事件冒泡
事件冒泡(dubbed bubbling):当一个元素接收到事件的时候,会把他接收到的事件传给自己的父级,一直到 window。
会冒泡的事件有:
- 鼠标事件:click, dblclick, mousemove,
- 键盘事件:keyup, keydown
- 表单事件:input, change, submit
- 触摸事件:drag, dragstart, dragend
不会冒泡的事件有:
-
焦点事件:focus, blur
-
鼠标事件:mouseenter, mouseleave
-
媒体事件:play, pause, ended
事件源 =>根节点(由内到外)进行事件传播。

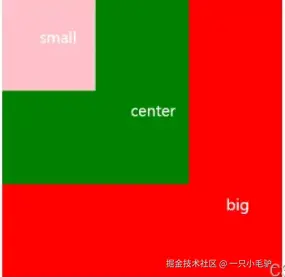
给三个盒子依次绑定点击事件,当点击最小small盒子的时候,会依次触发父级元素的点击事件。

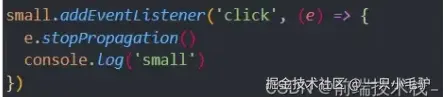
有些时候我们不希望产生事件冒泡,所以可以 在子事件中加入e.stopPropagation() 取消冒泡

事件捕获
事件捕获(event capturing): 当鼠标点击或者触发dom事件时(被触发dom事件的这个元素被叫作事件源),浏览器会从根节点 =>事件源(由外到内)进行事件传播。
事件捕获与事件冒泡是比较类似的,最大的不同在于事件传播的方向。
 click small box
click small box

一个事件的完整生命周期分为三个阶段:
- 捕获阶段 (Capturing Phase): 事件从
window或document开始,向下传播到目标元素。 - 目标阶段 (Target Phase): 事件到达并被目标元素本身处理。
- 冒泡阶段 (Bubbling Phase): 事件从目标元素向上回溯到
window或document。注意: 并不是所有事件都会冒泡(例如focus、blur、mouseenter、mouseleave等事件默认不冒泡)。
事件委托
事件委托也称为事件代理。就是利用事件冒泡,把子元素的事件都绑定到父元素上。如果子元素阻止了事件冒泡,那么委托就无法实现。
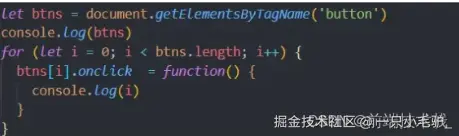
应用场景:1000个button需要注册点击事件
如果循环给每个按钮添加点击事件,那么会增加内存损耗,影响性能

此时可以给button的父元素添加点击事件
这时相当于每个按钮都绑定了点击事件

优点:
替代循环绑定事件的操作,减少内存消耗,提高性能。比如: 在table上代理所有td的click事件。 在ul上代理所有li的click事件。
简化了dom节点更新时,相应事件的更新。比如: 不用在新添加的li上绑定click事件。 当删除某个li时,不用移解绑上面的click事件。
缺点:
- 事件委托基于冒泡,对于不冒泡的事件不支持。
- 层级过多,冒泡过程中,可能会被某层阻止掉。
- 理论上委托会导致浏览器频繁调用处理函数,虽然很可能不需要处理。所以建议就近委托,比如在table上代理td,而不是在document上代理td。
事件对象
只有在事件处理程序期间,event对象才会存在,一旦事件处理程序执行完成,event对象就会被销毁
event对象里需要关心的两个属性:
-
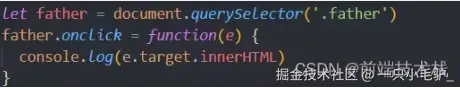
target:target永远是被添加了事件的那个元素;
-
eventPhase:调用事件处理程序的阶段,有三个值
- 捕获阶段;
- 处于目标;
- 冒泡阶段;
preventDefault与stopPropagation
preventDefault:比如链接被点击默认会导航到其href指定的URL, <input type="checkbox"> 默认会切换选中状态。
js
const myForm = document.getElementById('myForm');
myForm.addEventListener('submit', function(event) {
// 阻止表单的默认提交行为
event.preventDefault();
const inputValue = document.getElementById('myInput').value;
// 你可以在这里使用 AJAX 将 inputValue 发送到服务器,
// 或者进行客户端验证等
console.log('表单提交被阻止,输入的值是:', inputValue);
alert('表单提交被阻止,请检查控制台。');
});stopPropagation:立即停止事件在DOM层次中的传播,包括捕获和冒泡事件;但是同一节点上的其他listener还会被执行,如果要同一级的listener也不执行,使用stopImmediatePropagation()