作者;前端开发爱好者
原文:mp.weixin.qq.com/s/d0FG2U5WH...
如果你来自 React 生态,一定对 UMI 不陌生;
如果你深耕 Vue,现在终于有了"亲儿子"级的替代品------Fes.js。

为什么又要造轮子?
在 Vue3 时代,大家依旧遇到这些老问题:
- 每次新开项目都要 搭环境、配路由、写布局、封装请求、做权限
- 多个项目技术栈分裂,规范全靠口头约定
- 业务 80% 是
CRUD、工作台、图表,却要 100% 重新写一遍
官方总结一句话:我们需要的不只是脚手架,而是一套"应用级框架" 。
于是,Fes.js 诞生,目标直指 React 的 UMI,但 100% 为 Vue3 量身定制。

Fes.js = UMI for Vue
| 维度 | UMI (React) | Fes.js (Vue3) |
|---|---|---|
| 定位 | React 应用框架 | Vue3 应用框架 |
| 路由 | 约定式 + 配置式 | 约定式 + 配置式 |
| 插件体系 | 编译时 & 运行时生命周期 | 完整借鉴 UMI,覆盖编译 & 运行 |
| 内置能力 | 布局、权限、微前端、数据流 | 布局、权限、微前端、数据流... 一样不落 |
| 构建 | Webpack 5 / Vite | Webpack 5 / Vite 任选 |
| 生成器 | .umi 临时目录 | .fes 临时目录,自动路由、自动注册 |
| 模板市场 | Ant Design Pro | Fes-Admin / Fes-CRM / Fes-CMS 一键生成 |
一句话:UMI 能给 React 的,Fes.js 原封不动给了 Vue3。
开发体验:3 分钟跑起来
perl
# 推荐 pnpm,干净又快速
pnpm create @fesjs/fes-app my-project
cd my-project
pnpm i
pnpm dev浏览器自动打开 http://localhost:8000,一个包含
登录、布局、菜单、权限、字典、国际化 的中后台项目已就绪。
插件即功能,想要就拿
- @fesjs/plugin-layout 一行配置即可切换
side/top/mixin/left-right/top-left-right五种布局 - @fesjs/plugin-access
路由级+按钮级权限,支持角色、资源双维度校验 - @fesjs/plugin-model 内置
Pinia,页面级store自动生成,零样板代码 - @fesjs/plugin-request
Axios二次封装,防抖、重试、错误处理、mock数据一站式搞定 - @fesjs/plugin-locale 基于
Vue I18n,Excel 批量导入文案 - @fesjs/plugin-icon
SVG自动注册为组件,图标即组件 - @fesjs/plugin-qiankun 微前端主子应用一键接入(基于
qiankun) - @fesjs/plugin-jest 单元测试、覆盖率报告,开箱即用
所有插件按需引入,不会把你不想要的代码打进 bundle。
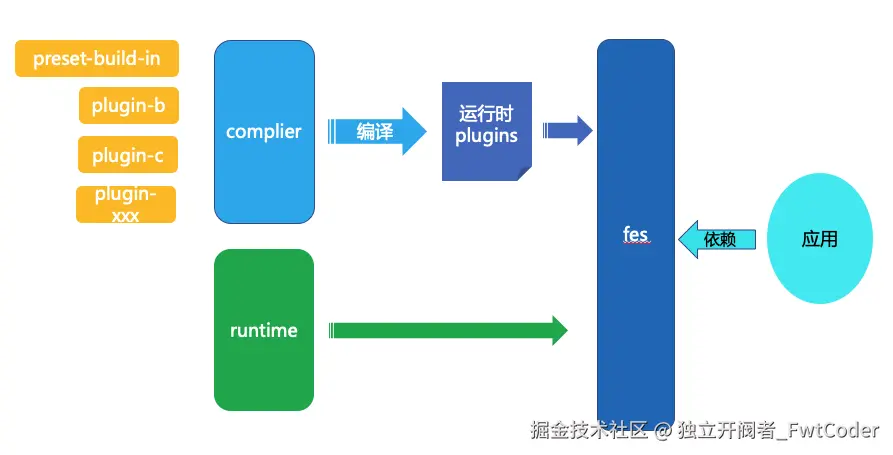
架构图:插件 + 生命周期

- 编译时:插件修改
webpack/vite配置、生成路由 - 运行时:插件
劫持路由守卫、注册全局组件、注入权限逻辑
真实场景落地
- 独立开发者接私活 :客户要 CMS,5 分钟
pnpm create→ 改改 Logo → 交付 - 团队统一技术栈 :所有中后台强制走
Fes.js preset,代码风格、目录结构一模一样 - 存量系统迁移 :老 Vue2 项目用
plugin-legacy平滑升级,逐步迁移到微前端子应用
React 有 UMI,Vue3 终于有了 Fes.js。
如果你想把**「重复搭建中后台」**的时间省下来,把精力真正放在 业务本身
现在就试试:
Fes.js ------ Vue3 世界里,真正对标 UMI 的企业级框架。
- 官网 :
https://fesjs.mumblefe.cn/ - Github 地址 :
https://github.com/WeBankFinTech/fes.js