目录
[1. 关于Docker](#1. 关于Docker)
[2. Dockr run命令中常见参数解读](#2. Dockr run命令中常见参数解读)
[3. Docker常见命令](#3. Docker常见命令)
[4. Docker 数据卷](#4. Docker 数据卷)
[5. Docker本地目录挂载](#5. Docker本地目录挂载)
[6. 自定义镜像](#6. 自定义镜像)
[Dockerfile 语法](#Dockerfile 语法)
[7. Docker网络](#7. Docker网络)
1. 关于Docker

在docker里面下载东西,就是相当于绿色面安装板,说人话就是docker里面会存有你想要下载软件的一切文件,包括环境,配置等,这些东西在doker里面称为镜像。
而docker里面常说的容器就是只运行镜像时,会把他和其他运行的镜像隔离开,因为不同的软件运行起来环境是很有可能不一样的,这样就可以避免冲突,这就是容器(容器是模拟了一个计算机。容器内部有自己独立的网络,独立的内存,独立的文件系统,模拟的没有那么完整,但是很像)。
博主举例:
在电脑上的软件商城下载了一个qq,然后打开了三个qq登录了三个账号。
这里软件商城 就是镜像仓库 ,下载下来的不用安装可以直接用的qq 就是镜像 ,打开了三个qq运行 就是容器里面的三个进程。
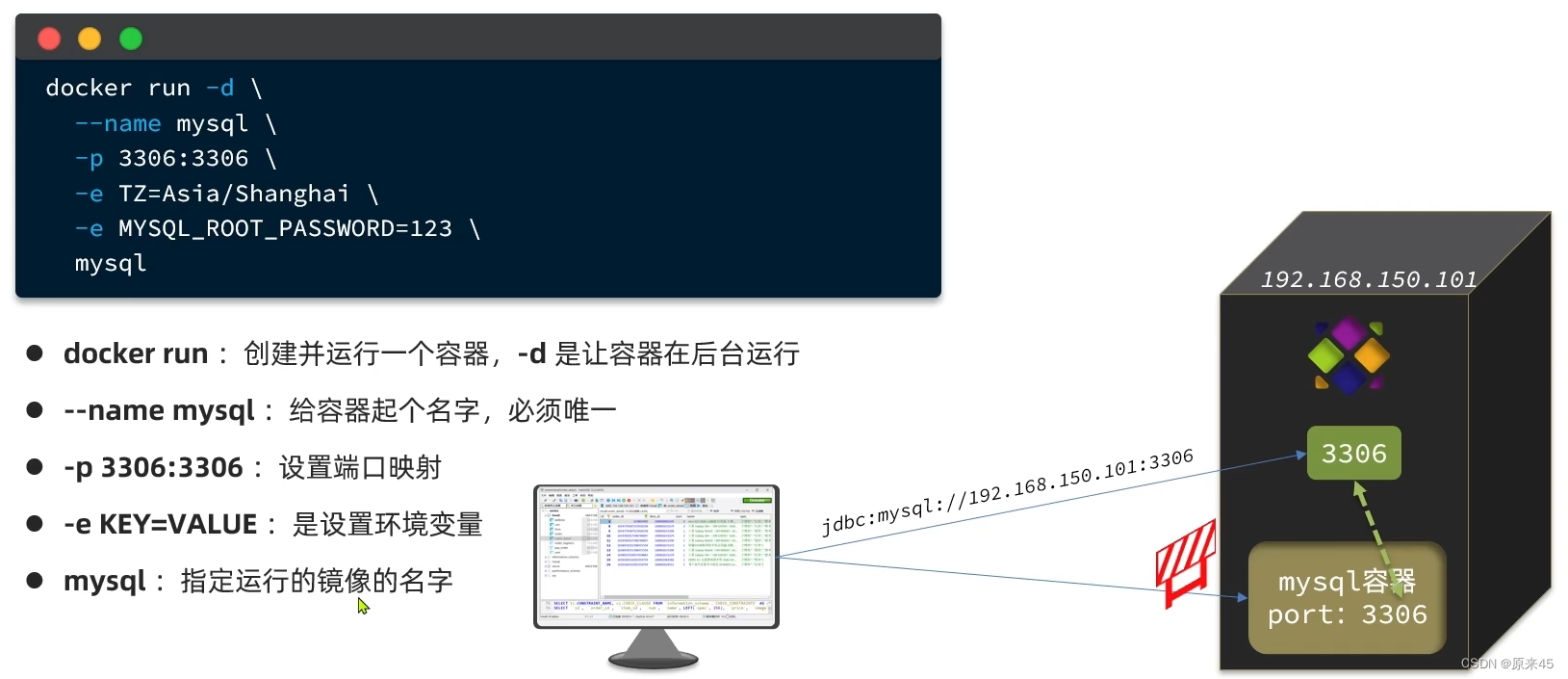
2. Dockr run命令中常见参数解读

-p:前面是宿主机端口,后面是容器内端口(宿主机端口是不一样的,多个映射时)

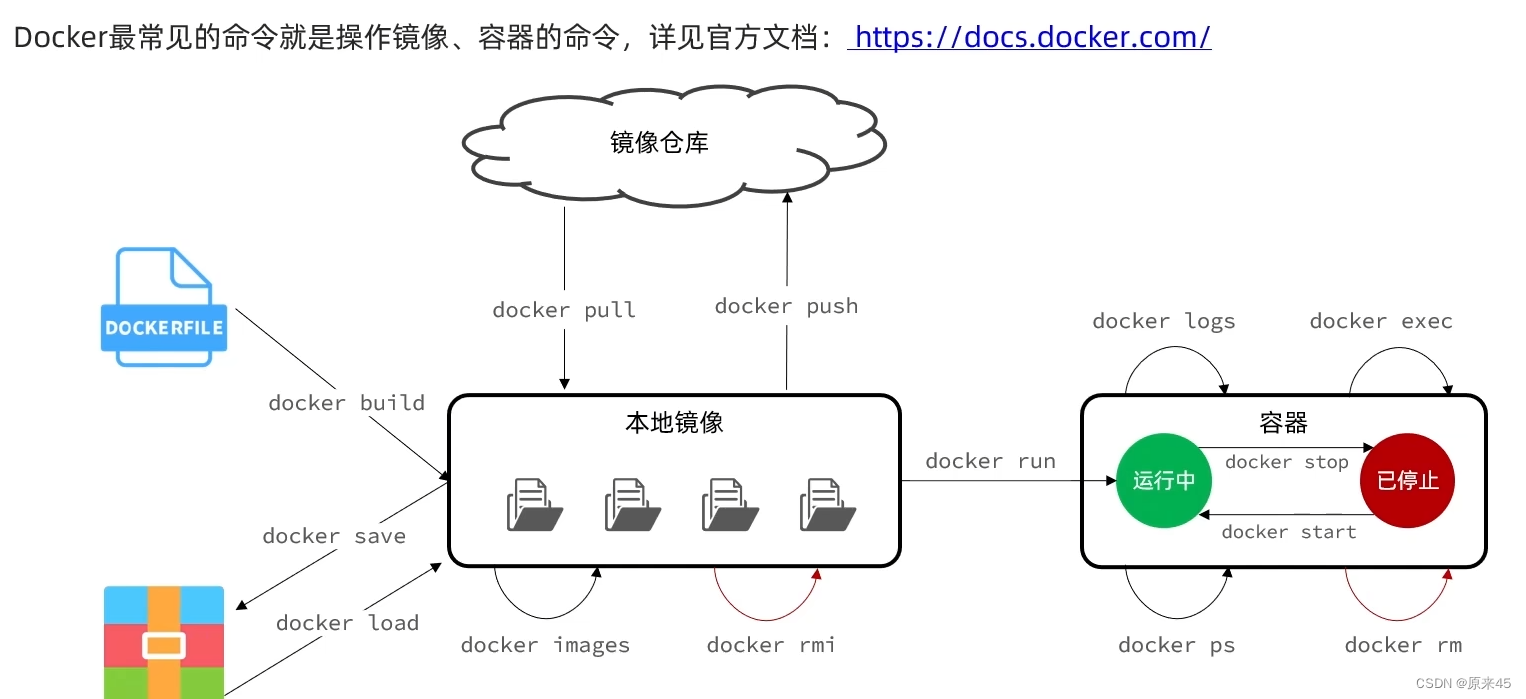
3. Docker常见命令

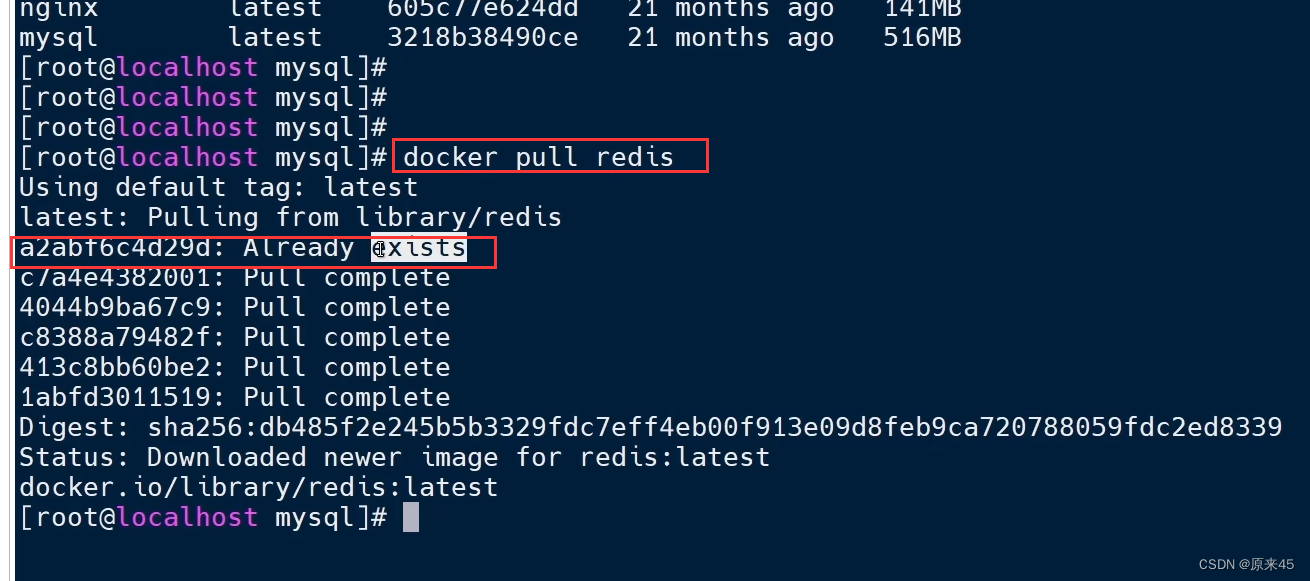
docker pull:下载镜像
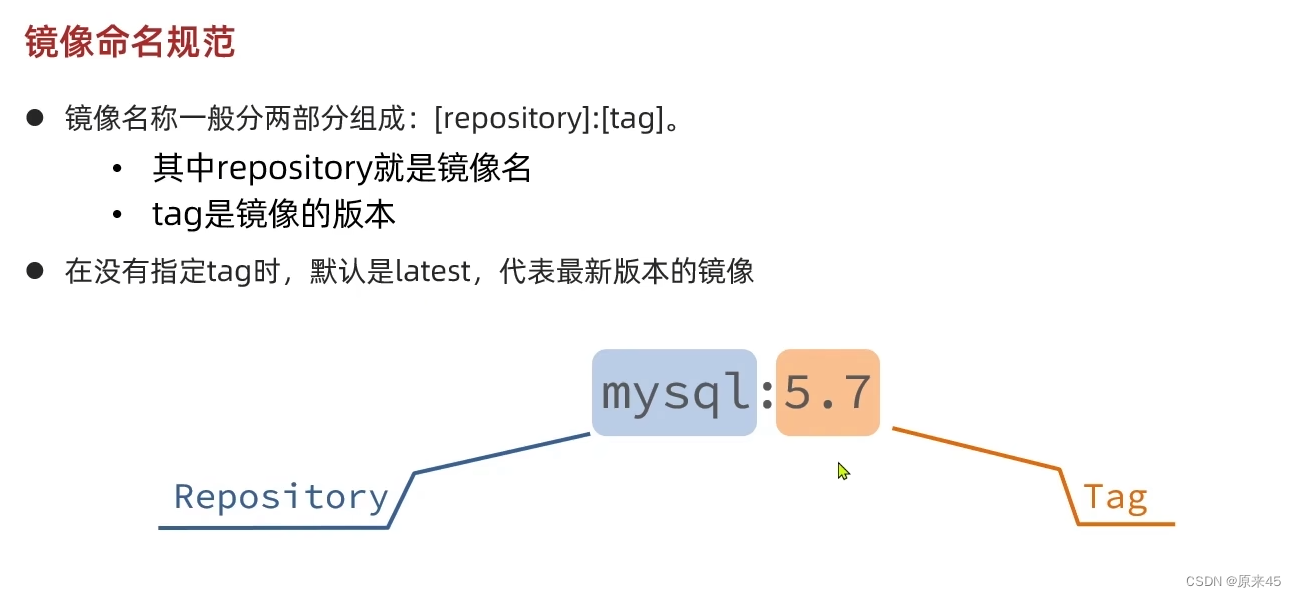
docker images(image 镜像):查看所有镜像
docker rmi:删除镜像
自己构建镜像:先创建docker file ,然后docker build 来构建,然后打包好去部署的话,就要交给运维。有两种方式给他们,第一就是docker save 保存到本地,变成一个压缩文件,然后同事就可以docker load 加载到他的镜像里面(用的少)。第二种方式就是docker push 推到镜像仓库(可以是公用仓库也可以是公司私有的仓库),然后同事就可以docker pull拉取下来。
docker run :创建并运行容器(这个命令是自动化的,如果发现镜像不存在就会去 镜像仓库拉取,然后再自动创建容器然后运行一条龙服务,然后容器就属于运行中的状态了,然后如果想把容器停止下来就可以docker stop ,但是注意,这里停止的是容器内的一个进程(比如停止了容器里面的 一个mysql进程)但是容器还在,想重新启动mysql就用docker start 启动容器内部停掉的进程。然后我怎么知道这个容器是否是启动的状态呢,就可以用docker ps 查看当前容器的运行情况。删除容器就可以用docker rm 。在容器运行中可以docker logs(-f持续输出日志) 查看容器运行日志。还可以通过**docker exec(-it就是指添加一个可交互的终端的意思:docker exec -it mysql bash就是进入了一个mysql的容器,添加了交互终端,并且是通过bash命令行的方式进行交互)**进入到容器的内部,因为容器是隔离空间,本来我们是没有办法访问的,但是有时候需要对容器的修改,我们就可以通过这个命令进入容器。)
PS:

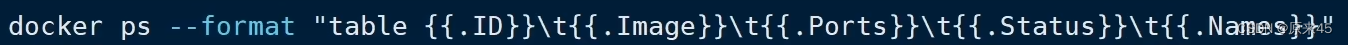
简化上面的书写:
可以去创建别名
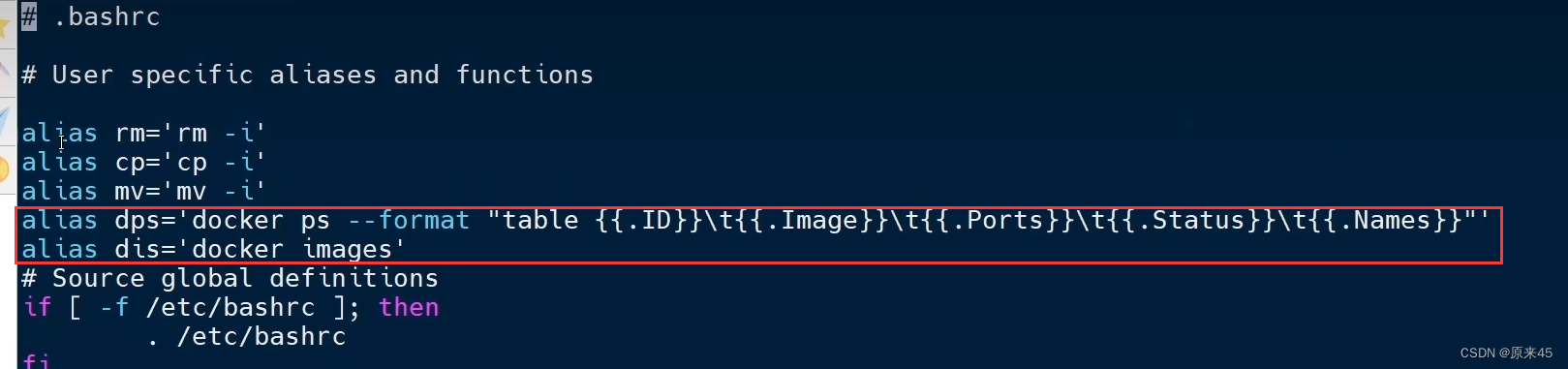
vi ~/.bashrc
前面我我们更改的别名,后面是原始的写法

然后更改让他生效:
source ~/.bashrc
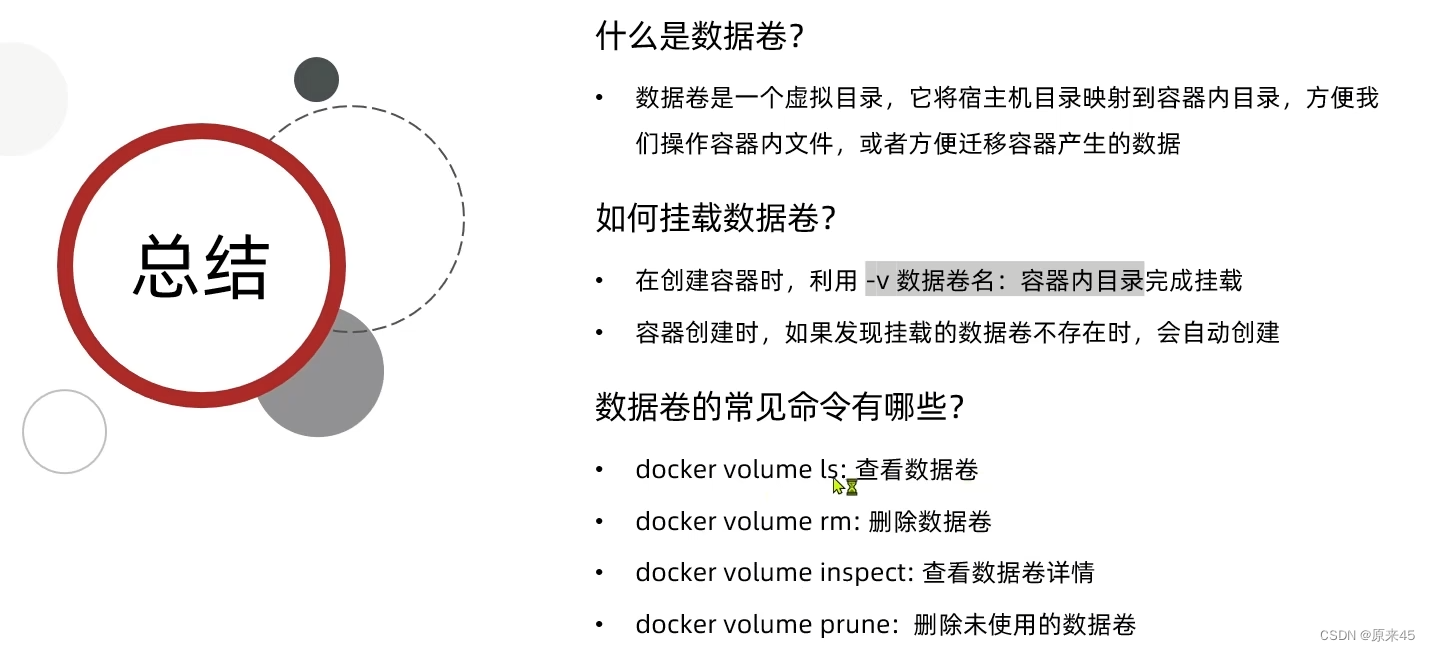
4. Docker 数据卷


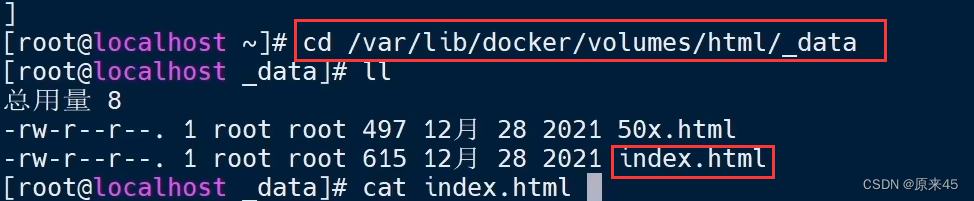
一旦这个绑定产生,只需要在/html/_data目录下创建一个文件,就会自动跑到容器内的目录里面,反过来容器内的目录下做修改,宿主机的目录里这个文件也会修改。(双向映射)

volume:数据卷
然后到我们的需求

PS:挂载一定是在创建容器的时候才可以进行(同时发现,我们也不用调用docker volume create)

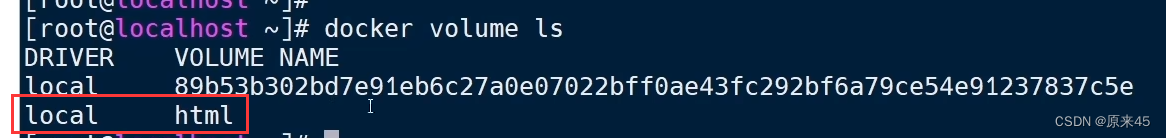
查看数据卷是否创建成功

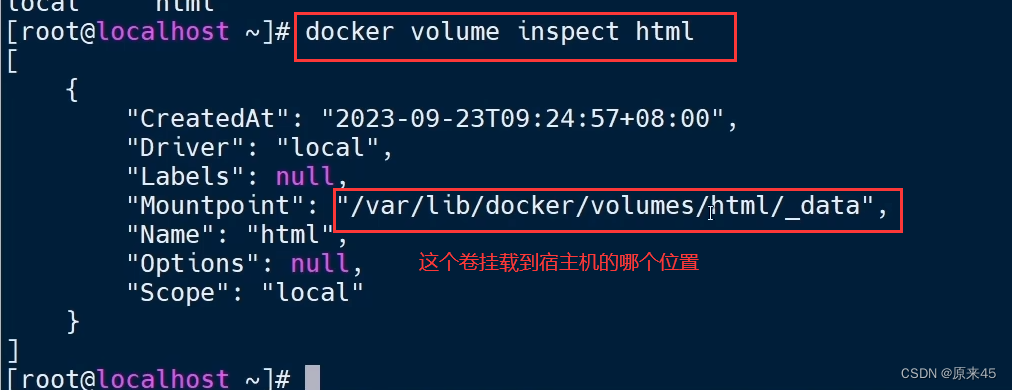
查看这个卷的详细信息


验证之前的信息

然后我们现在来进行需求,改这个文件:
直接vscode打开要修改的宿主机里面的文件,就可以同步修改了容器内的数据!
有了数据卷,以后再想要修改容器内的数据,就不用进入容器内修改了!(因为容器内初始只会配置关于该镜像运行的内容,就比如vi就可能进去都没有就很麻烦,所以需要数据卷!)

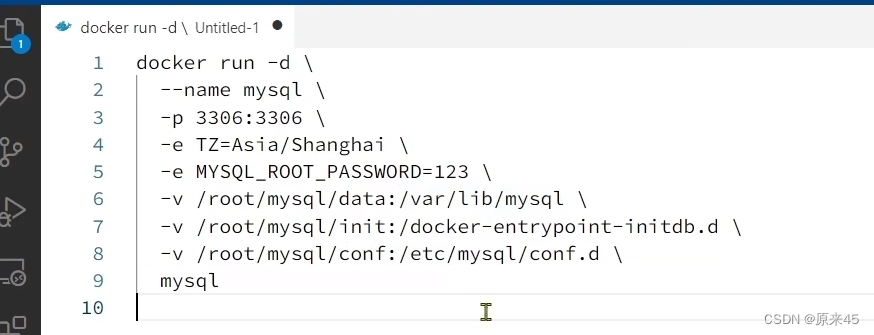
5. Docker本地目录挂载


查mysql的时候发现会默认创建一个数据卷------匿名卷

他所挂载的目录(destination)是mysql的数据存储目录



6. 自定义镜像


好处是可以共享比较基础的层
就比如:

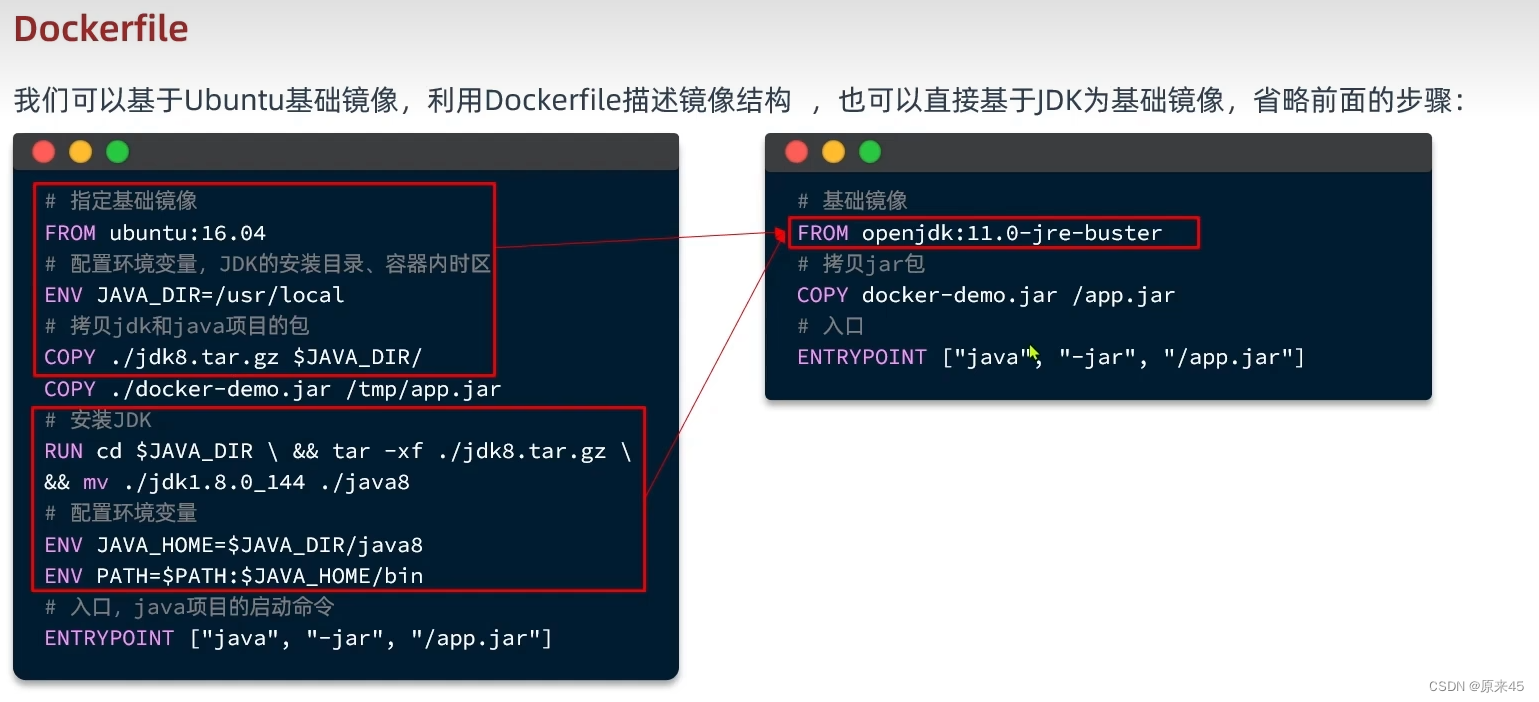
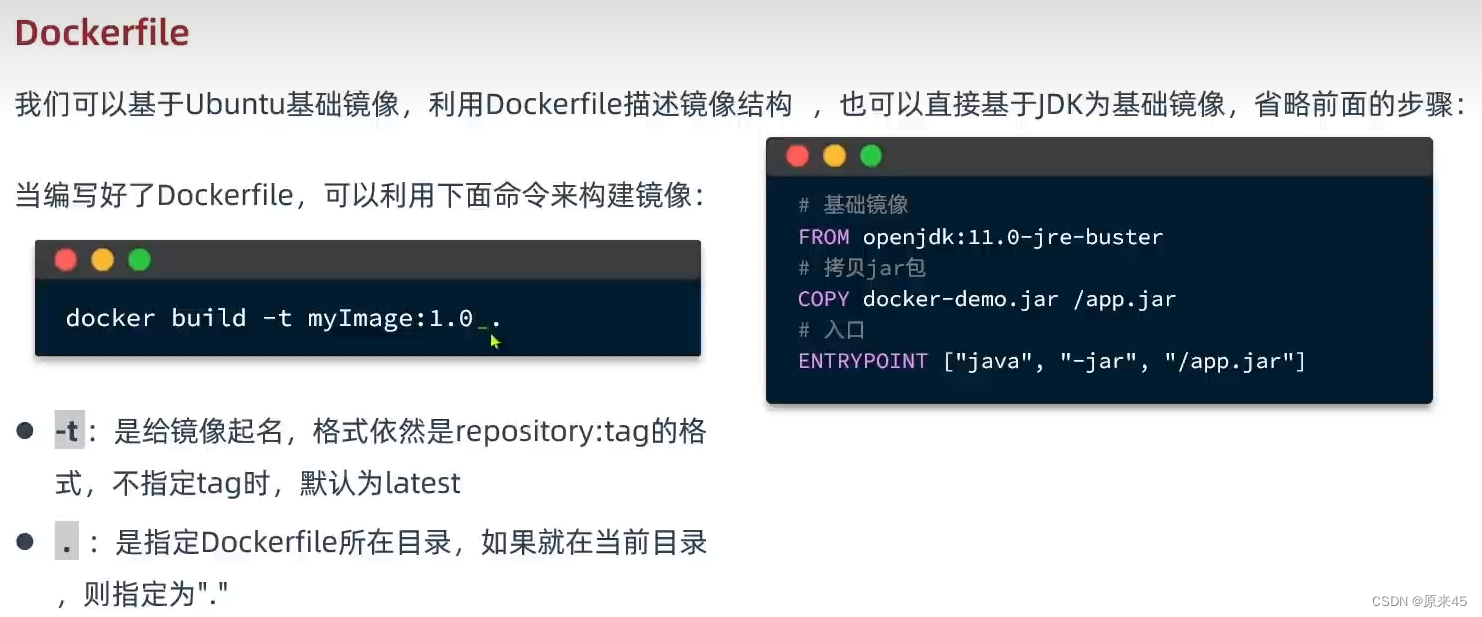
Dockerfile 语法

自定义镜像模板


Demo



运行容器


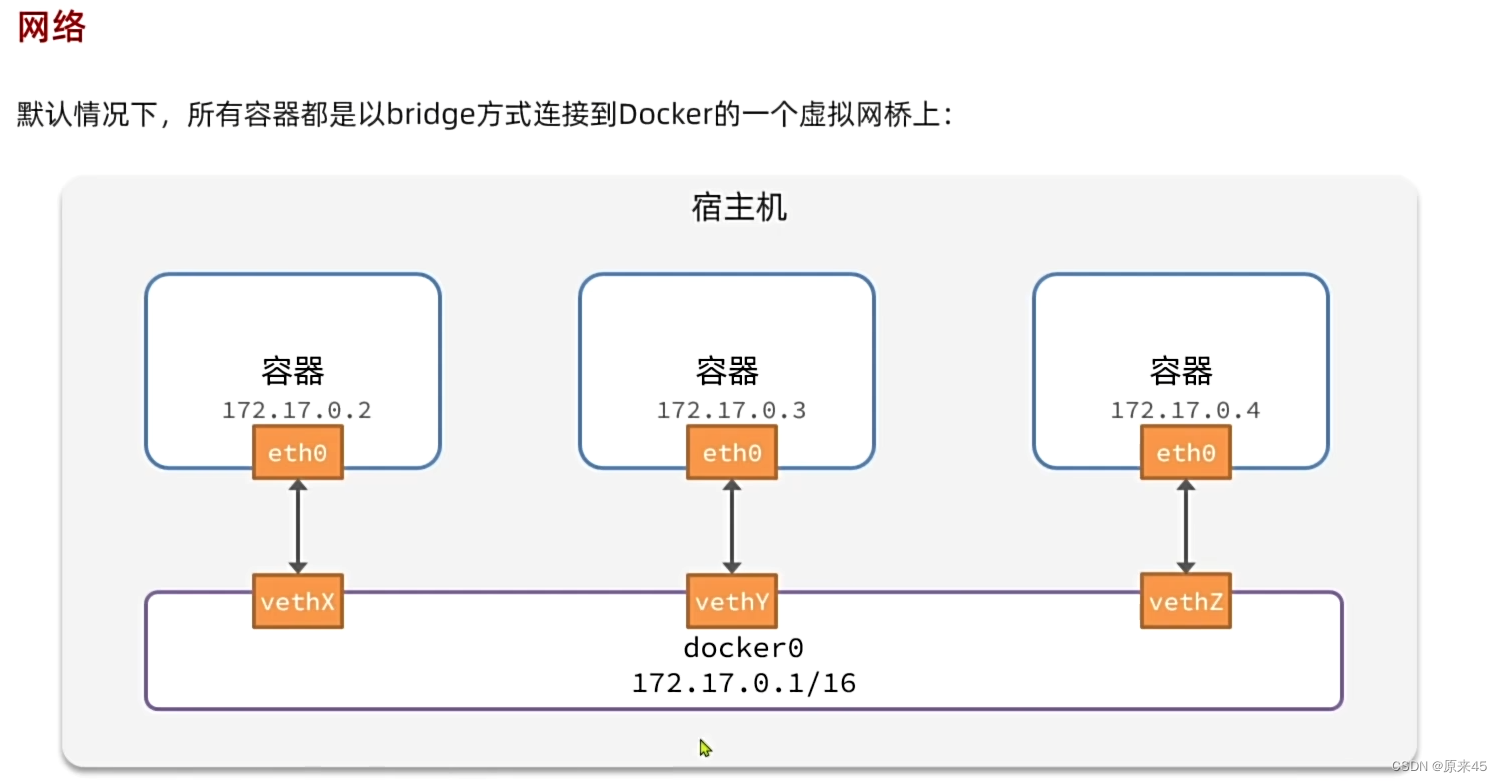
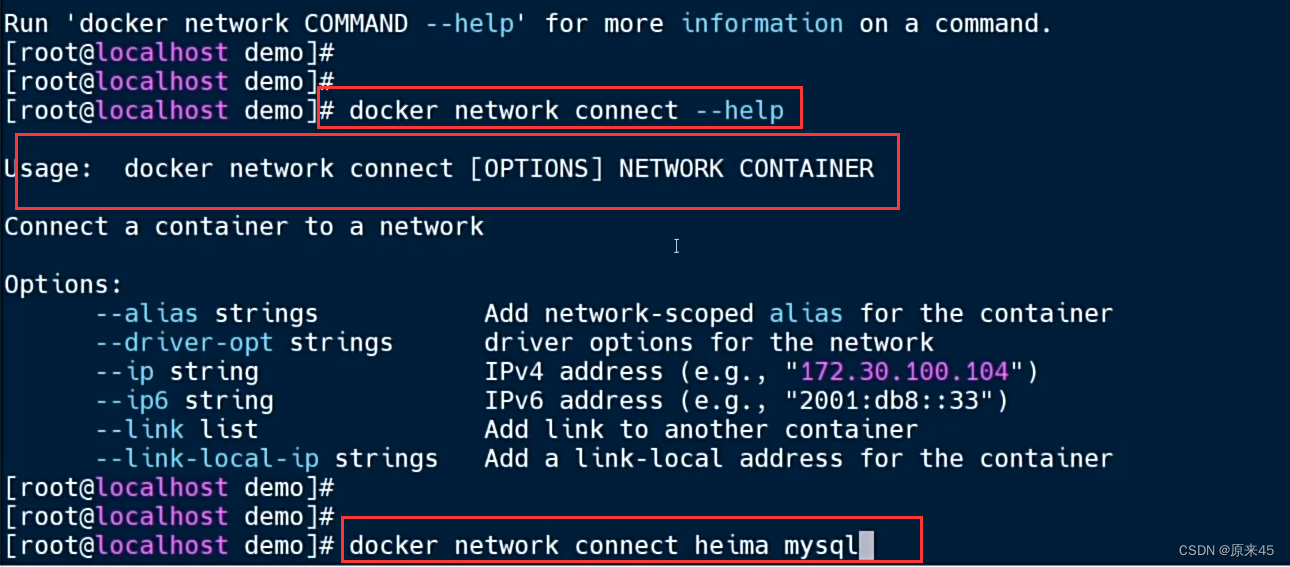
7. Docker网络




现在有两个网桥了一个是默认的一个是新增的


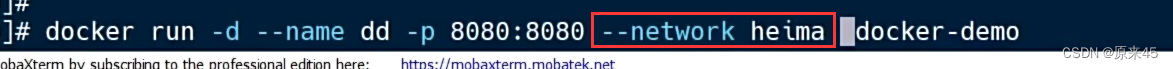
上面这种方式是容器已经存在了,让他去连一个网桥,现在我们来让容器运行的时候默认去连网桥

但是注意,这样就只有一个网桥了,不会加入默认的网桥了