- 通过 @selection-change="selectionChange" 将已选择的数据存入selectData数组中

<el-table :data="tableData" class="my-5" @selection-change="selectionChange" >
//多选框已选择的数据
const selectData = ref([]);
const selectionChange = (data) => {
selectData.value = data;
}-
提交按钮绑定提交事件
<el-button type="primary" @click="sub">提交</el-button>
提交后将已提交的数据提交状态设置为true
const sub=()=>{
selectData.value.forEach(item => {
item.submitted = true;
});
}- 通过 type="selection" 设置属性为多选框
通过 :selectable="checkSelectSet" 将提交的数据多选框设为禁用状态
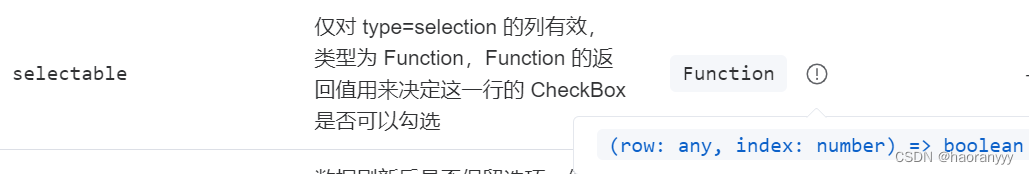
<el-table-column type="selection" width="50" align="center" :selectable="selectable"/>属性 selectable是否不禁用状态后面跟自定义的方法名

const selectable = (row,index) => {
return !row.submitted;
};
//return : false 就是禁用
//return : true 不禁用