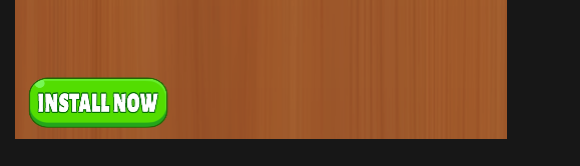
正常项目中使用Widget组件将节点固定到某个位置(左下角)时会出现下面这种情况:

按钮并没有对齐到左下角,这是因为canvas被设置为设计大小了,而不是实际大小。
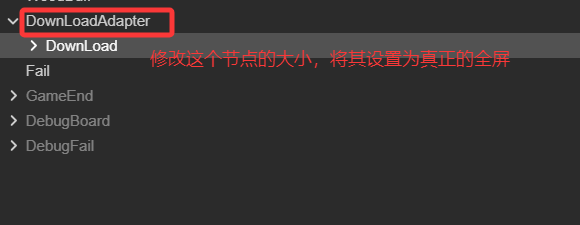
fit width和fit height同时勾选的时候,需要将Canvas或者UI的父节点设置成真正的全屏
typescript
import { _decorator, Component, Node, screen, UITransform, view, Widget } from "cc";
const { ccclass, property } = _decorator;
@ccclass("Adapter")
export class Adapter extends Component {
start() {
const { width, height } = screen.windowSize;
const screenWidth = width / view.getScaleX();
const screenHeight = height / view.getScaleY();
this.node.parent.getComponent(UITransform).setContentSize(screenWidth, screenHeight);
// console.log("调整UI", view.getScaleX(), view.getScaleY(), screenWidth, screenHeight);
//添加Widget适配
let widget = this.node.getComponent(Widget);
if (!widget) {
widget = this.node.addComponent(Widget);
}
widget.left = 30; //留点距离给按钮的动画
widget.bottom = 25;
}
update(deltaTime: number) {}
}
//screenWidth和screenHeight就是游戏内全屏的分辨率,将父节点设为这个大小之后,子节点的widget应该也能根据全屏进行适配了。
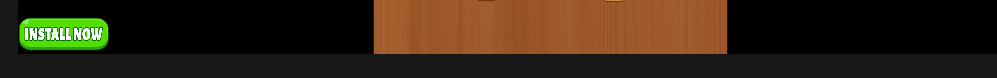
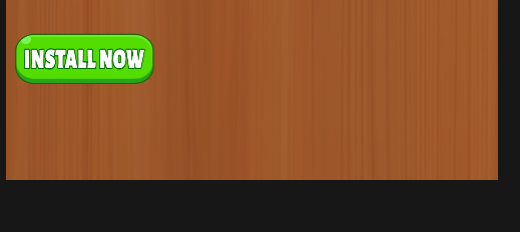
DownLoad节点的Widget组件就可以生效了
无论是横屏还是竖屏Widget组件都可以生效了