引言
在当今互联网应用中,实时通信已成为不可或缺的一部分。无论是社交媒体、在线游戏还是协同办公,用户都期待即时、流畅的交互体验。传统的HTTP协议是无状态的、单向的请求-响应模式,客户端发起请求,服务器返回响应,然后连接关闭。这种模式在需要频繁数据更新的场景下效率低下,例如,为了获取最新数据,客户端不得不频繁地发起轮询(Polling)请求,这不仅增加了服务器的负担,也带来了显著的延迟。
什么是WebSocket?
WebSocket(简称WS)是一种在单个TCP连接上进行全双工通信的协议。它允许服务器主动向客户端推送数据,而无需客户端发起请求。一旦WebSocket连接建立,客户端和服务器之间就可以互相发送消息,实现真正的双向实时通信。这与HTTP的半双工模式形成了鲜明对比,极大地提升了通信效率和实时性。
为什么要有WebSocket?
WebSocket的出现是为了解决传统HTTP协议在实时通信方面的局限性。主要原因包括:
- 减少延迟: HTTP轮询机制会带来显著的延迟,因为每次数据更新都需要重新建立连接或发送新的请求。WebSocket一旦建立连接,数据可以直接在客户端和服务器之间流动,几乎没有延迟。
- 降低服务器开销: 频繁的HTTP请求和响应会消耗大量的服务器资源。WebSocket通过保持持久连接,减少了连接建立和关闭的开销,从而降低了服务器的负载。
- 全双工通信: HTTP是请求-响应模式,服务器无法主动向客户端推送数据。WebSocket提供了全双工通信能力,服务器可以随时向客户端发送数据,这对于实时应用至关重要。
- 更好的性能: WebSocket协议头更小,数据传输效率更高,尤其是在传输大量小数据包时,性能优势更为明显。
什么场景下用WebSocket?
WebSocket协议非常适用于以下需要实时、双向通信的场景:
- 实时聊天应用: 如微信、QQ、Slack等,用户发送的消息需要即时传递给其他在线用户。
- 在线游戏: 玩家之间的实时互动、游戏状态同步、排行榜更新等。
- 金融行情推送: 股票、期货、外汇等实时交易数据需要不间断地推送到客户端。
- 协同编辑: 多个用户同时编辑同一文档,需要实时同步各自的修改。
- 物联网(IoT)数据传输: 传感器数据、设备状态等需要实时上传和下发。
- 实时通知与警报: 系统消息、邮件提醒、新闻推送等需要即时送达用户。
- 视频直播弹幕: 观众发送的弹幕需要实时显示在直播画面上。
本文将深入探讨一个基于Python高性能Web框架Tornado构建的WebSocket实时聊天系统。我们将从系统架构、核心代码实现、客户端交互到部署与扩展,全面解析该项目的技术细节,旨在帮助读者理解WebSocket的工作原理,并掌握如何利用Tornado快速搭建自己的实时通信应用。无论您是Python开发者、前端工程师,还是对实时通信技术感兴趣的爱好者,本文都将为您提供宝贵的实践经验和理论指导。
我们将通过分析提供的代码文件(TornadoWebsocketServerNew.py、websocket_client.html、start_server.py、test_client.py、requirements.txt和README.md),详细阐述服务器端和客户端的实现机制,并提供详细的使用指南和扩展建议。
项目概述
本项目旨在构建一个功能完善、易于理解和扩展的WebSocket实时聊天系统。它由服务器端和客户端两部分组成,实现了多用户实时通信、消息广播、连接管理等核心功能。整个项目结构清晰,便于开发者快速上手和二次开发。
📁 项目结构
fm-iot/
├── TornadoWebsocketServerNew.py # WebSocket 服务器核心逻辑
├── websocket_client.html # 基于HTML5/CSS3/JavaScript的Web客户端
├── start_server.py # 服务器启动脚本,简化部署
├── test_client.py # Python编写的测试客户端,用于功能验证
├── requirements.txt # 项目依赖库列表
└── README.md # 项目功能说明与快速开始指南✨ 功能特性
服务器端功能 (TornadoWebsocketServerNew.py)
- 实时通信: 基于WebSocket协议,提供高效、低延迟的双向实时通信能力。
- 多客户端支持: 能够同时处理来自多个客户端的连接请求,支持并发通信。
- 广播消息: 服务器接收到任何客户端消息后,会立即将其广播给所有当前连接的客户端,实现群聊功能。
- 连接管理: 自动处理客户端的连接建立与断开,确保连接的稳定性和资源的有效释放。
- 状态通知: 当有新客户端连接或现有客户端断开时,系统会自动向所有在线用户发送通知消息,保持聊天室状态的透明性。
- 错误处理: 内置了基本的错误处理机制,提升系统的健壮性。
客户端功能 (websocket_client.html)
- 现代化UI: 采用HTML5和CSS3构建,界面设计美观,具有渐变背景和流畅的动画效果,提供良好的用户体验。
- 自定义服务器地址: 用户可以灵活输入自定义的WebSocket服务器地址,适应不同的部署环境。
- 预设服务器: 提供常用服务器地址(如本地服务器、测试服务器)的快速选择按钮,方便快速连接。
- 地址验证与记忆: 自动验证输入的WebSocket URL格式,并记忆上次使用的服务器地址,提升便捷性。
- 连接控制: 用户可以手动控制WebSocket连接的建立与断开。
- 实时消息显示: 实时展示发送和接收到的所有消息,并对消息类型(发送、接收、系统)进行分类显示。
- 时间戳: 每条消息都附带精确的时间戳,方便追溯消息发送时间。
- 键盘支持: 支持通过回车键发送消息,符合用户习惯。
- 状态指示: 界面上清晰显示当前的连接状态,让用户对连接情况一目了然。
- 消息清空: 提供一键清空所有聊天消息的功能。
- 响应式设计: 界面能够自适应不同屏幕尺寸,在桌面和移动设备上均能良好显示。
技术实现
服务器端技术栈与核心代码解析
服务器端采用Python的Tornado框架构建。Tornado是一个异步非阻塞的Web框架,非常适合处理长连接,如WebSocket。其核心优势在于其I/O多路复用和事件驱动模型,能够高效地处理大量并发连接而不会阻塞。
核心技术栈
- Tornado: 作为Web服务器和WebSocket服务器,负责处理HTTP请求和WebSocket连接。
- WebSocket协议: 实现客户端与服务器之间的全双工通信。
- 异步I/O : 利用Tornado的
IOLoop和WebSocketHandler实现非阻塞的并发处理。
TornadoWebsocketServerNew.py 代码解析
该文件是服务器端的核心实现,主要包含ChatHandler类和Application类。
python
# -*- coding: utf-8 -*-
import tornado.ioloop
import tornado.web
import tornado.httpserver
import tornado.options
from tornado.websocket import WebSocketHandler
from tornado.options import define, options
import os
import json
import datetime
define("port", default=8202, type=int)
class ChatHandler(WebSocketHandler):
clients = set()
def open(self):
self.set_nodelay(True)
self.clients.add(self)
self.write_message(f"连接成功,你可以发送信息进行测试了!")
self.broadcast(f"Tips [{self.request.remote_ip}] - {datetime.datetime.now()} 进入系统")
def on_message(self, message):
self.broadcast(message)
def on_close(self):
self.clients.discard(self)
self.broadcast(f"Tips [{self.request.remote_ip}] - {datetime.datetime.now()} 离开系统")
def check_origin(self, origin):
return True
def broadcast(self, message):
for client in list(self.clients):
try:
client.write_message(message)
except:
self.clients.discard(client)
@classmethod
def send_message(cls, message):
for client in list(cls.clients):
try:
client.write_message(message)
except:
cls.clients.discard(client)
class Application(tornado.web.Application):
def __init__(self):
handlers = [
(r"/chat", ChatHandler),
]
settings = {
'debug': True,
}
super().__init__(handlers, **settings)
def main():
tornado.options.parse_command_line()
app = Application()
http_server = tornado.httpserver.HTTPServer(app)
http_server.listen(options.port)
print(f"✅ WebSocket 服务运行中: ws://localhost:{options.port}/chat")
tornado.ioloop.IOLoop.current().start()
if __name__ == "__main__":
main()关键点分析:
define("port", default=8202, type=int): 使用Tornado的options模块定义了服务器监听的端口,默认为8202,方便通过命令行参数修改。ChatHandler(WebSocketHandler): 这是处理WebSocket连接的核心类,继承自Tornado的WebSocketHandler。clients = set(): 一个类级别的set,用于存储所有当前连接的ChatHandler实例。set的特性保证了客户端的唯一性,并提供了高效的添加和删除操作。open(): 当一个新的WebSocket连接成功建立时,Tornado会自动调用此方法。在这里,客户端被添加到clients集合中,并向当前客户端发送连接成功的消息,同时向所有在线客户端广播有新用户进入。on_message(self, message): 当服务器从某个客户端接收到消息时,此方法被调用。它简单地将接收到的消息通过broadcast方法转发给所有连接的客户端,实现了聊天室的广播功能。on_close(): 当一个WebSocket连接关闭时(无论是客户端主动断开还是异常断开),此方法被调用。它将对应的客户端从clients集合中移除,并向其他客户端广播该用户离开的消息。check_origin(self, origin): 这是一个安全机制,用于验证WebSocket连接的来源。本项目中直接返回True,表示允许所有来源的连接,这在开发和测试阶段很方便,但在生产环境中可能需要更严格的策略来防止跨站请求伪造(CSRF)等攻击。broadcast(self, message): 这是一个核心方法,负责遍历clients集合,并向每个客户端发送消息。它包含了简单的错误处理,如果向某个客户端发送消息失败(例如客户端已断开但尚未从clients中移除),则会将其从集合中移除。send_message(cls, message): 这是一个类方法,与broadcast功能类似,但它允许从ChatHandler外部调用,向所有连接的客户端发送消息,这在某些需要服务器主动推送消息的场景下非常有用。
Application(tornado.web.Application): Tornado应用的入口点,负责定义URL路由。r"/chat"将所有指向/chat路径的WebSocket连接请求路由到ChatHandler处理。main(): 程序的入口函数,负责解析命令行参数、创建Tornado应用、启动HTTP服务器监听指定端口,并启动Tornado的IOLoop,使服务器开始处理事件。
客户端技术栈与交互逻辑
客户端是一个纯前端的HTML页面 (websocket_client.html),利用原生的HTML5、CSS3和JavaScript实现,不依赖任何前端框架,这使得它非常轻量级且易于理解。
核心技术栈
- HTML5: 构建页面结构和元素。
- CSS3: 美化界面,实现响应式布局和动画效果。
- JavaScript: 实现WebSocket连接管理、消息发送与接收、UI更新等核心交互逻辑。
- 原生WebSocket API : 直接使用浏览器内置的
WebSocket对象进行通信。
websocket_client.html 代码解析
该文件包含了客户端的完整HTML结构、CSS样式和JavaScript逻辑。
HTML结构与CSS样式:
页面结构清晰,主要分为头部(header)、连接控制区(connection-controls)、消息显示区(messages)和消息输入区(input-container)。CSS部分定义了现代化的聊天界面样式,包括渐变背景、圆角、阴影以及不同类型消息(发送、接收、系统)的样式区分,提升了用户体验。
JavaScript交互逻辑:
html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WebSocket 聊天客户端</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
padding: 20px;
}
.container {
background: white;
border-radius: 15px;
box-shadow: 0 20px 40px rgba(0,0,0,0.1);
width: 100%;
max-width: 800px;
overflow: hidden;
}
.header {
background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
color: white;
padding: 20px;
text-align: center;
}
.header h1 {
font-size: 24px;
margin-bottom: 5px;
}
.status {
font-size: 14px;
opacity: 0.9;
}
.chat-container {
display: flex;
flex-direction: column;
height: 500px;
}
.messages {
flex: 1;
padding: 20px;
overflow-y: auto;
background: #f8f9fa;
border-bottom: 1px solid #e9ecef;
}
.message {
margin-bottom: 15px;
padding: 12px 16px;
border-radius: 10px;
max-width: 80%;
word-wrap: break-word;
}
.message.sent {
background: #007bff;
color: white;
margin-left: auto;
border-bottom-right-radius: 4px;
}
.message.received {
background: #e9ecef;
color: #333;
margin-right: auto;
border-bottom-left-radius: 4px;
}
.message.system {
background: #ffc107;
color: #333;
text-align: center;
margin: 10px auto;
font-size: 12px;
}
.input-container {
padding: 20px;
background: white;
display: flex;
gap: 10px;
}
.message-input {
flex: 1;
padding: 12px 16px;
border: 2px solid #e9ecef;
border-radius: 25px;
font-size: 14px;
outline: none;
transition: border-color 0.3s;
}
.message-input:focus {
border-color: #667eea;
}
.send-btn {
padding: 12px 24px;
background: linear-gradient(135deg, #667eea 0%, #764ba2 100%);
color: white;
border: none;
border-radius: 25px;
cursor: pointer;
font-size: 14px;
font-weight: 600;
transition: transform 0.2s;
}
.send-btn:hover {
transform: translateY(-2px);
}
.send-btn:disabled {
opacity: 0.6;
cursor: not-allowed;
transform: none;
}
.connection-controls {
padding: 15px 20px;
background: #f8f9fa;
border-bottom: 1px solid #e9ecef;
display: flex;
gap: 10px;
align-items: center;
flex-wrap: wrap;
}
.server-input {
flex: 1;
min-width: 200px;
padding: 8px 12px;
border: 2px solid #e9ecef;
border-radius: 5px;
font-size: 12px;
outline: none;
transition: border-color 0.3s;
}
.server-input:focus {
border-color: #667eea;
}
.preset-servers {
display: flex;
gap: 5px;
margin-top: 10px;
flex-wrap: wrap;
}
.preset-btn {
padding: 4px 8px;
background: #6c757d;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
font-size: 10px;
transition: background-color 0.3s;
}
.preset-btn:hover {
background: #5a6268;
}
.connect-btn {
padding: 8px 16px;
background: #28a745;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 12px;
}
.disconnect-btn {
padding: 8px 16px;
background: #dc3545;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 12px;
}
.connection-status {
font-size: 12px;
padding: 4px 8px;
border-radius: 3px;
font-weight: 600;
}
.status.connected {
background: #d4edda;
color: #155724;
}
.status.disconnected {
background: #f8d7da;
color: #721c24;
}
.server-info {
font-size: 10px;
color: #6c757d;
margin-top: 5px;
word-break: break-all;
}
.timestamp {
font-size: 10px;
opacity: 0.7;
margin-top: 5px;
}
.clear-btn {
padding: 8px 16px;
background: #6c757d;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 12px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<h1>WebSocket 聊天客户端</h1>
<div class="status">实时通信测试工具</div>
</div>
<div class="connection-controls">
<input type="text" class="server-input" id="serverInput"
placeholder="WebSocket 服务器地址"
value="ws://localhost:8202/chat">
<button class="connect-btn" onclick="connect()">连接</button>
<button class="disconnect-btn" onclick="disconnect()">断开</button>
<button class="clear-btn" onclick="clearMessages()">清空消息</button>
<span class="connection-status status disconnected" id="connectionStatus">未连接</span>
<div class="preset-servers">
<button class="preset-btn" onclick="setServerUrl('ws://localhost:8202/chat')">本地服务器</button>
<button class="preset-btn" onclick="setServerUrl('ws://127.0.0.1:8202/chat')">本地IP</button>
<button class="preset-btn" onclick="setServerUrl('wss://echo.websocket.org')">测试服务器</button>
<button class="preset-btn" onclick="setServerUrl('ws://192.168.1.100:8202/chat')">局域网</button>
</div>
</div>
<div class="chat-container">
<div class="messages" id="messages">
<div class="message system">
欢迎使用 WebSocket 聊天客户端!点击"连接"按钮开始通信。
</div>
</div>
<div class="input-container">
<input type="text" class="message-input" id="messageInput"
placeholder="输入消息..." onkeypress="handleKeyPress(event)">
<button class="send-btn" onclick="sendMessage()" id="sendBtn" disabled>发送</button>
</div>
</div>
</div>
<script>
let ws = null;
let isConnected = false;
function connect() {
if (ws && ws.readyState === WebSocket.OPEN) {
alert('已经连接到服务器!');
return;
}
const serverInput = document.getElementById('serverInput');
const serverUrl = serverInput.value.trim();
if (!serverUrl) {
alert('请输入服务器地址!');
return;
}
// 验证URL格式
if (!isValidWebSocketUrl(serverUrl)) {
alert('请输入有效的WebSocket地址!\n格式: ws://host:port/path 或 wss://host:port/path');
return;
}
try {
ws = new WebSocket(serverUrl);
ws.onopen = function() {
isConnected = true;
updateConnectionStatus('已连接', 'connected');
enableSendButton(true);
addMessage('系统', `连接成功!服务器: ${serverUrl}`, 'system');
};
ws.onmessage = function(event) {
addMessage('服务器', event.data, 'received');
};
ws.onclose = function() {
isConnected = false;
updateConnectionStatus('连接断开', 'disconnected');
enableSendButton(false);
addMessage('系统', '连接已断开', 'system');
};
ws.onerror = function(error) {
console.error('WebSocket 错误:', error);
addMessage('系统', '连接错误,请检查服务器是否运行', 'system');
};
} catch (error) {
console.error('连接失败:', error);
addMessage('系统', '连接失败,请检查服务器地址', 'system');
}
}
function disconnect() {
if (ws) {
ws.close();
ws = null;
}
}
function sendMessage() {
const input = document.getElementById('messageInput');
const message = input.value.trim();
if (!message) return;
if (ws && ws.readyState === WebSocket.OPEN) {
ws.send(message);
addMessage('我', message, 'sent');
input.value = '';
} else {
addMessage('系统', '未连接到服务器', 'system');
}
}
function handleKeyPress(event) {
if (event.key === 'Enter') {
sendMessage();
}
}
function addMessage(sender, message, type) {
const messagesContainer = document.getElementById('messages');
const messageDiv = document.createElement('div');
messageDiv.className = `message ${type}`;
const timestamp = new Date().toLocaleTimeString();
messageDiv.innerHTML = `
<div><strong>${sender}:</strong> ${message}</div>
<div class="timestamp">${timestamp}</div>
`;
messagesContainer.appendChild(messageDiv);
messagesContainer.scrollTop = messagesContainer.scrollHeight;
}
function updateConnectionStatus(status, className) {
const statusElement = document.getElementById('connectionStatus');
statusElement.textContent = status;
statusElement.className = `connection-status status ${className}`;
}
function enableSendButton(enable) {
const sendBtn = document.getElementById('sendBtn');
sendBtn.disabled = !enable;
}
function clearMessages() {
const messagesContainer = document.getElementById('messages');
messagesContainer.innerHTML = '<div class="message system">消息已清空</div>';
}
function setServerUrl(url) {
document.getElementById('serverInput').value = url;
localStorage.setItem('websocket_server_url', url);
}
function isValidWebSocketUrl(url) {
try {
const urlObj = new URL(url);
return urlObj.protocol === 'ws:' || urlObj.protocol === 'wss:';
} catch (e) {
return false;
}
}
// 页面加载完成后的初始化
document.addEventListener('DOMContentLoaded', function() {
// 从本地存储恢复服务器地址
const savedServerUrl = localStorage.getItem('websocket_server_url');
if (savedServerUrl) {
document.getElementById('serverInput').value = savedServerUrl;
}
// 保存服务器地址到本地存储
document.getElementById('serverInput').addEventListener('change', function() {
localStorage.setItem('websocket_server_url', this.value);
});
// 自动连接(可选)
// setTimeout(connect, 1000);
});
</script>
</body>
</html>关键点分析:
let ws = null;: 定义一个全局变量ws来存储WebSocket实例。connect(): 负责建立WebSocket连接。它首先检查是否已连接,然后获取用户输入的服务器地址,并进行URL格式验证。如果验证通过,则创建WebSocket实例,并注册onopen、onmessage、onclose和onerror事件处理器。ws.onopen: 连接成功时触发,更新UI状态,启用发送按钮,并添加系统消息。ws.onmessage: 接收到服务器消息时触发,将消息添加到聊天界面。ws.onclose: 连接关闭时触发,更新UI状态,禁用发送按钮,并添加系统消息。ws.onerror: 连接发生错误时触发,打印错误信息并添加系统消息。
disconnect(): 关闭WebSocket连接。sendMessage(): 获取输入框中的消息,如果已连接,则通过ws.send()发送消息到服务器,并在本地聊天界面显示发送的消息。handleKeyPress(event): 监听键盘事件,当用户按下回车键时调用sendMessage()。addMessage(sender, message, type): 这是一个通用的函数,用于将消息添加到聊天界面。它根据消息类型(sent、received、system)应用不同的CSS样式,并自动滚动聊天区域到底部。updateConnectionStatus(status, className): 更新连接状态的显示文本和样式。enableSendButton(enable): 控制消息发送按钮的可用状态。clearMessages(): 清空聊天界面中的所有消息。setServerUrl(url): 设置服务器URL到输入框,并使用localStorage进行持久化存储,以便下次访问时自动填充。isValidWebSocketUrl(url): 简单的URL格式验证,确保输入的地址是ws://或wss://协议。DOMContentLoaded事件监听 : 在页面加载完成后,从localStorage中恢复上次保存的服务器地址,并为服务器地址输入框添加change事件监听器,以便实时保存用户修改的地址。
API 说明
WebSocket 连接
- URL :
ws://localhost:8202/chat(默认) - 协议: WebSocket
- 端口: 8202 (可配置)
消息格式
- 发送: 客户端发送纯文本消息到服务器。
- 接收: 服务器广播的消息或系统通知(纯文本)。
连接事件
- 连接成功: 服务器向客户端发送"连接成功"提示。
- 用户进入: 当有新用户连接时,服务器向所有在线客户端广播"用户IP 进入系统"的消息。
- 用户离开: 当用户断开连接时,服务器向所有在线客户端广播"用户IP 离开系统"的消息。
快速开始
要运行和测试这个WebSocket聊天系统,请按照以下步骤操作:
1. 环境准备
确保您的系统安装了Python 3。项目依赖可以通过requirements.txt文件安装:
bash
pip install -r requirements.txt这将安装Tornado库。
2. 启动服务器
方法一:使用启动脚本(推荐)
进入项目根目录(fm-iot/),然后运行启动脚本:
bash
cd fm-iot
python start_server.py方法二:直接启动服务器核心文件
同样在项目根目录下,直接运行服务器文件:
bash
cd fm-iot
python TornadoWebsocketServerNew.py无论哪种方式,服务器成功启动后,您将在控制台看到类似以下输出:
✅ WebSocket 服务运行中: ws://localhost:8202/chat这表示服务器已在ws://localhost:8202/chat地址上监听连接。
3. 打开客户端
在服务器启动后,您可以通过以下两种方式打开客户端页面:
方法一:直接在浏览器中打开HTML文件
找到项目目录下的websocket_client.html文件,双击用任意现代浏览器打开即可。
方法二:通过本地HTTP服务器访问(推荐)
为了更好地模拟Web环境,您可以使用Python内置的HTTP服务器来提供websocket_client.html文件:
bash
cd fm-iot
python -m http.server 8000然后,在浏览器中访问 http://localhost:8000/websocket_client.html。
4. 开始通信
- 连接 : 在客户端页面中,确认"WebSocket 服务器地址"输入框中的地址是
ws://localhost:8202/chat(如果不是,可以点击"本地服务器"预设按钮)。然后点击"连接"按钮。 - 发送消息: 连接成功后,在下方的"输入消息..."文本框中输入您想发送的消息。
- 发送: 按下回车键或点击"发送"按钮,消息将被发送到服务器。
您会看到发送的消息显示在聊天区域,同时,如果打开了多个客户端,所有客户端都会实时接收到这条消息。
5. 测试功能(可选)
项目还提供了一个Python编写的测试客户端test_client.py,用于验证服务器功能。在运行之前,请确保安装了websockets库:
bash
pip install websockets然后运行测试客户端:
bash
python test_client.py测试客户端会连接到服务器并发送一条测试消息,您可以在Web客户端和服务器控制台看到相应的输出。
使用场景
这个WebSocket聊天系统虽然简单,但其核心功能可以作为许多实时应用的基础。以下是一些潜在的使用场景:
- 实时聊天应用: 最直接的应用,可以作为多用户在线聊天室的基础。
- 消息广播系统: 例如,向所有在线用户实时推送新闻、公告或系统通知。
- 在线状态同步: 在线教育平台或协作工具中,用于实时显示用户的在线状态。
- 实时数据更新: 股票行情、体育赛事比分等需要实时更新数据的场景。
- 物联网(IoT)设备通信: 轻量级的设备与服务器之间的实时数据传输。
- 游戏内聊天: 在线多人游戏中的玩家间聊天功能。
- 测试与调试工具: 作为WebSocket服务开发和调试的辅助工具。
调试功能
服务器端调试
服务器端(TornadoWebsocketServerNew.py)在控制台提供了详细的日志输出,方便开发者进行调试:
- 连接状态: 当客户端连接或断开时,控制台会打印相应的提示信息。
- 客户端IP地址: 每次连接和断开都会显示客户端的IP地址,便于追踪。
- 时间戳: 连接和断开事件都附带精确的时间戳。
例如:
✅ WebSocket 服务运行中: ws://localhost:8202/chat
Tips [127.0.0.1] - 2025-01-23 10:30:00.123456 进入系统
Tips [127.0.0.1] - 2025-01-23 10:30:15.789012 离开系统客户端调试
客户端(websocket_client.html)也提供了多种调试手段:
- 浏览器控制台: 任何WebSocket连接错误或JavaScript运行时错误都会在浏览器的开发者工具控制台中显示。
- 连接状态实时显示: 页面顶部的"未连接/已连接/连接断开"状态提示,直观反映当前连接情况。
- 消息发送状态反馈: 消息发送后会立即显示在聊天区域,提供即时反馈。
自定义配置
修改服务器端口
如果您需要修改服务器监听的端口,可以在TornadoWebsocketServerNew.py文件中找到以下代码行并修改default值:
python
define("port", default=8202, type=int) # 修改默认端口为其他值,例如 8000修改后,重新启动服务器即可生效。
修改客户端连接地址
客户端提供了两种方式修改连接地址:
方法一:通过界面修改(推荐)
在客户端页面的"WebSocket 服务器地址"输入框中直接输入新的服务器地址。客户端会自动验证URL格式,并使用HTML5的localStorage功能自动保存您上次使用的地址,方便下次访问。
此外,页面还提供了多个预设按钮(如"本地服务器"、"本地IP"、"测试服务器"、"局域网"),点击即可快速填充常用地址。
方法二:修改代码
如果您需要硬编码默认的服务器地址,可以在websocket_client.html文件中找到以下HTML代码行并修改value属性:
html
<input type="text" class="server-input" id="serverInput"
placeholder="WebSocket 服务器地址"
value="ws://localhost:8202/chat"> <!-- 修改默认服务器地址 -->修改后,保存文件并刷新浏览器即可。
注意事项
- 服务器依赖 : 运行服务器需要安装Tornado库。请确保已通过
pip install tornado安装。 - 测试依赖 : 如果您计划使用
test_client.py进行测试,需要额外安装websockets库,即pip install websockets。 - 浏览器支持: 客户端依赖现代浏览器对WebSocket的支持。主流浏览器(Chrome, Firefox, Edge, Safari)均已良好支持。
- 网络环境: 确保您的防火墙或网络配置允许WebSocket连接通过默认端口(8202或其他您配置的端口)。
- 并发限制: 默认服务器支持多个客户端连接,但实际并发能力受限于服务器硬件和网络带宽。对于大规模应用,可能需要考虑负载均衡和集群部署。
故障排除
常见问题
-
连接失败
- 检查服务器是否启动: 确保您已按照"快速开始"中的步骤成功启动了服务器,并且控制台显示"WebSocket 服务运行中"。
- 确认端口未被占用 : 确保服务器监听的端口(默认为8202)没有被其他程序占用。您可以使用
netstat -ano | findstr :8202(Windows) 或lsof -i :8202(Linux/macOS) 来检查。 - 检查防火墙设置: 您的操作系统或网络防火墙可能阻止了传入的连接。请检查并允许对服务器端口的访问。
-
消息不显示
- 确认WebSocket连接状态: 检查客户端页面上的连接状态指示,确保显示为"已连接"。
- 检查浏览器控制台错误信息: 打开浏览器开发者工具(通常按F12),查看"Console"选项卡是否有任何JavaScript错误或WebSocket相关的错误信息。
- 验证消息格式: 确保发送的消息是纯文本,并且服务器端没有对消息进行额外的解析或过滤。
-
客户端无法连接
- 确认服务器地址正确 : 检查客户端输入框中的WebSocket服务器地址是否与服务器实际监听的地址和端口完全匹配(例如
ws://localhost:8202/chat)。 - 检查网络连接: 确保客户端和服务器在同一网络中,并且网络连接正常。
- 验证WebSocket协议支持: 某些旧版浏览器可能不支持WebSocket,请尝试使用最新版本的浏览器。
- 确认服务器地址正确 : 检查客户端输入框中的WebSocket服务器地址是否与服务器实际监听的地址和端口完全匹配(例如
扩展建议
当前系统是一个基础的WebSocket聊天实现,为了构建更强大、更健壮的生产级应用,可以考虑以下扩展方向:
- 消息持久化: 当前消息不进行存储。可以集成数据库(如SQLite, MySQL, PostgreSQL, MongoDB等)来存储聊天记录,实现消息历史查询功能。
- 用户认证与授权: 添加用户登录、注册功能,并实现基于Token或Session的用户身份验证和权限管理,确保只有合法用户才能发送和接收消息,并支持私聊功能。
- 私聊功能: 扩展服务器端逻辑,支持一对一的私密聊天,而不是所有消息都广播。
- 文件传输: 允许用户发送图片、文档等文件,这需要服务器端处理文件上传和存储,客户端实现文件选择和显示。
- 消息加密 : 为了数据安全,可以考虑在客户端和服务器端之间实现消息的端到端加密,或者使用
wss://(WebSocket Secure)协议来加密传输。 - 在线状态管理: 细化用户在线状态的显示,例如"在线"、"离线"、"忙碌"等,并支持好友列表功能。
- 消息撤回/编辑: 增加已发送消息的撤回或编辑功能,提升用户体验。
- 表情和富文本支持: 允许用户发送表情符号或使用Markdown等格式发送富文本消息。
- 房间/频道功能: 引入聊天房间或频道概念,用户可以选择加入不同的房间进行聊天,实现更精细化的消息隔离。
- 性能优化与负载均衡 : 对于高并发场景,可以考虑使用Nginx等反向代理进行负载均衡,或者将Tornado应用部署到多核CPU上,利用
multiprocessing模块实现多进程。
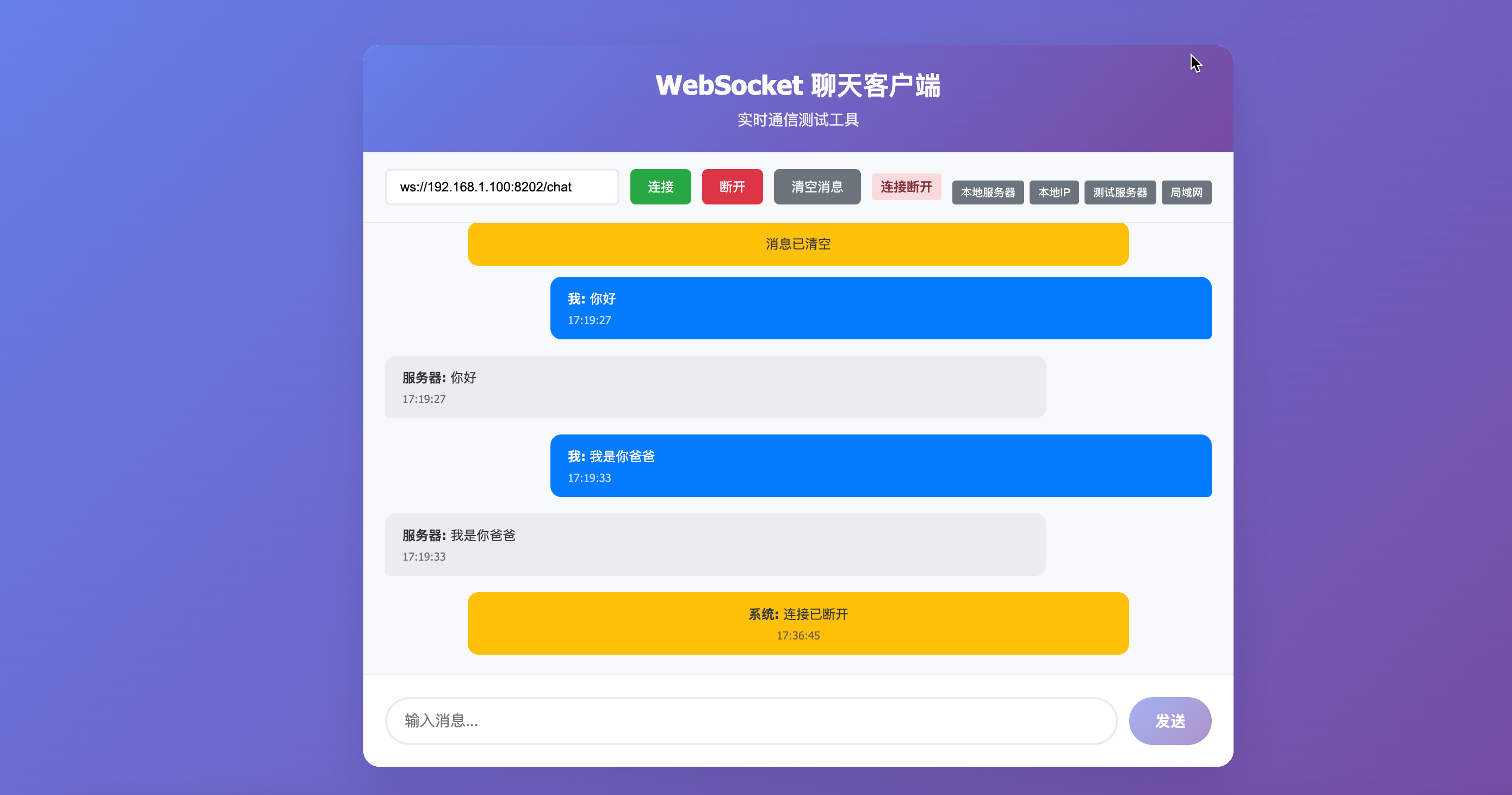
系统演示
以下是WebSocket聊天客户端的实际运行截图,展示了其简洁的用户界面和实时消息交互:
界面预览

功能演示
- 连接状态显示 - 实时显示连接状态
- 消息发送接收 - 支持实时消息交互
- 多客户端支持 - 支持多个用户同时聊天
- 响应式设计 - 适配不同屏幕尺寸
版本 : 1.0.0
更新时间 : 2025年7月23日
参考资料: