项目介绍
项目背景
随着科技的发展,智能化管理越来越重要。大学生在宿舍的时间超过了1/3,因此良好的宿舍管理对学生的生活和学习极为关键。学生宿舍管理系统能够合理安排新生分配宿舍,不浪费公共资源,减轻学校管理压力,同时减少宿舍内同学之间的矛盾,促使学生享受舒适的校园生活。
需求分析
主要需求:
- 学生信息录入、修改、删除、查询
- 宿舍管理评分
- 学生早起率、懒床率
- 学生宿舍打扫频率
- 学生晚归情况
- 楼层管理
考虑到实用性,该系统需要拆分为两大子系统,一个是学生端系统,一个是后台管理端系统。学生端系统主要提供给学生使用,负责一些宿舍记录及个人信息记录的基本操作;后台管理模块则是主要负责对所有学生信息的整理,提供宿舍管理、楼层管理、数据查看等权限,提供给宿舍管理员使用的。
学生端功能需求
学生系统拥有以下功能:
- 创建账户
- 分配宿舍
- 填写个人信息
- 修改个人信息
- 起床打卡(用于统计懒床率)
- 归宿登记(用于统计晚归情况)
- 打扫记录(用于统计宿舍打扫频率)
- 查看宿日常数据
管理端功能需求
管理系统拥有以下功能:
- 楼层管理
- 宿舍评价
- 宿舍信息管理
- 学生信息查看
- 保洁人员管理
- 统计学生早起率
- 统计学生宿舍打扫频率
- 统计学生晚归
超级管理员在享有上述管理员同等权限的同时额外拥有如下功能:
- 创建管理员
- 创建宿舍楼
- 为宿舍楼分配管理员
- 为宿舍楼分配保洁人员
技术分析
前端:
- Vue 作为基础框架
- vue-router 控制路由(hash 模式)
- vuex 状态管理
- axios 接入数据
- Vue-element-admin 作为基础框架
后台(Nodejs):
- Koa 作为基础框架
- koa-router ------ 服务端路由控制
- koa-static ------ 读取静态文件
- koa-jwt ------ JWT 登录校验
- koa-body ------ http body 数据处理
- koa-compress ------ Gzip 压缩
- koa-cors ------ CORS 解决跨域问题
- sequelize ------ ORM
数据库:
- MySQL
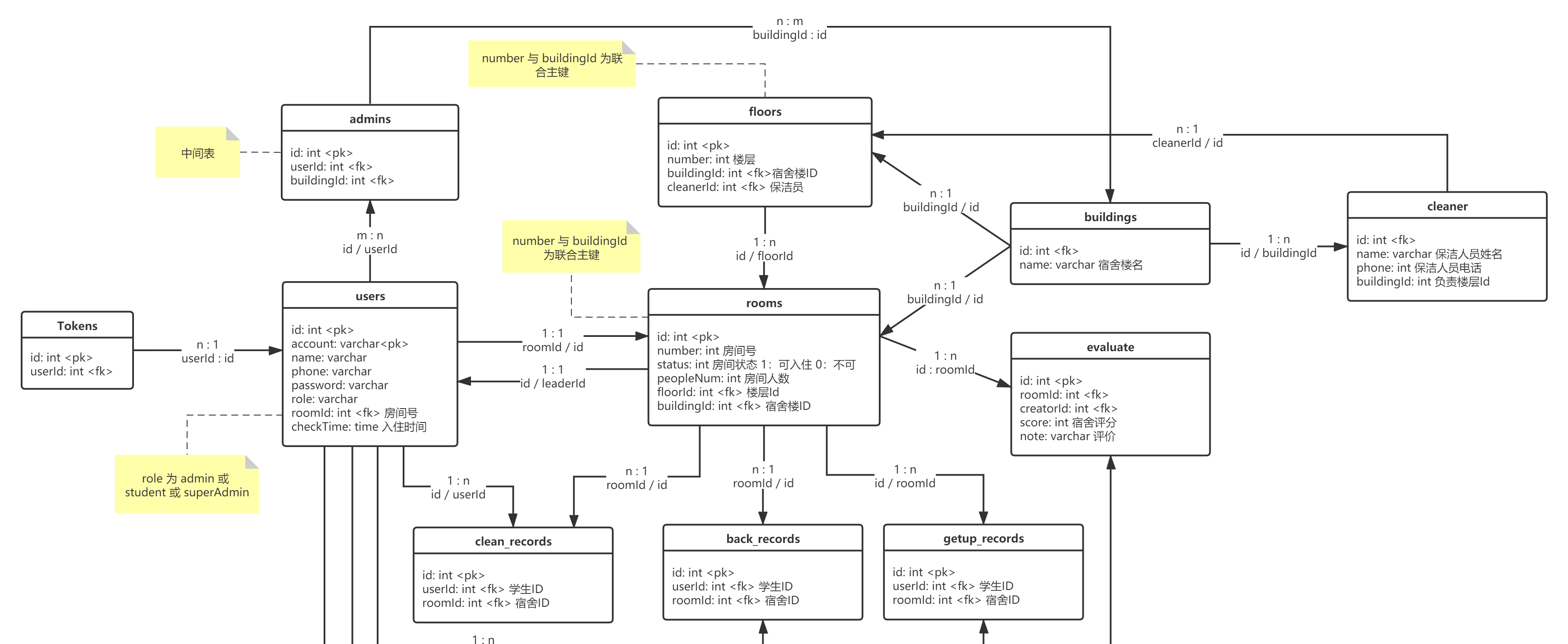
数据库设计一览:

系统设计
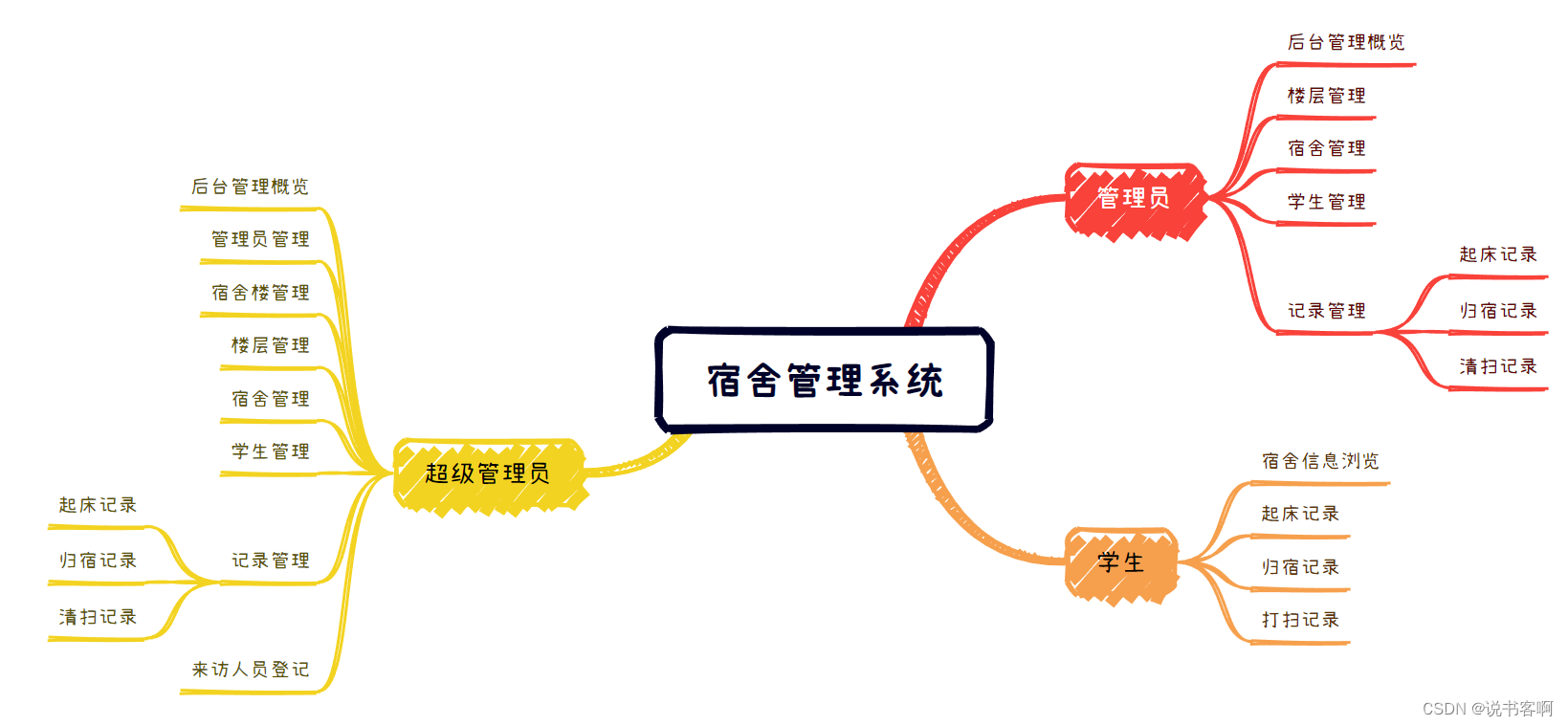
功能结构
在宿舍管理系统中,普通管理员的权限类似于一栋楼的宿管阿姨。而超级管理员含有系统的一切权限,包括普通管理员的任命与调任。

系统展示
登录注册

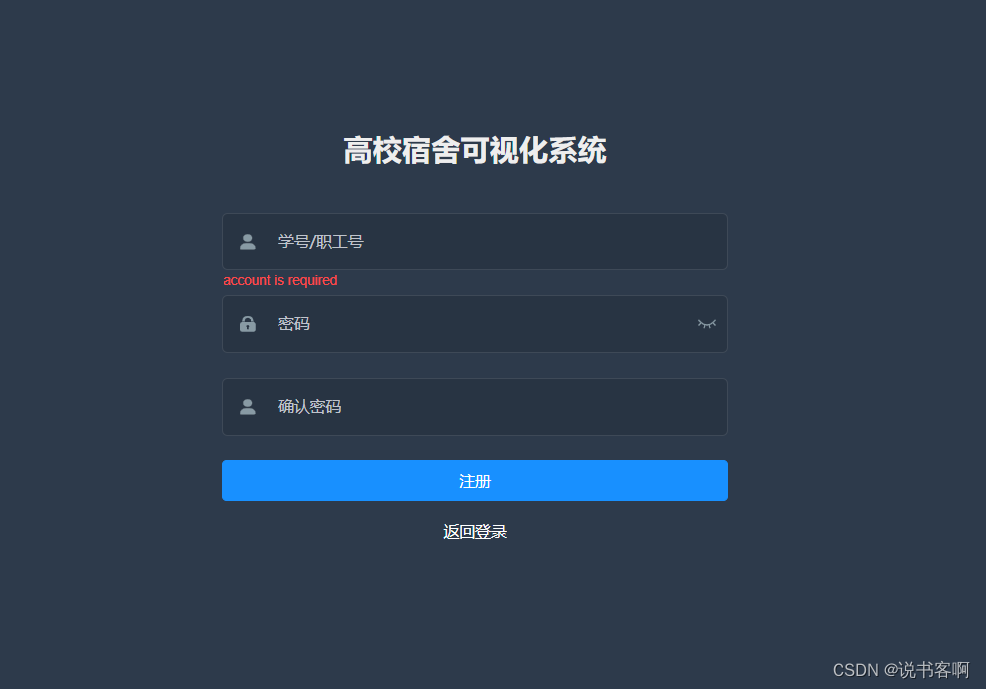
学生注册界面

学生注册流程
第一次注册使用该系统的学生,需要填写完如下信息后,才能使用该系统

学生端页面展示
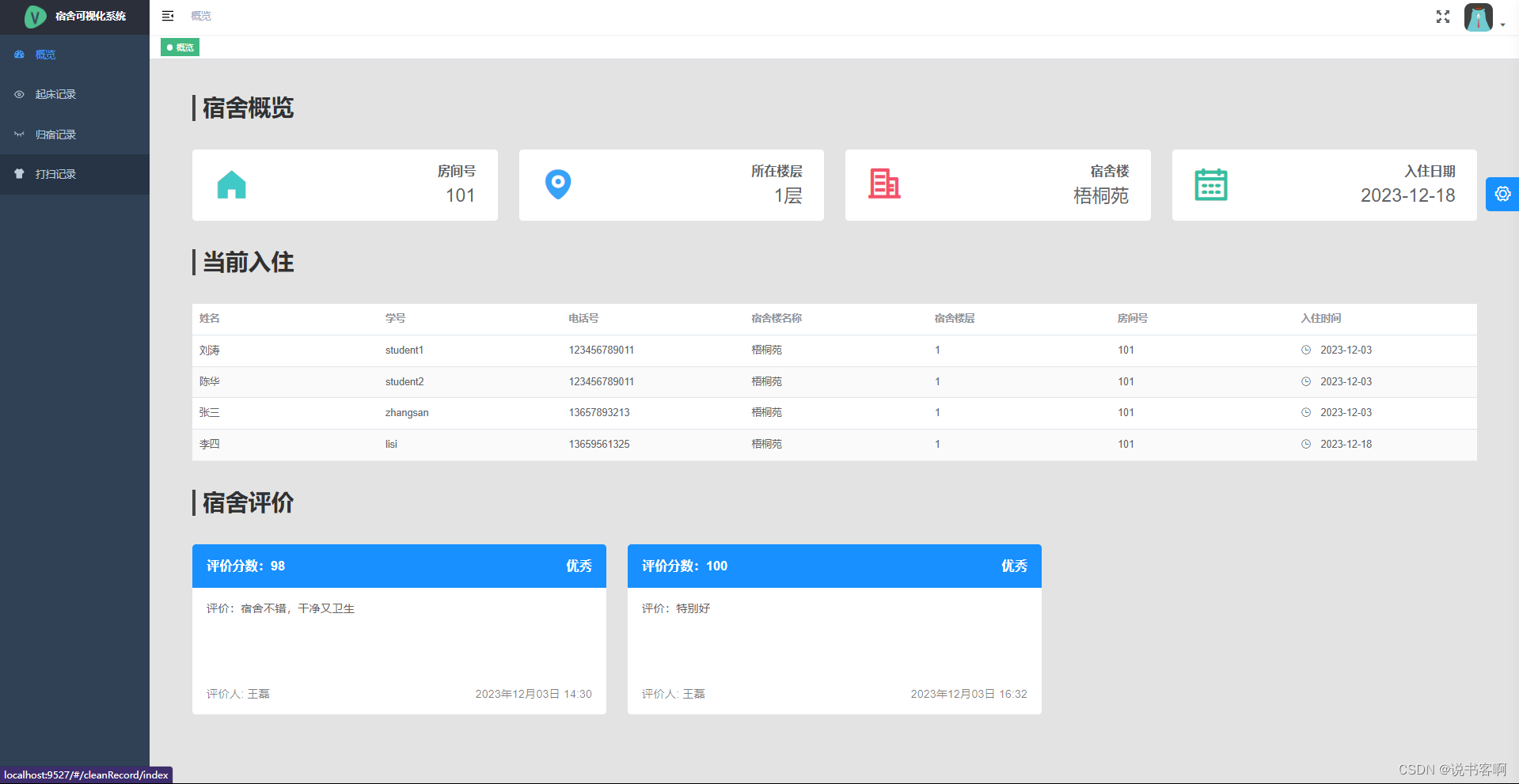
宿舍概览
在该界面,用户可以看到自己宿舍的位置信息、入住时间、入住人员信息和管理员对于自己宿舍的评价。

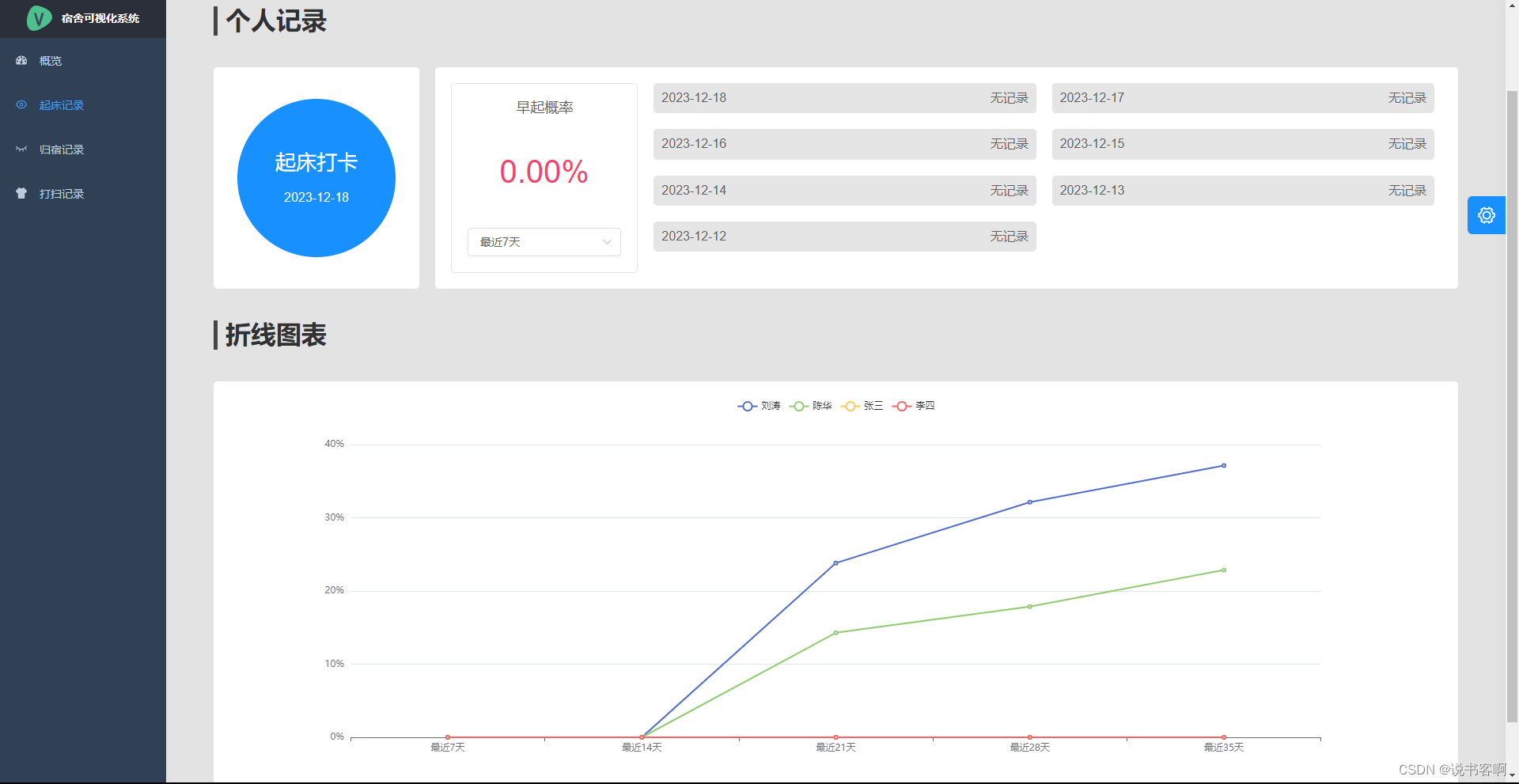
起床记录
学生需要在该页面进行早起打卡,系统会统计学生的起床打卡时间,从而判断学生的早起率。

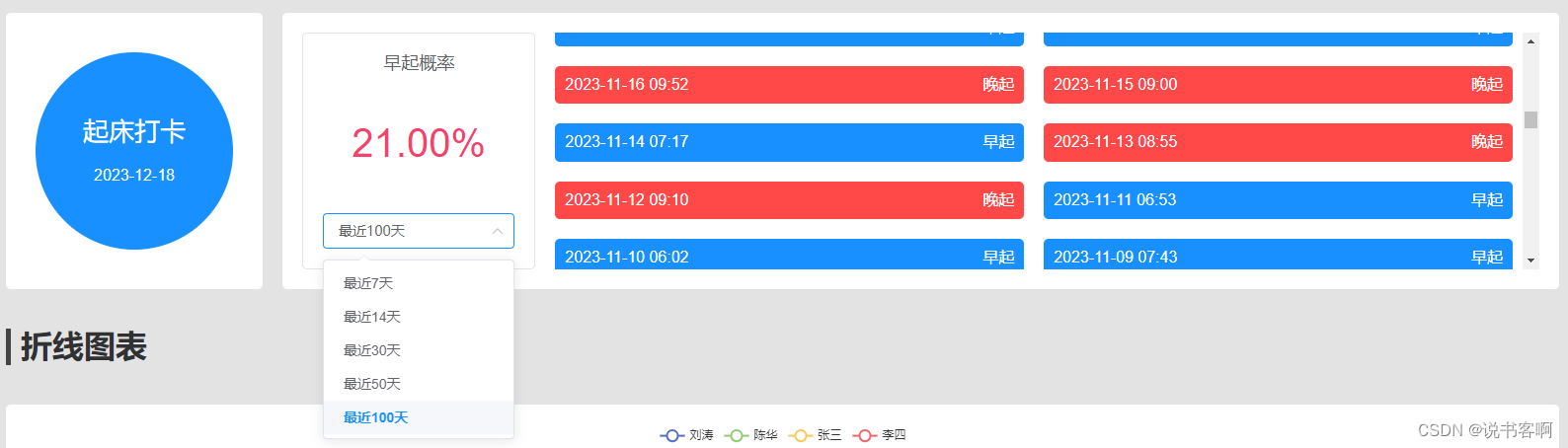
最高支持查看最近100天内的早起概率和打卡情况

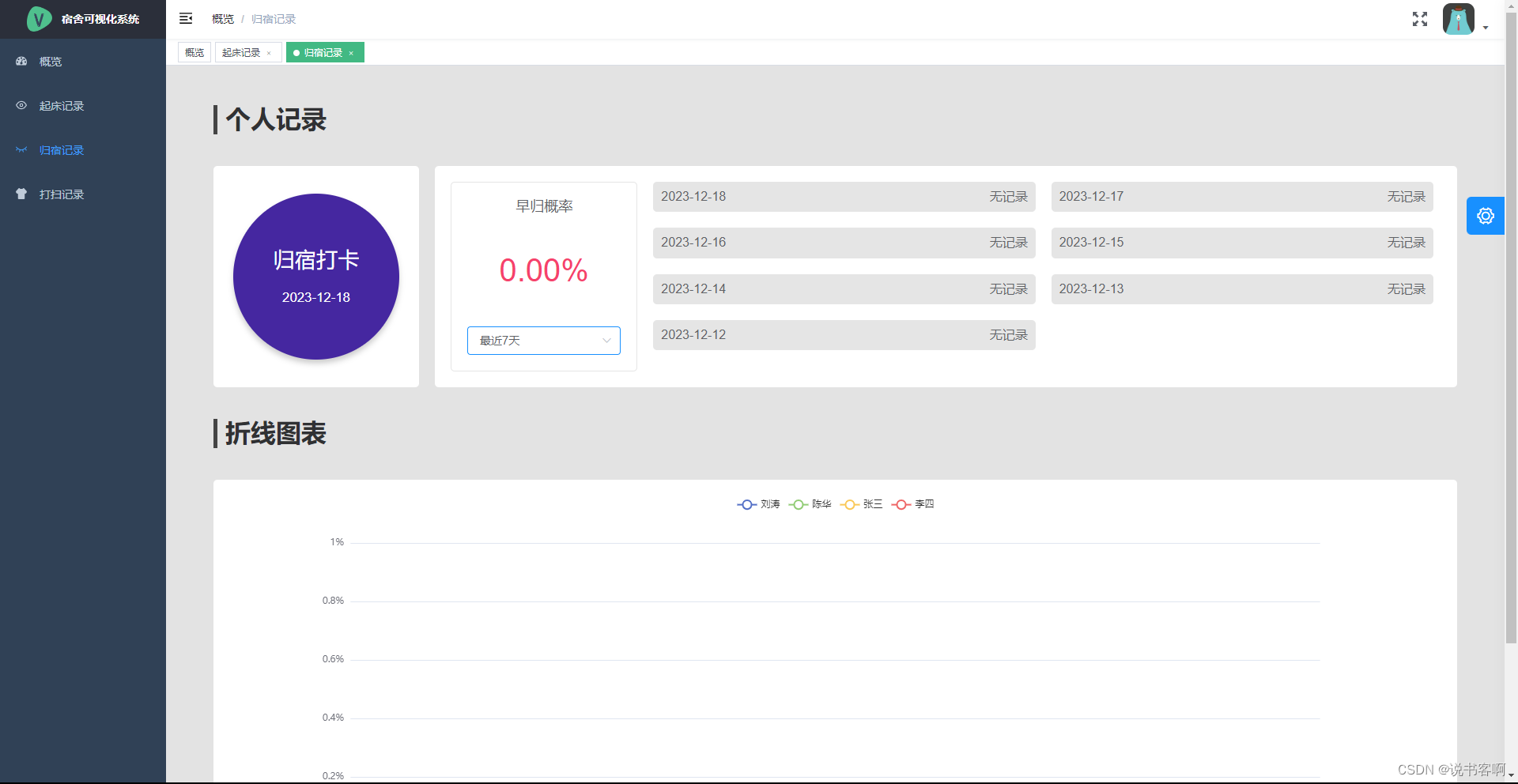
归宿记录
归宿记录在功能上类似于起床记录,学生可在归宿后点击打卡,系统会统计学生的归宿情况,自动生成早归概率
注:该页面没有数据是因为笔者太懒了,没有养成傍晚进系统打卡的习惯

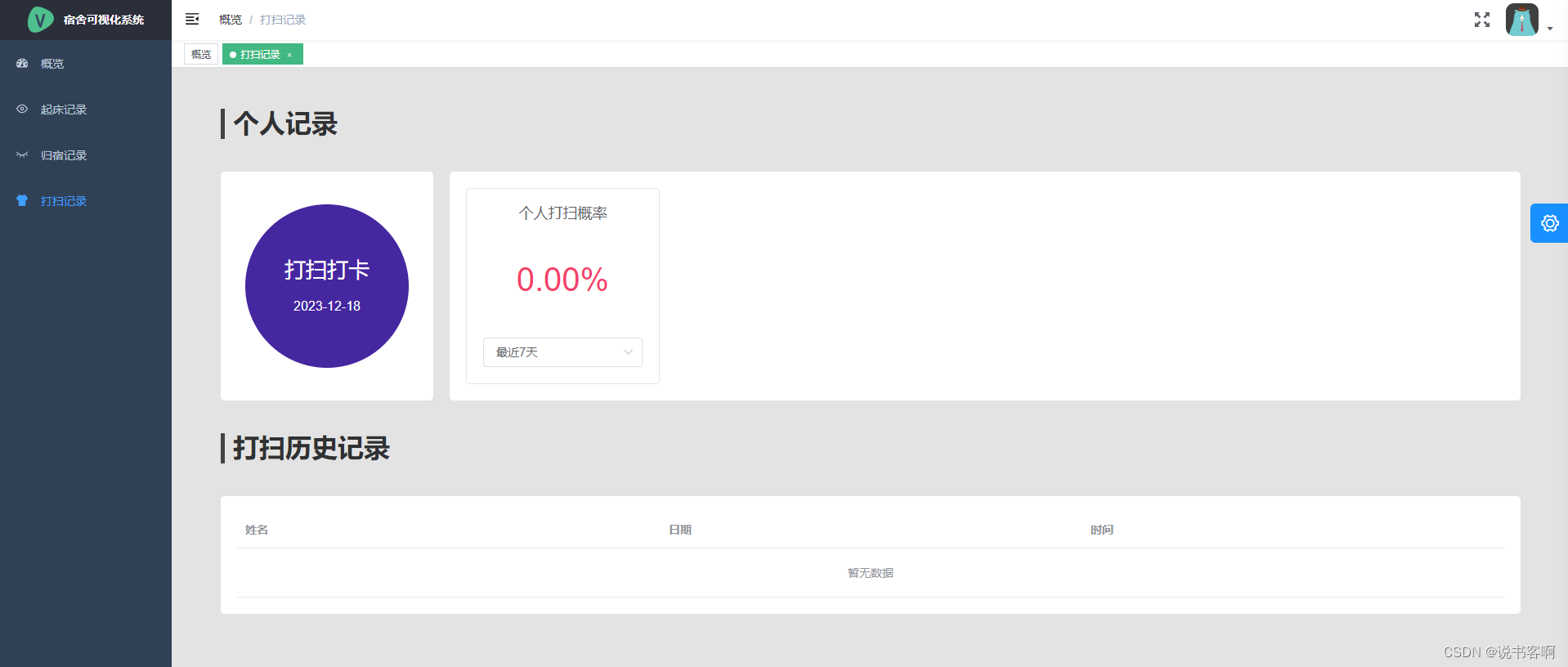
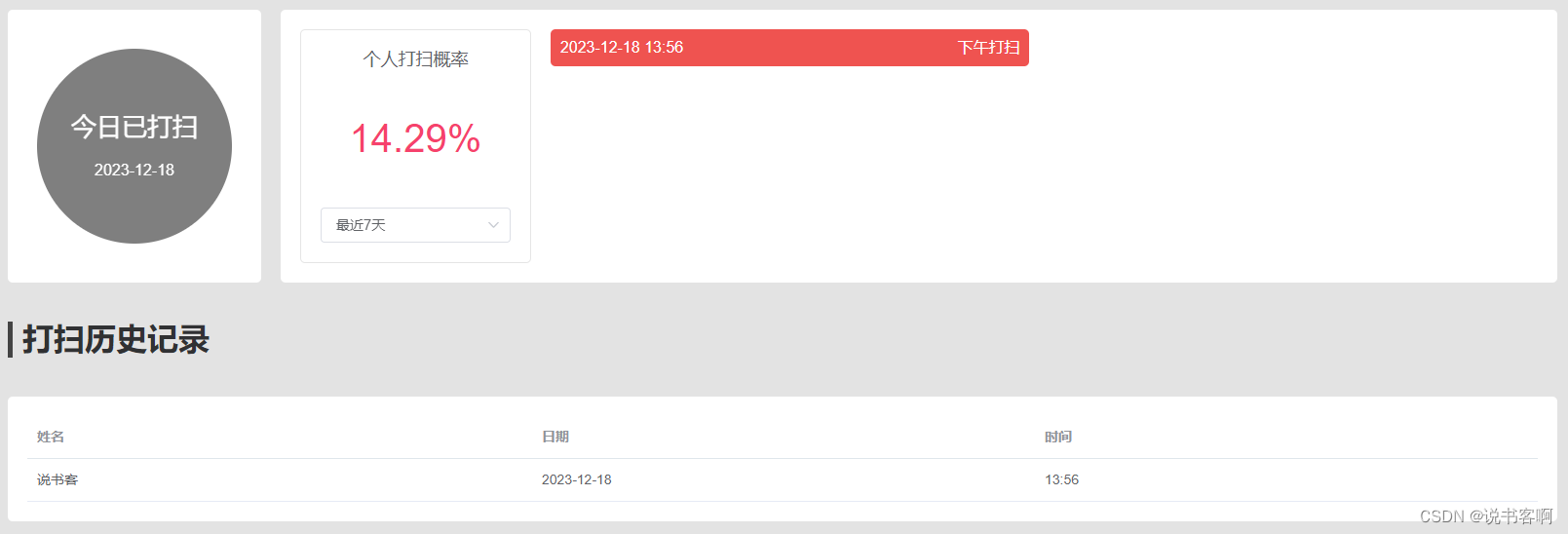
打扫记录
学生可在打扫记录页面进行打卡,记录自己打扫宿舍的次数与概率
注:该页面没有数据的原因同上


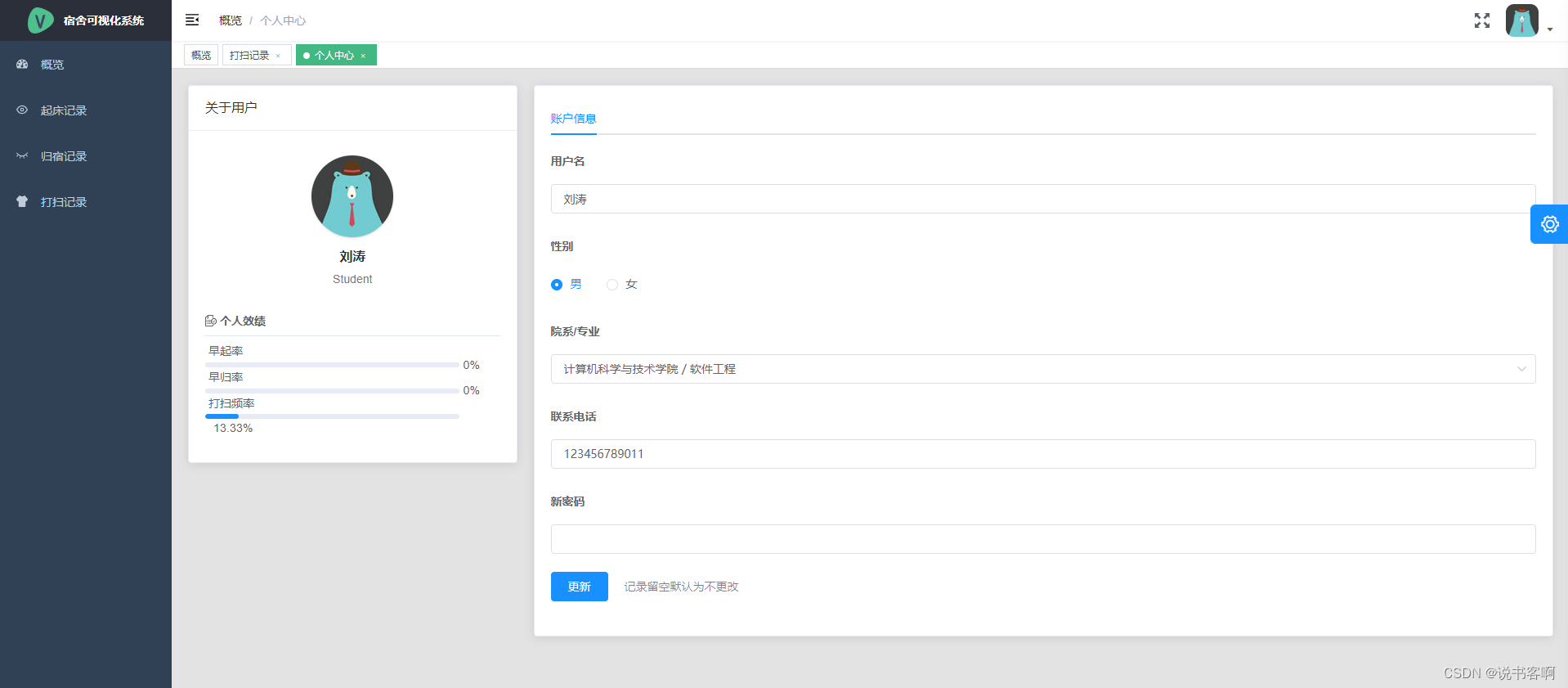
个人中心
学生在个人中心可以进行个人信息和密码的更改,以及自己的记录速览

管理端页面展示(超级管理员)
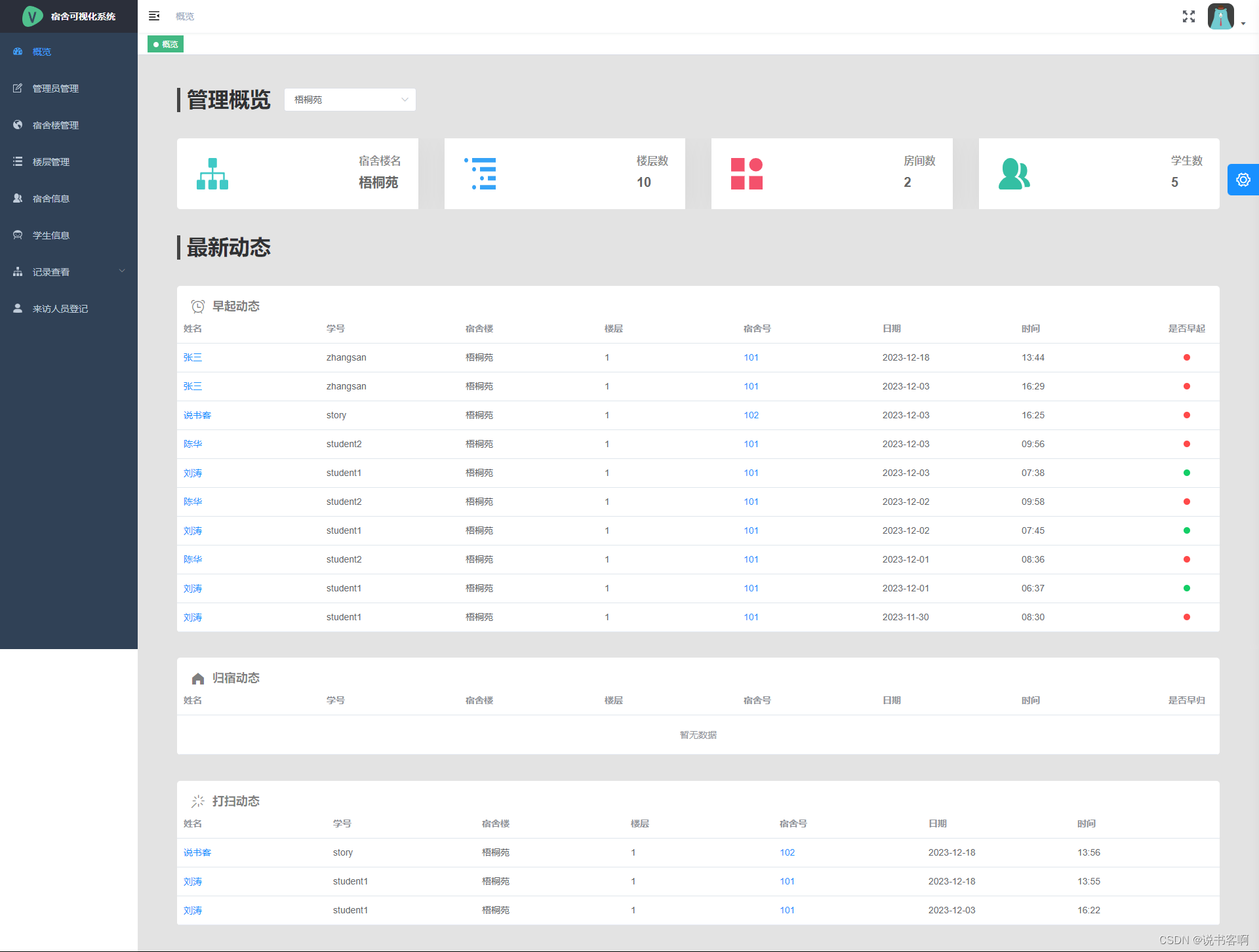
管理概览
在该页面可以看到宿舍楼信息以及学生的各种动态,或点击这里切换宿舍楼

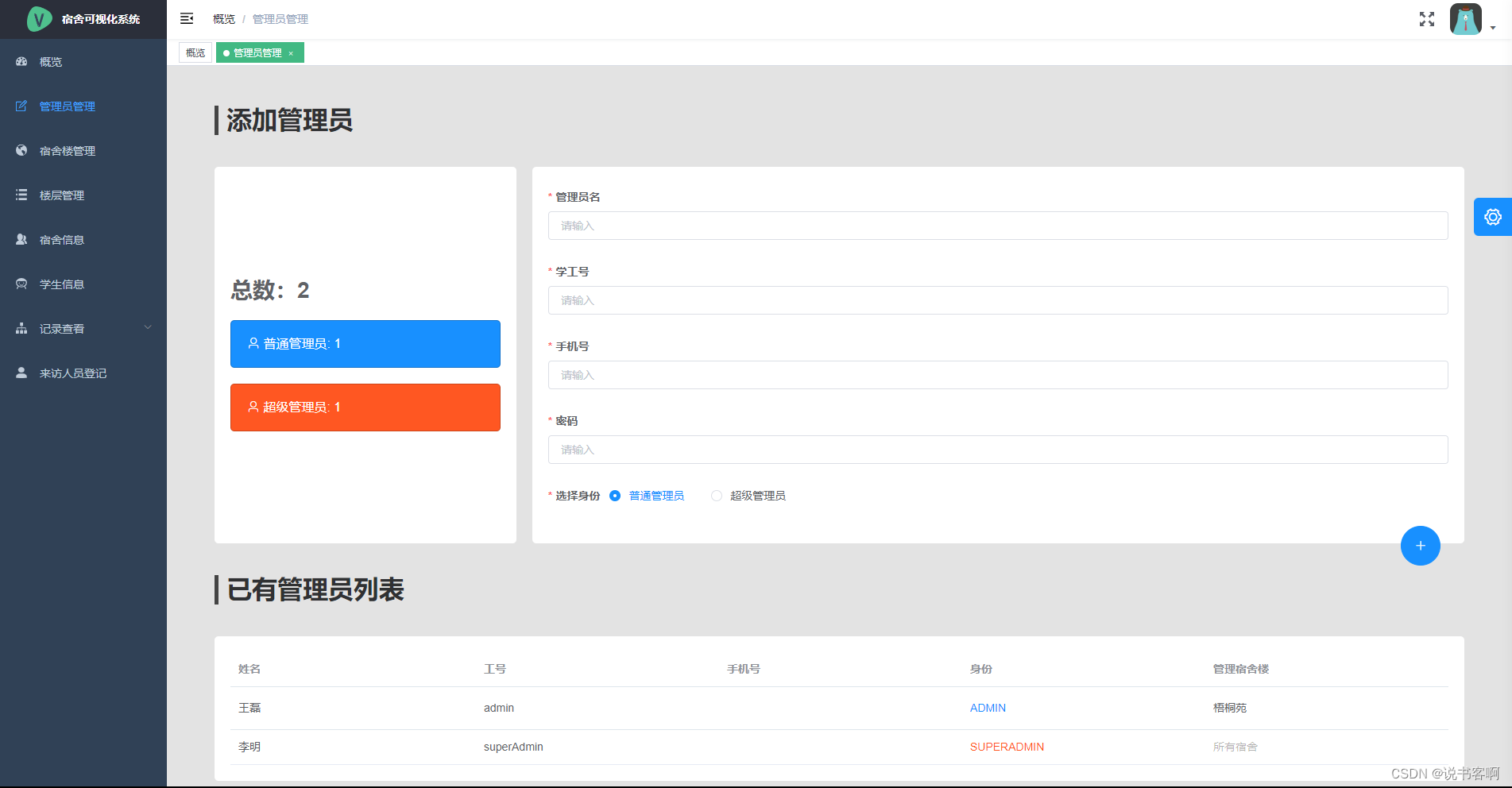
管理员管理
在该页面可以添加各级管理员,查看所有管理员信息

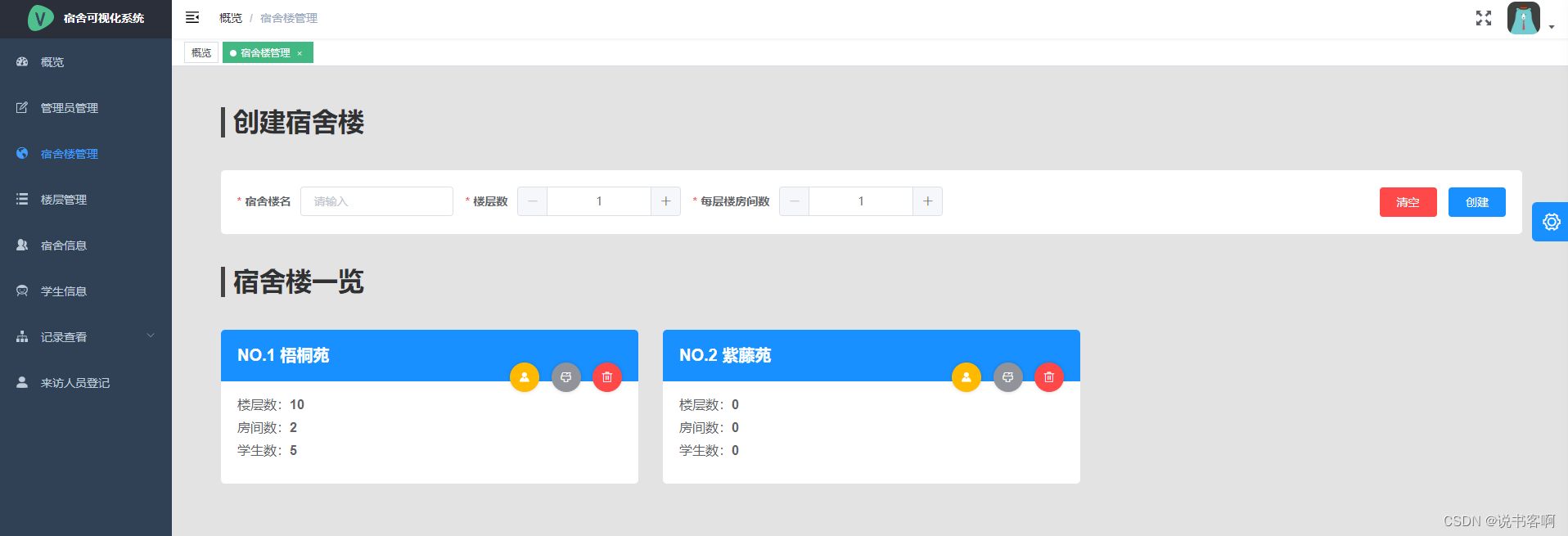
宿舍楼管理

点击黄色按钮,为该宿舍楼分配管理员

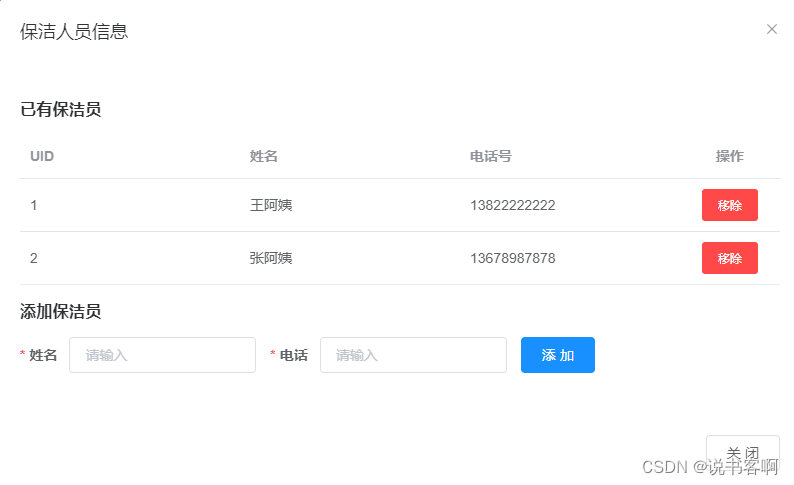
点击灰色按钮为该宿舍楼配备保洁人员

楼层管理
楼层管理中,管理员可以看到该楼层的所有信息

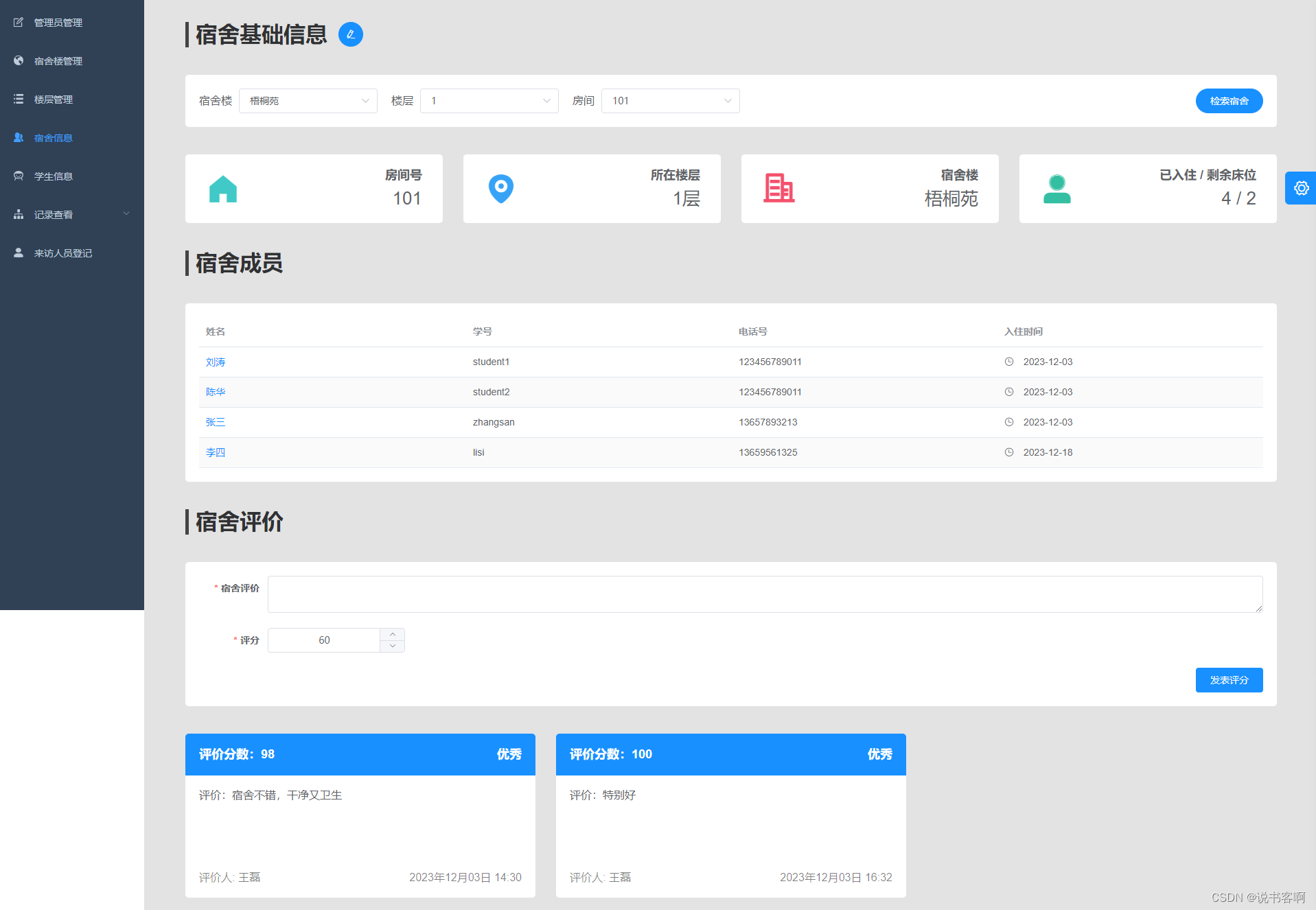
宿舍信息管理

点击需要查看的宿舍后,即可获取宿舍信息

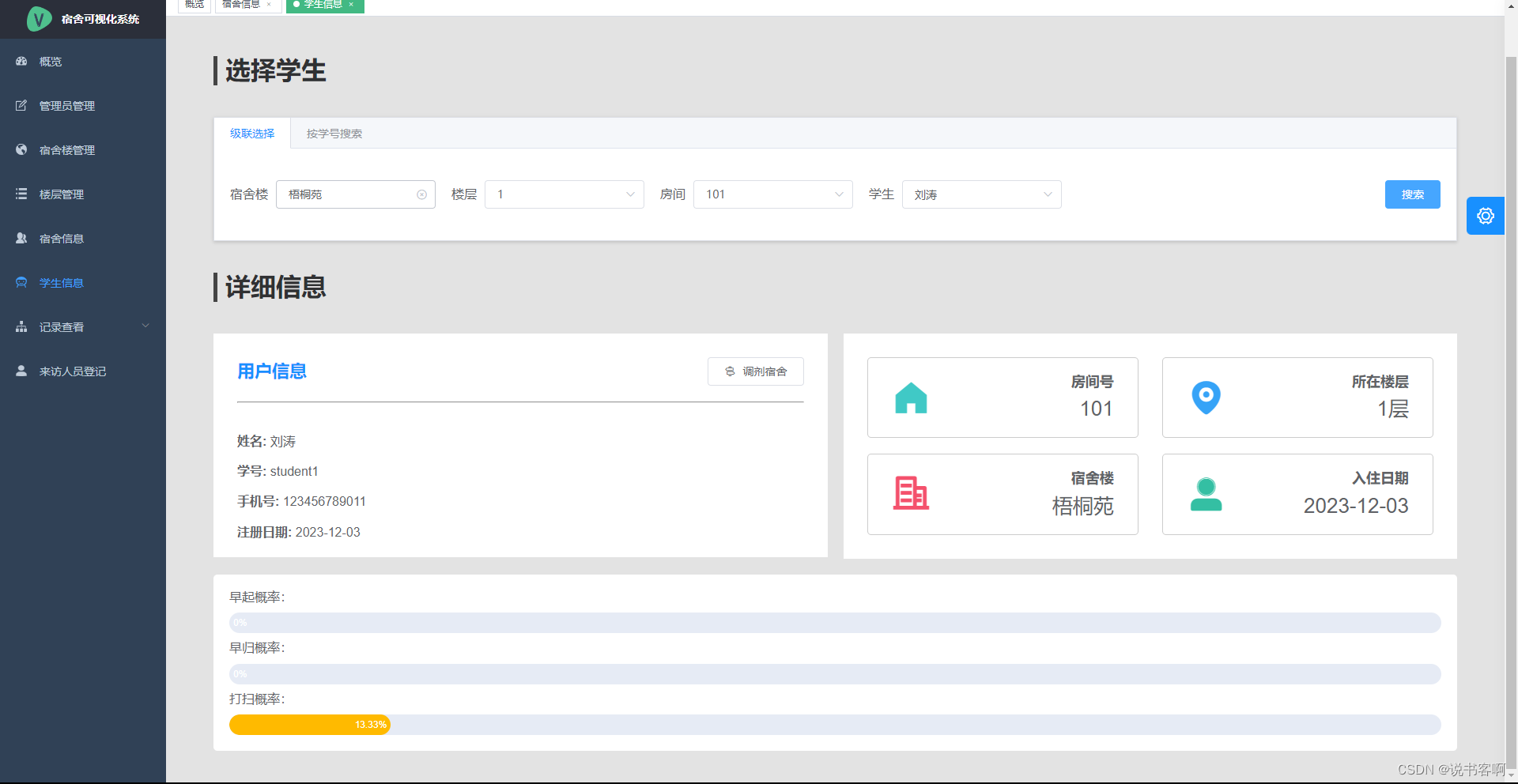
学生信息
可以通过宿舍查看该学生信息,也可以直接通过学号搜索
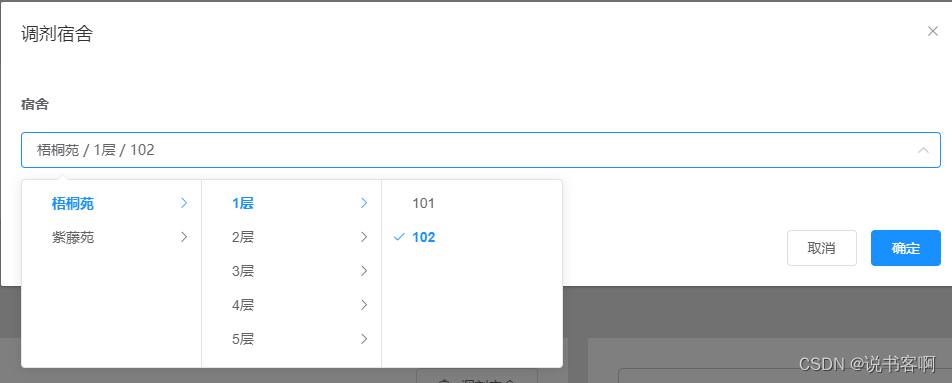
注:调剂宿舍功能仅超级管理员可用!管理员没有权限调剂宿舍!

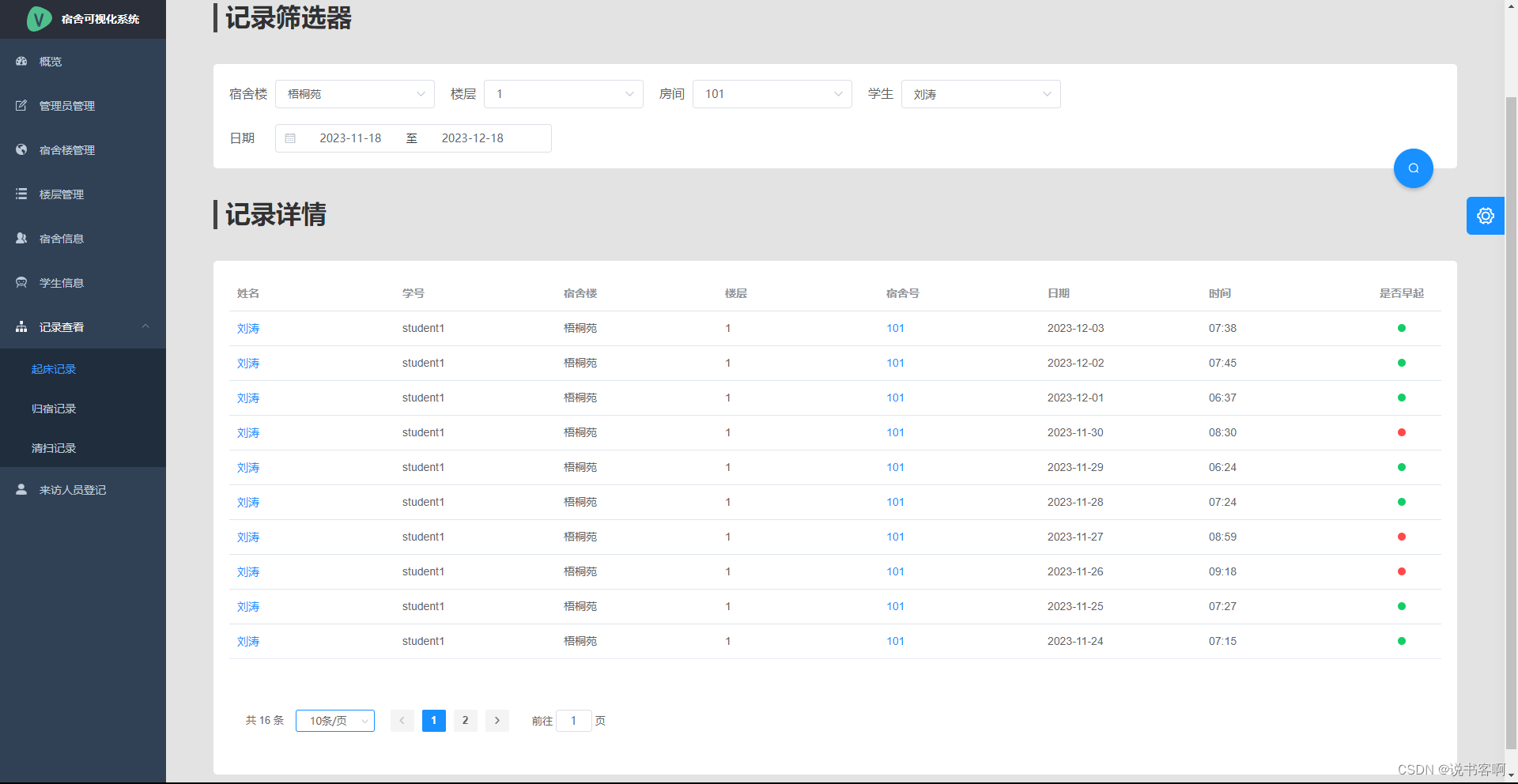
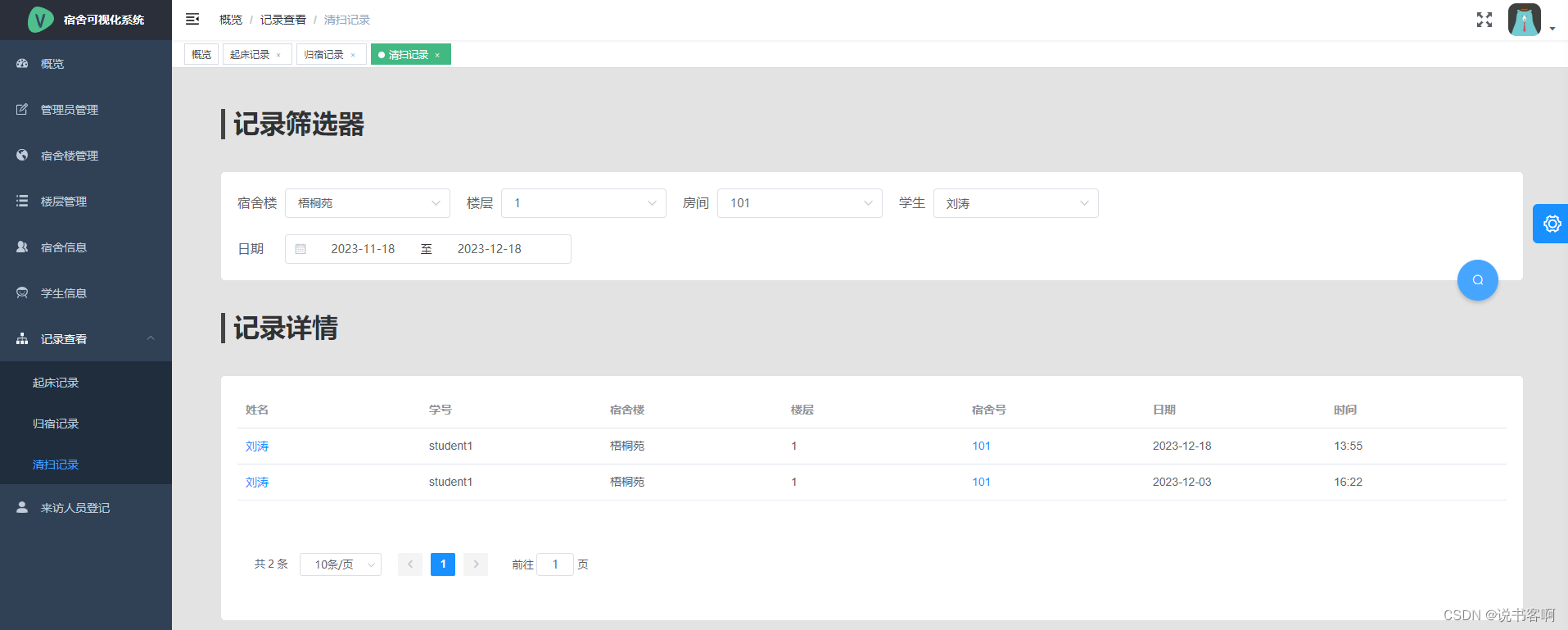
记录查看
起床记录

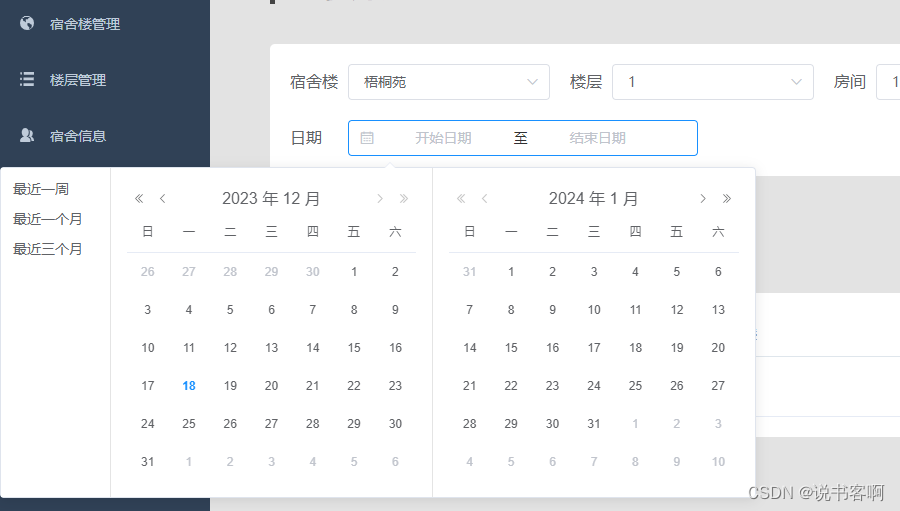
筛选记录

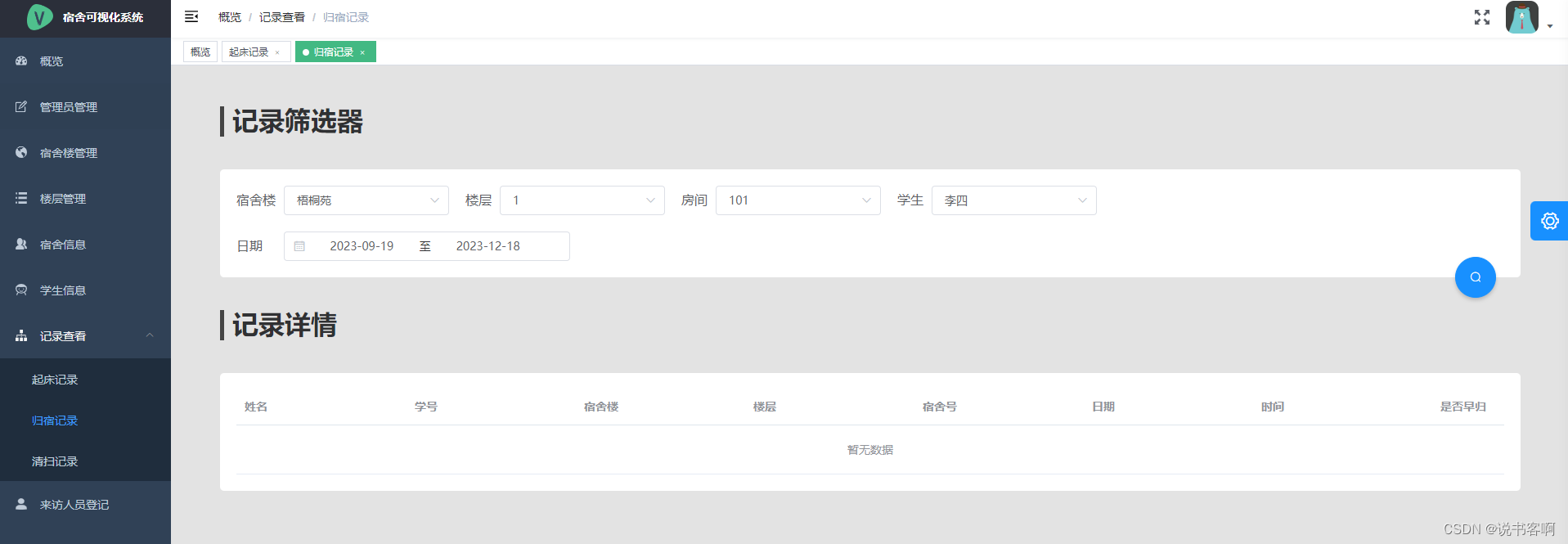
归宿记录

打扫记录

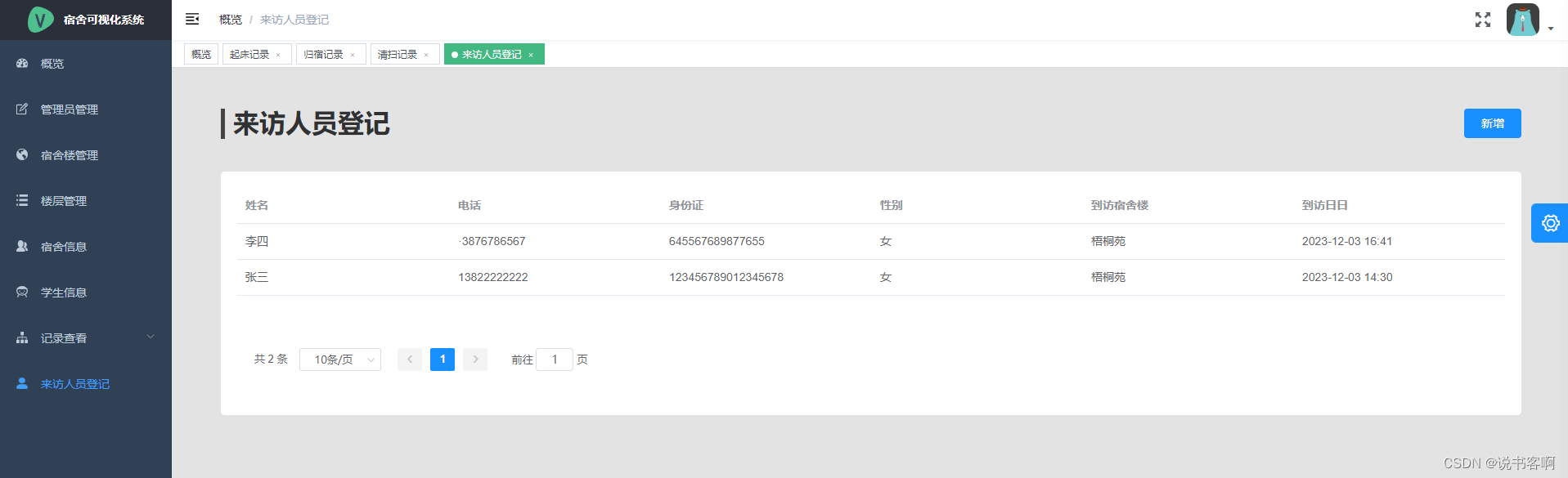
来访人员登记

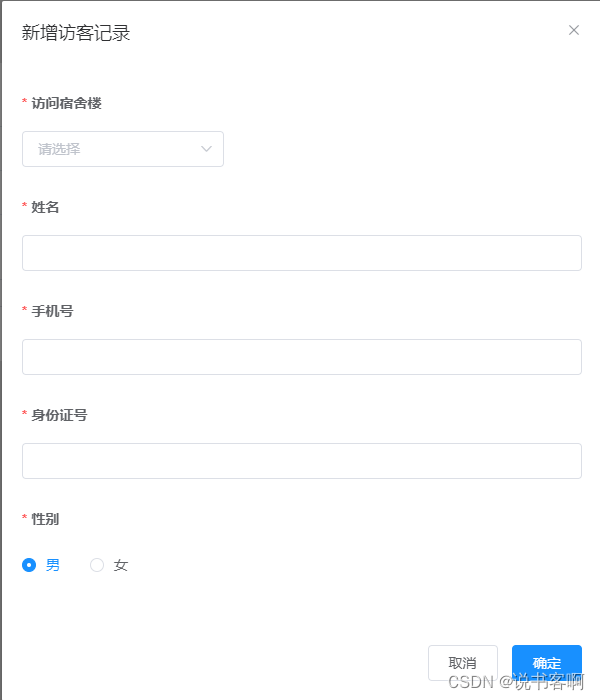
新增来访人员

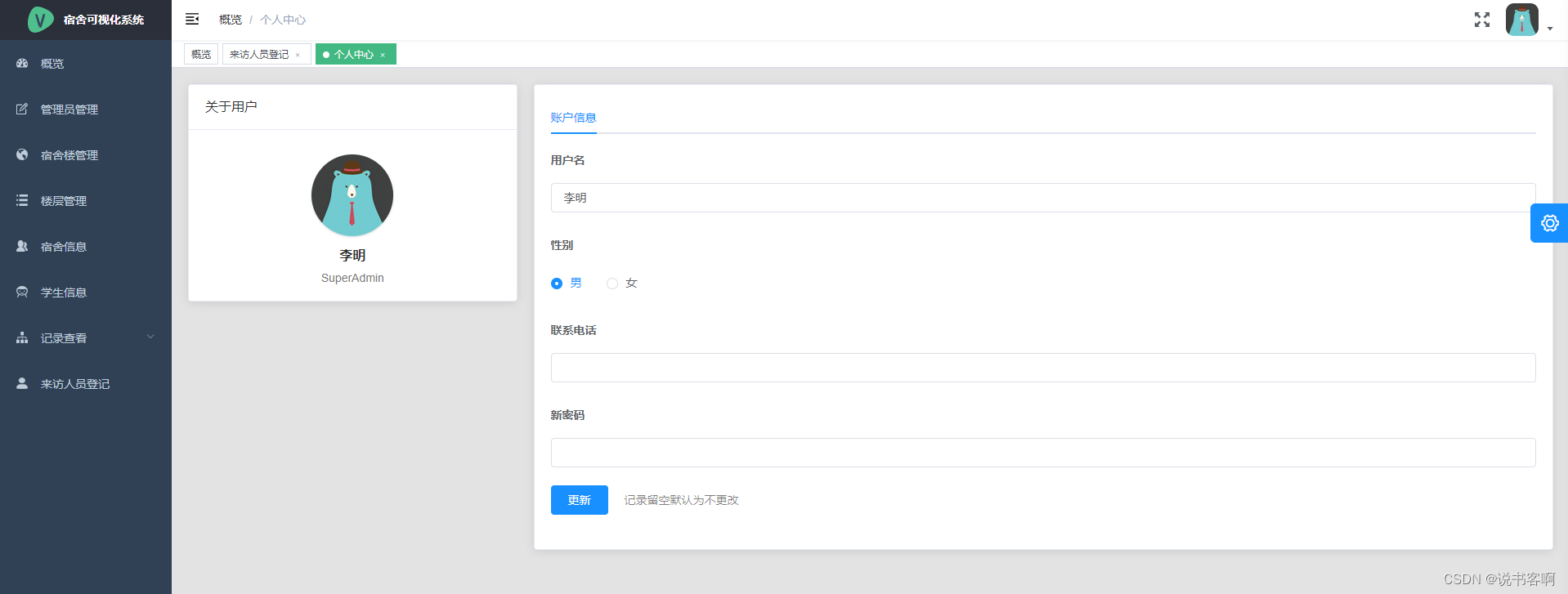
个人中心

管理端页面展示(管理员)
普通管理员的功能权限已经被包含在超级管理员中,故不再重复展示。
特色功能演示
页面样式设置,用户可点击悬浮在系统右侧的设置按钮进行操作

宿舍调剂(仅超级管理员可用)

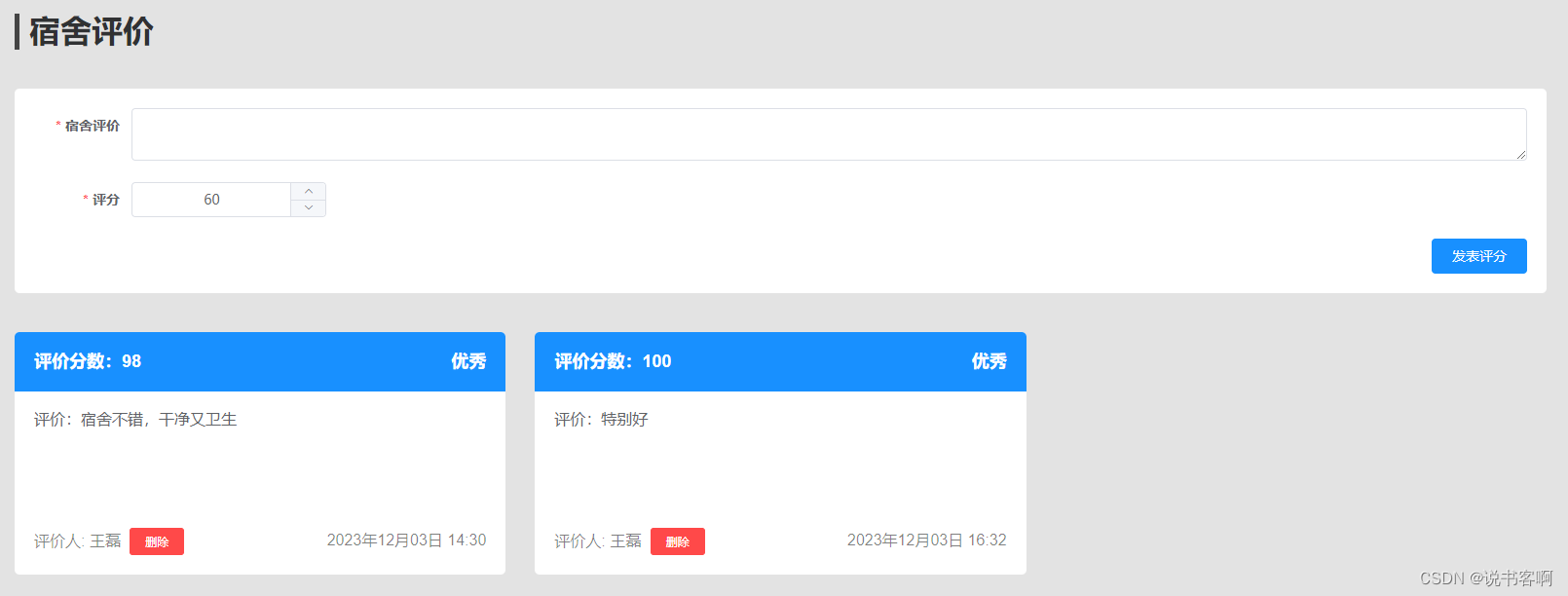
宿舍评价(评论人 才能对评论进行删除操作)

获取方式
见主页个人简介
