背景
先看一下要实现的效果:

欢迎关注公众号《
前端界》,文章会同步更新,也可快速加入前端交流群!
在静态页面实现分页效果,我们之前的思路一般都是使用HTML、CSS和JavaScript来实现分页,通过点击不同的分页导航,显示不同的内容。简单梳理一下采用JavaScript实现的思路:
- 搭建静态页面
- 给分页导航添加点击事件,点击时传入页码,设置要显示的内容
- 结合当前页码,调用点击事件实现上一页、下一页效果
JS部分代码如下:
html
要在前端静态页面上实现分页效果,您可以使用HTML、CSS和JavaScript来创建分页导航和显示不同页的内容。以下是一个简单的示例,演示如何实现基本的前端分页效果:
```html
<ul class="pagination">
<li><a href="#" onclick="showPage(1)">1</a></li>
<li><a href="#" onclick="showPage(2)">2</a></li>
<!-- 可以根据需要添加更多分页按钮 -->
</ul>
<div class="content" id="page1">
<!-- 第一页的内容 -->
<p>这是第一页的内容。</p>
</div>
<div class="content" id="page2">
<!-- 第二页的内容 -->
<p>这是第二页的内容。</p>
</div>
<script>
function showPage(pageNumber) {
// 隐藏所有内容区域
const contentElements = document.querySelectorAll('.content');
contentElements.forEach((element) => {
element.classList.remove('active');
});
// 显示选定页的内容区域
const selectedPage = document.getElementById(`page${pageNumber}`);
if (selectedPage) {
selectedPage.classList.add('active');
}
}
// 默认显示第一页
showPage(1);
</script>这个示例创建了一个包含分页导航按钮和分页内容区域的简单静态页面。当用户点击不同的分页按钮时,JavaScript 函数 showPage() 会根据用户的选择来显示相应的内容区域,并隐藏其他内容区域。
您可以根据需要添加更多分页按钮和内容区域,以适应您的项目。此外,您还可以改进样式、添加动画效果或连接到后端数据来扩展分页功能。
xml
## 纯CSS方案
相信用`JavaScript`方案来实现大家都会,有的场景下,我们只需要实现静态页面时,真没必要用`JavaScript`来实现,一起看一下使用CSS怎么实现。
### 静态布局
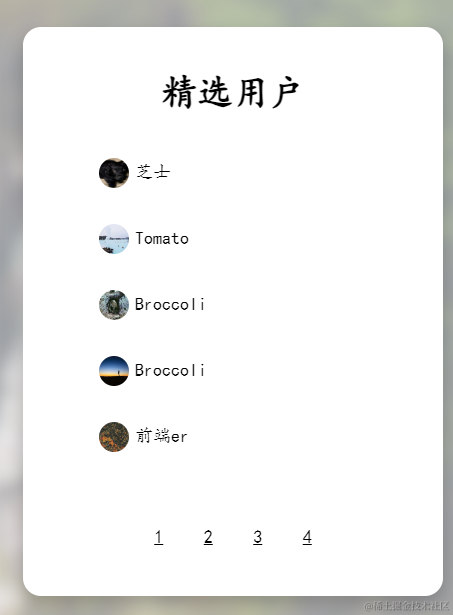
首先搭建静态页面布局,效果如下:

我这里贴一些重要代码,方便理解,全部代码请在[这里]()查看
```html
<div class="container">
<h1>精选用户</h1>
<div class="featured">
<ul class="list">
<li>
<img src="https://picsum.photos/id/237/200/300" />
<span>芝士</span>
</li>
...
</ul>
<!-- Page 1 -->
<ul class="list">
<li>
<img src="https://fastly.picsum.photos/id/730/200/200.jpg?hmac=wK_2ZX79XZRP1wVJ-dW_r-OkOjiz1kK8eHIyTw2Lr6s" />
<span>看雪</span>
</li>
...
</ul>
<!-- Page 2 -->
...
</div>
<div class="pagination">
<a href="#page-1" id="page-1" class="page-btn">1</a>
<a href="#page-2" id="page-2" class="page-btn">2</a>
<a href="#page-3" id="page-3" class="page-btn">3</a>
<a href="#page-4" id="page-4" class="page-btn">4</a>
</div>
<!-- 分页器 -->
</div>实现分页切换
接下来使用CSS实现分页效果:
scss
@for $i from 1 through 5 {
.container:has(#page-#{$i}:target) {
& > .featured > .list {
transform: translateX(($i - 1) * -100%);
}
}
}上面代码使用的是sass的循环来生成实现的,下面是对代码的解释:
-
@for $i from 1 through 5:这是一个 Sass 的@for循环,从 1 循环到 5,其中$i是循环变量。 -
.container:has(#page-#{$i}:target):这是一个 CSS 选择器,使用了:has()伪类选择器,表示选中包含具有id为 "page-X"(其中 X 是 1 到 5 中的一个数字)且处于被点击目标状态的.container元素。transform: translateX(($i - 1) * -100%);:根据循环变量$i的值,将.list元素水平平移。实现滑动式的内容切换,每次点击不同的分页导航,内容列表向左或向右滑动以显示不同的页面。
总的来说,这段代码通过循环,根据被点击目标状态的不同,设置了 .container 元素下子元素 .list 的平移效果。
看一下效果:

设置分页器默认效果
就这么easy就实现了简单的分页切换,接下来优化分页导航,使分页器显示当前选中的页码,增加css如下:
scss
+ @mixin active() {
+ color: #ffffff;
+ background-color: #1b95ff;
+ }
+ .pagination {
+ ...
+ &:not(:has(.page-btn:target)) {
+ #page-1 {
+ @include active();
+ }
+ }
+ }使用mixin定义一个元素在active状态下的样式,字体颜色设置为白色,背景为蓝色; &:not(:has(.page-btn:target)):表示选中.pagination元素,但排除在不具有.page-btn:target 的子元素的情况。也就是说.pagination元素中没有点击状态的元素,然后设置第一个元素的默认样式为active。

设置分页切换效果
在分页按钮上设置css:
scss
.page-btn {
...
text-decoration: none;
background-color: #ffffff;
border-radius: 50%;
cursor: pointer;
transition: color 128ms ease-out, background-color 128ms ease-out;
&:not(:target):hover,
&:not(:target):focus,
&:not(:target):active {
background-color: #dfdfdf;
}
&:target {
@include active();
}
}&:not(:target):hover, &:not(:target):focus, &:not(:target):active:这是一个组合的伪类选择器,表示不处于被点击状态的元素在鼠标悬停、获得焦点和激活(点击)时的样式。 &:target则表示处于被点击状态的元素。

至此,分页效果就已经实现了,但是我们还可以继续追求完美,增加上一页,下一页的点击效果。
实现上一页/下一页
首先增加上一页和下一页的元素:
html
<div class="pagination">
+ <!-- 上一页 -->
+ <span class="page-btn page-step" data-shown="1"><<</span>
+ <a href="#page-1" class="page-btn page-step" data-shown="2"><<</a>
+ <a href="#page-2" class="page-btn page-step" data-shown="3"><<</a>
+ <a href="#page-3" class="page-btn page-step" data-shown="4"><<</a>
....
+ <!-- 下一页 -->
+ <a href="#page-2" class="page-btn page-step" data-shown="1">>></a>
+ <a href="#page-3" class="page-btn page-step" data-shown="2">>></a>
+ <a href="#page-4" class="page-btn page-step" data-shown="3">>></a>
+ <span class="page-btn page-step" data-shown="5">>></span>
</div>然后为其增加样式,让其显示在页面中:
scss
+ .page-step {
+ display: none;
+ }
.pagination {
...
&:not(:has(.page-btn:target)) {
+ .page-step[data-shown="1"] {
+ display: inline-flex;
+ }
#page-1 {
@include active();
}
}
}
其实我们要做的就是点击时,控制上一页/下一页按钮们切换隐藏与显示。我们还是在sass的for循环控制.page-step元素的隐藏与显示:
scss
@for $i from 1 through 5 {
.container:has(#page-#{$i}:target) {
...
+ .page-step[data-shown="#{$i}"] {
+ display: inline-flex;
+ }
}
}好了,到这里就大功告成了,看一下效果是不是和我们预期的一模一样。 
其实使用CSS来实现分页真的非常简单,为了方便大家理解,我是把代码拆分的非常详细进行解析的,核心思想就是通过CSS的for循环来控制元素的切换就可以实现啦!over~
欢迎关注公众号《
前端界》,文章会同步更新,也可快速加入前端交流群!