本章节主要介绍一些基础知识 d(^_^o)
HTTP协议
++什么是HTTP++
超文本传输协议(HyperText Transfer Protocol)是一种用于分布式、协作式和超媒体信息系统的应用层协议。
HTTP是一个基于请求与响应,无状态的,应用层协议,常用语TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有WWW文件都必须遵守这个标准。
设计HTTP的初衷是为了提供一种发布和接收HTML页面的方法。
++HTTP工作流程++
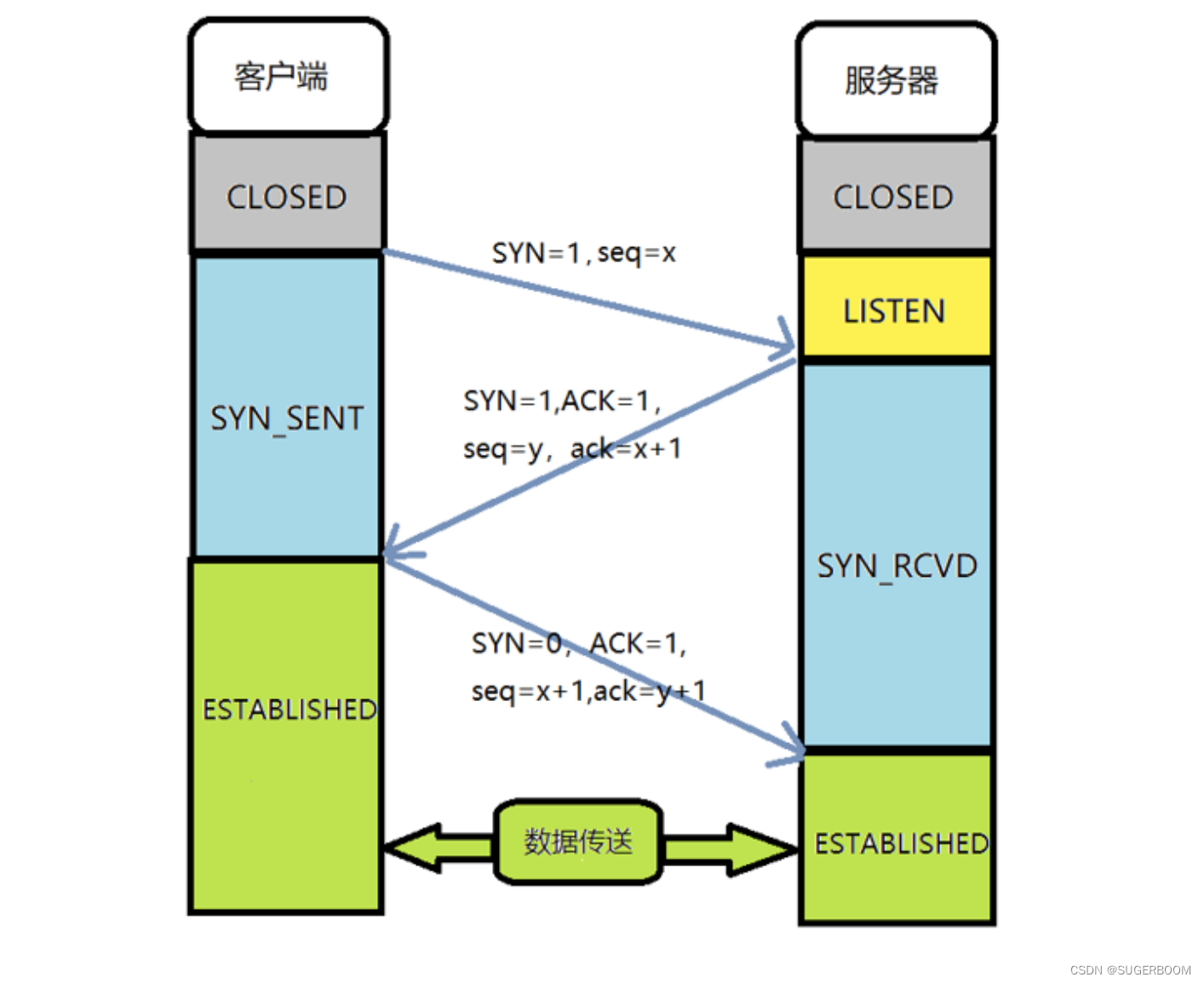
-客户端通过TCP三次握手与服务器建立简介
- TCP建立连接成功后,向服务器发送HTTP请求
-服务器收到HTTP请求后,向客户端发送http响应
-客户端通过TCP四次断开,与服务器断开TCP连接


什么是B/S、C/S架构
C/S(Client/Server)客户机和服务器结构
B/S(Browser/Server)浏览器和服务器结构
++HTTP的持续连接机制++
在HTTP 0.9和1.0中,TCP连线在每一次请求/回应对之后关闭
在HTTP 1.1中,引入了保持连线的机制,一个连接可以重复在多个请求/回应使用。
持续连线的方式可以大大减少等待时间,因为在发出第一个请求后,上方不需要重新运行TCP握手程序。

++统一资源定位符(URL)++
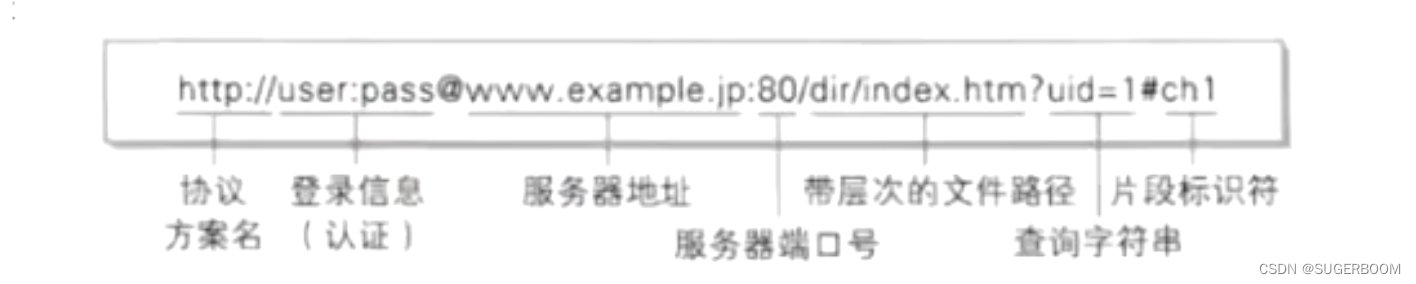
URL(统一资源定位符):我们常说的网址,包含了用于查找资源的足够信息,而一个完整的URL包含下面几部分:

协议方案名:http,ftp,file,mailto,telnet,ldap......
登陆信息(可选项):如果网页需要认证时,需要填写该参数
服务器地址:可以使用IP地址形式,也可能是能被DNS解析为IP地址的域名形式
端口号(可选项):指定服务器连接的端口号,不填写则指向文本协议的默认端口号
带层次的文件路径:获取资源在服务器中的具体地址
查询字符串(可选项):针对已指定路径的资源,可以使用查询字符串来获取想要的参数
片段标识符:信息片段字符串,用来标记已获取资源中的子资源(在文档中的某个位置)
一个完整的URL通常包含以下部分:
协议(Protocol) :它告诉浏览器或客户端应该使用哪种方式来获取资源。常见的协议有http://(超文本传输协议)和https://(安全超文本传输协议)。这里的"://"是协议和主机名之间的分隔符。
主机名(Hostname) :也就是网站的域名或IP地址,比如www.example.com或192.168.1.1。这个部分指明了资源所在的服务器。
端口(Port) :端口号用于标识在同一台服务器上的不同服务。虽然很多服务都使用默认的端口号(如HTTP的80端口,HTTPS的443端口),但也可以自定义端口号。端口号紧跟在主机名之后,用冒号:分隔。
路径(Path) :路径指明了服务器上资源的具体位置。它由一系列的目录和文件名组成,用斜杠/分隔。例如,在URL http://www.example.com/images/logo.png中,/images/logo.png就是路径部分。
查询参数(Query Parameters) :查询参数用于向服务器传递额外的信息。它们以?开头,后面跟着一个或多个键值对(key-value pairs),每个键值对之间用&分隔。例如,在URLhttp://www.example.com/search?q=hello&page=2中,q=hello&page=2就是查询参数部分。
锚点(Fragment) :锚点用于标识页面内的某个位置。它以#开头,后面跟着一个标识符。浏览器在加载页面时,会滚动到该标识符所在的位置。锚点通常用于页面导航或突出显示某个特定的部分。
++统一资源标志符(URI)++
URI(统一资源标志符)用来标识抽象或物理资源的一个紧凑字符串
HTTP是基于客户端/服务器(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议
HTTP使用统一资源标识符来传输数据和建立连接
URI和URL的区别:URL是URI的一个子集
++客户端请求消息++
HTTP请求报文:Web客户端向服务器发送的请求
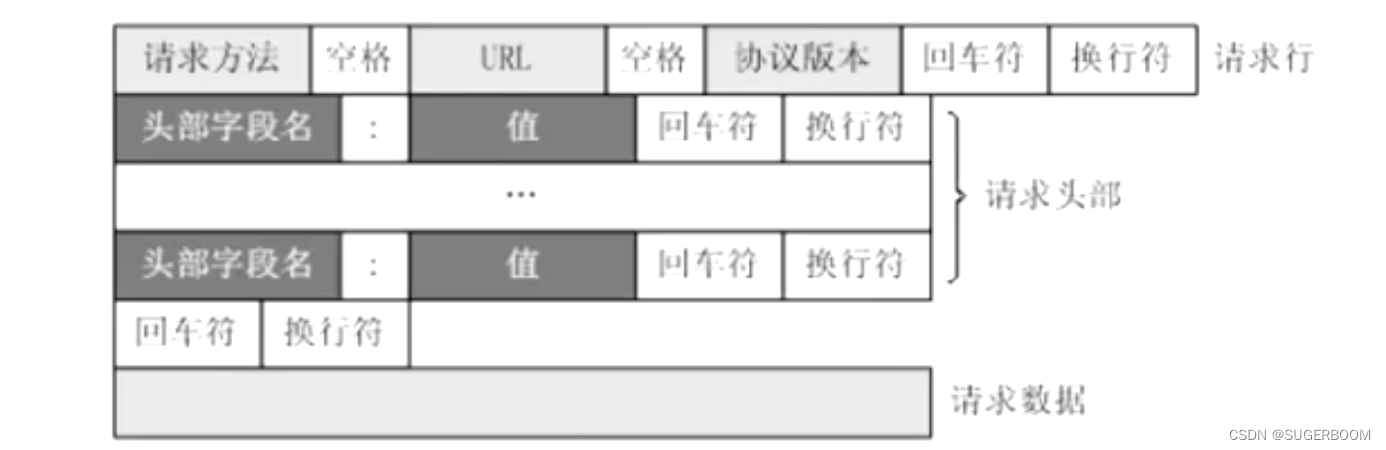
HTTP请求由四个部分组成:请求行、请求头部、空行、请求数据


请求行包含了三个部分:方法字段、URL字段和HTTP协议版本字段。它们之间用空格隔开。比如"GET /data/info.html HTTP/1.1"。这里,GET就是请求方法,/data/info.html是请求的URL,而HTTP/1.1则是HTTP协议版本
请求方法:
·GET:请求获取Request-URI所标识的资源,这是最常见的方法,通常用来请求数据
·POST:在Request-URI所标识的资源后附加新的数据,用于向指定资源提交数据进行处理请求
·HEAD:请求获取由Request-URI所标识的资源响应消息报头,只返回响应头信息,不返回实体内容,通常用于检查是否有效
·PUT:请求服务器存储一个资源,并用Request-URI做为其标识,通常用于上传文件或更新资源
·DELETE:请求服务器删除Request-URI所标识的资源
·TRACE:请求服务器回送收到的请求信息,主要用于测试或诊断
·OPTIONS:请求查询服务器的性能,或者查询与资源相关的选项和需求
·CONNECT:保留将用来使用 HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器
·PATCH:用于将局部修改应用到资源(由 RFC 5789指定的方法)
接下来是请求头部:
请求头部是由一系列的关键字/值对组成的,每行一对,关键字和值之间用冒号":"分隔。比如"Accept: text/html",表示浏览器期望接收到的响应内容类型是HTML。常见的请求头还包括"User-Agent"(产生请求的浏览器类型)、"Host"(请求的主机名)等等。
客户端请求消息:
Host:指定请求的服务器的域名和端口号(Host必须包含,其他都是可选的)
Content-Length:请求的内容长度,用于告知服务器请求体的字节长度,仅当请求方法(如POST,PUT)包含这个请求体时才需要
Accept:指定客户端能够接受的内容类型
X-Requested-With:Ajax异步请求,这个字段是非标准的,但他被广泛用于区分普通页面请求和Ajax请求
User-Agent:包含发出请求的用户信息,通常包括浏览器的名称、版本、操作系统等信息,服务器可以根据这个字段来适配不同的浏览器或设备
Content-Type:请求的与实体对应的MIME信息,这个字段用于告知服务器请求的媒体类型
Origin:指明当前请求来自于哪个站点,常用于检查请求的源是否合法
Referer:先前网页的地址,当前请求网页紧随其后,常用于服务器记录用户的访问来源,也可以用于防盗链等安全策略
Accept-Encoding:指定浏览器浏览器可支持的Web服务器返回内容压缩编码类型
Accept-Language:浏览器可接受的语言
Cookie:HTTP发送请求时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。这样服务器就能识别出用户的身份,并为用户返回个性化的内容
Connection:表示是否需要持久连接
然后是空行:
空行在请求头部和请求数据之间,用于分隔它们。这个空行是必须的,用来告诉服务器请求头部已经结束,接下来是请求数据(如果有的话)。
最后是请求数据:
请求数据也被称为请求包体或请求正文。它包含客户端发送给服务器的具体数据,比如表单数据、文件上传等。对于GET请求来说,请求数据通常附加在URL后面,而对于POST请求,请求数据则包含在请求包体中。
++服务器响应消息++
HTTP响应报文:在接收和解释请求消息后,服务器返回一个HTTP响应消息,它包含了服务器对请求的处理结果、资源内容等信息。
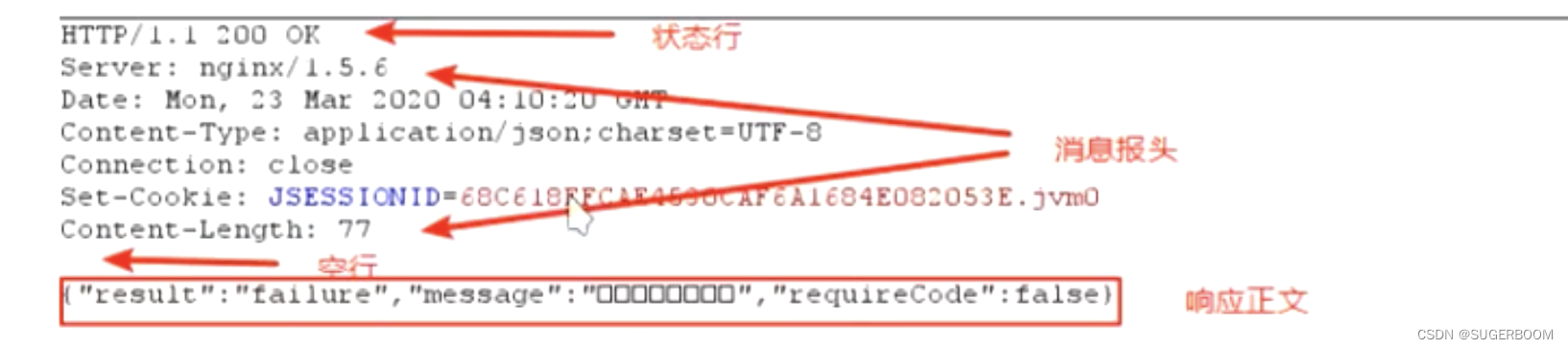
HTTP响应也由四个部分组成:状态行,消息报头,空行,响应正文


状态行 (Status Line)
格式示例:HTTP/1.1 200 OK
包含三个元素:
HTTP版本:与请求消息中的版本相匹配,例如HTTP/1.1。
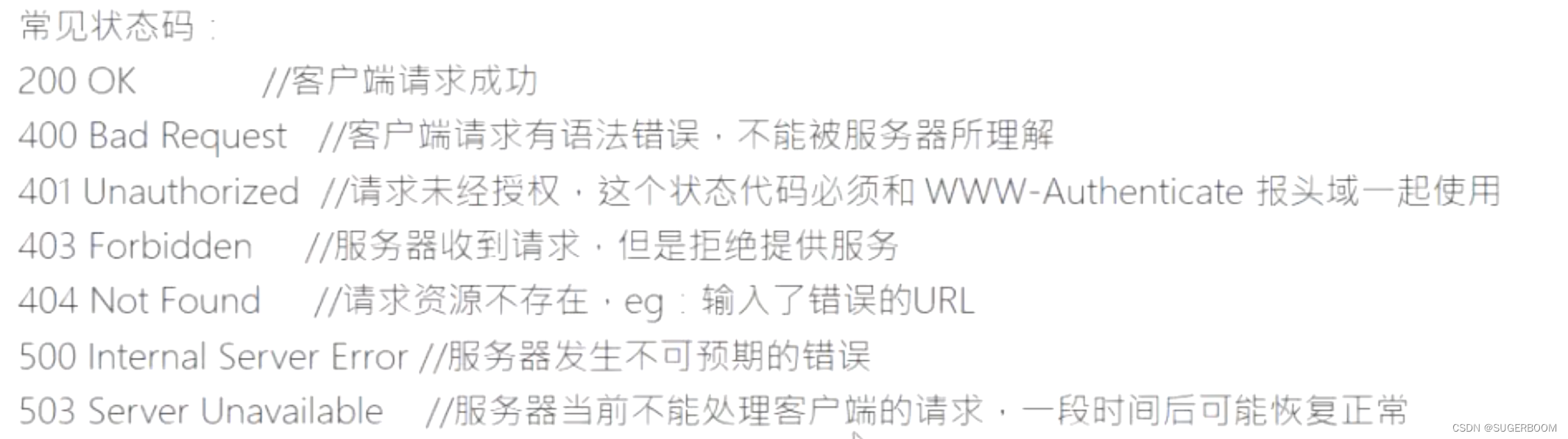
状态码:三位数,表示请求的处理结果,如200表示成功,404表示未找到资源。
状态信息:状态码的简短描述,如OK。
状态码:状态码由三位数字组成,第一个数字定义了相应的类别,有五种可能取值
·1xx:指示信息--请求已被服务器接收,继续处理
·2xx:成功--请求已经成功被服务器接收、理解、并接受
·3xx:重定向--需要后续操作才能完成这一请求
·4xx:客户端错误--请求有语法错误或无法实现
·5xx:服务端错误--服务器在处理某个正确的请求时发生错误

消息报头 (Headers)
包含了服务器环境信息、响应体的大小、服务器支持的压缩类型等。
常见的响应头包括Content-Type、Content-Length、Server、Set-Cookie等。
例如,Content-Type指定了MIME类型的HTML(text/html),编码类型是UTF-8。
空行 (Blank Line)
消息报头后面的空行是必须的,用来通知客户端响应头部至此结束。
同时也是用来分隔响应头部与响应体。
响应正文 (Body)
服务器返回给客户端的文本信息,即实际请求的资源内容。
在HTML页面中,空行后面的html部分为响应正文。
++Cookie/Session简介++
HTTP是一个基于请求与响应,无状态的,应用层的协议。
无状态:服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现
Cookie:网站为了辨别用户身份,存储在用户本地终端上的数据---Cookie是由服务器生成的,发送给客户端(通常是浏览器)的。
Cookie总是保存在客户端中,按客户端中的存储位置,可分为会话Cookie和硬盘Cookie:
会话Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的;
硬盘Cookie保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的。
Cookie的根本作用是在客户端存储用户访问网站的一些信息:1.记住密码,下次自动登录;
2.购物车功能;
3.记录用户浏览数据,进行商品(广告)推荐等
缺陷:1.Cookie会被附加在每个HTTP请求中,无形中增加了流量;
2.由于在HTTP请求中的Cookie是明文传递的,所以安全性成了问题(除非用HTTPS);
3.Cookie的大小限制在4KB左右,对于复杂的存储需求来说是不够用的
Cookie工作原理:
设置Cookie :
当用户首次访问某个网站时,服务器会在HTTP响应的头部信息中设置一个名为Set-Cookie的字段。这个字段包含了Cookie的名称、值以及其他可选属性,比如过期时间、路径、域等。
例如,服务器可能会发送一个名为sessionID的Cookie,用于识别用户的会话。
浏览器保存Cookie :
浏览器接收到服务器的Set-Cookie字段后,会将这个Cookie信息保存在本地。具体保存的位置可能是浏览器的缓存文件夹或特定的Cookie文件中。
每个网站都有自己的Cookie存储,不同网站之间的Cookie是相互隔离的。
发送Cookie :
当用户再次访问同一个网站时,浏览器会在HTTP请求的头部中添加一个名为Cookie的字段,这个字段包含了用户之前保存的所有Cookie信息。
这样,服务器就能够根据Cookie中的信息来识别用户,并提供个性化的服务。
读取Cookie :
服务器接收到带有Cookie字段的请求后,会解析这个字段,提取出其中的Cookie信息。
根据这些信息,服务器可以判断用户的身份、偏好等,并根据需要返回相应的内容。
更新Cookie :
在一次会话中,服务器可能会根据用户的操作更新Cookie的值或属性。
例如,当用户在购物网站中添加商品到购物车时,服务器可以更新购物车对应的Cookie,以便在下次访问时能够恢复购物车中的商品。
Session:
Session的根本作用就是在服务器端存储用户和服务器会话的一些信息
1.判断用户是否登陆
2.购物车功能等
Session工作原理:
当用户访问到一个服务器,如果服务器启用Session,服务器就要为该用户创建一个SESSION,并生成一个与此SESSION相关的SESSION ID,这个SESSION ID是唯一的、不重复的、不容易找到规律的字符串,这个ID将被在本次响应中返回到客户端保存,而保存这个SESSION ID的正是cookie,这样在交互过程中浏览器可以自动的按照规则把这个标识发送给服务器
Cookie和Session的区别:
1.存放位置不同:Cookie存放在客户端,Session保存在服务端
2.存取方式不同:Cookie中只能保管ASCII字符串,假如需求存取Unicode字符或二进制数据,需求先进行编码;Session中能够存取任何类型的数据
3.安全性不同:Cookie存储在浏览器上,对客户端是可见的,客户端的一些程序可能会窥探、复制以至修正Cookie中的内容;Session存储在服务器上,对客户端是透明的,不存在敏感信息泄露的风险。