什么是 MCP
MCP 是一个开放协议,它标准化了 AI 应用如何向大语言模型(LLMs)提供上下文。可以把 MCP 想象成 AI 应用的 USB-C 接口。就像 USB-C 为设备连接各种外设和配件提供了标准化方式一样,MCP 为 AI 模型连接不同的数据源和工具提供了标准化方式。
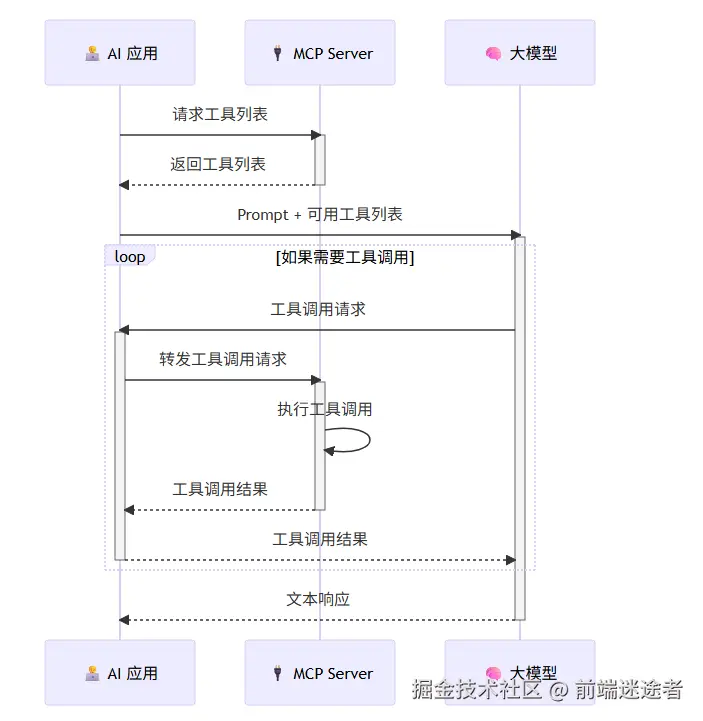
MCP 的核心采用 Client-Server 架构,一个应用程序可以连接多个 MCP Server。
只要 AI 应用实现了 MCP ,即可接入到任意的 MCP Server,扩展自身的能力。加入 MCP Server 后,工具调用的流程如下:

通过这种方式,MCP 实现了:
- 即插即用:AI 应用只需实现 MCP 协议,即可接入丰富的第三方工具生态
- 标准化:所有工具遵循统一的描述格式和调用方式
- 解耦工具与应用:工具提供者可以独立开发和维护工具,不需了解 AI 应用内部实现
- 资源共享:一次开发的工具可以被多个 AI 应用复用
引用:docs.cloudbase.net/ai/mcp/intr...
以下是一篇关于MCP(Model Context Protocol)的详细技术教程,涵盖定义、用途、使用方法、底层原理及完整操作流程:
MCP(Model Context Protocol)完全指南:从入门到实践
一、MCP是什么?
1.1 定义
MCP(Model Context Protocol,模型上下文协议)是由Anthropic公司 提出的一种开放标准协议 ,旨在标准化大语言模型(LLM)与外部工具、数据源之间的交互方式。它通过客户端-服务器架构,让AI模型能够安全、动态地访问本地或远程资源(如文件系统、数据库、API等),打破传统AI的数据孤岛限制。
1.2 核心价值
- 即插即用:开发者无需为每个工具单独开发集成代码,通过标准化协议快速连接外部能力。
- 安全隔离:通过权限控制和沙箱机制,确保AI只能访问被授权的资源。
- 灵活扩展:支持本地工具(如文件操作)和远程服务(如数据库查询)的无缝集成。
二、MCP有什么用?
2.1 典型应用场景
| 场景 | 示例 |
|---|---|
| 企业内部系统集成 | 让AI直接查询公司CRM、ERP系统,生成销售报告或处理订单。 |
| 开发者工具增强 | 在IDE中实现"AI自动修复代码Bug""自动生成单元测试"等功能。 |
| 个人生产力工具 | AI直接读写本地文件、管理日历、发送邮件,成为个人智能助手。 |
| 数据密集型任务 | 实时查询数据库、调用外部API(如天气、股票数据),辅助决策分析。 |
2.2 优势对比
| 传统方式 | MCP方案 |
|---|---|
| 需手动导出数据供AI分析 | AI直接访问实时数据源 |
| 每个工具需定制集成代码 | 通过标准化协议一键接入 |
| 权限管理复杂 | 统一的身份验证和访问控制机制 |
三、MCP底层原理
3.1 系统架构
MCP基于三层架构设计:
- MCP Host:运行AI模型的宿主应用(如Claude Desktop、Cursor)。
- MCP Client:Host内部的通信模块,负责与Server建立连接并转发请求。
- MCP Server:提供具体功能的轻量级服务端(如文件操作、API调用)。
3.2 通信机制
- 本地通信 :通过标准输入/输出(Stdio) 传输JSON-RPC 2.0消息,适用于本地工具(如文件读写)。
- 远程通信 :基于SSE(Server-Sent Events) 的HTTP长连接,支持流式数据传输(如数据库查询结果分页返回)。
3.3 功能封装
MCP Server通过装饰器定义三类能力:
- Tools(工具) :可执行函数(如
write_file(path, content))。 - Resources(资源) :只读数据源(如
read_config()返回配置文件内容)。 - Prompts(提示模板) :预定义对话模板,引导AI生成特定任务指令。
四、如何使用MCP?
4.1 在支持MCP的工具上配置
步骤1:选择客户端工具
- 推荐工具:Trae、Claude Desktop、Cursor、Cherry Studio、Windsurf。
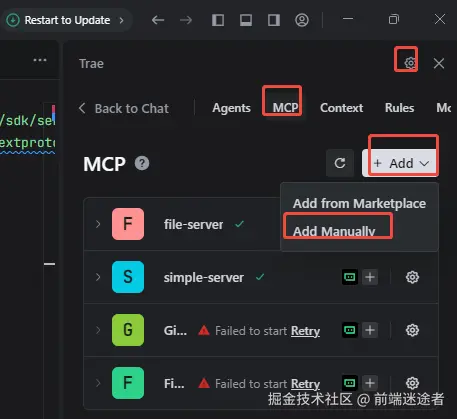
- 配置入口:通常在设置中找到"MCP Servers"选项。
步骤2:添加MCP服务
- 本地服务示例(以文件操作为例):
json
{
"mcpServers": {
"file-server": {
"command": "node", // 启动命令
"args": ["/path/to/mcp-file-server.js"], // 脚本路径
"env": {} // 环境变量(可选)
}
}
}- 远程服务示例(如GitHub API):
json
{
"mcpServers": {
"GitHub": {
"command": "npx",
"args": ["-y", "@modelcontextprotocol/server-github"],
"env": {
"GITHUB_PERSONAL_ACCESS_TOKEN": "your_token_here" // 认证信息
}
}
}
}步骤3:验证连接
- 在工具中输入自然语言指令(如"读取桌面上的
test.txt文件"),观察AI是否返回预期结果。
4.2 开发自定义MCP服务(以Node.js为例)
示例1:
步骤1:初始化项目
bash
npm install @modelcontextprotocol/sdk
mkdir mcp-demo && cd mcp-demo步骤2:编写Server代码
创建simple-mcp-server.js:
php
const { McpServer } = require('@modelcontextprotocol/sdk/server/mcp.js');
const { StdioServerTransport } = require('@modelcontextprotocol/sdk/server/stdio.js');
const { z } = require('zod');
// 創建MCP服務器實例
const server = new McpServer({
name: "simple-server", // 服務器名稱
version: "1.0.0"
});
// 註冊一個簡單的工具:回顯消息
server.registerTool("echo", {
title: "回顯工具",
description: "返回用戶輸入的消息",
inputSchema: {
message: z.string().describe("要回顯的消息")
}
}, async ({ message }) => {
return {
content: [{ type: "text", text: `您發送的消息是: ${message}` }]
};
});
// 註冊一個簡單的資源
server.registerResource(
"greeting",
"greeting://hello",
{
title: "問候資源",
description: "一個簡單的問候消息"
},
async (uri) => ({
contents: [{
uri: uri.href,
text: "你好,這是一個MCP資源示例!"
}]
})
);
// 啟動服務器
const transport = new StdioServerTransport();
server.connect(transport).then(() => {
console.log("MCP簡單服務器已啟動,等待連接...");
});步骤3:运行服务
添加依賴
perl
"dependencies": {
"@modelcontextprotocol/sdk": "^1.7.0",
"zod": "^3.25.76"
}運行:npm i
最後運行:
vbscript
node simple-mcp-server.js服务启动后,会在标准输入/输出流中监听请求。
步驟4:在trae中配置mcp

json
{
"mcpServers": {
"simple-server": {
"command": "node",
"args": [
// 这个路径为,这个文件在电脑系统中的路径
"D:/privateCode/AI/MCP/mcp-node-demo/simple-mcp-server.js"
],
"env": {}
}
}
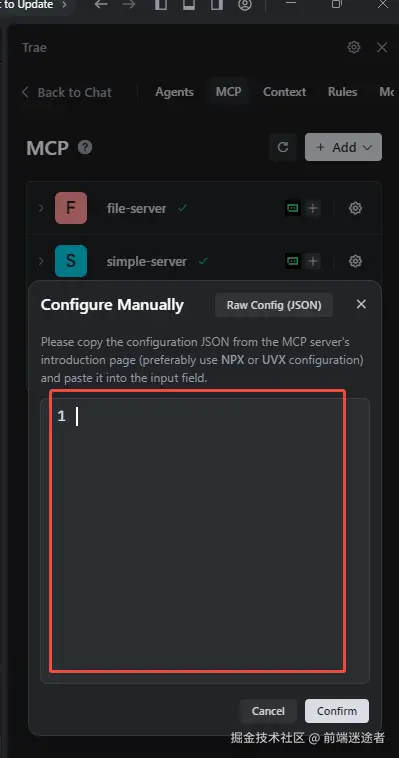
}將配置的json內容粘貼到下面這裡:

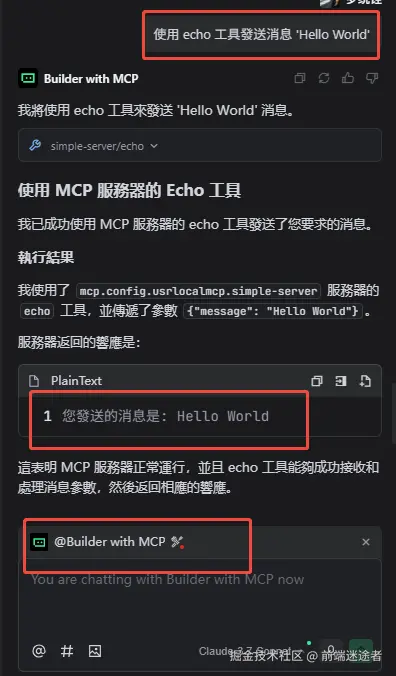
步驟五:輸入對應內容,最好包括工具名,
下面的示例結果

示例二:用node 創建一個讀取文件的mcp
步驟和上面示例1完全相同,只需要更換server代碼和配置mcp時更換為對應文件名即可
mcp-file-server.js
php
// 文件:mcp-file-server.js
const { McpServer } = require('@modelcontextprotocol/sdk/server/mcp.js');
const { StdioServerTransport } = require('@modelcontextprotocol/sdk/server/stdio.js');
const fs = require('fs');
const path = require('path');
const os = require('os'); // 添加 os 模塊以獲取桌面路徑
const { z } = require('zod'); // 引入 Zod
// 1. 创建MCP服务实例
const server = new McpServer({
name: "file-server", // 服务名称(需与配置中的名称一致)
version: "1.0.0"
});
// 2. 定义工具:读取文件内容
server.registerTool("readFile", {
title: "读取文件",
description: "读取指定路径的文件内容",
inputSchema: {
path: z.string().describe("文件路径") // 使用 Zod 的 z.string()
}
}, async ({ path: filePath }) => {
try {
return {
content: [{ type: "text", text: fs.readFileSync(filePath, "utf-8") }]
};
} catch (err) {
throw new Error(`文件读取失败: ${err.message}`);
}
});
// 添加新工具:读取桌面文件
server.registerTool("readDesktopFile", {
title: "读取桌面文件",
description: "读取桌面上指定文件的内容",
inputSchema: {
fileName: z.string().describe("文件名") // 使用 Zod 的 z.string()
}
}, async ({ fileName }) => {
try {
const desktopPath = path.join(os.homedir(), 'Desktop');
const filePath = path.join(desktopPath, fileName);
return {
content: [{ type: "text", text: fs.readFileSync(filePath, "utf-8") }]
};
} catch (err) {
throw new Error(`桌面文件读取失败: ${err.message}`);
}
});
// 3. 定义工具:写入文件内容
server.registerTool("writeFile", {
title: "写入文件",
description: "写入内容到指定路径的文件",
inputSchema: {
path: z.string().describe("文件路径"), // 使用 Zod 的 z.string()
content: z.string().describe("文件内容") // 使用 Zod 的 z.string()
}
}, async ({ path, content }) => {
fs.writeFileSync(path, content);
return {
content: [{ type: "text", text: "文件写入成功" }]
};
});
// 4. 启动服务(监听标准输入输出)
const transport = new StdioServerTransport();
server.connect(transport).then(() => {
console.log("MCP文件服务已启动,等待大模型调用...");
});依賴,這裡需要額外下載一個zod包
perl
"dependencies": {
"@modelcontextprotocol/sdk": "^1.7.0",
"zod": "^3.25.76"
}測試:
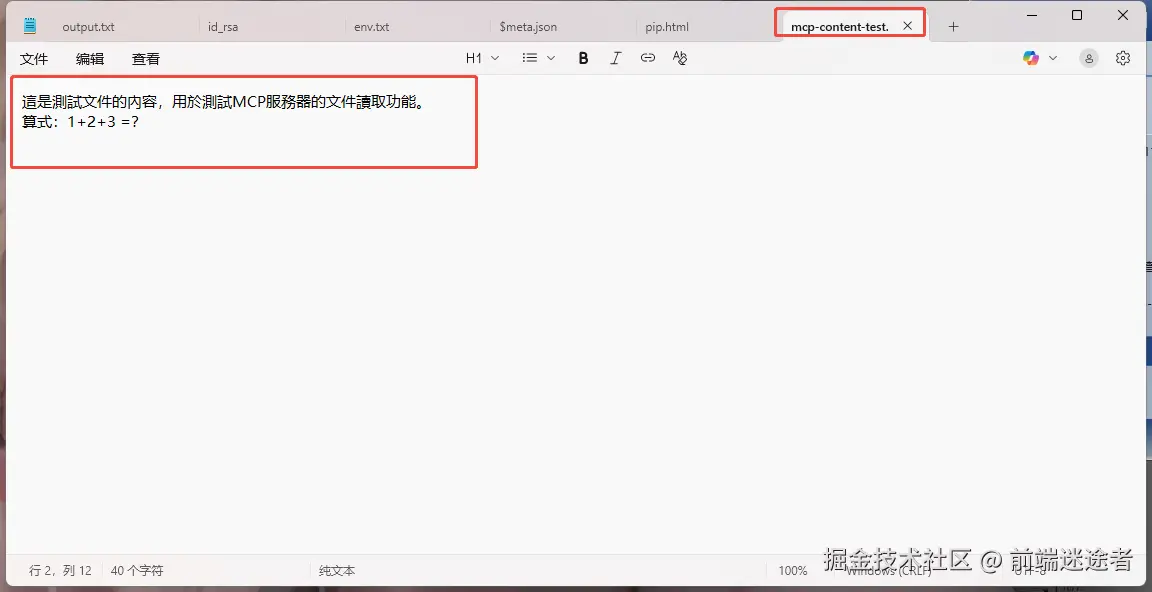
桌面新建一個文件
文件內容:
ini
這是測試文件的內容,用於測試MCP服務器的文件讀取功能。
算式:1+2+3 =?
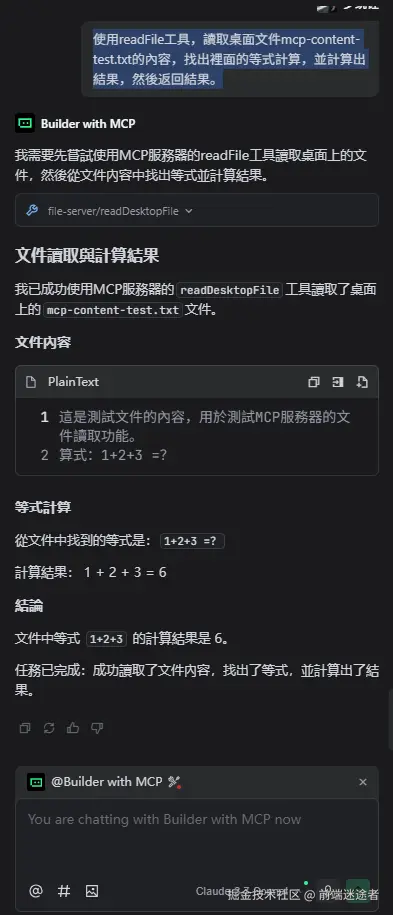
在大模型勾選mcp後輸入:使用readFile工具,讀取桌面文件mcp-content-test.txt的內容,找出裡面的等式計算,並計算出結果,然後返回結果。
結果:

五、完整使用流程
5.1 操作链路图解
arduino
用户指令 → MCP Host(如Claude) → MCP Client → MCP Server(本地/远程) → 执行工具/查询数据 → 返回结果 → 生成回复5.2 实战案例:让AI管理本地文件
-
配置服务 :在Claude Desktop中添加本地
file-server服务(参考4.1节配置)。 -
输入指令:
"在桌面创建'会议记录.txt',写入'今日议程:1.项目复盘 2.下周计划'"
-
AI执行流程:
-
- 解析指令 → 调用
file-server的write_file工具 → 写入文件 → 返回成功状态 → 生成确认回复。
- 解析指令 → 调用
六、常见问题与解决方案
| 问题现象 | 可能原因 | 解决方案 |
|---|---|---|
| AI无法调用本地工具 | 服务未启动或路径错误 | 检查command和args配置,确认服务进程运行 |
| 返回"权限不足"错误 | 环境变量未正确设置 | 在env字段中填入API密钥或认证信息 |
| 远程服务连接超时 | SSE Endpoint配置错误 | 检查网络和URL,确认服务端支持CORS |
七、学习资源推荐
- 官方文档 :Anthropic MCP GitHub
- 工具市场 :Smithery.ai(搜索现成MCP服务)
- 视频教程:YouTube搜索"MCP Protocol Tutorial"(推荐霍格沃兹测试学院系列)
通过以上步骤,你可以快速掌握MCP的核心技术,并在实际项目中实现AI与外部系统的无缝集成。无论是提升个人生产力还是构建企业级智能解决方案,MCP都将成为你的得力助手!