前情
uni-app是我比较喜欢的跨平台框架,它能开发小程序/H5/APP(安卓/iOS),重要的是对前端开发友好,自带的IDE让开发体验也挺棒的,公司项目就是主推uni-app,对于一些组件我觉得可以复用的我都会抽成组件,如果觉得组件有分享价值的我都会分享到插件市场一来后续我别的项目用到可以直接下载使用,二来可以供大家使用,提高开发效率,我的插件库地址:DCloud 插件市场
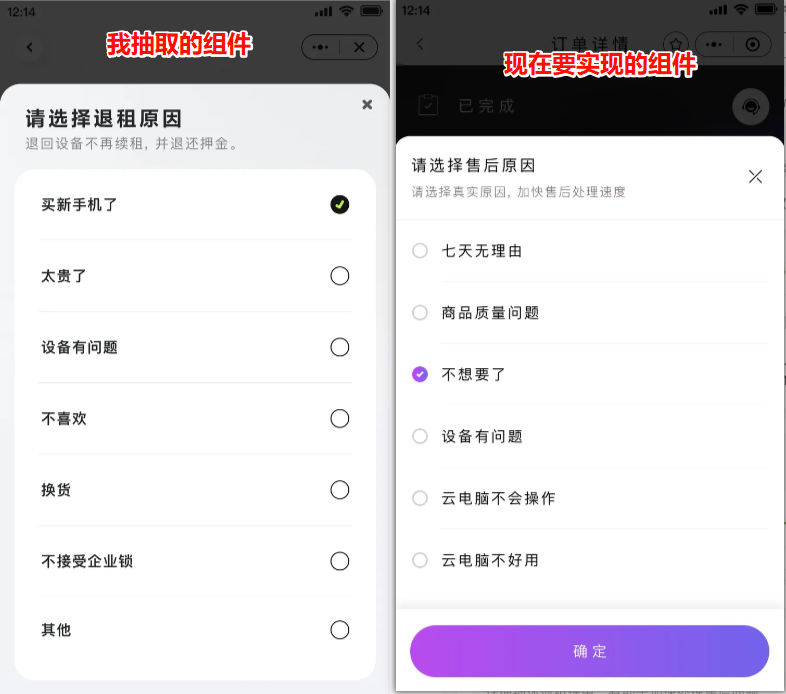
插件不管你怎么封装,你暴露多少可配置API都难以适应形形色色的各种需求场景,就像这次我在开发一个售后模块需求,我想复用的我已经抽取的选择器组件来实现它的退款原因的选择,下图左边是我已经抽取的组件,右图是新的设计稿要实现的组件

坑位
组件功能是一样的,是可以复用的,但是它的UI相差的有点多,特别是勾选框的位置,这个比较能搞的,我是主动找UI沟通,能不能尽量复用我以前抽取的组件,这样可以减少一些开发工作量,UI最终同意了,但是颜色和字体大小还是要按新的UI来,整体结构可以复用,沟通到了这里应该是很愉快的了,改颜色和字体这不就是样式穿透的小事么
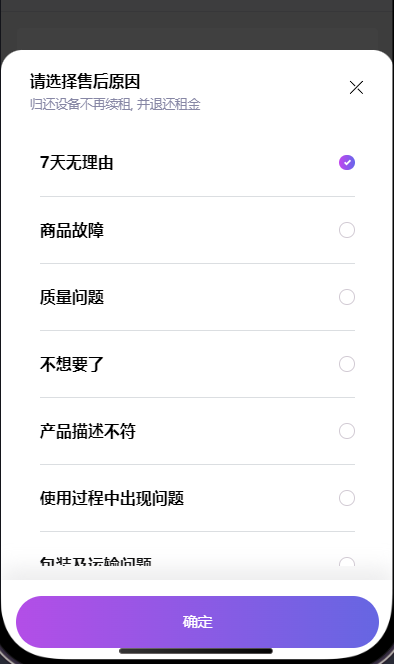
如果是web项目确实是小事,直接:deep(样式名穿透即可),我一开始也是这样整,自测也是OK的,还原出来的样式如下

随着我开发的进行,我一开始是把这个组件直接放到页面中的,后面发现这个组件在另一个地方也要用到,我于是理所当然的把它抽成了一个组件,此时事情发生了,我写的样式穿透全部不生效了
遇到的问题?
支付宝小程序端在页面中做组件的样式穿透是可以生效的,但是在组件里再对子组件做样式穿透是不会生效,这个问题其实我在快手和抖音端也遇到过,当时没有想到记录下来,这次整支付宝又遇到了......
解决方案
方案1:最暴力的方式
反正组件已经下载到uni_modules里,我直接修改里面源码颜色即可,这样改也是可以的,就怕某一天哪个新人不小心来个右击更新插件那就尴尬了,所以不是太推荐
方案2:既然样式穿透不生效,那我直接写全局样式
这里又有一个注意点,你直接在组件里移除scoped写全局样式是没有用的,你必须把你的样式移动到App.vue里的全局样式去,这里有一个技巧,防止影响到别的地方的样式,我把组件包一层,再取一个唯一的样式名,把重置样式写到这个样式名下即可,最终得以解决
思考
对于开发抽取并收集组件是非常值得做的,一来可以提高自己封装组件的技巧,二来可以减少重复的工作量,但对于形形色色的需求,组件很难适应所有,这时我们首先和需求保持沟通,能不能直接用组件样式,如果不行,能不能尽量往已抽取的组件靠,再通过样式穿透来适配,就算需求还是不同意,那最坏的就是直接拷贝一份组件再改那也比你从0写一个要快,你说是不是了?如果你有更好的看法,欢迎留言分享,一起学习进步