本文主要目的是向各位前端开发者介绍当前市面上比较新的图片格式WebP,文章先从介绍WebP在前端开发过程的优势出发(一、二部分) ,讲述了前端可以使用WebP格式图像的场景(第三部分) ,然后进一步介绍具体怎么转换/使用WebP格式的图像(第四部分) ,同时也补充了如何从0使用WebP格式转换工具cwebp(第五部分)以及几种常见图像格式的特性区别(第六部分)
目录
写在前面:小编也只是一个初次接触WebP这种格式图像的前端小白,听说WebP格式的图像在前端很多场景都适用、优势颇大,于是小编就自己翻阅了一些资料以及WebP的介绍文档,总结了自己对于该技术的一点理解分享给各位小伙伴,欢迎各位同行在评论区发表自己的理解、也非常欢迎大佬能够指出我的不足之处,感恩!!!
一、WebP是什么?
Google关于WebP的介绍文档:https://developers.google.com/speed/webp?hl=zh-cn
WebP是Google在2010年推出的一种新型的图片格式,包括以下优点:
- 同时支持有损 和无损压缩方式,可灵活选择!
- 支持alpha透明度(PNG也支持),适用于需要透明背景的图像
- 可以创建比GIF更小体积的动画图像,适用于需要减小图片大小的场景
- 支持通过嵌入ICC配置文件来确保在不同设备上色彩的一致性
如果你对有损/无损的区别、透明度和动画的类型还不了解的话,可以先移步文章的第六部分噢!
WebP在压缩方面的效率表现:
- 有损压缩模式下,比同等质量的JPEG图小体积小
25%-34% - 无损压缩模式下,比PNG图像小
26% - 动画方面,比GIF图像小
19%-64%
二、WebP优势在哪,为什么要了解学习WebP?
了解WebP的优势,应该从它的"同类"出发,那么就需要做一下WebP与传统的JPEG、PNG和GIF的详细对比了**(更加详细的对比小编也已经补充到本文第六部分啦!)**
1、从压缩效率和质量方面出发,WebP文件体积小,可以节省网络带宽,同时减少图片加载时间
WebP最显著的优势在于其出色的压缩算法。在相同视觉质量下,WebP有损压缩的文件大小通常只有JPEG的66%-75%。这意味着网页加载相同数量的图片,使用WebP可以节省约1/4到1/3的带宽。对于无损压缩,WebP相比经过优化工具处理的PNG仍能减少约28%的体积
2、从性能方面考量,WebP格式图像的解码速度虽然稍慢,但是文件体积较小,实际加载和渲染往往更快
虽然WebP的解码速度比JPEG慢约1.5倍,但由于文件体积的显著减小,实际网页加载和渲染时间往往更短。eBay的测试数据显示,即使考虑额外的解码时间,50张WebP图片的总加载时间仍比JPEG版本快
3、并且WebP从2010年问世至今,也已经获得浏览器的广泛支持
根据维基百科介绍,截至2025年3月份,全球接近96%的浏览器都已经支持webp格式的图像

三、前端适用WebP格式图像的场景
先看总结:前端使用WebP的目的主要就是减小图像体积、使页面加载速度更快、用户体验更加流畅
1、对于内容密集型网站(特别是多图片网站),需要减小图片总体积、提升首屏速度(LCP指标)、同时也可以节省带宽
2、对于移动端应用,替换图片为体积小的WebP格式,可以减少数据消耗以及耗电,减少加载时长就不用说了
3、对于离线缓存方面,压缩体积可以允许更多资源缓存,提升离线体验
四、前端项目中使用WebP图像的实践方法
如果你想使用WebP格式的图像来改善项目性能,如果是小型项目我建议手动中将图片转换为webp格式就行,如果是中大型项目,那么可能就需要在项目配置中配置一下相关操作会更加方便一点,当然这只是小编的自己的看法,勿喷!!!
(1)手动转换+手动替换
-
WebP官方提供命令行工具cwebp(转码器)可直接在编译器命令行内将原图转换为WebP格式,新图片保存在原图相同的目录下
使用cwebp需要先到官网下载对应.exe文件,然后安装配置环境变量PATH,本文章第五部分已经详细介绍安装配置过程!
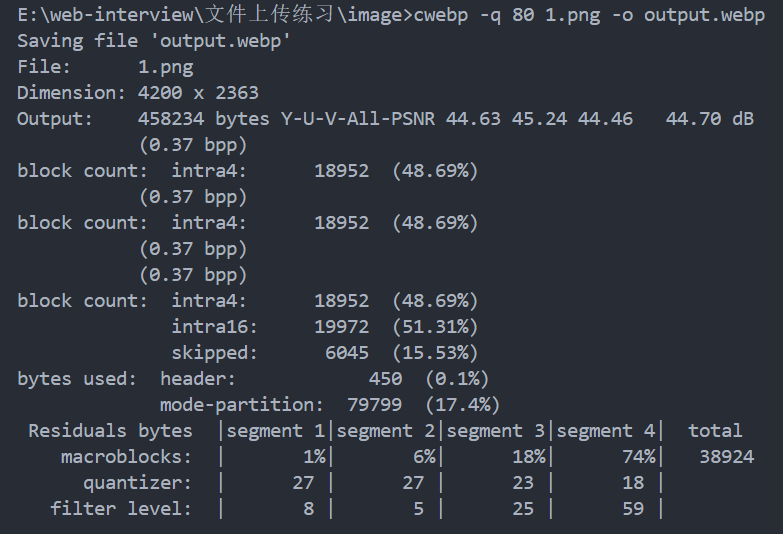
bashcwebp -q 80 1.png -o output.webp

以上是我使用cwebp命令成功转换的格式PNG->WebP,图片大小从4560kb -> 447kb,缩小将近90%
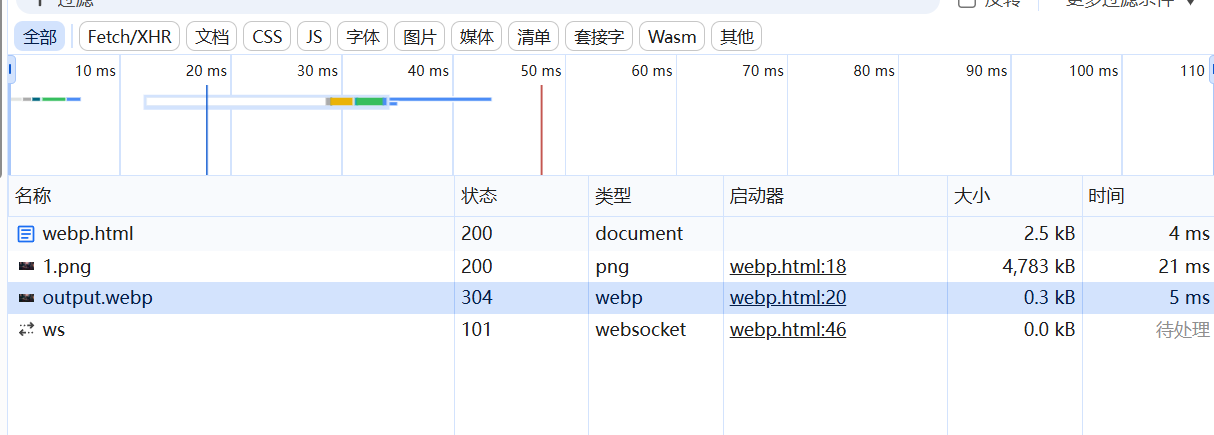
下图为对于以上转化前与转化之后的图片,浏览器加载的时间和图片体积大小的对比,可以很明显的看到无论是加载时间还是图片体积大小,WebP格式的图片都更优!

-
为了避免兼容性问题,可以在HTML中实现兼容性加载
html<picture> <source srcset="images/product/product1.webp" type="image/webp"> <img src="images/product/product1.jpg" alt="产品图片"> </picture> <!--直接使用转换成功的webp格式图片,项目启动之后,兼容webp的浏览器内置webp的解码器,会自动解码webp图像,正常显示;不兼容webp格式图片的浏览器会回退img标签内的图片--> <!-- 以下写法就算浏览器支持解码webp格式,图片也不会正常显示,因为注释掉了img标签 --> <picture> <source srcset="images/product/product1.webp" type="image/webp"> <!-- <img src="images/product/product1.jpg" alt="产品图片"> --> </picture>注意点:在HTML的
<picture>标签中,如果不包含<img>标签,整个<picture>将不会显示任何内容 。这是由HTML规范明确规定的行为,<img>标签为<picture>必需的子元素!!!
(2)Webpack项目配置示例(适用于中大型项目)
-
安装必要的loader:
bashnpm install image-webpack-loader file-loader --save-dev -
webpack.config.js配置
jsmodule.exports = { module: { rules: [ { test: /\.(jpe?g|png)$/i, use: [ { loader: 'file-loader', options: { name: '[name].[ext]', outputPath: 'images/' } }, { loader: 'image-webpack-loader', options: { mozjpeg: { progressive: true, quality: 65 }, webp: { quality: 75, enabled: true } } } ] } ] } }
(3)Vite项目配置(适用于中大型、自动化的处理、但是增加构建时间)
-
使用vite-plugin-webp
bashnpm install vite-plugin-webp --save-dev -
vite.config.js配置
jsimport { defineConfig } from 'vite' import webp from 'vite-plugin-webp' export default defineConfig({ plugins: [ webp({ quality: 80, auto: true // 自动为所有图片生成WebP版本 }) ] })
五、使用cwebp工具的方法详解
在第五部分介绍关于如何安装
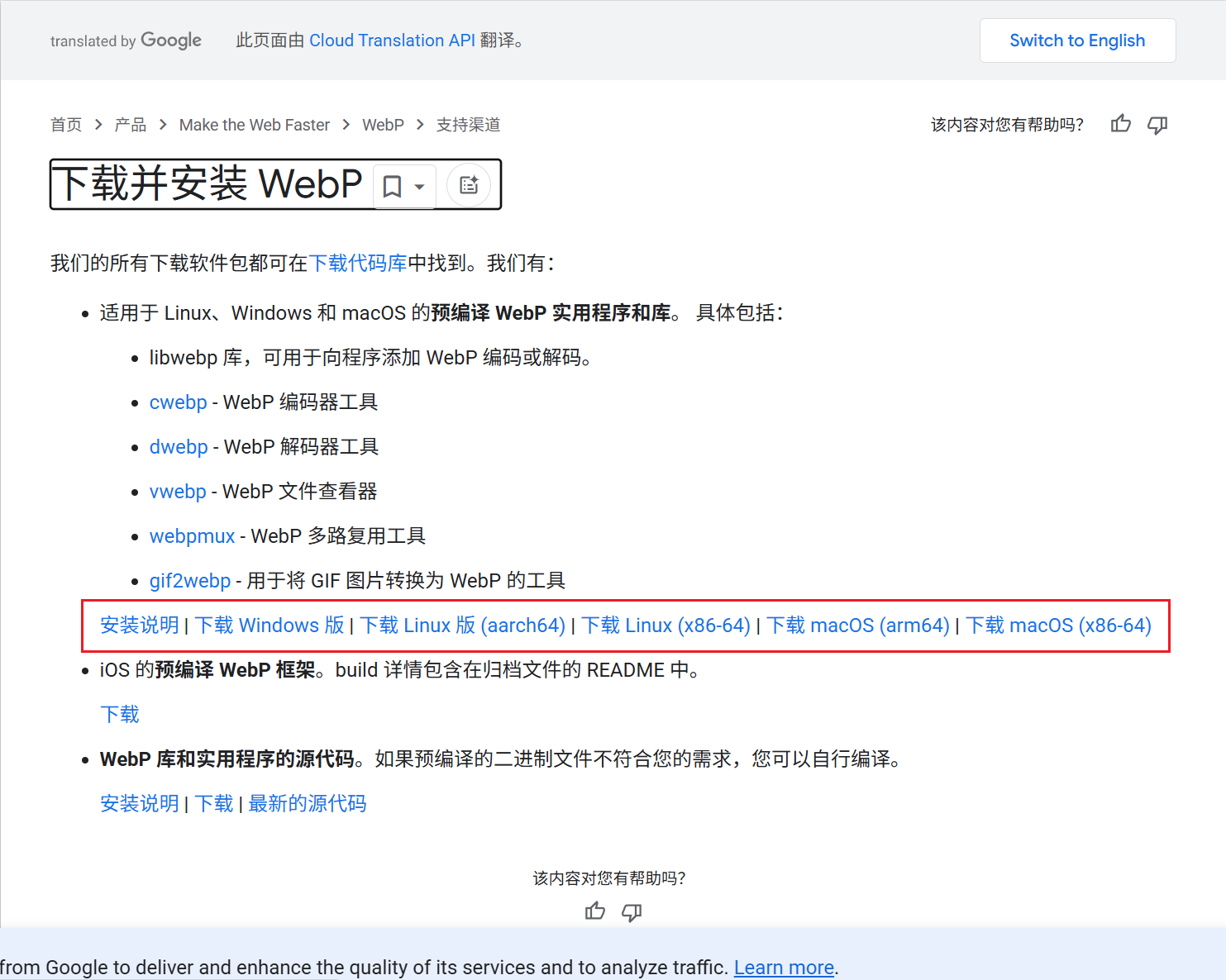
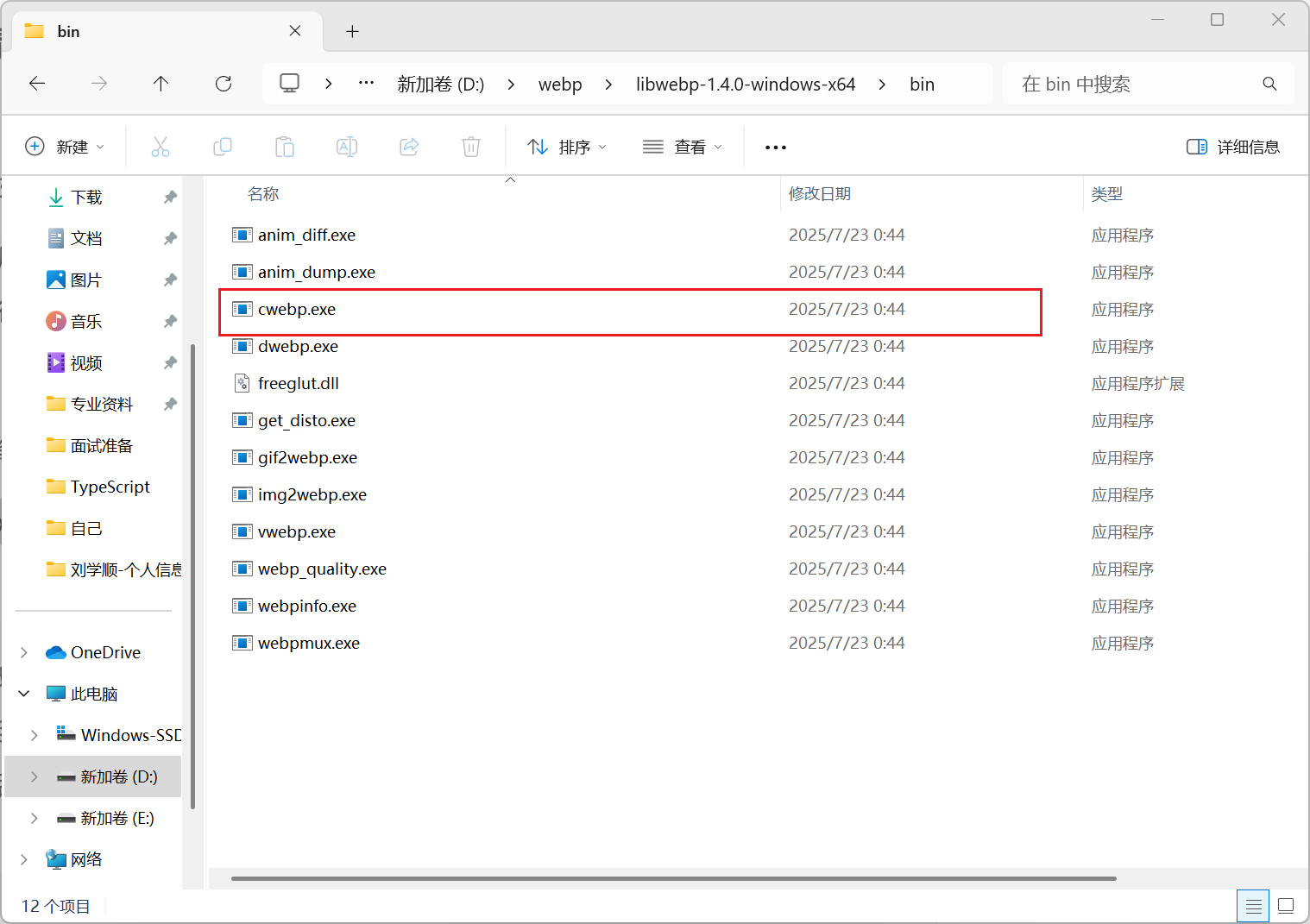
1、从官网下载页面获取预编译的exe文件

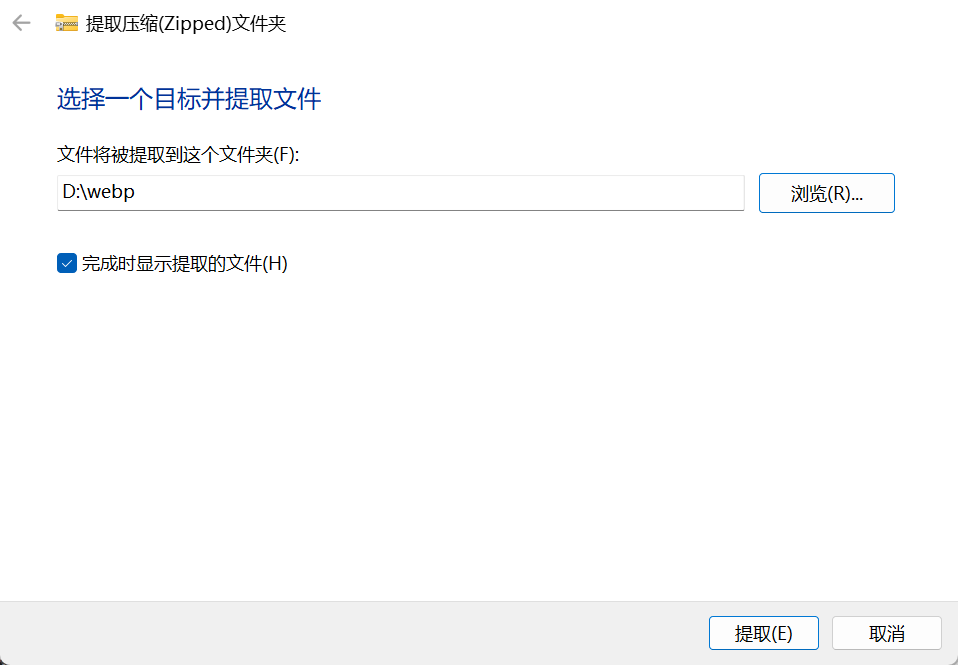
2、下载之后解压,并记下cwebp.exe所在路径(如我找到我的路径为 D:\webp\libwebp-1.4.0-windows-x64\bin)


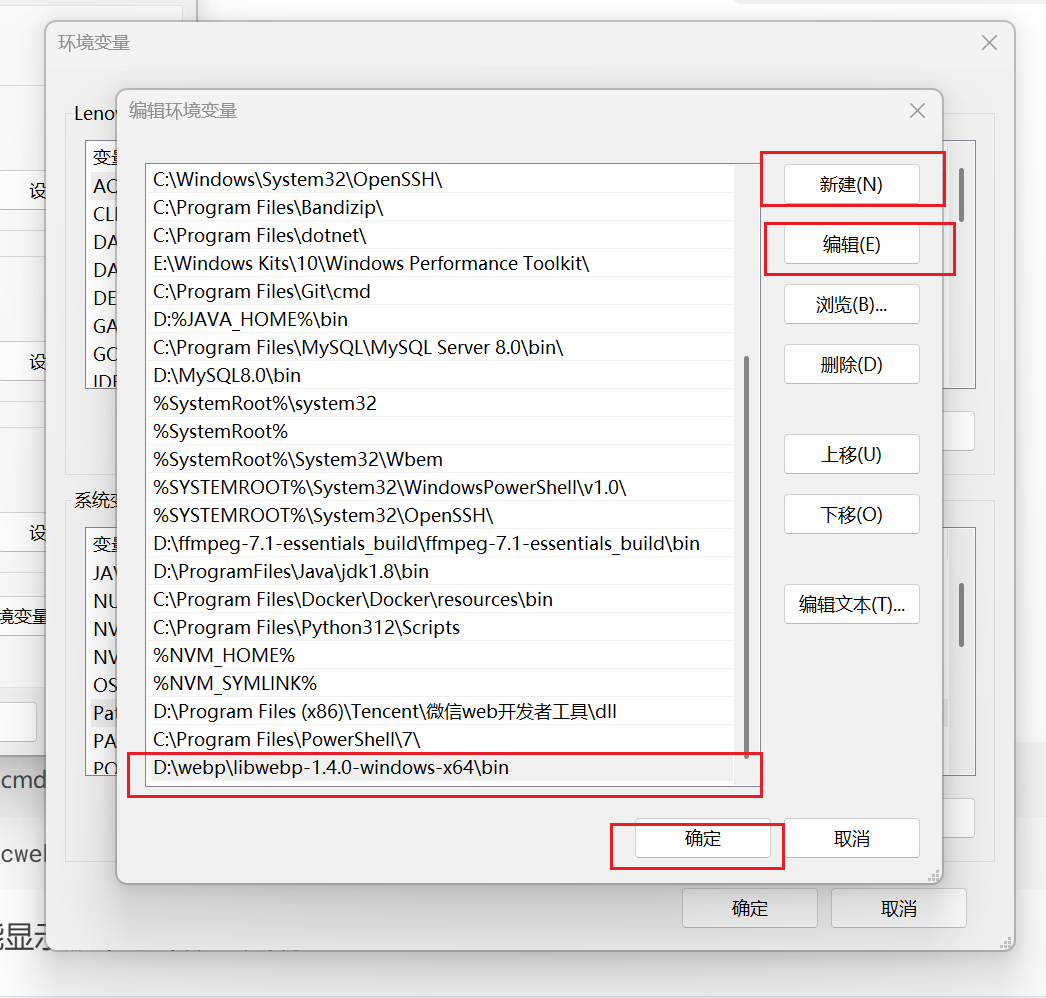
3、环境变量配置步骤:
- 右键"此电脑" → 属性 → 高级系统设置 → 环境变量
- 在"系统变量"中找到Path → 编辑 → 新建
- 添加**
cwebp.exe**文件所在目录路径(如D:\webp\libwebp-1.4.0-windows-x64\bin) - 确定保存所有对话框

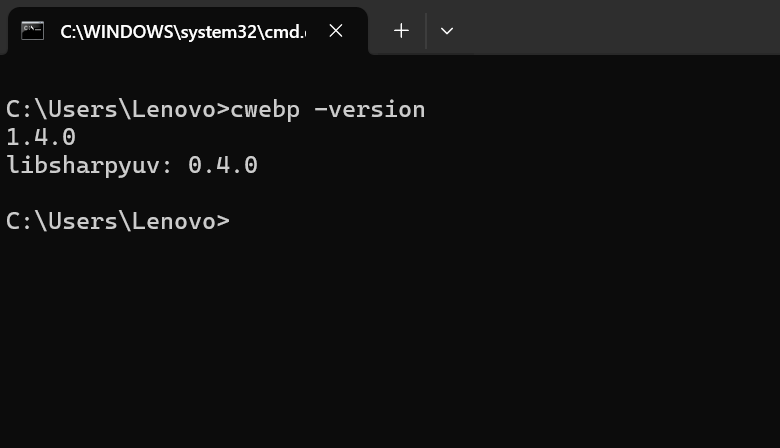
4、验证配置
随意打开一个命令行界面,输入cwebp -version:

能显示版本号即配置成功!!!
这里有个小坑:如果这时候你就急不可耐的要去项目中尝试,记得重新打开编译器,因为需要重新加载环境变量才会生效(因为小编项目一直开着,导致第一次配置完并没有生效...)
六、PNG、JPG(JPEG)、GIF三种主流图像格式的详细对比分析
在进行格式对比的学习之前,我们先来了解一下关于图像常见的相关概念
- 无损压缩:压缩后保留原始质量,且能够100%的还原 原始图像数据,原理是提供记录重复数据的数学算法来完成,图像质量较高 ,但文件体积相对较大。
- 有损压缩:压缩后丢弃人眼不敏感的细节部分数据来减小文件体积 ,但是会导致图像质量下降。
- 支持透明度的类型
- 1位透明 (GIF):只能选择完全透明或者完全不透明,图像体积较小
- AIpha通道(PNG/WebP):可以设置
0-100%任意透明度,但是图像体积较大
- 支持动画的格式区别
- GIF动画:通过多帧图片循环播放,每一帧都是完整存储的图像,所以图像总体积大
- WebP动画:基于关键帧(VP8)的视频编码技术,采用帧间差异压缩算法存储图像,总体积较小
对于以上四种特性,不同格式的图像支持程度有所不同,具体如下:
1、PNG(Portable Network Graphics)
- ✅优点:无损压缩 ,支持AIpha通道(0-100%透明度选择),边缘锐利,文字线条等矢量元素显示清晰
- ❌缺点:文件体积大,不支持动画,不适合照片存储(压缩效率低)
- 适用场景:需高精度保存的图片、需设置透明度的背景/LOGO图标
2、JPG/JPEG(Joint Photographic Experts Group)
- ✅优点:压缩比高,图像体积小(有损压缩,可丢弃部分低权重数据),浏览器兼容性高
- ❌缺点:有损压缩降低图片质量,无透明度支持、无动画支持
- 适用场景:需要快速加载的视觉内容元素、社交媒体展示的图片
3、 GIF(Graphics Interchange Format)
- ✅优点:具备简单的动画支持、支持1位透明度,全平台兼容性高,无损压缩
- ❌缺点:体积庞大、边缘不平滑、容易出现颜色断层( GIF只有256色)
- 适用场景:小型动态表情包(如大部分的wx表情包)、简单的加载动画
4、 WebP(Google开发)
-
✅优点:支持有损/无损压缩,并且压缩比高,对于动画、设置透明度支持度都比较高
-
❌缺点:解码稍慢、兼容性不完全
terchange Format)
-
✅优点:具备简单的动画支持、支持1位透明度,全平台兼容性高,无损压缩
-
❌缺点:体积庞大、边缘不平滑、容易出现颜色断层( GIF只有256色)
-
适用场景:小型动态表情包(如大部分的wx表情包)、简单的加载动画
4、 WebP(Google开发)
- ✅优点:支持有损/无损压缩,并且压缩比高,对于动画、设置透明度支持度都比较高
- ❌缺点:解码稍慢、兼容性不完全
- 适用场景:项目图像优化、CDN自动优化、SEO优化
那么以上就是本文的全部内容啦!由于这是小编第一次接触WebP,也是花费一天的时间整理出了自己的学习理解,如有纰漏,欢迎各位小伙伴指出,感谢!