文章目录
-
- pptx中的图片提取的一般步骤
- [rel 映射关系例子](#rel 映射关系例子)
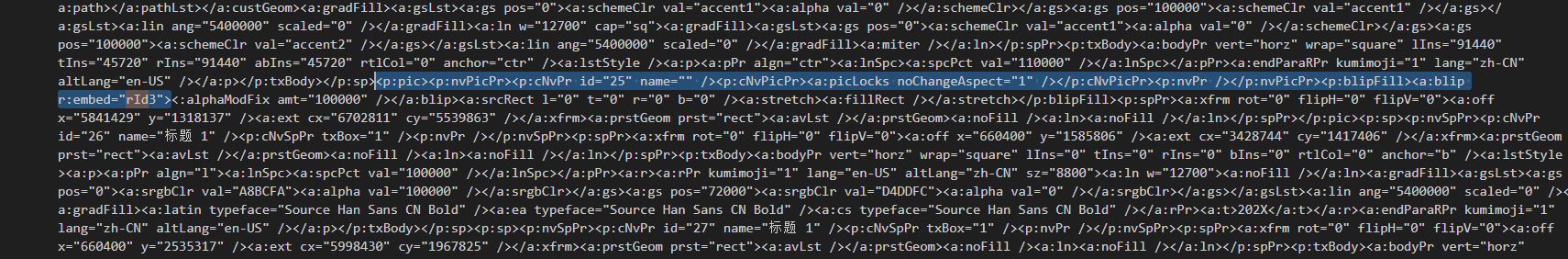
- 图片在幻灯片中的引用形式
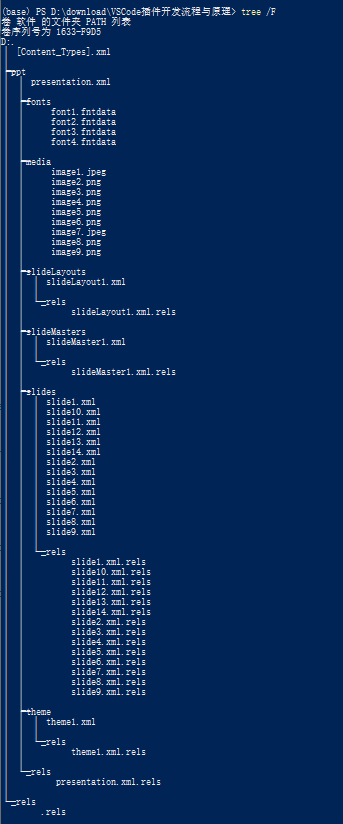
- pptx树状目录展示
pptx中的图片提取的一般步骤
以第一页幻灯片为例,需要下列步骤:
- 在slide1.xml中找到图片ID
- 在 slide1.xml.rels 中找到第一页幻灯片的所有映射关系(rid -> 文件)
- 整理出映射集合 map<rid: 文件路径>。
- 根据id读取文件流, 转换为base64编码
- 在<img标签中通过base64渲染出图片。
可以看出这个步骤其实挺复杂了,cursor已经乱写代码导致图片提取不正确, 所以自己慢慢修正吧。
rel 映射关系例子
xml
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Relationships xmlns="http://schemas.openxmlformats.org/package/2006/relationships">
<Relationship Id="rId1" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/slideLayout" Target="../slideLayouts/slideLayout1.xml"/>
<Relationship Id="rId2" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="../media/image3.png"/>
<Relationship Id="rId3" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="../media/image4.png"/>
<Relationship Id="rId4" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/image" Target="../media/image2.png"/>
</Relationships>图片在幻灯片中的引用形式

pptx树状目录展示