
视频详细介绍了Trae AI的2.0版本,其主要亮点是Solo模式 。这个模式将AI从一个辅助工具转变为一个全面的AI编码代理 ,能够理解整个项目背景,并处理从产品需求文档(PRD)编写 、编码 、调试 到部署完整应用程序 的整个开发流程。用户可以通过语音输入 或文本指令描述所需应用,Solo Builder会自动在内置浏览器、终端和工具面板 中切换以完成任务,甚至支持实时预览和部署 到Vercel等平台。此外,Trae AI还提供IDE模式 用于传统编码,并允许用户访问多种AI模型,其定价也颇具竞争力,为开发者提供了一个高效且经济的全栈开发解决方案。
视频地址:www.youtube.com/watch?v=HTb...
根据您提供的来源信息,以下是对Trae 2.0更新的Solo Builder功能的总结:
Trae 2.0代表了软件构建方式的重大变革 。它已从一个简单的AI编码助手全面升级为全功能的AI编码代理。
Solo Mode(Solo模式)的核心亮点:
- 首个上下文工程师 (Context Engineer) :Solo Builder不仅仅是帮助你编写代码,它能理解整个项目的上下文。
- 端到端开发管理 :它能与你协作,并处理从编写产品需求文档(PRD)到编码、调试,甚至部署完整的应用程序的所有环节。
- 内置工具:Solo Builder拥有内置的浏览器、终端和工具面板。这意味着它能自动处理前端、后端甚至部署等所有繁重工作。
- 实时可共享链接 :无需在不同工具或环境之间切换,即可获得一个可共享的实时应用程序链接。
- 与众不同 :与Cursor、Warp或Codeable等其他AI编码工具主要关注代码生成不同,Solo Builder理解上下文,管理完整的开发流程,并交付完整的运行应用程序。
Solo Builder的主要功能与工作流程:
- 快速上手:用户需要访问Trey AI官网并注册新账户,然后下载并安装Trey 2.0。打开后,可以选择进入Solo模式。
- 智能输入 :用户可以通过输入框解释想要构建的内容 。一个显著的特点是支持语音输入,用户可以直接通过语音与AI沟通,无需打字或使用外部应用。
- 自动创建产品需求文档 (PRD) :当用户提供初始指令后,Solo Builder首先会自动生成一份详尽的PRD,其中包含应用程序的所有信息、图表(如Mermaid流程图)、产品概述、核心功能、页面详情和用户界面设计等。用户可以审阅这份PRD并要求Solo Builder进行修改。
- 自动化项目设置与编码 :Solo Builder会自动进行项目初始化(例如,设置一个Vite React项目结构),并运行必要的命令来安装依赖项(如pnpm install, pnpm add)。它能智能地在编辑器界面、终端和浏览器之间切换,自动编写所有代码,创建、删除文件,进行更改,运行和测试应用。
- 实时应用预览 :Solo Builder开发应用时,会自动切换到浏览器界面,实时显示应用程序的预览,用户无需手动打开外部浏览器。
- 交互式修改:用户可以在浏览器预览窗口中选中特定元素(如按钮),然后通过语音或文本指令(如"将按钮颜色改为红色"),Solo Builder会自动修改代码并刷新预览。
- 内置部署功能 :Trae支持直接在Solo Builder界面中将项目部署到Vercel 。用户只需授权服务并点击部署按钮,即可获得一个可共享的在线应用地址。
- 轻松添加新功能:用户只需向Solo Builder描述所需的新功能(例如,添加一个图像裁剪页面),它就会自动处理添加必要的包、创建文件、编写代码并更新应用程序的整个过程。
- 响应式检查:提供在不同设备(如iPhone 14、Pixel 7)上检查网站响应性的选项,也可以在真实的网络浏览器中打开应用进行查看。
IDE模式:
- 除了Solo模式,Trae 2.0也保留了传统的IDE模式,供喜欢亲自动手的用户使用。
- 在该模式下,Trey提供智能自动补全、调试、批量重构和语音输入等功能。
- 用户可以灵活选择使用的AI模型,包括Claude 4 Sonnet、GPT-4、Groq 4、Gemini 2.5 Pro和Deepseek等。
定价与可配置性:
- 价格极具竞争力 :首月仅需3美元,之后每月10美元即可获得600次快速请求。这包括访问顶级模型如Claude 4 Sonnet、GPT-4和最新的Groq 4。
- 高级配置 :用户可以在AI管理页面配置代理相关设置。可以添加MCP服务器。通过修改
user rules.md或project rules.md文件,可以指定Solo Builder的行为方式。还可以选择或添加AI模型,并配置自定义API密钥。 - 代理与上下文 :内置的代理包括builder、builder with MCP和Solo Builder,同时用户也可以创建自定义代理。此外,用户可以通过添加文档文件、文件夹或网络链接来为AI提供额外的上下文信息。
总而言之,Trae 2.0的Solo Builder就像是一位全能的数字工匠。你只需向他描述你想要建造的房子(应用程序),他就会立即为你绘制详细的蓝图(PRD),然后亲自动手从打地基(项目设置)到搭建框架(编写代码),再到装修(修改界面),最后甚至帮你把房子(应用)部署到云端,随时供人参观。而你所做的,仅仅是说出你的想法。

案例提示词中英文对照:
css
I want to create a react based web app that allows people to upload a image and convert the format, so it should give the users the option to upload an image in a format and convert and download the same in other formats like WebP, PNG, JPG, GIF, etc. I want the website to have a really good looking landing page on the root, and also the main app in the /app directory or route.
我想创建一个基于 React 的网页应用,让用户上传图片并转换格式。用户应能上传任意格式的图片,并将其转换为 WebP、PNG、JPG、GIF 等格式后下载。网站需在根路径展示精美的落地页,主要功能放在 `/app` 目录或路由下。案例地址: traeimagefjgi-rexyjzlel-astro-k-josephs-projects.vercel.app/

在所提供的案例中,展示了Trey 2.0的Solo Builder模式 如何从头开始构建、修改并部署一个功能齐全的React图像转换网络应用。
以下是案例中主要执行的步骤和展示的功能:
-
启动Solo模式并提供初始指令 :用户在Trae 2.0中选择Solo模式。然后,通过内置的语音输入功能,向Solo Builder描述了想要构建的应用程序------一个允许用户上传图片、转换格式(如JPG转WEBP、PNG、GIF等)并下载的React网站,并要求网站有美观的着陆页和主应用页面。
-
自动生成产品需求文档 (PRD) :在用户提供初始指令后,Solo Builder首先自动创建了一份详尽的PRD。这份PRD包含了应用程序的所有信息,如产品概述、核心功能、页面详情、用户界面设计,甚至包括Mermaid流程图等图表。用户可以审阅这份PRD并根据需要提出修改意见。
-
自动化项目设置与依赖安装:在PRD确认后,Solo Builder自动开始工作。它会:
- 初始化项目环境,例如,设置一个Vite React项目结构。
- 在终端中自动运行命令 来安装所有必要的依赖项(例如
pnpm install和pnpm add browser-image-compression)。
-
智能代码编写与实时预览:
- Solo Builder自动在编辑器界面、终端和浏览器之间智能切换。
- 它会自动编写所有代码 ,包括创建、删除文件和进行更改(例如创建
converter.tsx文件)。 - 代码编写完成后,Solo Builder会自动启动本地开发服务器,并自动切换到内置的浏览器界面 ,实时显示应用程序的预览,用户无需手动打开外部浏览器。
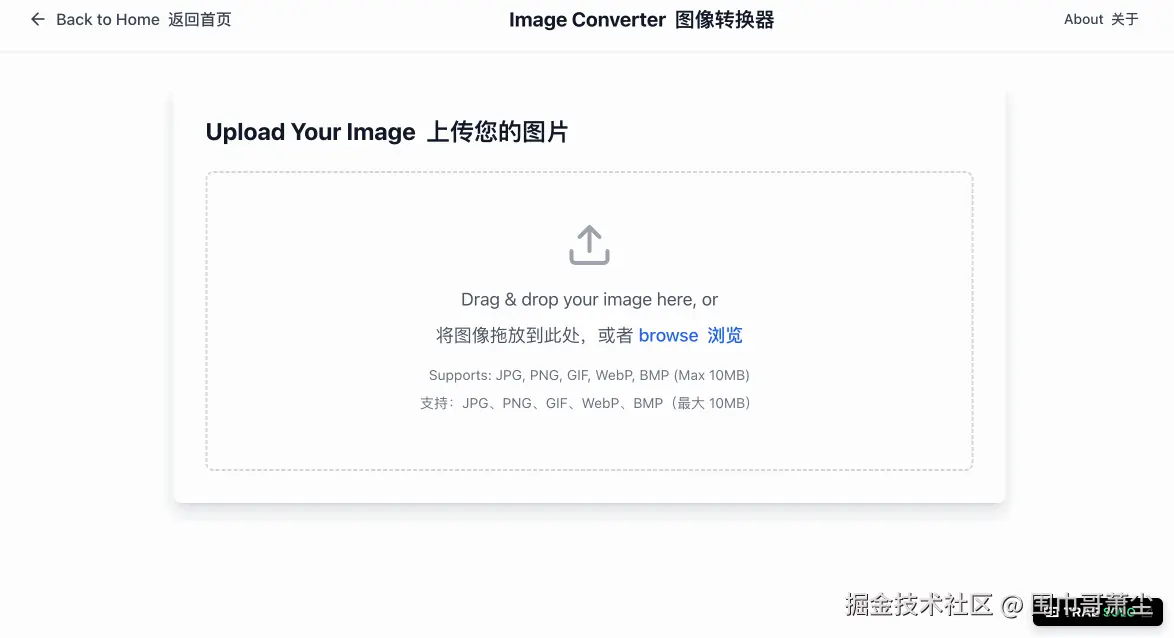
- 案例中展示了一个功能完善的图像转换网站,包含着陆页和转换页面,用户可以上传图片、选择输出格式并下载转换后的图片。
-
交互式修改与即时反馈:
- 用户可以直接在内置的浏览器预览窗口中选择特定的UI元素(例如,通过"Select"功能选中一个按钮)。
- 然后,用户可以通过语音或文本指令(例如"将按钮颜色改为红色")要求Solo Builder进行修改。
- Solo Builder会自动修改代码并即时刷新预览,展示更改后的效果。
-
内置部署功能:
- Solo Builder支持将完成的项目直接部署到Vercel。
- 用户只需点击部署按钮,授权与Vercel的连接,Solo Builder就会自动处理部署过程,并提供一个可共享的在线应用程序地址。
-
无缝添加新功能:
- 案例中还展示了如何轻松地向现有应用添加新功能。
- 用户只需描述所需的新功能(例如,添加一个允许用户上传和裁剪图片的页面),Solo Builder就会自动处理所有必要的步骤,包括添加新的npm包、创建文件、编写代码、更新路由和界面,并最终在预览中展示新功能。
-
响应式检查与外部浏览器打开:
- Solo Builder提供了在不同设备(如iPhone 14、Pixel 7)上检查网站响应性的选项。
- 用户也可以选择在真实的外部网络浏览器中打开应用程序进行查看。
总而言之,这个案例全面展示了Solo Builder作为一个AI编码代理的能力,从需求理解、PRD生成、项目搭建、编码、实时预览、交互式修改、功能扩展到最终的部署,几乎涵盖了整个软件开发生命周期,且自动化程度极高。