特殊效果
圆角边框:div{border-radius: 20px 10px 50px 30px;}
四个属性值按顺时针排列,左上的1/4圆半径为20px,右上10,右下50,左下30。
div{border-radius: 20px;} 四角都为20px。
div{border-radius: 20px 10px;} 左上和右下20px,右上左下10px。
div{border-radius: 20px 10px 50px;} 左上20px,右上左下10px,右下50px。
数值为0px时,角是尖的,为50%时是圆。
圆形边框:div{border-radius: 50%;}
盒子要为正方形。
胶囊按钮:div{border-radius: 50px;}
盒子要为长方形
边长100px,radius50px时,比50%方。
盒子阴影:div{box-shadow:inset x-offset y-offset blur-radius color;}
inset:内阴影。默认outset。
x轴右为正,y轴下为正。单位px。offset偏移量。
blur-radius 模糊半径。

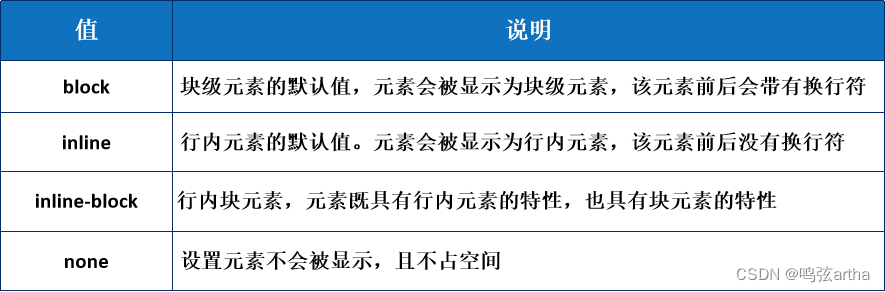
布局:display:block / inline / inline-block / none;
标准文档流:指元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列。这也是元素默认的排列方式
块元素:独占一行从上到下排;宽默认父盒子宽,高由内容撑开;可以设置宽高
行内元素:可以与其它行内元素共用一行,宽高由内容撑开,不能设置宽高
行内标签可以包含于块级标签中,成为它的子元素,而反过来则不成立

块级元素与行级元素的转变(block、inline)
控制块元素水平排到一行(inline-block)
控制元素的显示和隐藏(none)
display:none 隐藏,不占空间,不保留位置和大小
visibility:hidden 隐藏,占空间,保留位置和大小
visibility:visiable/show 显示
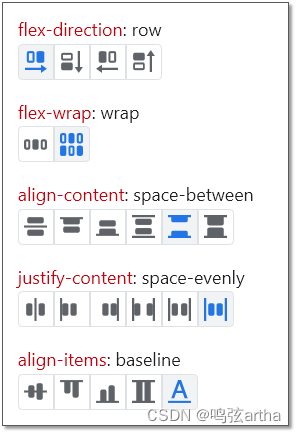
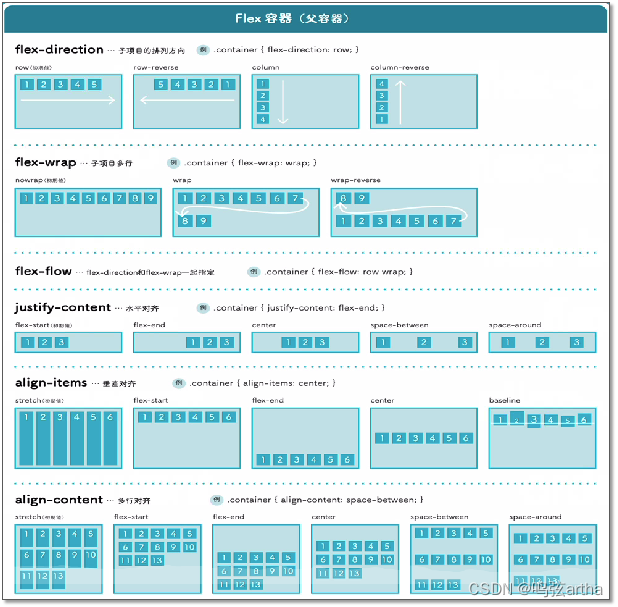
display:flex弹性盒子布局
display:flex 弹性盒子,实现水平排列
flex和上面的block,inline,inline-block并列, display只能设置一个属性

使用F12可快速调试各属性的页面效果