docker一键部署kibana、es-head
上一篇文章搭建了es集群
规划服务器是
es01:172.23.165.185
es02:172.23.165.186
es03:172.23.165.187
那么kibana就搭建在主节点es01:172.23.165.185
按照顺序参考:
docker一键部署EFK系统(elasticsearch filebeat kibana metricbeat es-head)
【EFK日志系统】docker一键部署kibana、es-head
【EFK日志系统】docker一键部署filebeat、metricbeat
【EFK日志系统】在kibana操作索引模板、生命周期、管道等
kibana部署
1.在es01同级目录创建kibana文件夹
mkdir kibana
2.编写docker-compose.yml
version: '3'
services:
kibana:
build:
context: .
dockerfile: Dockerfile
image: docker.elastic.co/kibana/kibana:7.10.0
container_name: kibana
privileged: true
environment:
- ELASTICSEARCH_HOSTS=http://172.23.165.185:9200
restart: always
ports:
- "5601:5601"
# volumes:
# - ./config:/usr/share/kibana/config:rw
# - ./plugins:/usr/share/kibana/plugins:rw
# - ./data:/usr/share/kibana/data:rw
networks:
- es-net
networks:
es-net:
external: true3.编写Dockerfile
FROM docker.elastic.co/kibana/kibana:7.10.0
#COPY ./config/kibana.yml /usr/share/kibana/config/一键启动
docker-compose up -d
查看启动是否正常
docker ps
4.copy文件
docker cp -a kibana:/usr/share/kibana/config/ .
docker cp -a kibana:/usr/share/kibana/data .
docker cp -a kibana:/usr/share/kibana/plugins .
5.修改配置文件
取消docker-compose.yml注释部分,即去掉 #
取消Dockerfile注释部分,即去掉 #
6.编辑kibana.yml
进入config文件夹
server.name: kibana
server.host: "0.0.0.0"
elasticsearch.hosts: [ "http://172.23.165.185:9200", "http://172.23.165.186:9200", "http://172.23.165.187:9200" ]
xpack.monitoring.ui.container.elasticsearch.enabled: true
i18n.locale: "zh-CN"
elasticsearch.username: "elastic"
elasticsearch.password: "你的密码"7.登录查看kibana
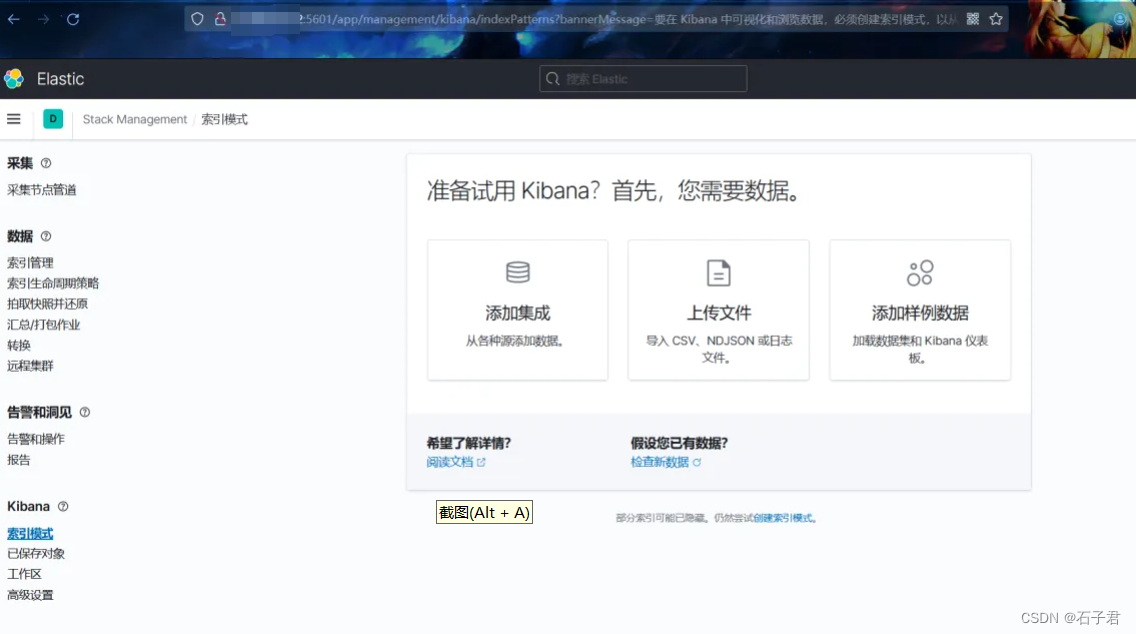
在浏览器输入172.23.165.185:5601

es-head部署
1.在es01同级目录创建kibana文件夹
mkdir es-head
2.编写docker-compose.yml
version: '3'
services:
es-head:
build:
context: .
dockerfile: Dockerfile
image: mobz/elasticsearch-head:5
container_name: es-head
privileged: true
environment:
- TZ=Asia/Shanghai
restart: always
ports:
- "9100:9100"
# volumes:
# - /data/es-head:/usr/src/app:rw
networks:
- es-net
networks:
es-net:
external: true3.编写Dockerfile
FROM mobz/elasticsearch-head:5
MAINTAINER Niko Bellic <niko.bellic@kakaocorp.com>
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
RUN npm install -g grunt
#COPY package.json /usr/src/app/package.json
#RUN npm install
#COPY ./* /usr/src/app/
EXPOSE 9100
CMD grunt server一键启动
docker-compose up -d
查看启动是否正常
docker ps
4.copy文件
docker cp -a kibana:/usr/src/app/* .
5.修改配置文件
取消docker-compose.yml注释部分,即去掉 #
取消Dockerfile注释部分,即去掉 #
修改Gruntfile.js(将host,port替换下面的)
connect: {
server: {
options: {
hostname: '0.0.0.0',
port: 9100,
base: '.',
keepalive: true
}
}
}6.迭代启动
迭代镜像启动
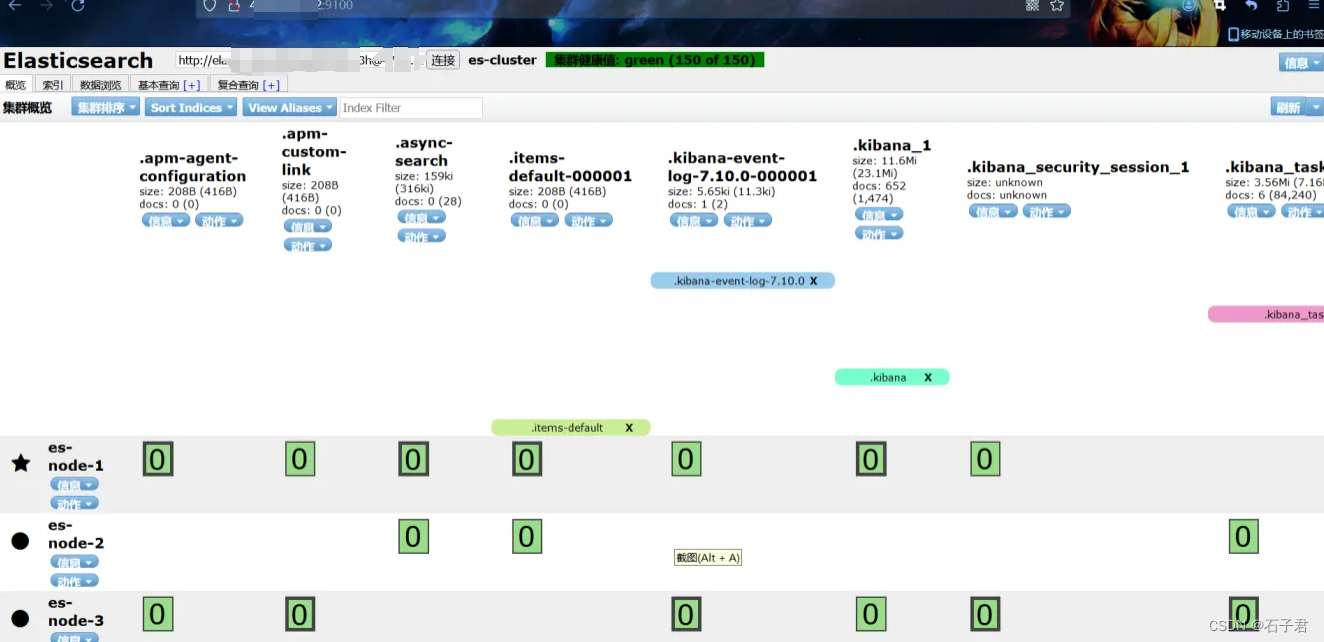
在网页输入url:172.23.165.185:5601
输入账号密码
在输入框输入
http://elastic:密码@172.23.165.185:9200/
即可查看索引信息