全球首个产设研一体 AI 全栈高级工程师------ CodeBuddy IDE实测
引言
CodeBuddy 最近竟然出了 IDE,在用过 CodeBuddy 插件版本的我就一直期待IDE,这次他来了,没想到开局就直接号称"全球首个产设研一体 AI 全栈高级工程师 ",从名字来看,这次他的特色是《产品·设计·研发一体化的AI工作台》,市面上已经有了太多AI应用了,从 Cursor 到 Trae ,再到 CodeBuddy 无不在证明时代的发展。AI的开始阶段使一个人仅仅只改代码得到一个满足基本需求,到后来只需提供报错,就算不懂代码的人也可以拥有自己的一个应用,人们不在满足基本的构建,而是为了追求高品质,高性能的应用。CodeBuddy IDE 致力于构建一个产品、设计、研发无缝协作的共生环境。通过将AI深度融入从需求规划、产品设计到代码开发的全流程,实现从一个从想法到产品发布的一站式高效交付平台。理论上,这种生命周期是非常完美的,但在实际操作中,往往会直接进入开发阶段,省略一些前期的步骤。下面我将会逐步按照这个生命周期来设计并开发一个获取图标icon软件。

为什么选择开发一个获取图标(icon)的软件?因为在日常使用中,图标不仅代表了名字,还能直观地传达信息。在很多情况下,一个简单的图标可以替代冗长的文字描述,使得界面更加简洁和易于理解。我之前使用的是 icon.bqb.cool,但最近它失效了。这让我意识到,不能完全依赖外部工具,如果自己有一个获取图标的软件,不仅能够解决当前的问题,还能在未来提供更多的灵活性和自定义选项。
下面我写的是部分 CodeBuddy 插件的文章,感兴趣的可以看看:
【王炸组合!CodeBuddy + 高德MCP 2.0 ,快速解决考点附近订酒店难题!】
效果展示
最终成果:

在线体验:
地址: 71693305123544f08eaaee0804dea180.ap-singapore.cloudstudio.run
二维码访问:
产品阶段:从想法到需求
用自然语言描述产品构想一下图标icon的想法:
md
我想开发一个名为图标icon的网站,在使用是只需输入目标网站,会获取目标网站提取该网站的图标,使用python代码,运行后打开网站,我来互动。
我希望这个网站是一个简单的可本地化运行,用户输入目标网站后需要访问该目标网站,因此属于需要联网,请作为出色的产品经理,帮我完成需求的梳理,只需要生成需求梳理文档。
需求分析过程
CodeButty 先是通过 分析 -> 技术 -> 设计 -> 计划 这4个阶段,从而自动生成结构化的需求文档(PRD)。
下面是图标Icon提取网站的需求文档(PRD)
md
# 图标Icon提取网站
## Core Features
- URL输入与验证
- 图标自动提取
- 图标预览展示
- 一键下载功能
- 提取历史记录
## Tech Stack
{
"Backend": "Python Flask + requests + BeautifulSoup4 + Pillow",
"Frontend": "HTML5 + CSS3 + JavaScript",
"Database": "SQLite",
"Deployment": "本地运行"
}
## Design
简约现代的Material Design风格,白色主背景配蓝色主色调,卡片式布局,响应式网格展示图标,右侧历史记录侧边栏
产品界面规划:作为产品经理,定义关键界面,确保信息架构合理。
高保真 UI 设计:作为 UI 设计师,设计贴近真实 Web 设计规范的界面,使用现代化的 UI 元素,使其具有良好的视觉体验。
使用真实的 UI 图片,而非占位符图片(可从 Unsplash、Pexels、Apple 官方 UI 资源中选择)。
## Plan
Note:
- [ ] is holding
- [/] is doing
- [X] is done
---
[ ] 项目环境搭建和依赖安装
[ ] Flask后端框架初始化和路由设计
[ ] 网站图标提取核心功能开发
[ ] 前端界面开发和用户交互实现
[ ] 本地数据库设计和历史记录功能
[ ] 图标下载和文件处理功能
[ ] 错误处理和用户体验优化
[ ] 本地服务器启动和测试验证PRD 文档亮点分析
这个md文档在我要求的基础上增加了图标预览展示和提取历史记录,在文档中提到了技术栈,设计风格以及计划目标等。
- 全面性:文档详细地列出了产品的主要功能和技术栈,提供了清晰的指引。
- 结构清晰:文档结构合理,分为核心功能、技术栈、设计和计划等部分,易于阅读和理解。
- 具体的技术栈:明确了后端、前端和数据库的技术选型,有利于开发团队快速上手。
- 设计规划:对UI设计风格和界面布局进行了详细的描述,有助于UI进行设计。
设计阶段:从需求到设计稿
直接让根据需求文档就行开发设计,提示词如下:
md
@/图标Icon提取网站.md 我想开发一个图标icon,它的需求文档如下:# 图标Icon提取网站
## Core Features
- URL输入与验证
- 图标自动提取
- 图标预览展示
- 一键下载功能
- 提取历史记录
## Tech Stack
{
"Backend": "Python Flask + requests + BeautifulSoup4 + Pillow",
"Frontend": "HTML5 + CSS3 + JavaScript",
"Database": "SQLite",
"Deployment": "本地运行"
}
## Design
简约现代的Material Design风格,白色主背景配蓝色主色调,卡片式布局,响应式网格展示图标,右侧历史记录侧边栏
产品界面规划:作为产品经理,定义关键界面,确保信息架构合理。
高保真 UI 设计:作为 UI 设计师,设计贴近真实 Web 设计规范的界面,使用现代化的 UI 元素,使其具有良好的视觉体验。
使用真实的 UI 图片,而非占位符图片(可从 Unsplash、Pexels、Apple 官方 UI 资源中选择)。
## Plan
Note:
- [ ] is holding
- [/] is doing
- [X] is done
---
[ ] 项目环境搭建和依赖安装
[ ] Flask后端框架初始化和路由设计
[ ] 网站图标提取核心功能开发
[ ] 前端界面开发和用户交互实现
[ ] 本地数据库设计和历史记录功能
[ ] 图标下载和文件处理功能
[ ] 错误处理和用户体验优化
[ ] 本地服务器启动和测试验证
根据Codebutty 的回答,我们可以知道,他先对项目环境搭建和依赖安装,添加必要的文件,然后逐步完善功能,中途他的一些nb操作,我在总结部分写了。他直接在终端运行了我们的python代码,在本地 http://localhost:5000,可以直接访问网站。直接跳转网站看看效果,这个UI优点超乎我的想象,整体的框都是圆角框,符合现在的风格,并且使用正确的使用图标,如下载按钮之类。

设计特色功能
CodeBuddy IDE 在设计阶段提供了三大特色功能:
小tips:
1.Codebutty 可以支持上传手绘草图或参考图片,智能识别并生成高保真设计稿
由于我是手残党,就不手绘设计之类了,让 Codebutty 只有发挥吧。
2.AI 视觉优化:通过自然语言指令(如"让风格更有科技感"、"按钮调成蓝色")对原型/设计稿进行实时视觉迭代和优化
**3.组件化生成:**基于组件库(目前已内置TDesign、MUI、Shadcn,持续更新中),快速拼装生成符合规范的设计稿
这个应该在项目的初始化设计时设置,我这里是选择MUI。注意:一旦项目开始就不能点组件化了
简单说说这3个的区别:
| 组件库 | 特点 | 适用场景 |
|---|---|---|
| TDesign | 腾讯开源企业级设计体系 | 企业级应用 |
| MUI | 基于 Google Material Design | 现代化Web应用 |
| Shadcn | 简洁可组合的组件库 | 轻量级项目 |
研发阶段:从设计稿到代码
接下来就是不断的修改,当然这个修改也不是我们修改,直接对AI说我们的想法即可。接下来,随我一起来体验:
书接上文,我们在体验时发现可以获取图标,但是提取了几个都是No icons found on this website
直接对AI说:
md
提取了几个都是No icons found on this website
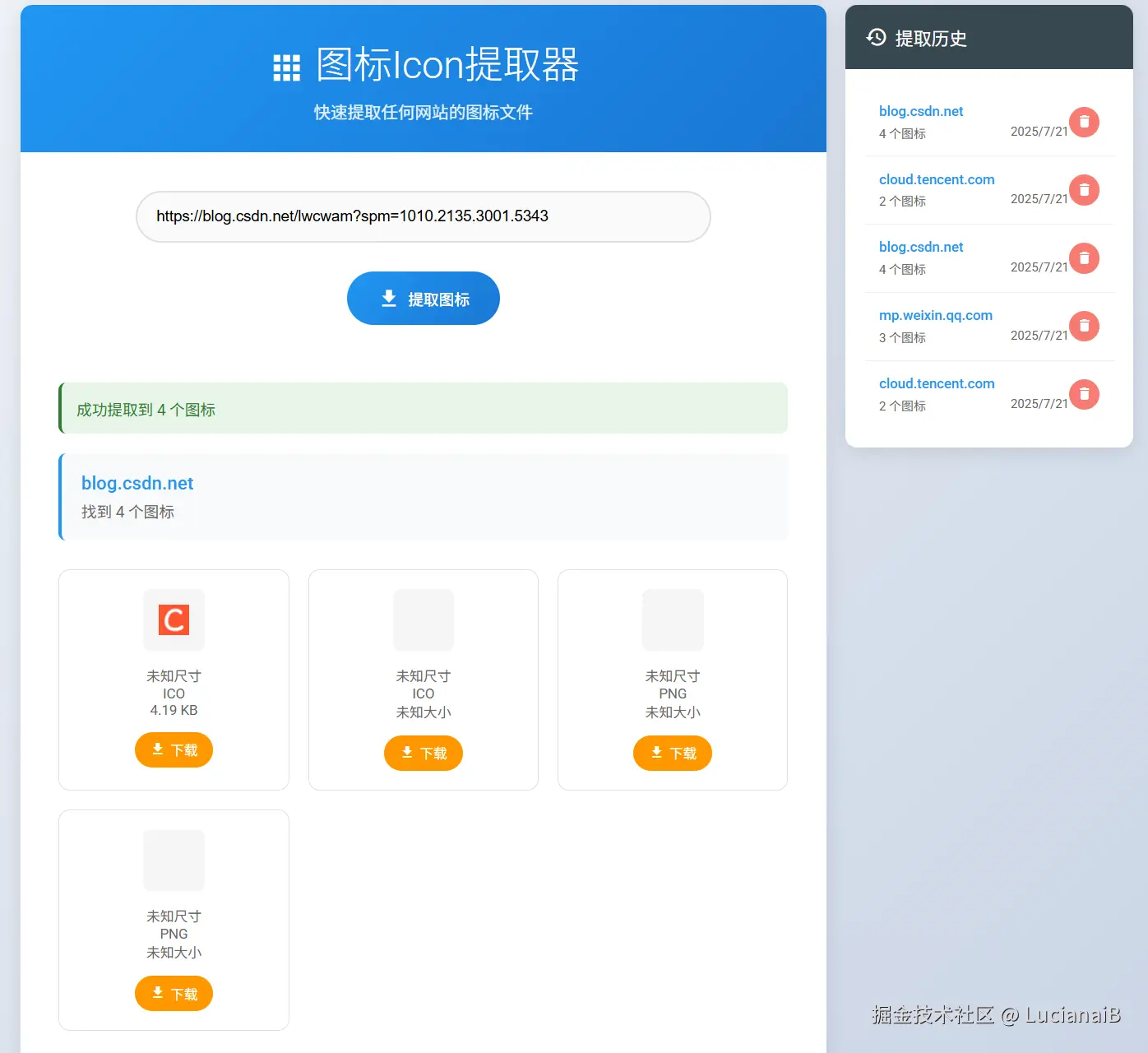
成功解决提取问题。

接下来就是希望他自动筛选图标,要不然有些不对的展示他没用,以及发现删除按钮太怪了,直接让Codebutty进行优化。
md
自动筛选图标,把空白以及残缺的图标不用展示,支持提取历史的改名,以及优化删除按钮(离日期有点近)
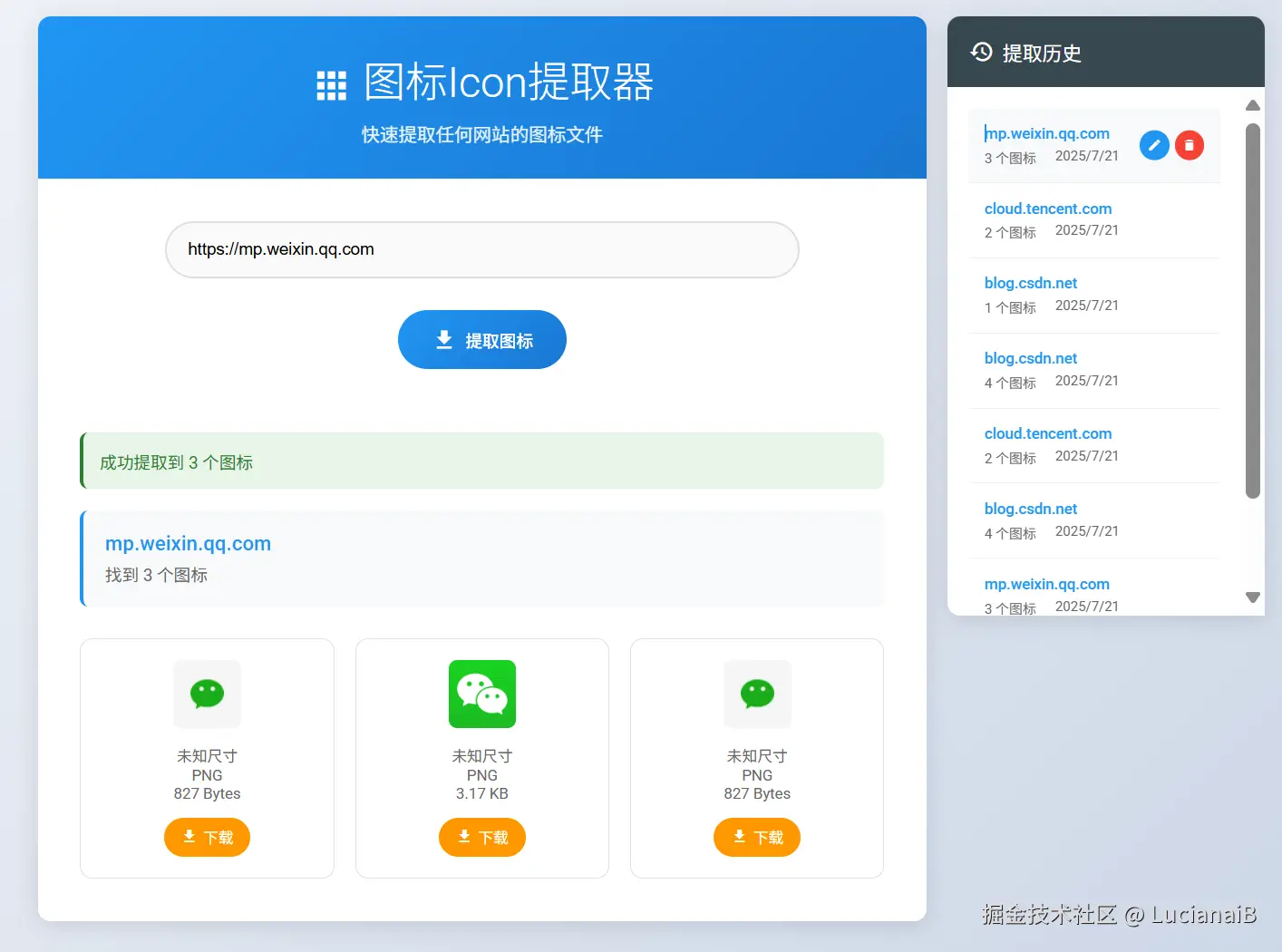
支持直接优化的超乎我的想象,我以为就是简单修改,没想到CodeButty直接把提取历史这个位置改为了放在该历史上面才会出现编辑和删除按钮,这个设计我在学前端时倒是学过,倒是没想到会用到。

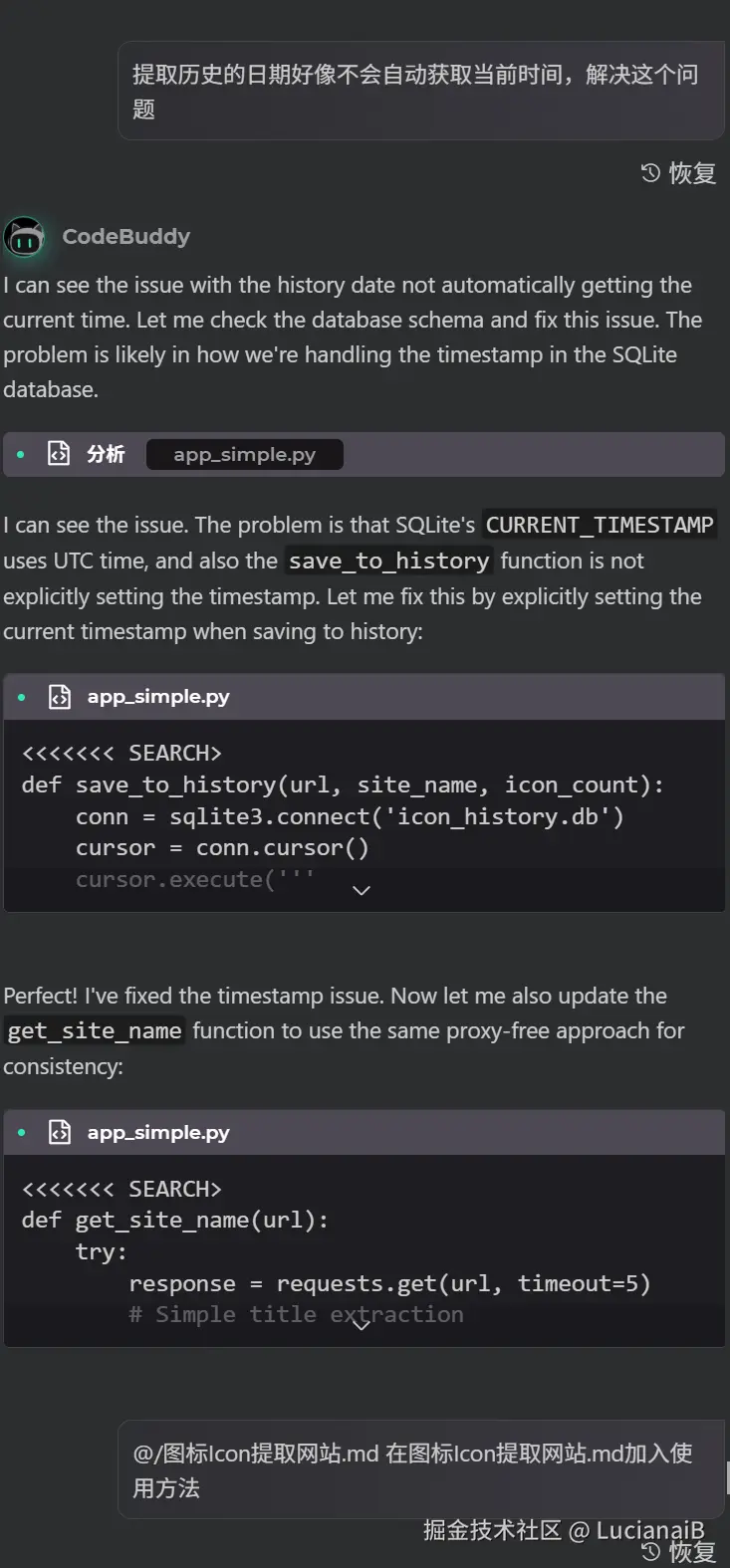
尝试时凌晨,所以时间过了,但是我发现依旧时7.21,所以提取历史的日期好像不会自动获取当前时间,解决这个问题对CodeButty说:
md
提取历史的日期好像不会自动获取当前时间,解决这个问题
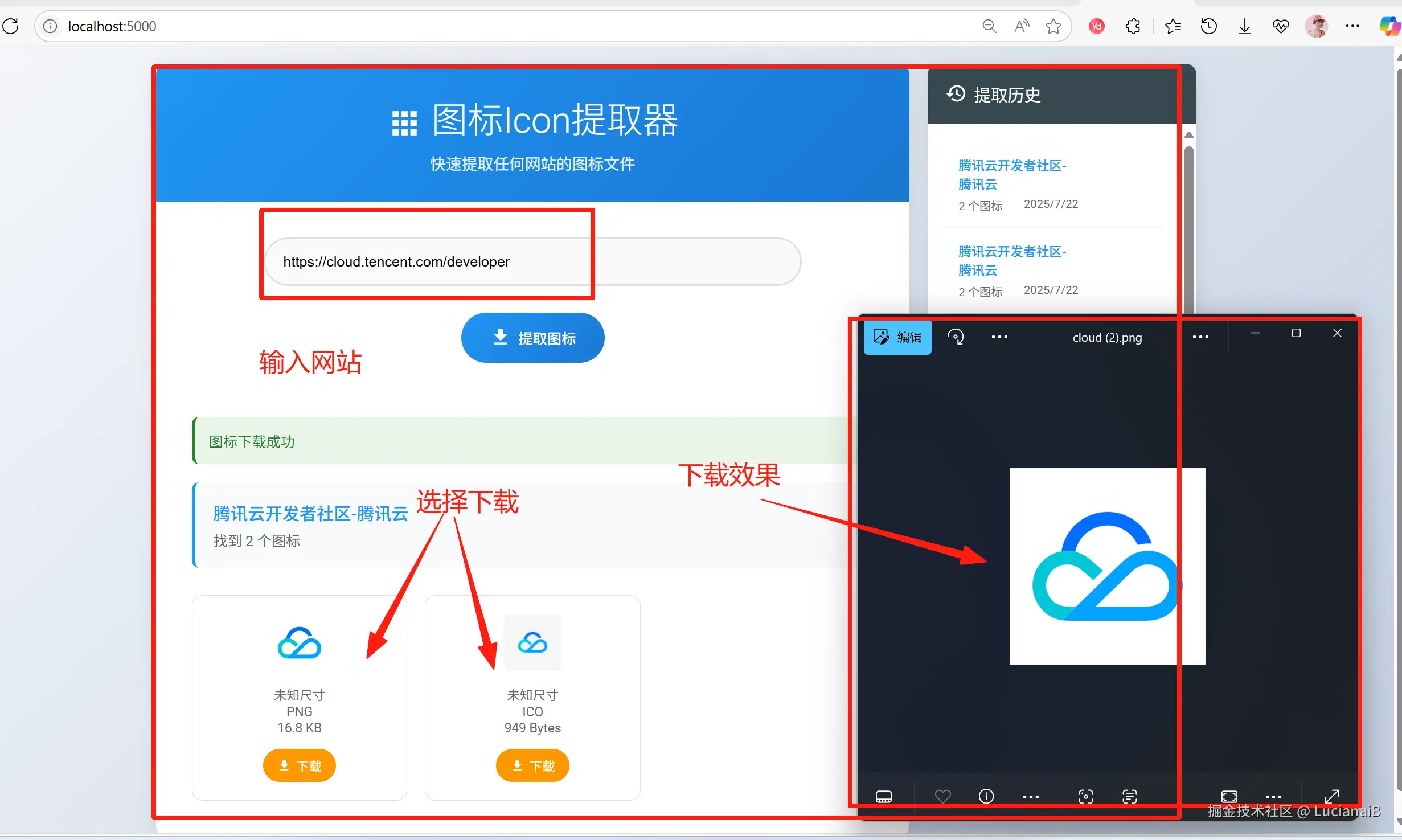
再次刷新网站,我们再来体验一下,下载基本满足了我的要求。另外值得注意的是,在CodeButty 的内部是支持预览的,如下图。
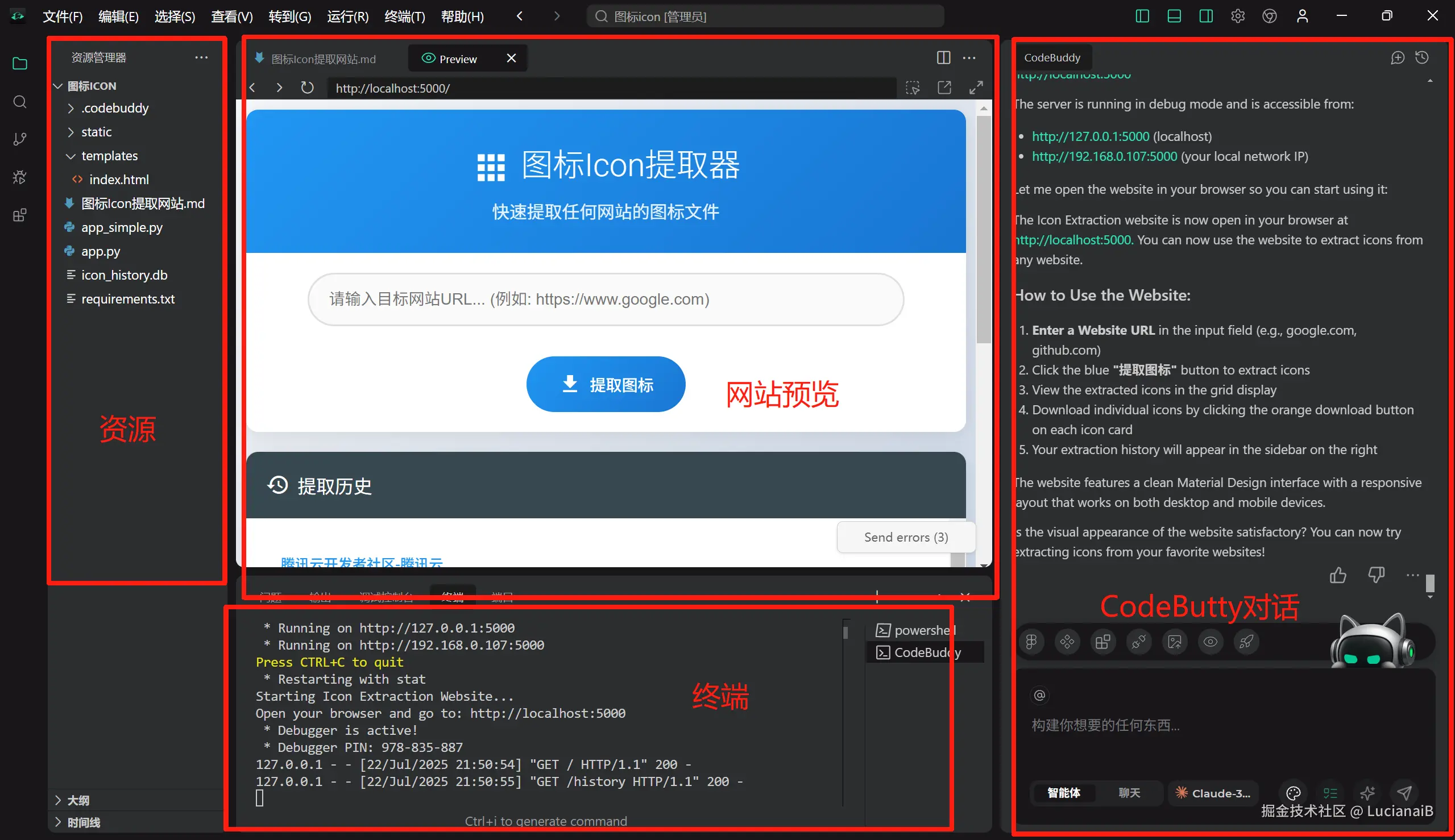
Codebutty 使用截图:

图标Icon提取网站 使用截图:

上线阶段:从代码到部署
在Codebutty可以一键部署,点击在对话框的最后一个,即部署,他会自动发送下面这句话:
md
Deploy current project to remote成功部署到 Cloudstudio ,成功返回了在线网站和二维码,使任何人都可以访问使用:71693305123544f08eaaee0804dea180.ap-singapore.cloudstudio.run。
因为这个项目是带Python代码运行的,不是纯前端,在点击部署前我都不知道可不可以成功,但是出乎以为的是他居然成功将一个有多技术栈(Python + HTML)的项目成功部署。
当然也可以使用CloudBase AI ToolKit 进行部署,示例可看:
【用 CloudBase AI ToolKit 5分钟在本地创造一个程序员专属名片网站(同时静态托管云端)】
总结
浅夸一下
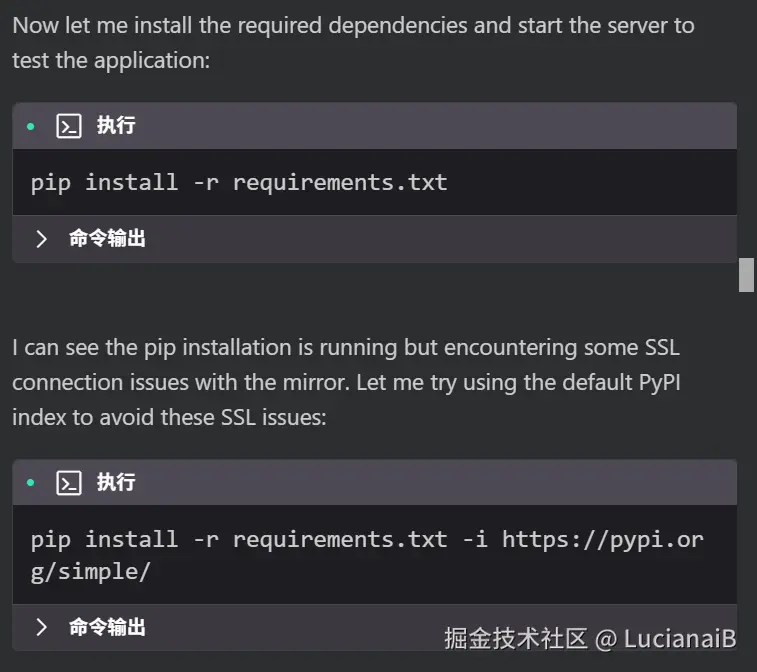
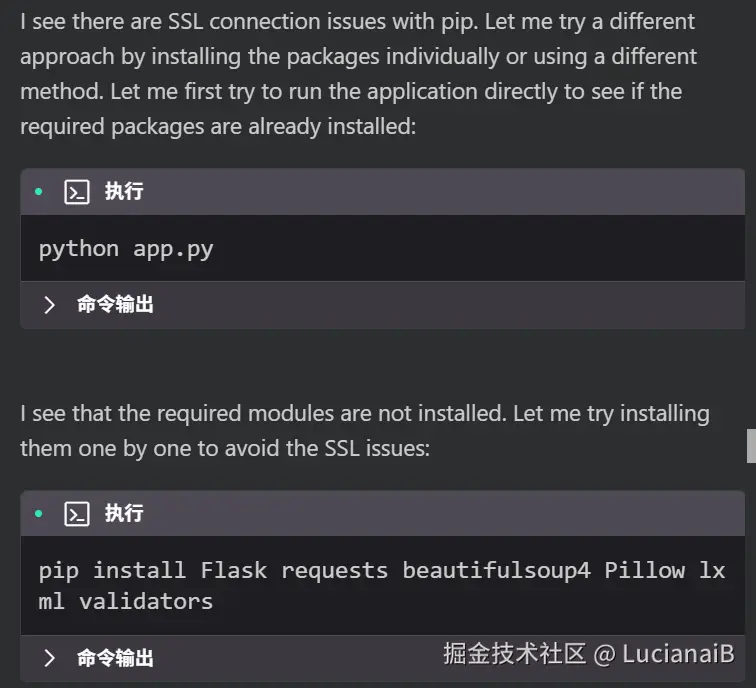
在实践过程中,第一次遇到,在遇到环境依赖安装问题时,他会自动通过国内镜像处理问题。

在依赖安装后,他会自动运行文件,并且在运行报错时,分析出问题是缺少库导致,然后通过pip添加对应的库。

CodeBuddy IDE 综合评价
1. 一体化工作流
- 产品规划:自动生成结构化PRD文档
- UI设计:智能生成高保真设计稿
- 代码开发:全栈代码自动生成
- 部署上线:一键部署到云端
2. AI能力突出
- 需求理解:准确理解自然语言描述
- 技术选型:合理的技术栈推荐
- 问题解决:实时响应并解决开发问题
- 体验优化:主动改进用户体验
技术创新点
- 智能环境管理:自动处理依赖和配置问题
- 实时预览功能:IDE内直接查看运行效果
- 多技术栈部署:支持复杂项目的一键部署
- 交互式优化:通过对话持续改进产品
适用场景
| 用户类型 | 适用程度 | 主要收益 |
|---|---|---|
| 产品经理 | ⭐⭐⭐⭐⭐ | 快速验证产品想法 |
| UI设计师 | ⭐⭐⭐⭐ | 高效生成设计稿 |
| 前端开发 | ⭐⭐⭐⭐⭐ | 全栈开发能力 |
| 创业者 | ⭐⭐⭐⭐⭐ | 低成本MVP开发 |
| 学习者 | ⭐⭐⭐⭐ | 理解完整开发流程 |
总结与展望
通过这次实践,我深度体验了 CodeBuddy IDE 的产设研一体化能力。从一个简单的想法开始,仅用几个小时就完成了从需求分析、UI设计、代码开发到线上部署的完整流程。
总的来说,CodeBuddy IDE 确实称得上是"全球首个产设研一体 AI 全栈高级工程师",它不仅是一个开发工具,更是一个能够理解需求、设计产品、编写代码、部署应用的智能助手。对于想要快速验证想法、提高开发效率的开发者来说,这无疑是一个值得尝试的强大工具。

