项目环境是使用uniapp和vue2,要获取当前位置的经纬度,然后根据经纬度去转化为当前具体地址。 实现方案:
- 我使用的腾讯地图。要在index.html中引入sdk
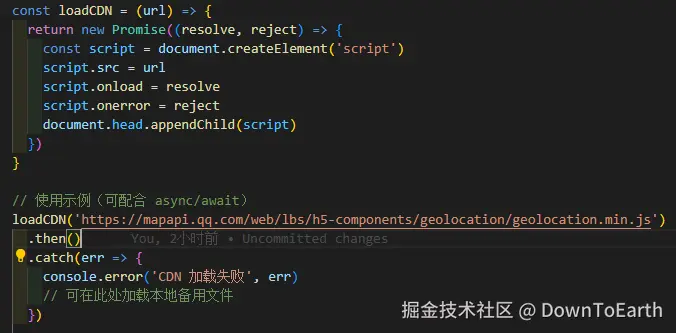
<script src="https://map.qq.com/api/gljs?v=1.exp&key=你的key&libraries=webComponent"></script> - 在main.js中加载腾讯当前定位的一个js.文件

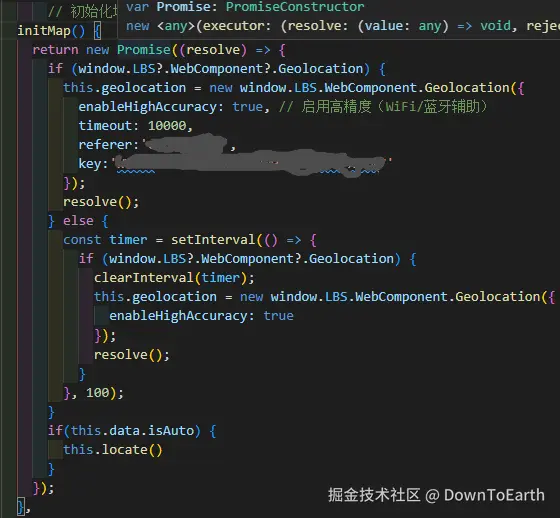
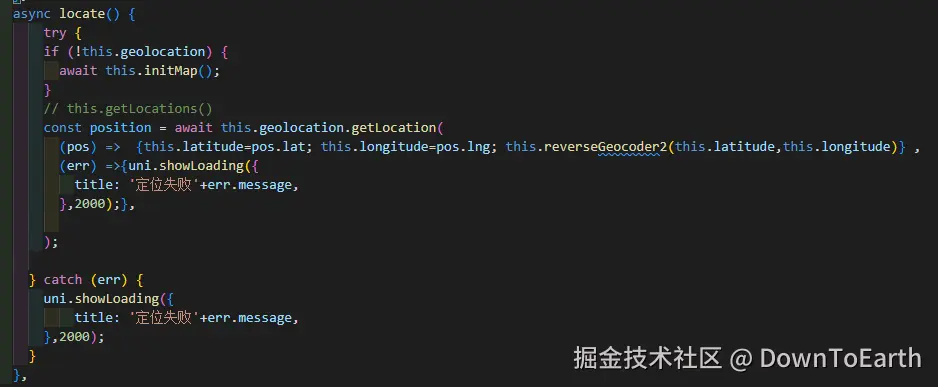
- 在实现定位的组件中,去初始化地图:

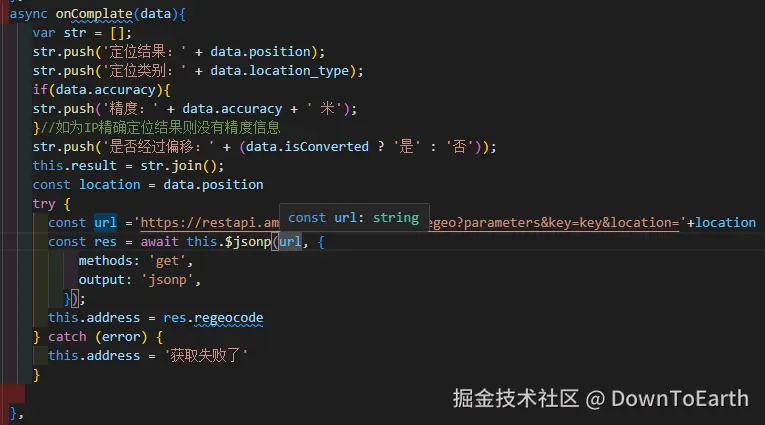
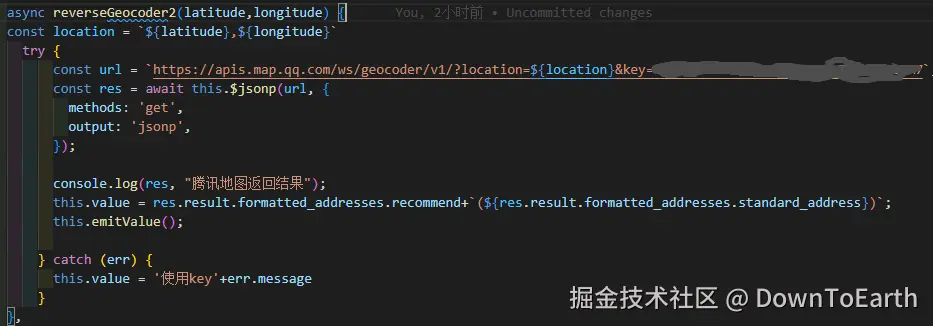
- 将获取到的经纬度使用腾讯的api去转化为具体地址:


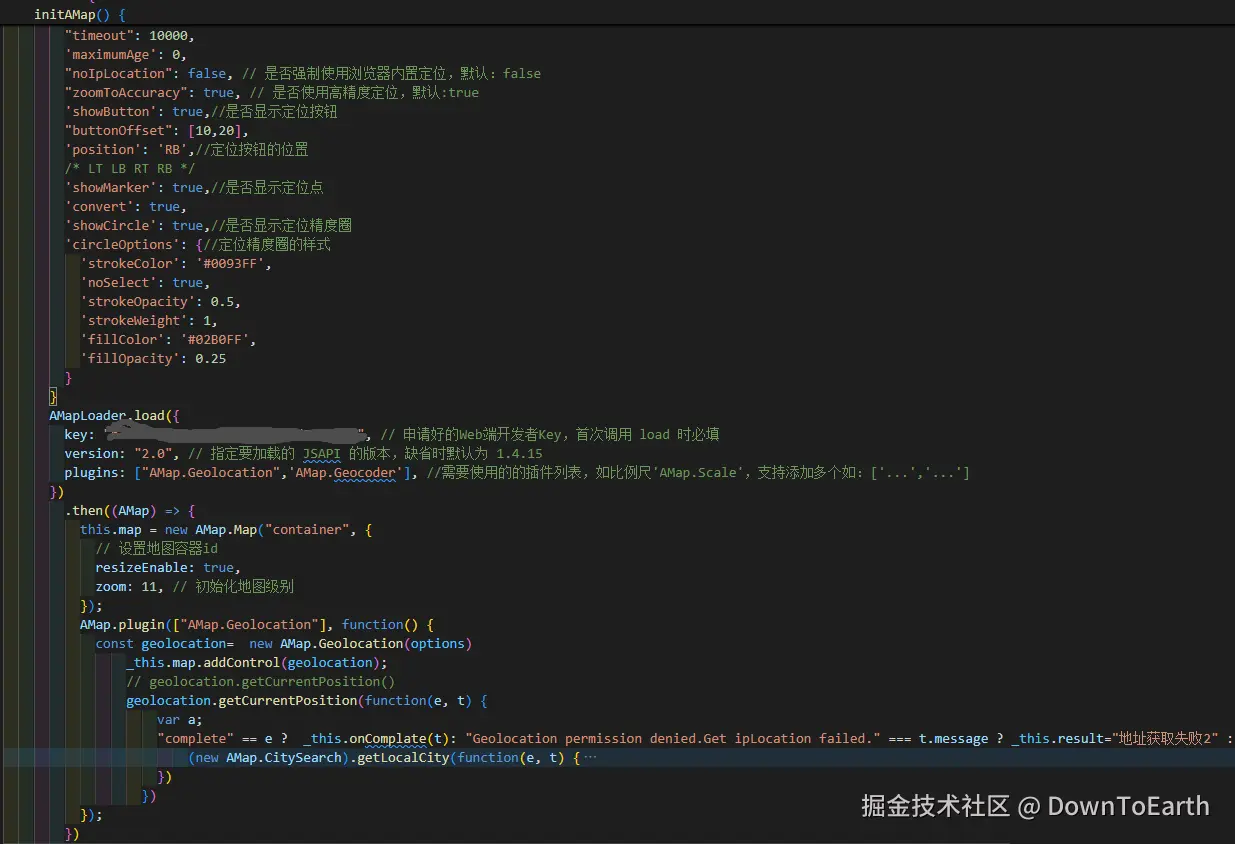
以上就是我使用腾讯地图获取到当前定位的代码。 另外我还使用了一个高德的方法,是根据浏览器的一个定位方法。但是这个定位一直获取不到准确的位置和当前的位置会相差300米左右。我实在搞不懂原因。如果有高手可以指点一下。附上代码: @amap/amap-jsapi-loader是下的高德的安装包
import AMapLoader from '@amap/amap-jsapi-loader';