在当今竞争激烈的数字环境中,企业必须重视自身的在线形象。用户需求不断变化,使得理解并优化用户体验变得至关重要。这就需要"真实用户监控(RUM)"这一变革性解决方案来发挥作用。RUM 为企业提供实时洞察,帮助他们了解用户的真实体验,从而做出更明智的决策,提升在线表现。借助强大的 RUM 工具,组织可以获取关于网站性能和用户行为的宝贵数据,最终实现更高的用户满意度和收入增长。
本篇文章将深入探讨Applications Manager(APM)的RUM世界,我们将了解它在当前数字时代的重要性,探讨其带来的诸多优势和关键功能,并分享最佳实施实践。
什么是 RUM?
RUM 是一种实时收集真实用户如何与网站或 Web 应用交互的方法。你可以把它想象成"实时观察每一位用户的旅程"。它包括细致地监控和研究用户行为,例如:
页面加载时间
点击链接
完成交易
通过考虑用户的位置、设备和浏览器等因素,RUM 提供了对用户如何真实使用你的网站或应用的全面理解。这些宝贵的数据随后被用于:
定位并解决性能问题
提升用户体验
优化网站或应用的整体性能
为什么 RUM 很重要?
在技术快速发展的今天,用户体验已成为在线平台成功的关键因素。用户拥有众多选择,而技术也在不断进步。对企业而言,要保持竞争力,就必须不断满足用户不断变化的需求和期望。
顺畅、令人满意的用户体验,是吸引和留住客户的关键,它能够带来更高的参与度和盈利能力。因此,企业必须不断努力优化用户体验,以在当今快速变化的数字环境中保持竞争优势。RUM 正是实现这一目标的重要工具。
RUM 解决方案的优势
RUM 解决方案在提供终端用户体验的实时数据方面发挥着关键作用,帮助企业更好地定义和优化用户旅程。以下是其主要优势:
发现并解决性能问题:RUM 提供的实时数据为企业提供了完整的用户体验视图,使他们能够识别并解决可能影响网站或应用性能的问题,例如加载缓慢、错误和崩溃等,这些问题都会显著影响用户满意度。
提升用户满意度:通过深入了解用户行为,企业可以做出更明智的决策,从而提升整体用户体验。这可能包括优化页面加载速度、简化导航流程、提升整体可用性等。
优化网站或 Web 应用的效率:RUM 数据可以揭示用户活动的模式和趋势,帮助企业微调网站或应用以实现最佳性能,从而提升客户参与度和留存率。
监控不同地区的性能表现:借助 RUM 解决方案,企业可以从不同地理位置跟踪性能,识别并解决区域性的性能差异,这对拥有全球用户群的企业尤为重要。
跟踪多设备和多浏览器上的性能表现:RUM 解决方案提供关于用户在不同设备和浏览器上如何与网站或应用互动的宝贵洞察。这些信息可以帮助企业优化其在线平台,确保在所有设备上提供一致的用户体验。
RUM 如何工作?
RUM 解决方案通过在用户与网站或应用交互时直接收集信息来运作。这些收集到的数据随后被详细分析,并呈现在一个用户友好的仪表板上,为企业提供有关用户旅程的宝贵知识。
RUM 技术采用多种方法来收集关键数据,包括:
JavaScript 注入
服务器端插桩
这些数据还会与其他测量指标(如服务器运行状况和网络延迟)进行交叉比对,从而提供对用户体验的全面理解。
RUM 实施中的挑战
尽管 RUM 解决方案具备诸多优势,但在实施过程中也面临一些独特的挑战:
数据分析的复杂性:实时监控要求企业处理来自各种设备、浏览器和地理位置的持续数据流。这可能迅速变得难以管理,导致问题识别和优先级排序变得困难。
缺乏上下文信息:虽然 RUM 数据提供了性能和用户行为的宝贵洞察,但它也可能因缺乏上下文而受限。某些仅在特定条件下出现的问题可能无法被完全捕捉。例如,高跳出率可能表明网站存在问题,但也可能受到高流量、网速慢或用户误操作等外部因素影响。
用户体验不一致:由于终端用户使用各种设备和位置访问网站和应用,准确跟踪性能变得更加困难,导致用户体验的不一致性。
隐私问题:企业在使用 RUM 解决方案时可能面临隐私方面的限制,因为这些工具涉及对用户数据的追踪和收集。这可能会影响依赖特定用户信息的 RUM 工具的有效性。
集成有限:对于使用不同监控系统(如应用性能管理 APM 和日志管理工具)的企业来说,将 RUM 数据整合到现有工作流程中可能存在困难。这可能导致数据孤岛,影响团队之间的协作效率,阻碍性能问题的解决。
RUM 解决方案的关键功能
在 RUM 解决方案中,有许多性能指标可以根据你希望在网站上跟踪的具体因素进行实时监控。以下是 RUM 解决方案在跟踪网站和 Web 应用时提供的一些核心功能:
实时监控
一个强大的 RUM 解决方案必须能够全面掌握网站或 Web 应用的运行效率,尤其是用户感知的关键 Web 指标。通过密切关注诸如响应时间、页面加载速度、页面浏览量和吞吐量等核心 RUM 指标,你可以实时评估网站的表现并做出相应调整。此外,该工具还应生成 Apdex 分数,用于衡量用户满意度,并提供有关真实用户体验的宝贵见解。
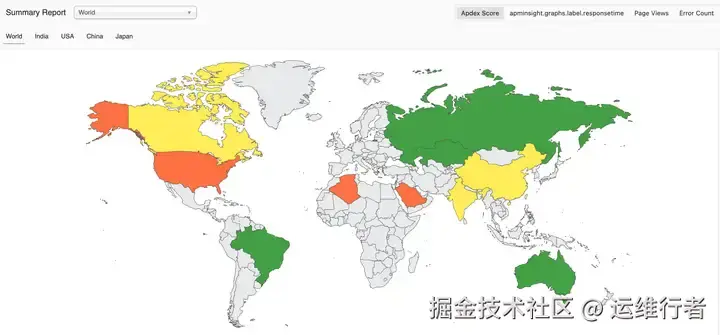
地理位置性能洞察
一个有效的 RUM 解决方案应提供对网站在全球不同地区实时性能的全面分析。它应能在全球范围内以可视化方式展示网站性能,使你能够快速判断用户在不同地区的满意度或不满情况。
该功能应能帮助你轻松识别用户访问缓慢的地区,通过分析响应时间、页面浏览量、错误数量和吞吐量等指标,进一步定位导致问题的具体指标,从而迅速采取措施,提升该地区的用户体验。

慢速事务分析
一个强大的 RUM 工具必须能够通过深入分析每一次网页交互的表现,实时监控用户的真实体验。这有助于全面了解网站的功能。该工具应能提供关于响应时间、页面大小和交互吞吐量等关键指标的宝贵信息,并持续跟踪页面浏览次数及交互过程中出现的错误,主动发现并解决可能影响用户体验的问题。
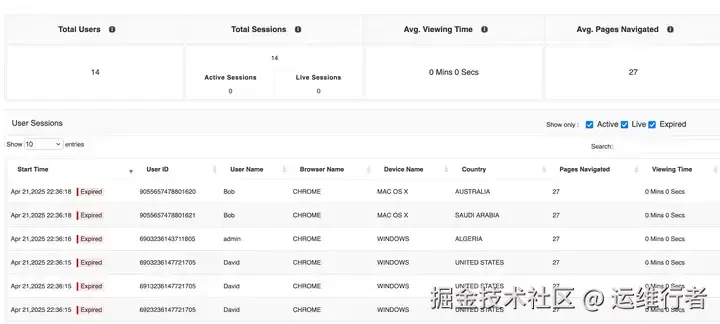
用户会话洞察
一个好的 RUM 工具应能提供关于真实用户与网站互动的丰富信息,并以实时方式进行。这包括监控用户会话的数量和状态,从而准确预测会话的持续时间和质量。此外,该工具还应能迅速识别缓慢的会话,并支持对造成延迟的具体行为进行深入分析。这可以通过监控页面加载速度、访问时长和浏览页面数量等关键 KPI,结合响应时间的详细统计数据来实现。

平台性能跟踪
一个强大的 RUM 解决方案能够通过帮助你在多个平台上优化性能,从而提升网站的用户体验。通过密切跟踪不同浏览器上的响应时间、吞吐量和用户流量,确保网站在各种平台上的顺畅运行。此外,该工具还应提供关于不同设备(如响应时间、屏幕尺寸、连接类型和内存)上网站响应的实时洞察。凭借这些宝贵的信息,你可以有效分析并优化所有访问者的用户体验。
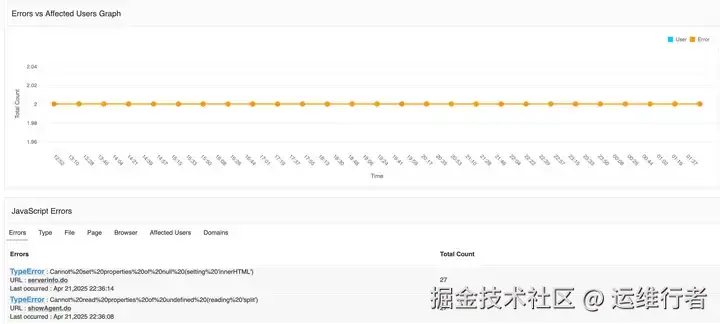
脚本错误统计
可靠的 RUM 软件应能快速识别并通知你任何可能影响网站性能的 JavaScript 错误。它应提供有关 JavaScript 错误性质的实时更新,包括错误发生频率和时间。此外,该程序还应提供受影响的文件、页面、浏览器、域名和相关技术细节的深入分析,帮助企业快速定位和修复问题。

如果你尚未体验 RUM 的强大功能,现在正是开始尝试的最佳时机。通过部署合适的 RUM 工具,你可以实时掌握用户行为,持续优化网站性能,提升用户体验并推动业务增长。