前端技术的发展速度,快得让人焦虑。我们每天都在学习新的框架、新的工具,但同样重要的,是关注语言本身------CSS和JavaScript------正在发生的变化。
这篇文章,不想聊那些你已经熟练掌握的技术。我们来当一次"预言家",看看那些今天还在草案里、在浏览器实验标志后面的新特性,是如何在不远的将来(比如2026年),彻底改变我们解决问题的方式的。
(以下特性大部分处于提案或草案阶段,最终的语法和行为可能与本文描述有所出入,但其解决问题的思路和方向是明确的。)
CSS即将迎来的"新变化"
CSS近年来正在变得越来越强大,它正在从一门"样式语言",进化成一门带有逻辑性、甚至能处理简单状态的"布局与交互语言"。
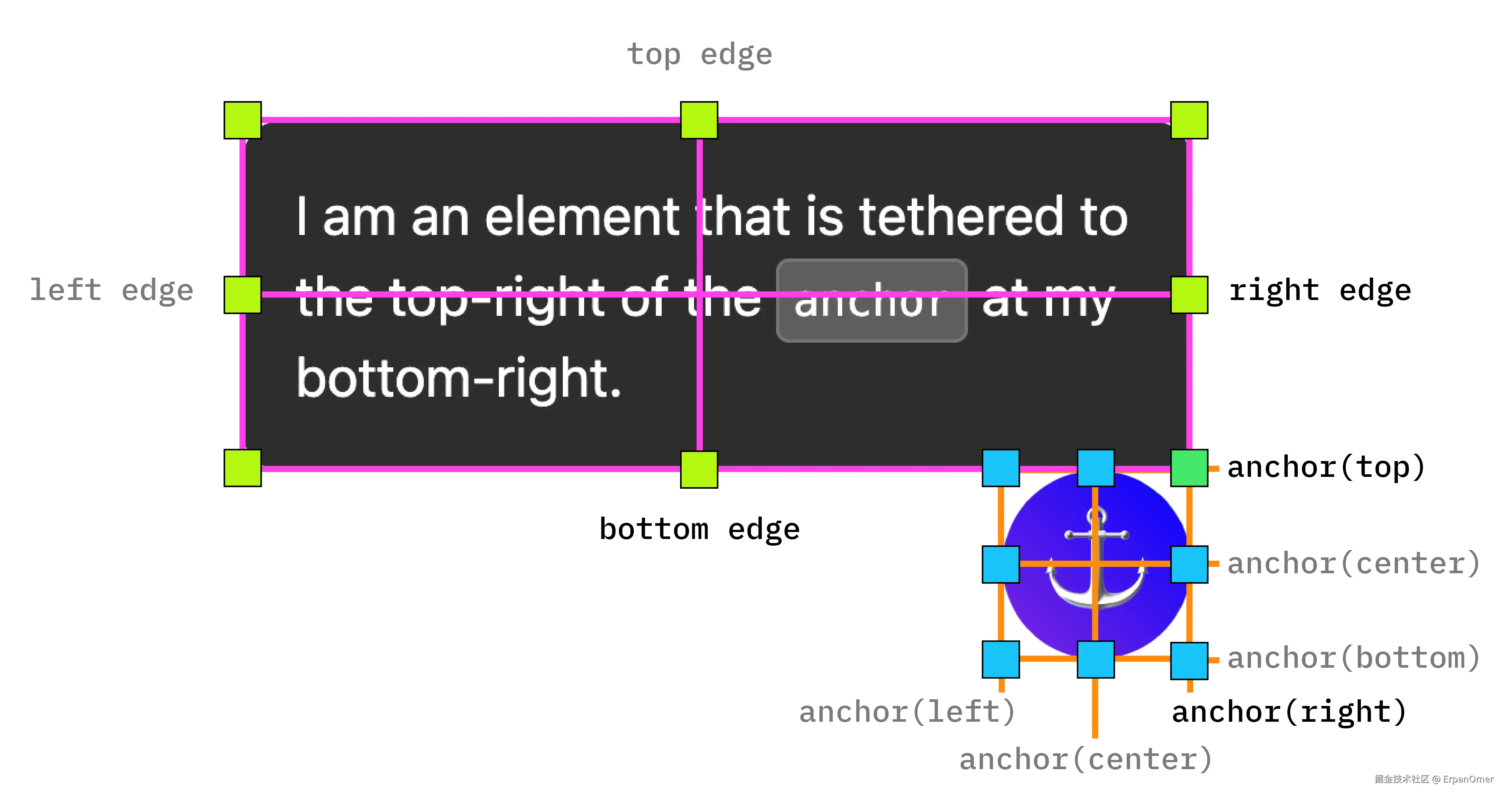
1. CSS锚点定位 (anchor positioning)

-
它解决了什么痛点?
长久以来,我们想实现一个"提示框(Tooltip)"或者"下拉菜单(Popover)",都非常痛苦。因为这个提示框,需要根据"触发它的那个按钮"来定位,但它的HTML结构,为了避免被父元素的overflow: hidden裁切掉,又必须放在的顶层。这就导致我们只能用JavaScript去计算位置(getBoundingClientRect),然后动态设置top和left,非常繁琐,而且在窗口大小变化时容易出错。
-
未来会怎么写?
CSS/* 首先,给触发元素(按钮)起一个名字 */ #my-button { anchor-name: --my-anchor; } /* 然后,让提示框(tooltip)根据这个名字来定位自己 */ .tooltip { /* 将自己的 top 边缘对齐到锚点(--my-anchor)的 bottom 边缘 */ position: absolute; top: anchor(--my-anchor bottom); left: anchor(--my-anchor left); /* 甚至可以做更智能的判断,比如空间不够时自动翻转 */ /* (这部分语法还在讨论中,但思路是这样) */ }这篇文章写的很详细 CSS Anchor Positioning API
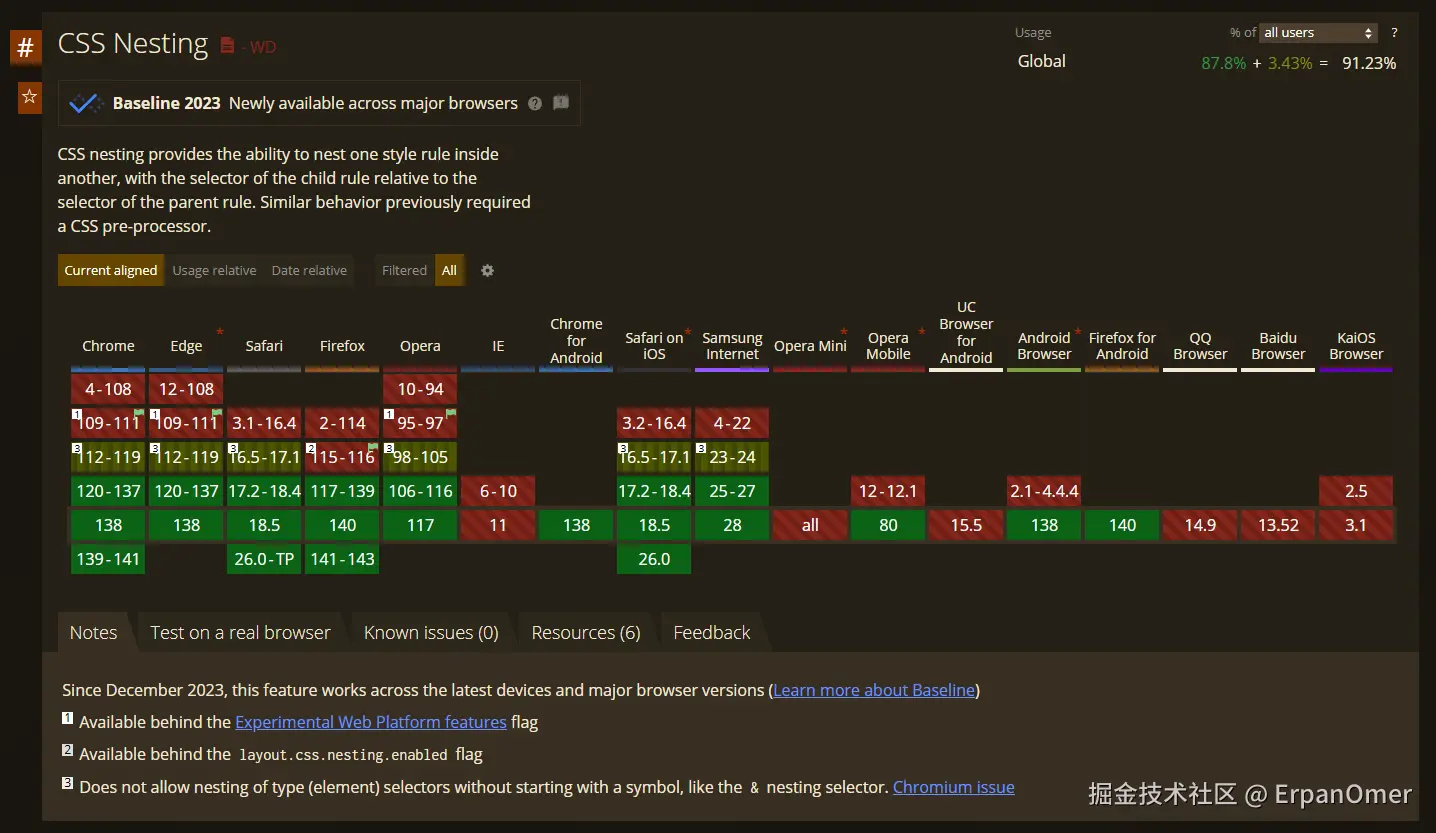
2. CSS嵌套 (Nesting) 👉 MDN
-
它解决了什么痛点?
我们用了十多年的Sass/Less,最核心的功能之一就是"嵌套",它能让我们的CSS选择器更有层级感,避免重复写父选择器。
-
未来会怎么写?
css/* 不再需要任何预处理器 */ .card { background-color: white; border: 1px solid #ccc; & .card-title { font-size: 1.5rem; color: #333; } &:hover { border-color: blue; } }
 事实上,这个特性在2025年已经得到了广泛支持,兼容性还说得过去。到2026年,它将成为我们肌肉记忆的一部分,就像flex布局一样。
事实上,这个特性在2025年已经得到了广泛支持,兼容性还说得过去。到2026年,它将成为我们肌肉记忆的一部分,就像flex布局一样。
3. CSS条件判断 (if())
-
它解决了什么痛点?
目前CSS的条件判断,只有媒体查询(@media)和容器查询(@container),它们都是基于"尺寸"的。如果我们想基于"别的条件"来应用样式,比如"浏览器是否支持某个特性",写法就很绕。
-
未来会怎么写?
这是更前沿的提案,但代表了CSS的演进方向,目前chrome 137 已经得到支持,大家可以试试
css
button {
aspect-ratio: 1;
width: if(media(any-pointer: fine): 30px; else: 44px);
}
button {
aspect-ratio: 1;
}
@media (any-pointer: fine) {
button {
width: if(media(any-pointer: fine): 30px; else: 44px);
}
}JS语法即将迎来的"大升级"
TC39委员会正在推进一些能极大改善JavaScript代码写法和可读性的提案。
1. 管道操作符 (|>)
-
它解决了什么痛点?
当我们想对一个数据进行一连串的处理时,通常会写成func3(func2(func1(data)))。这种写法,阅读顺序是从里到外的,非常反直觉。
-
未来会怎么写?
管道操作符,让数据的"流动"方向和代码的阅读方向保持一致。
JavaScriptconst result = data |> func1 |> func2 |> func3; // 假设有一个获取用户姓名首字母并大写的操作 const getInitial = (name) => name[0]; const toUpperCase = (str) => str.toUpperCase(); // 以前 const initial_old = toUpperCase(getInitial("john")); // "J" // 未来 const initial_new = "john" |> getInitial |> toUpperCase; // "J"
What is pipeline operator in JavaScript?
2. 模式匹配 (Pattern Matching)
-
它解决了什么痛点?
复杂的if/else和switch语句,常常让我们的代码变得臃肿、难以阅读,特别是当需要根据对象的结构和值来做不同处理时。
-
未来会怎么写?
模式匹配提供了一种更强大、更具声明性的方式来做条件判断。
JavaScript// 假设要根据API返回的数据,来决定显示什么组件 const response = { status: 200, data: { id: 1, name: 'John' } }; const component = match (response) { when ({ status: 200, data: { name } }) { <UserProfile name={name} /> }, when ({ status: 404 }) { <NotFound /> }, when ({ status: 500 }) { <ServerError /> }, default { <Loading /> } }
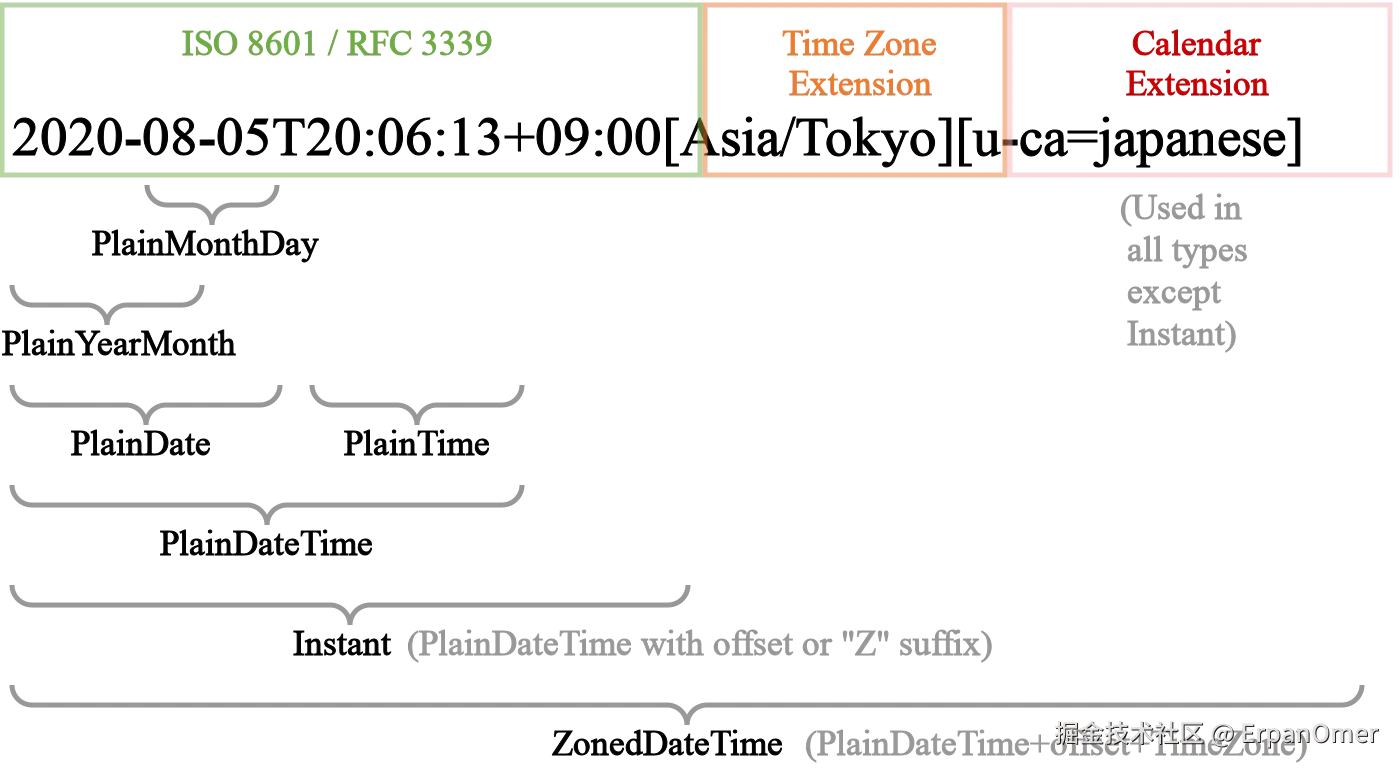
3. Temporal API (Temporal)

-
它解决了什么痛点?
JavaScript原生的Date对象,几十年来一直被开发者疯狂吐槽:API设计混乱、时区处理能力弱、不可变性差......我们被迫使用Moment.js或date-fns这样的第三方库。
-
未来会怎么写?
Temporal是TC39推出的一个全新的、现代化的、完整的日期时间处理API,它将成为语言的内置标准。
JavaScript// 创建一个不带时区的日期 const date = new Temporal.PlainDate(2026, 7, 23); // July 23, 2026 // 日期计算 const nextWeek = date.add({ weeks: 1 }); console.log(nextWeek.toString()); // "2026-07-30" // 时区转换 const meetingInTokyo = new Temporal.ZonedDateTime("2026-08-24T10:00:00[Asia/Tokyo]"); const meetingInNewYork = meetingInTokyo.withTimeZone("America/New_York"); console.log(meetingInNewYork.toString()); // "2026-08-23T21:00:00-04:00[America/New_York]"
上面提到的这些新特性,每一个都瞄准了我们过去开发中的某个核心痛点,并提供了更优雅、更原生的解决方案。
前端的未来,值得期待。让我们一起保持学习吧(学不完,永远学不完😭)