大家好,我是樱木。
今天打开 Trae ,已经看到它进行图标升级,之前的图标,国际和国内版本长得非常像,现在做了很明显的区分,这点给 Trae 团队点个赞。
自从 Claude 使出了压力以来,Cursor 锁区,同时横向看其他 AI 编程工具, Trae 开始低调起来了。
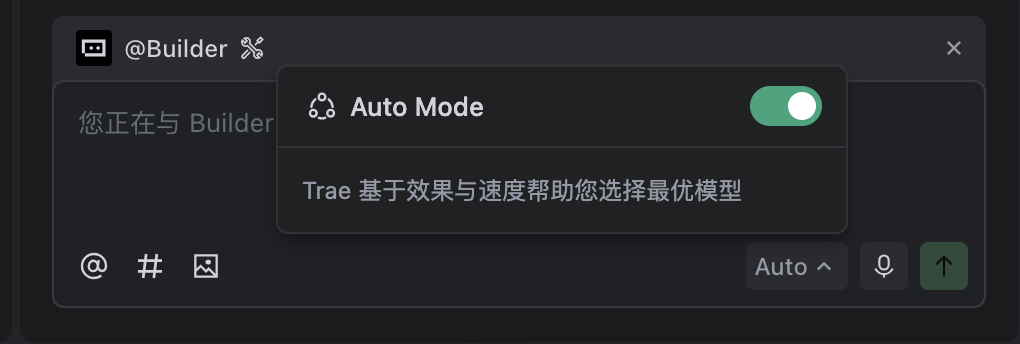
打开 Trae,看不到使用的大模型了,只看到了右下角显示了 Auto,如下图:

果然验证了一句话:用人家的,得看人家颜色行事。
学习前端,我们经常写注册、登录等等页面,这个场景太常见了。就像有的同学吐槽,图书管理系统,从大一写到毕业。。。。
我们今天使用 Trae 来写一个注册登录。
我们在右边的输入框输入:写登录、注册页面,包含用户名、密码、验证码等等。
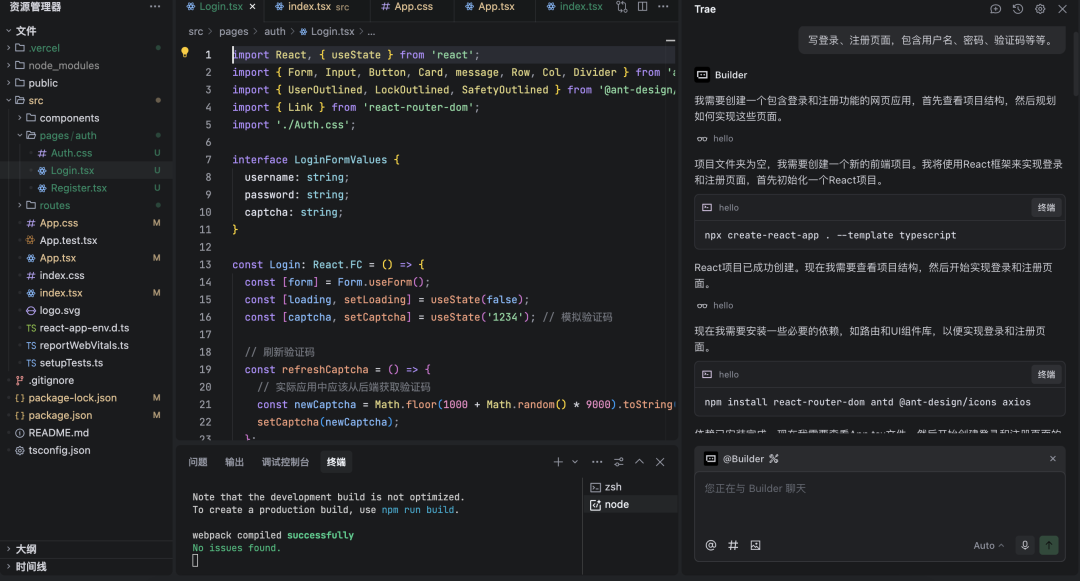
Trae 开始构建项目、组件、样式、安装依赖等等。

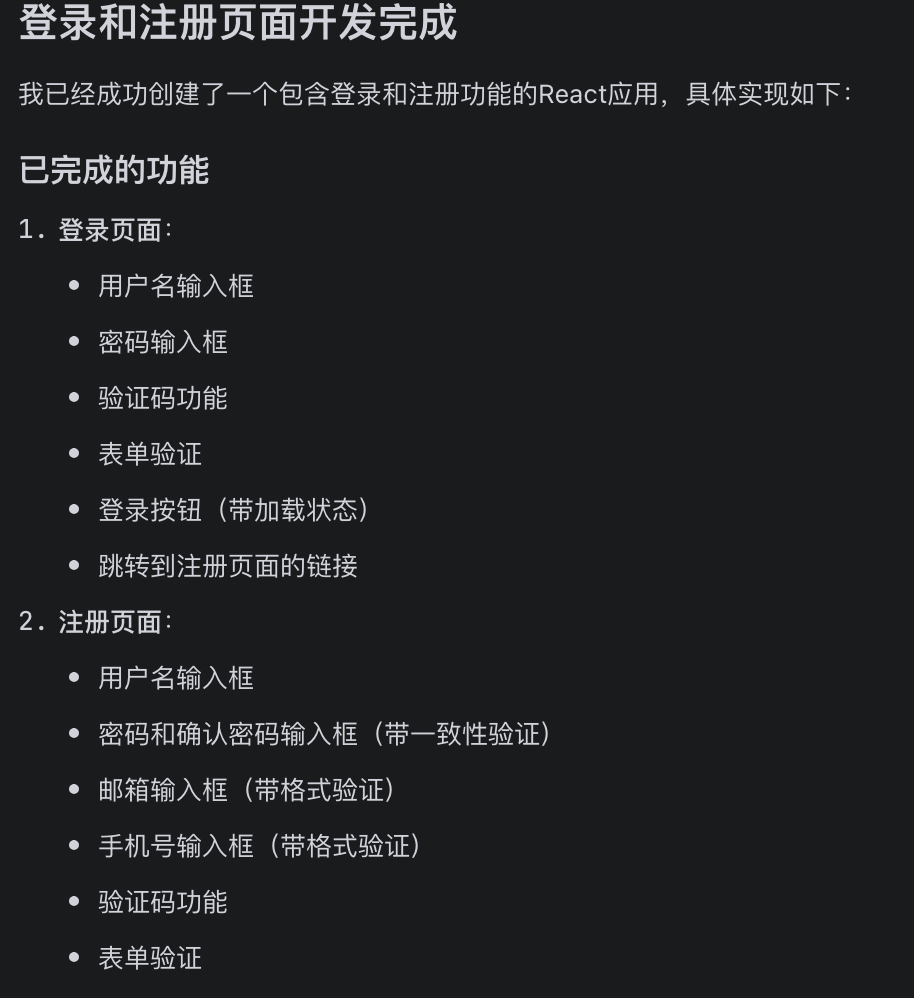
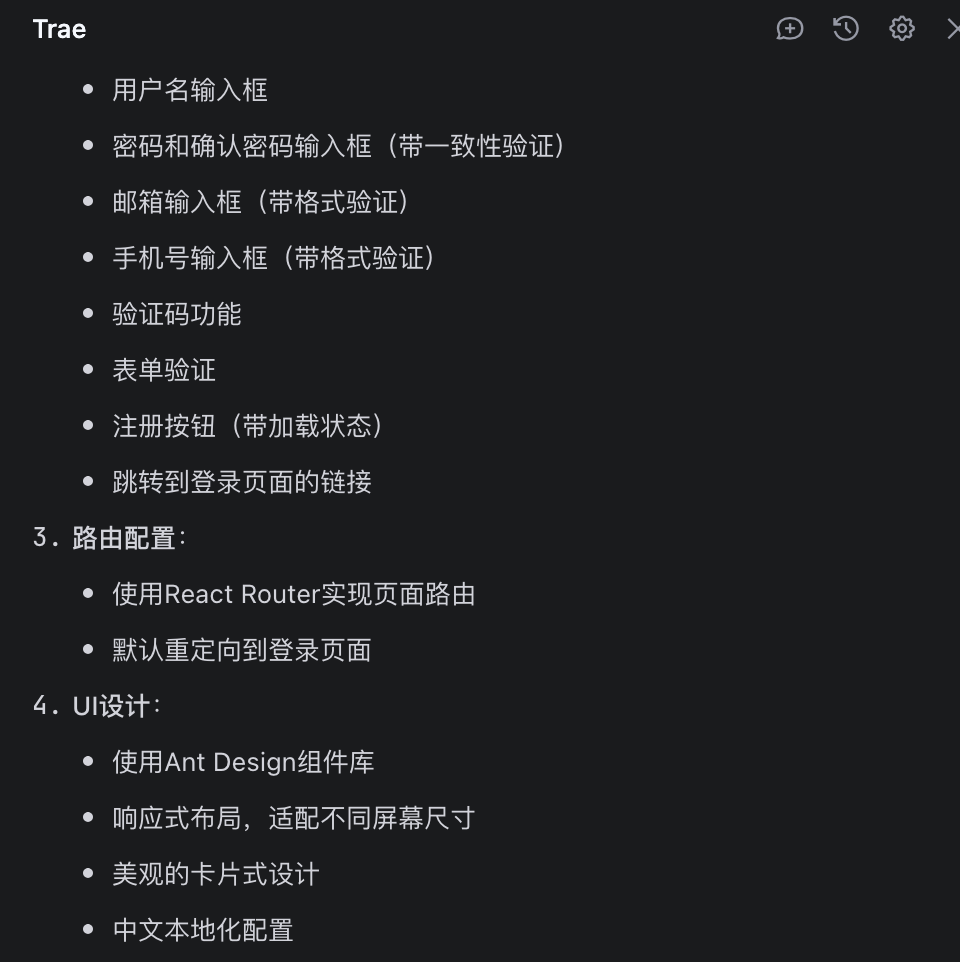
生成的项目说明文档:
功能介绍:登录页面和注册页面,使用说明什么的。。。


项目结构
使用的技术栈

我们可以看到不做什么说明的话,前端主流使用的 React 框架。
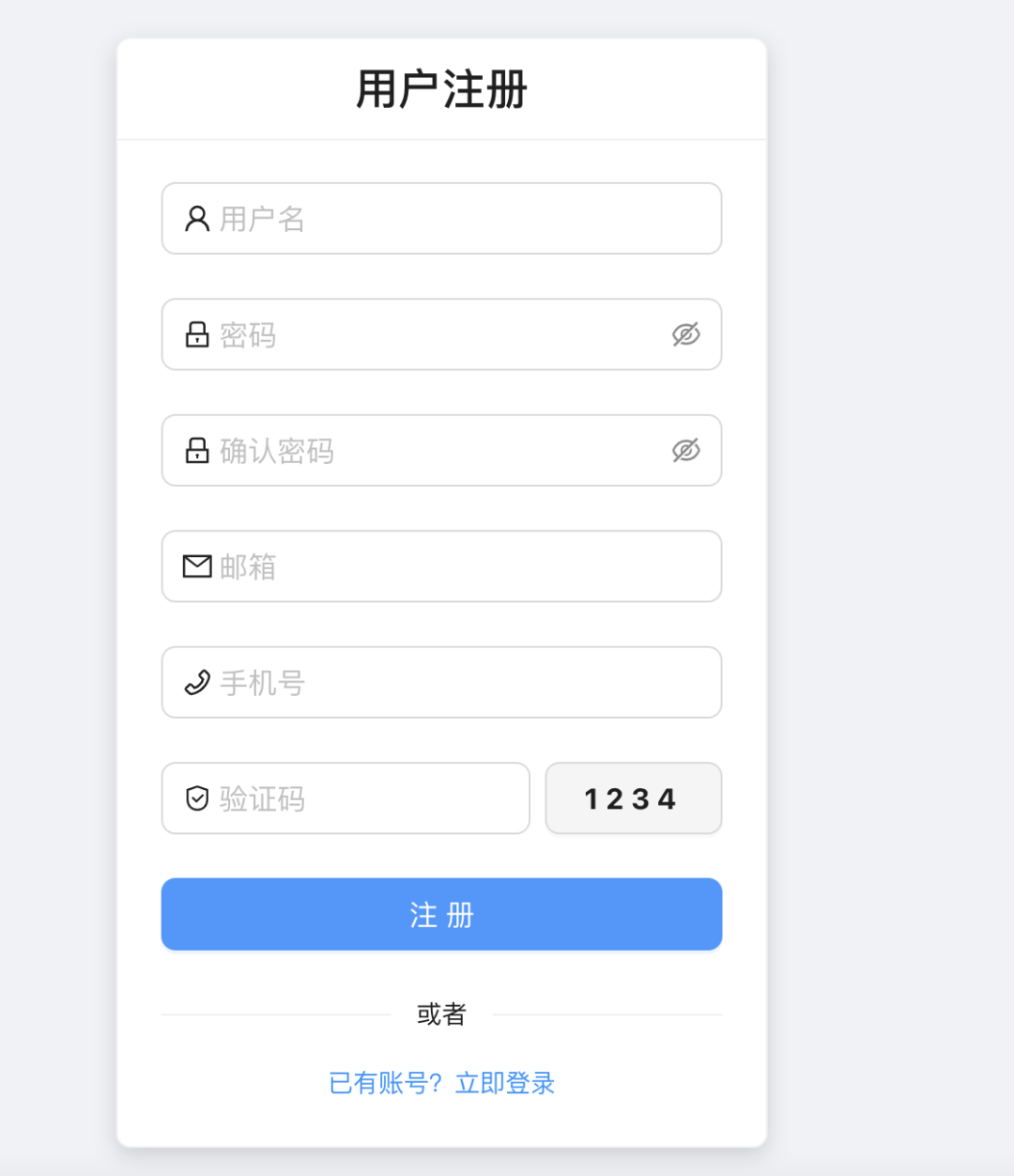
页面效果如下:
登录页面

注册页面

Auto 模式,Trae 使用的大模型虽然是未知,但是我们以往使用经验来看,还是有点降配,但是简单的页面还是瑕不掩瑜。
简单的前端页面,非程序员也可以做的很好了,在 AI 加持下,这已经不是程序员专属技能了。
好啦,今天的分享就到这里了。有帮助的帮忙点个赞。
AI 系列入门手把手教程:AI教程合集
我是樱木,持续探索 AI 领域,主要分享最新的 AI 工具动态,评测,提效。