一、概念
勾住"React开发调试工具中的自定义hook标签,让useDebugValue勾住的自定义hook可以显示额外的信息。useDebugValue的目的是"在react开发者工具自定义hook标签中显示额外信息",方便我们"一眼就能找到"对应的自定义hook。useDebugValue(value,formatterFn)函数第1个参数为我们要额外显示的内容变量。第2个参数是可选的,是对第1个参数值的数据化格式函数。
注意
1、react官网文档中明确表示,在普通项目开发中不推荐使用useDebugValue,默认的调试输出已经很清晰可用了。
2、除非你的自定义 hook 是作为共享库中的一部分才有价值。这样其他人更容易注意到你自定义的hook状态变化
3、useDebugValue应该在自定义hook中使用,如果直接在组件内使用是无效的,不会报错也不会有任何额外信息展示。
5、如果使用useDebugValue,最好设置第2个参数,向react开发调试工具讲清楚如何格式化展示第1个参数
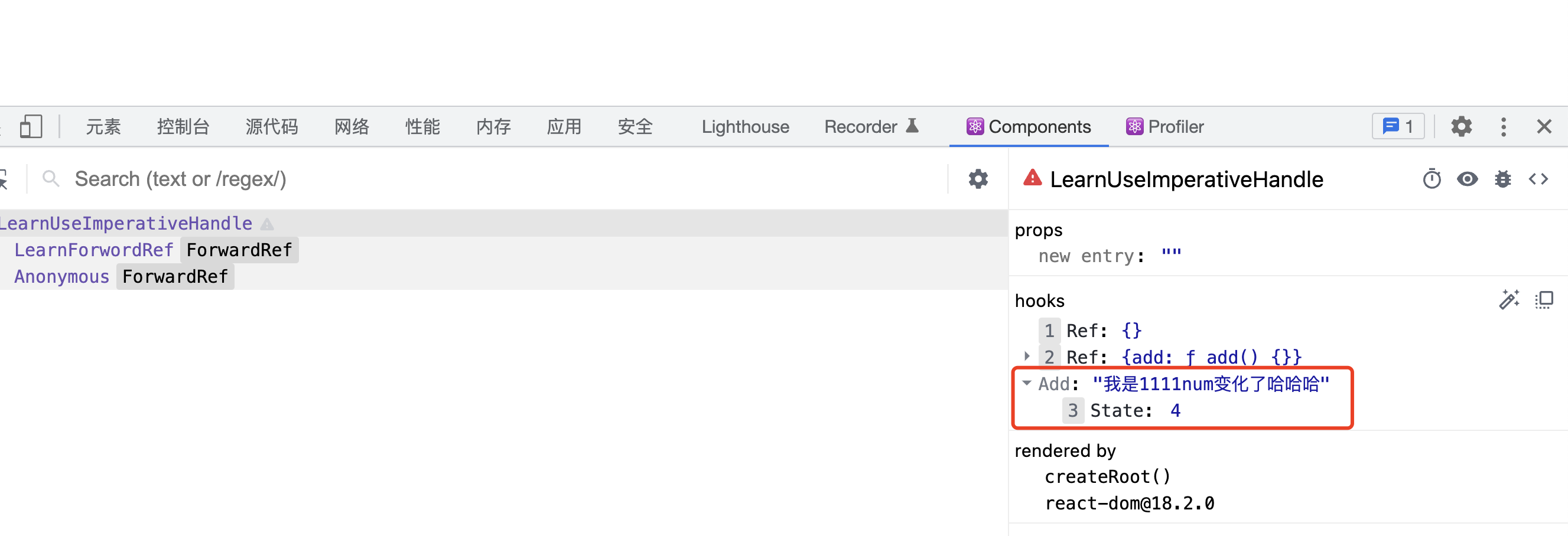
二、React Developer Tools
1、安装
打开Chrome扩展程序商店https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi
搜索React Developer Tools,并安装

安装成功后,在浏览器右上角可以出现

2、简单说明
如果该扩展程序安装成功,那么会有以下几种情况:
1、对于本机开发调试的项目网页,该插件图标会变成橘黄色,且图标中间有一个小虫子,表示可以进行react源码式的调试,当代码出现错误时会精准定位出错的代码位置。

2、对于别人开发的项目网页,该插件图标会变成蓝色,表示该网页由react开发,当代码出现错误时不能精准定位出错的代码位置。

例如阿里云后台、腾讯云后台、百度翻译这些网页都是用react开发,访问这些网页你就会看到 调试工具图光标为蓝色。 这些大厂都用react,所以虽然学习过程中很痛苦,但是是值得的。
3、对于没有使用react的网页,该插件图标会变成灰色。

三、基本使用
jsx
import { useState, useDebugValue } from 'react'
export default function useTime() {
const [num, setNum] = useState(1);
useDebugValue(num, () => '我是针对自定义hooks额外输出的一些日志'); //请注意这一行代码
return [num, setNum]
};外输出的一些日志'); //请注意这一行代码
return [num, setNum]
};