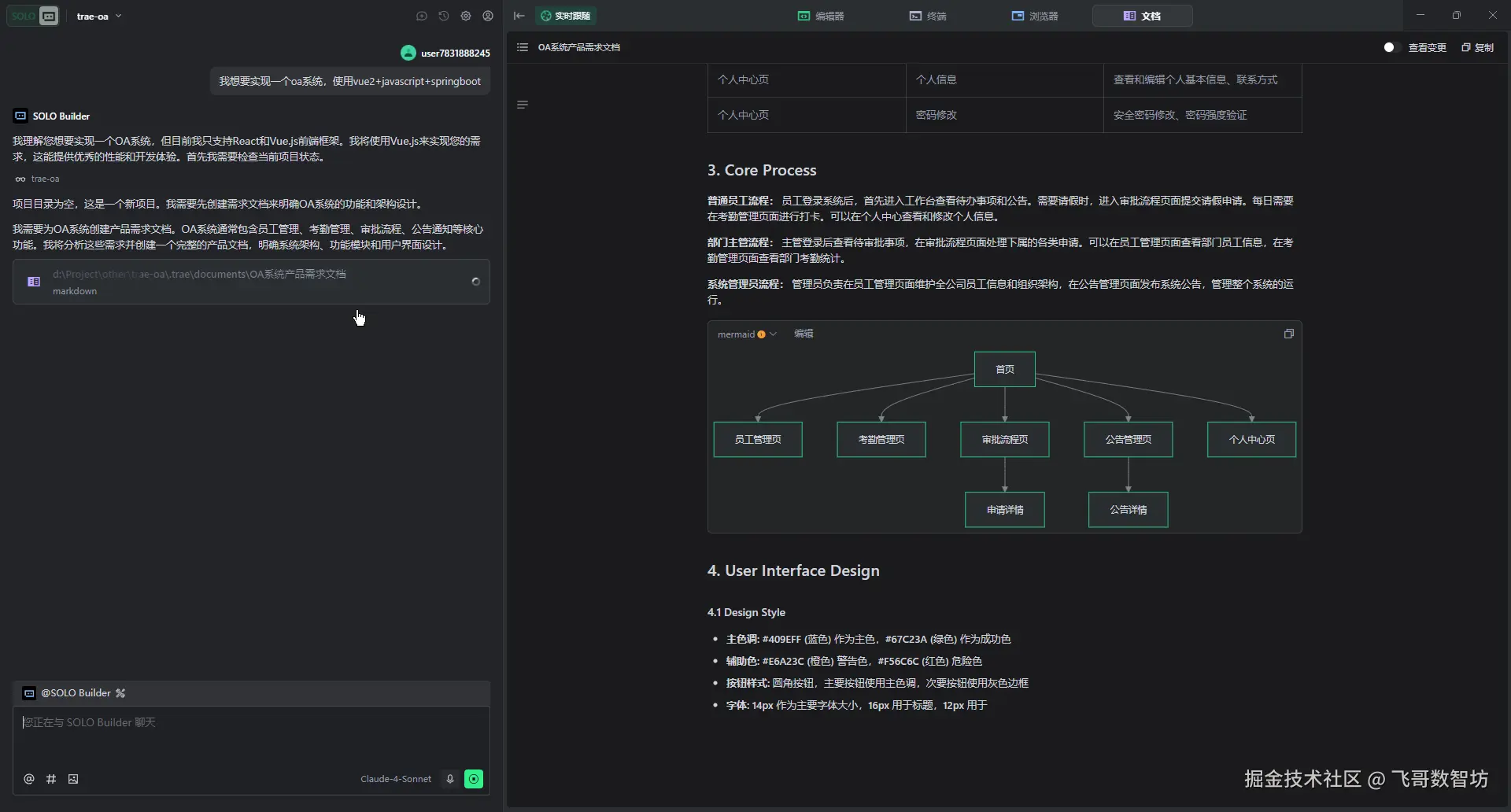
先是需求分析文档。

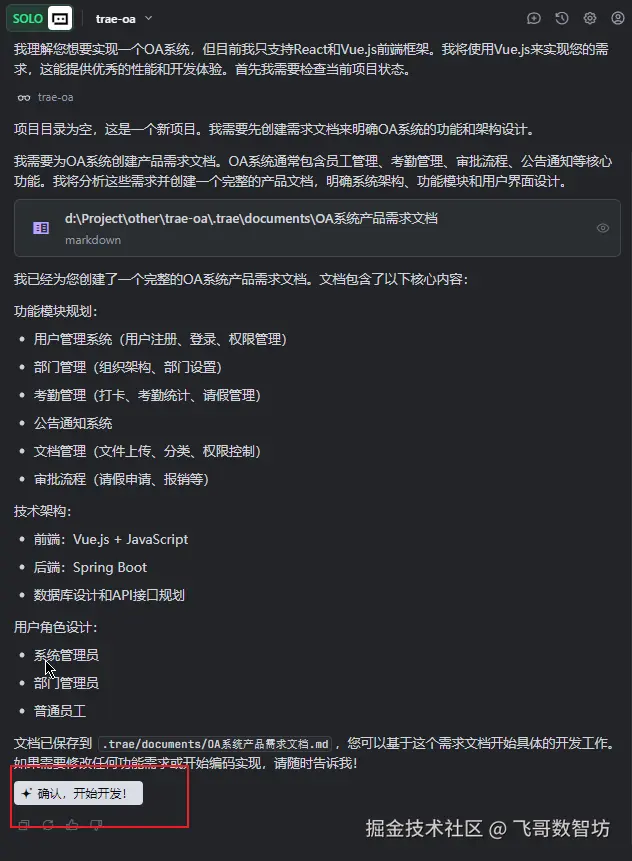
需求分析完成后,会自动挂起,等待你审阅确认。

以需求文档为信息传递的媒介,开始代码编写阶段。

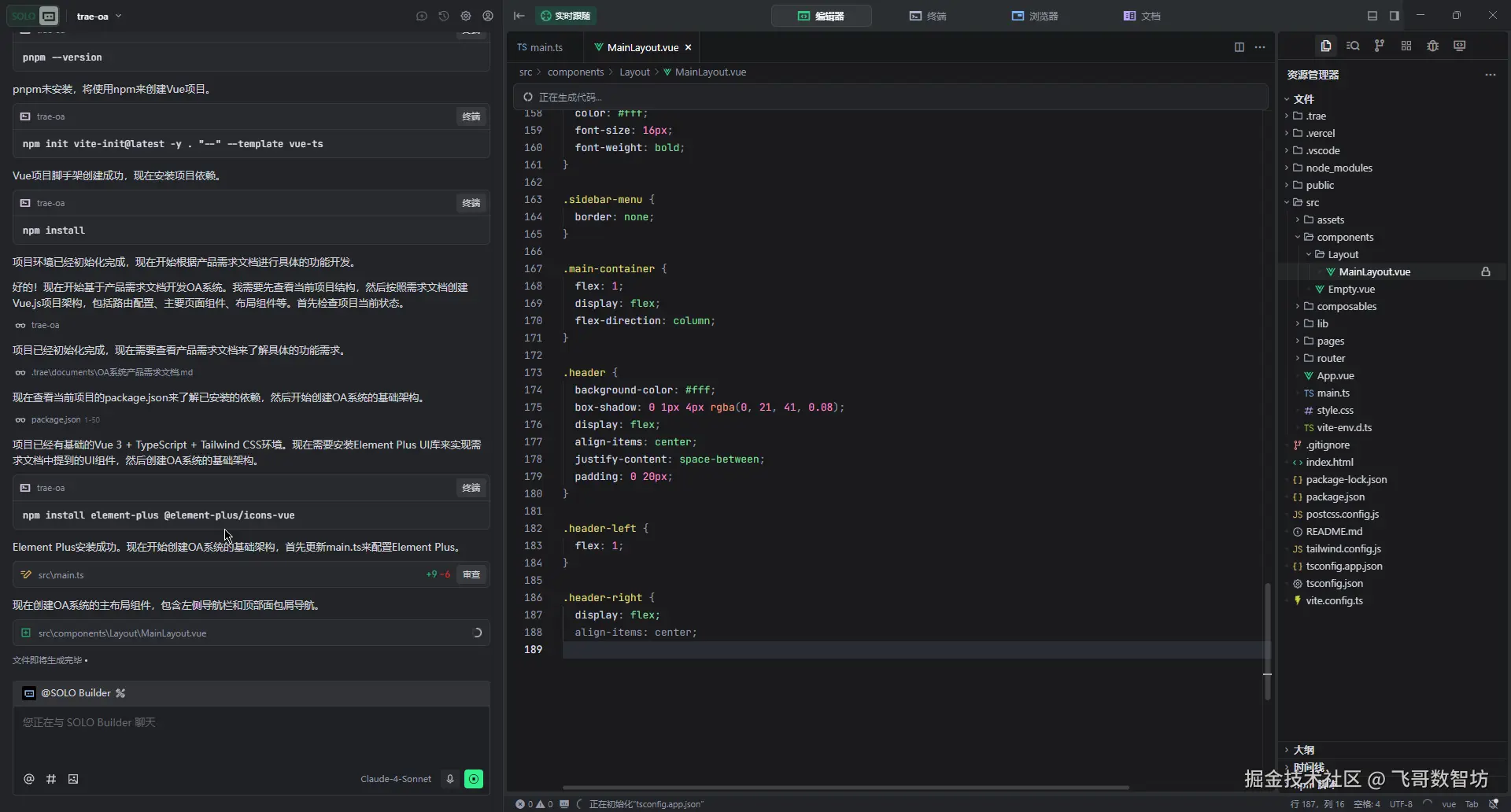
然后就是漫长的代码生成过程,整个过程花费了大概半个小时,中间无需干涉。
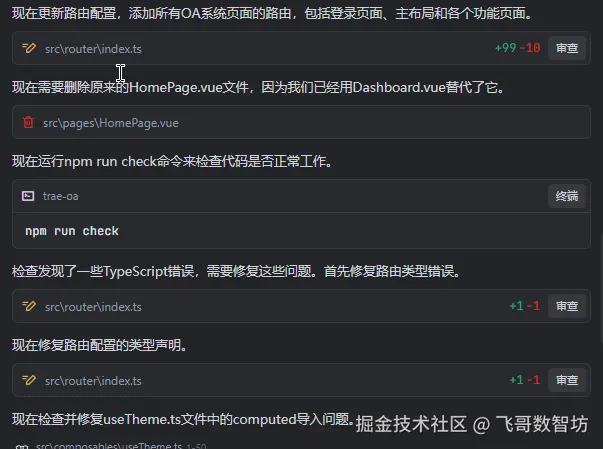
中间需要处理不同类型工作,代码、终端、文档,全自动实时切换。

生成完成后,自动进行编译检验。

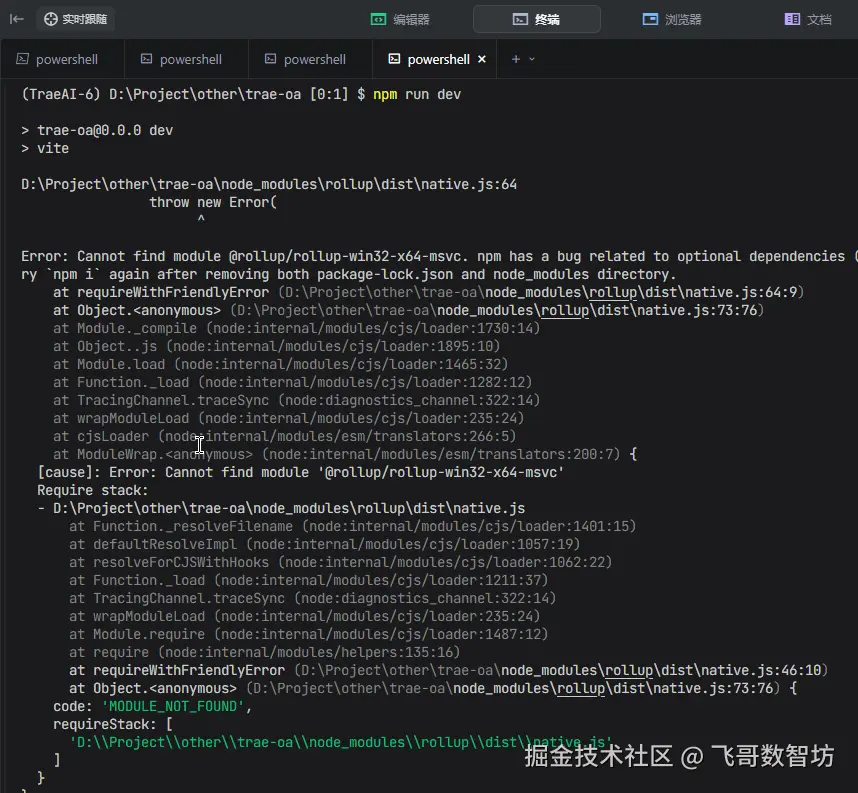
比如下面就是其中一个编译错误,TRAE SOLO 也能够很好地进行修复。

然后就是解决各种问题,直到完成。
结果
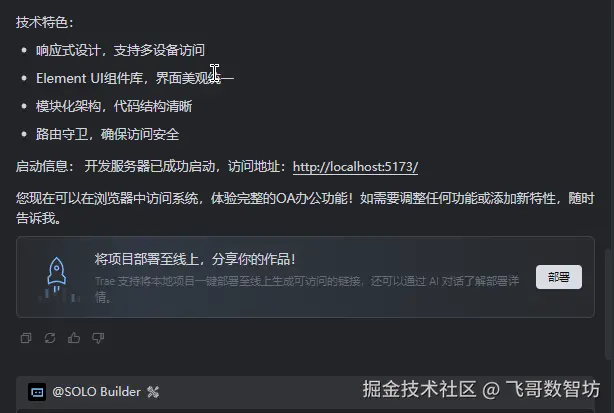
全程花费大概半个小时,最终执行结果如下:

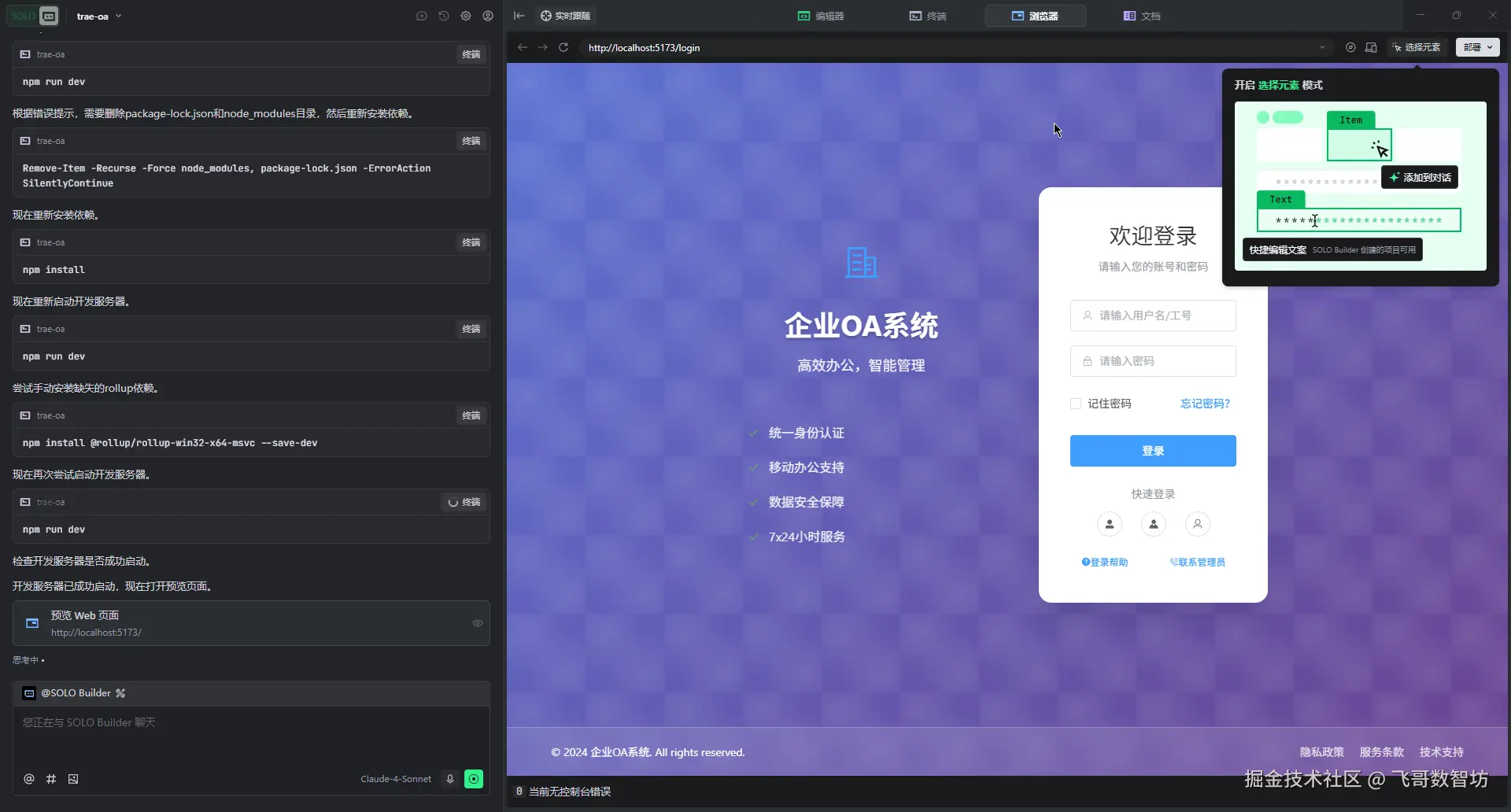
然后自动打开内置浏览器预览。

简单看下生成的界面。
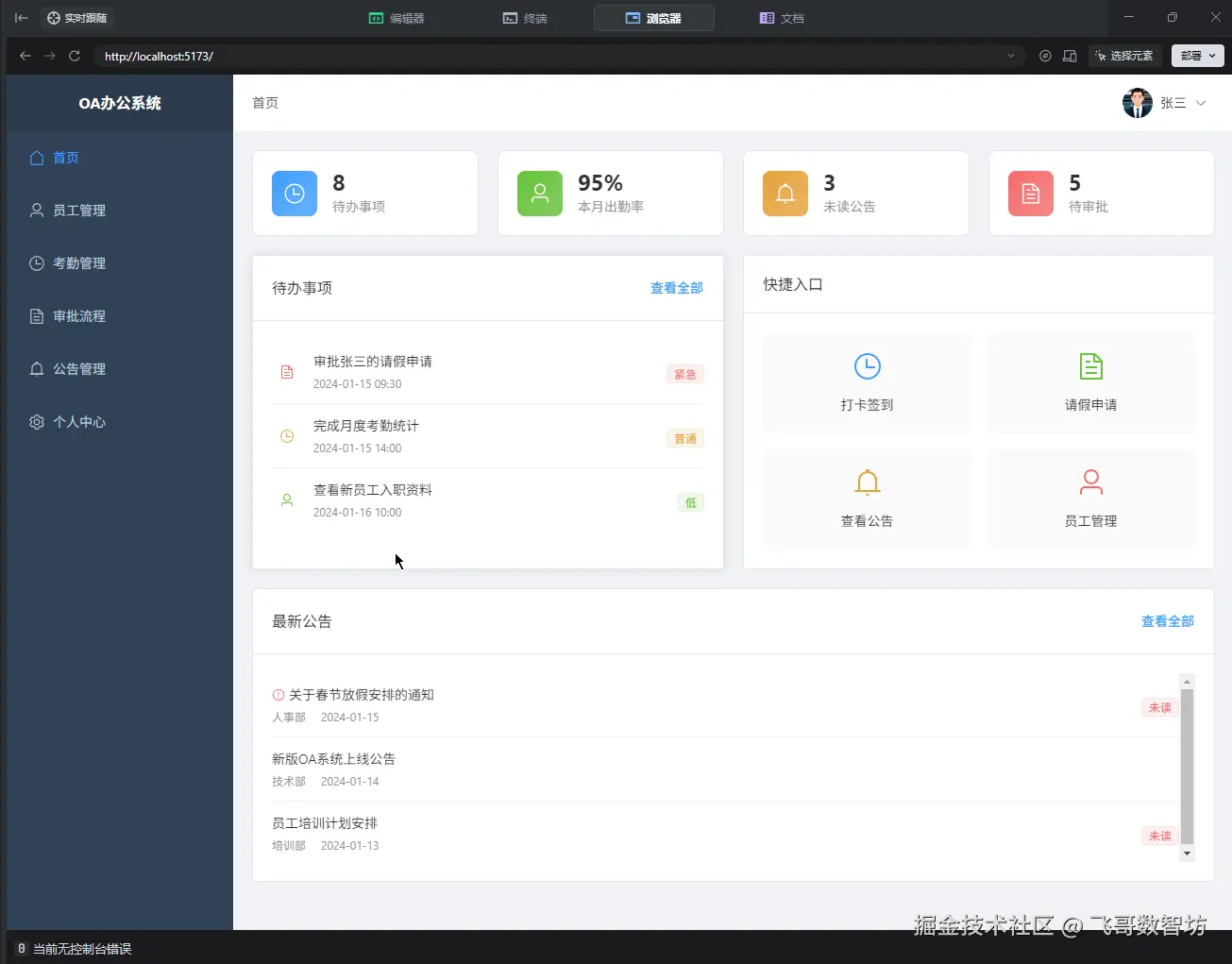
首页

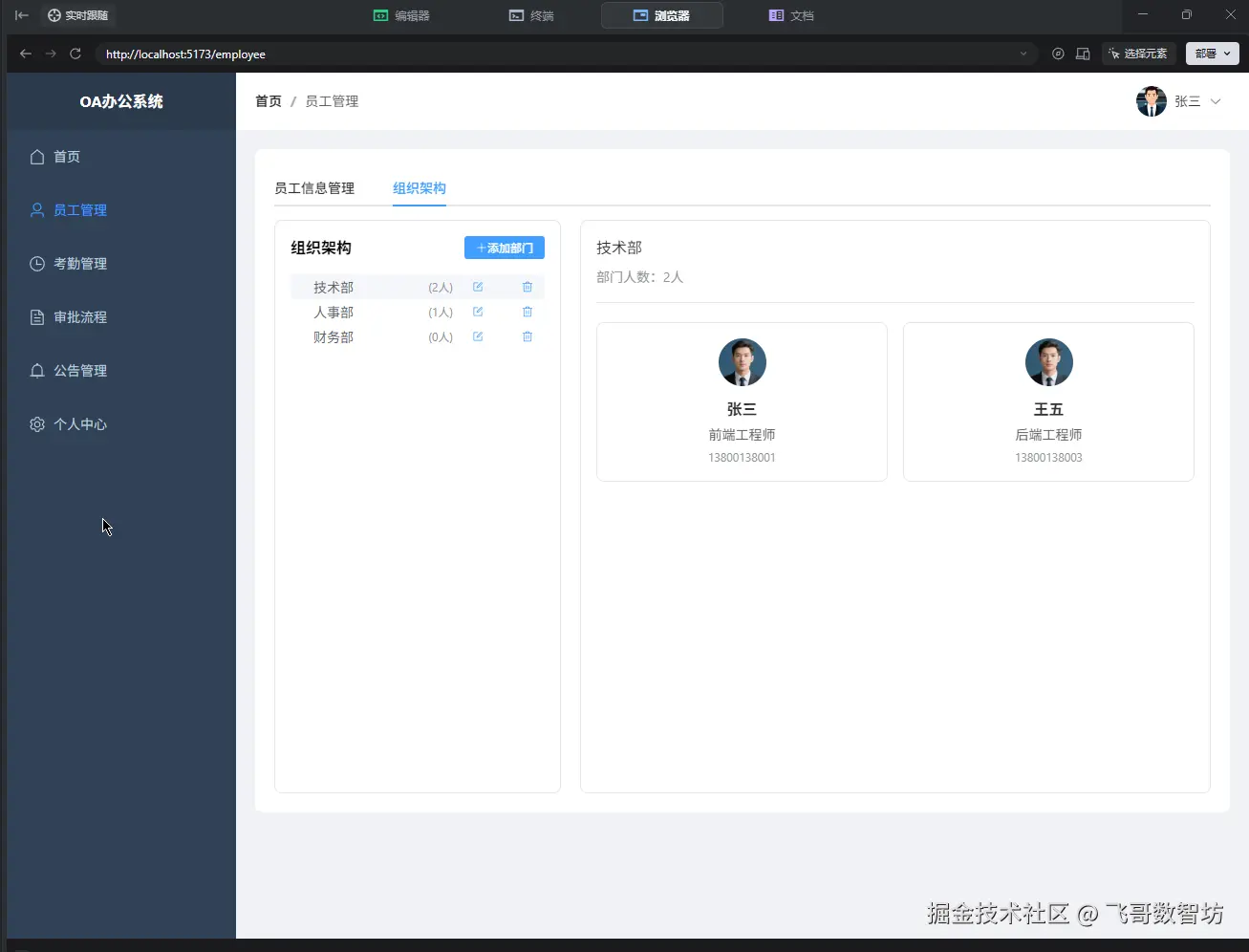
组织架构

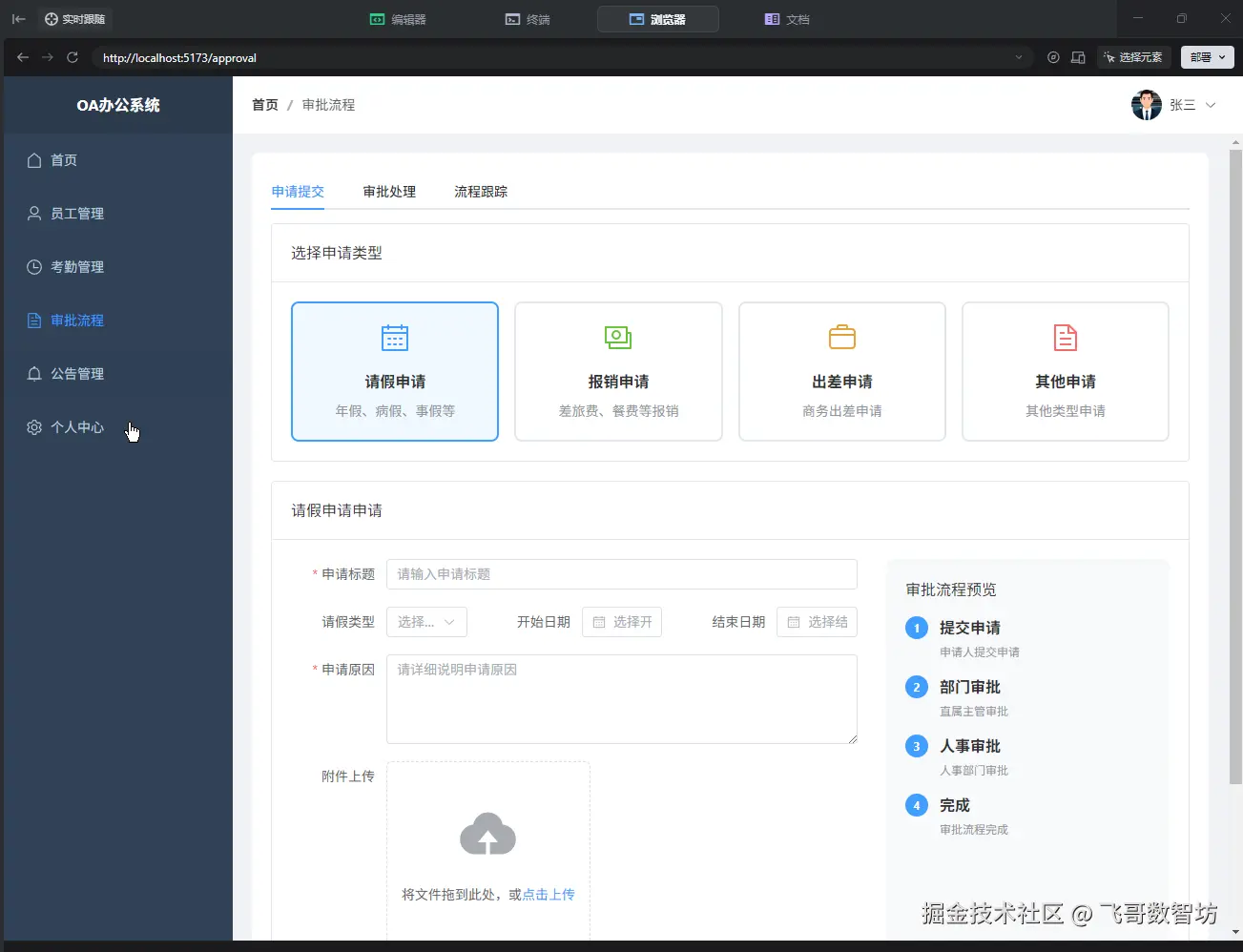
申请

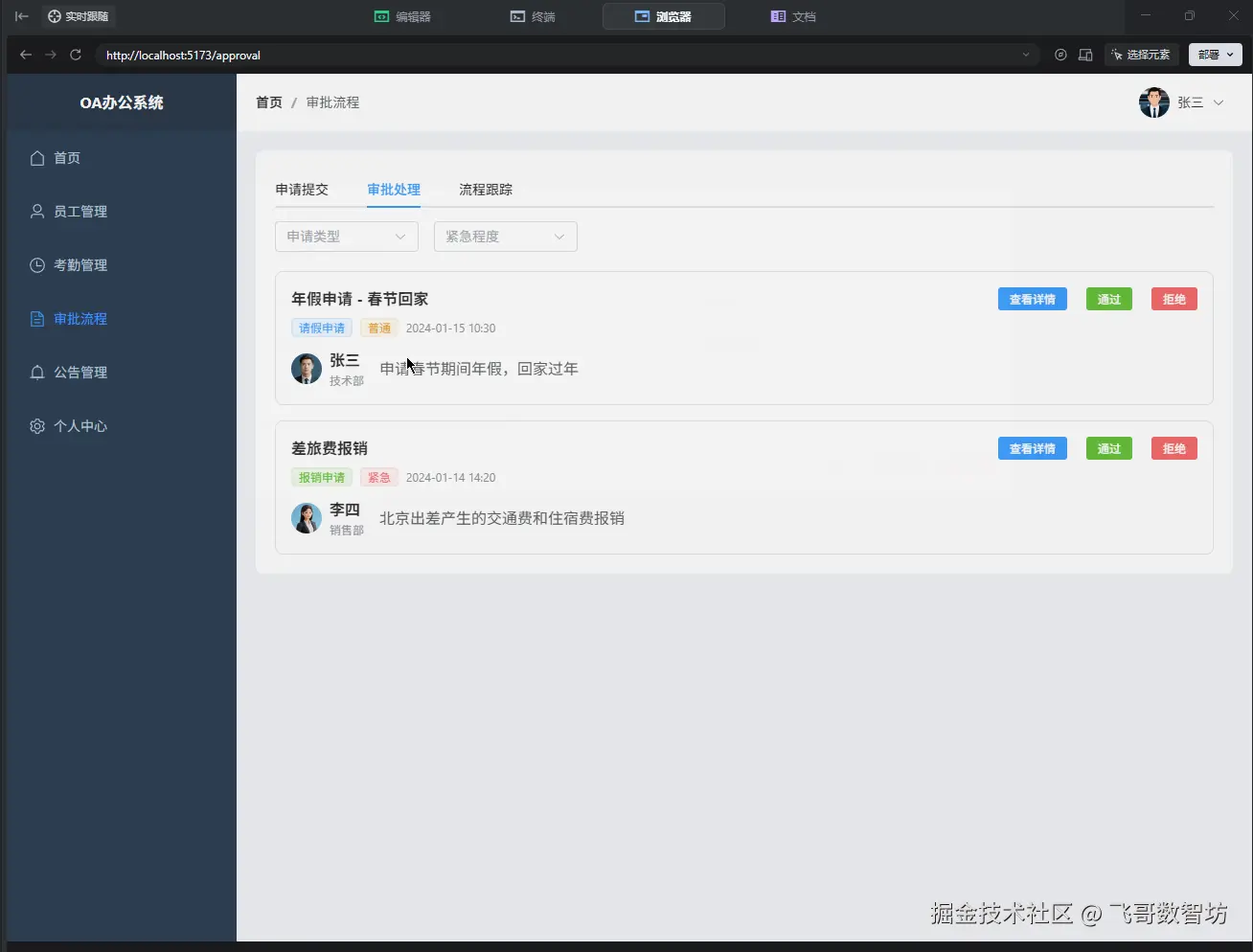
审批

真的是一句话完成了需求到部署全过程。
部署集成的 vercel,本次分享只是个 demo,我就不部署了。
官方也演示了部署过程,确实十分简单。
界面微调
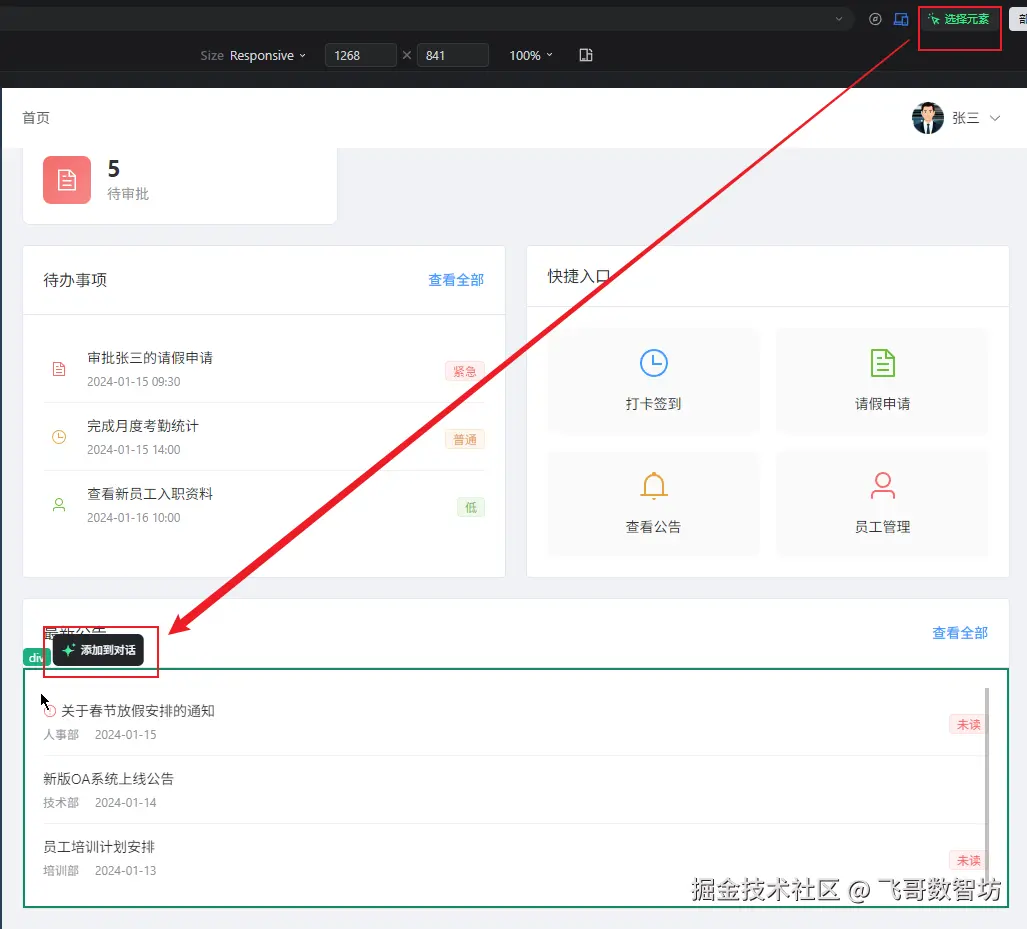
前几天文章里面提到的类似 StageWise 的界面微调功能,这不也来了。

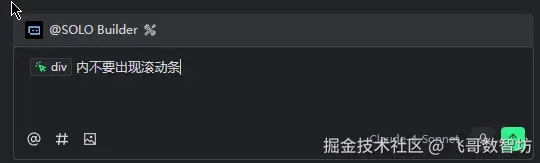
结合选中的元素,通过指令进行微调,更加精准。

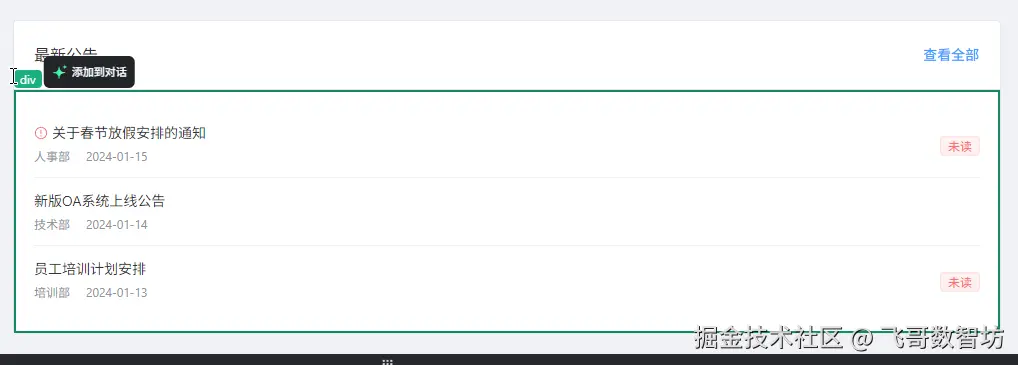
修复后内部的滚动条不再出现。

使用感受
一句话总结使用感受:
像是从一个具有 Agent 功能的 IDE,变成了一个完整的研发 Agent。
就像是从 ChatGPT 变成了 Manus。
上下文工程师
TRAE SOLO 模式如果单从功能模块上看的话,其实与 IDE 模式区别不大,都是 IDE、终端、浏览器、文档几个功能。
但我依然认为 SOLO 是一个很大的进步。
因为 SOLO 在做一种转变,一种从 IDE 为核心向 AI 为核心的转变,而所有相关资源都是 AI 的"上下文"。
从"+AI"变成了"AI+"
我比较认可这种转变,只有这样,AI 才能更加接近我们处理问题的状态,进而给出更好的结果。
全自动研发流程
给出一个简单目标之后,TRAE SOLO 先是进行需求分析,整理出文档,接着进行设计开发,然后进行审查测试,最后还支持直接部署。
真的实现了"全流程"这个说法。
以前其他竞品中,很多环节需要人工进行干预,才能比较好的完成研发流程,而 TRAE SOLO 已经可以实现全部自动化了。
独立个体
这一点应该算是一个追求或者目标,就是 TRAE SOLO 在致力于打造 Coding Agent。
这里的 Coding Agent 不是说 IDE 加上 AI 就是了,而是一个能够独立承担研发职责的个体,一个能够与人协同的智能体。
而要达成这一点,前面两点必不可少,第一点保证认知来源,第二点保证执行逻辑。
结语
整体体验下来,感觉还不错,不管是设计思路还是实现的完整度,已经与其它竞品有了一定差距。
当然,我们不能忽略依然存在的问题,比如:
- 指令遵从度,没有按照我要求的JS,而是采用了TS。
- Web比较擅长,后端SpringBoot 没有实现。
但当前仅仅是内测版本,还在不断完善中,也能理解,后续希望继续变快变强。
SOLO CODE 获取
请注意,本次内测申请码仅支持国际版,Pro用户。
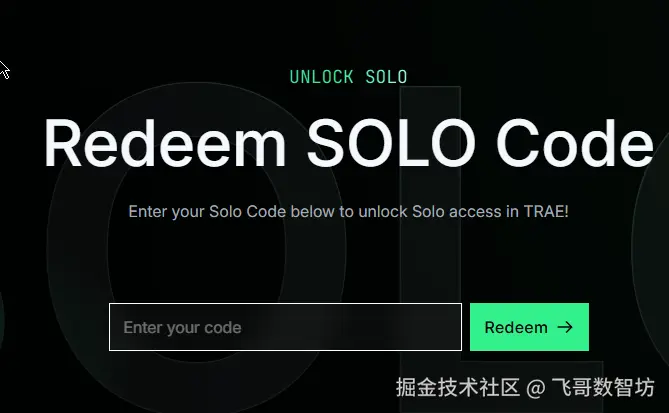
登录好Pro账号后,打开链接 https://www.trae.ai/solo-code,激活码会自动生成在输入框中,点击"Redeem(兑换)"按钮即可。

我的已经兑换,无法再次生成。
如果依然无法获取,可以关注各大官方渠道,会不定时发放一些 code。