
系列文章目录
- Django入门全攻略:从零搭建你的第一个Web项目
- Django ORM入门指南:从概念到实践,掌握模型创建、迁移与视图操作
- Django ORM实战:模型字段与元选项配置,以及链式过滤与QF查询详解
- Django ORM深度游:探索多对一、一对一与多对多数据关系的奥秘与实践
- 跨域问题与Django解决方案:深入解析跨域原理、请求处理与CSRF防护
- 还在写0.0...
文章目录
- 系列文章目录
- 前言
-
- [跨域报错:Access to XMLHttpRequest at 'http://127.0.0.1:8000/' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ](#跨域报错:Access to XMLHttpRequest at 'http://127.0.0.1:8000/' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
 )
)
- [跨域报错:Access to XMLHttpRequest at 'http://127.0.0.1:8000/' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ](#跨域报错:Access to XMLHttpRequest at 'http://127.0.0.1:8000/' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
- 一、为什么会出现跨域?
- 二、什么是跨域
- 三、跨域请求解决办法(Django)
-
- [3.1 安装第三方扩展:](#3.1 安装第三方扩展:)
- [3.2 添加应用:](#3.2 添加应用:)
- [3.3 添加中间件:](#3.3 添加中间件:)
- [3.4 配置访问规则或白名单:](#3.4 配置访问规则或白名单:)
- [3.5 允许携带Cookie:](#3.5 允许携带Cookie:)
- [3.6 js配置允许携带Cookie](#3.6 js配置允许携带Cookie)
- [另:在 Django Web中 解决CSRF](#另:在 Django Web中 解决CSRF)
前言
跨域问题在Web开发中如影随形,而Django框架为我们提供了解决方案。本文将解析跨域原理,并介绍Django中处理跨域请求与CSRF防护的策略,助您轻松应对挑战。
跨域报错:Access to XMLHttpRequest at 'http://127.0.0.1:8000/' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

一、为什么会出现跨域?
出于浏览器的同源策略限制。
同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略 ,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略 的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)
二、什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域
| 当前页面url | 被请求页面url | 是否跨域 | 原因 |
|---|---|---|---|
| http://www.baidu.com | http://www.baidu.com/index.html | 否 | 同源(协议、域名、端口号相同) |
| http://www.baidu.com | https://www.baidu.com/index.html | 跨域 | 协议不同(http / https) |
| http://www.baidu.com | http://www.google.com | 跨域 | 主域名不同(baidu / google) |
| http://www.baidu.com | http://blog.baidu.com | 跨域 | 子域名不同(www / blog) |
| http://www.baidu.com: 8080/ | http://www.baidu.com:8888/ | 跨域 | 端口号不同(8080 / 8888) |
三、跨域请求解决办法(Django)
3.1 安装第三方扩展:
bash
pip install django-cors-headers3.2 添加应用:
bash
INSTALLED_APPS = (
...
'corsheaders',
...
)3.3 添加中间件:
注意放在第一条,第一时间进行处理:
bash.
# settings.py
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
...
]3.4 配置访问规则或白名单:
bash
# settings.py
允许所有域名跨域(优先选择)
CORS_ORIGIN_ALLOW_ALL = True
# 配置白名单
# CORS_ORIGIN_WHITELIST = (
# '*'
# # '127.0.0.1:8000',
# # 'localhost:8000',
# # '127.0.0.1:8080',
# # 'localhost:8080',
#'ads-cms-api.aataotao.com:8000'
#'taoduoduo-test.oss-cn-#shenzhen.aliyuncs.com:80', # 线上
# #'10.0.2.187:8080' # 本地3.5 允许携带Cookie:
bash
CORS_ALLOW_CREDENTIALS = True3.6 js配置允许携带Cookie
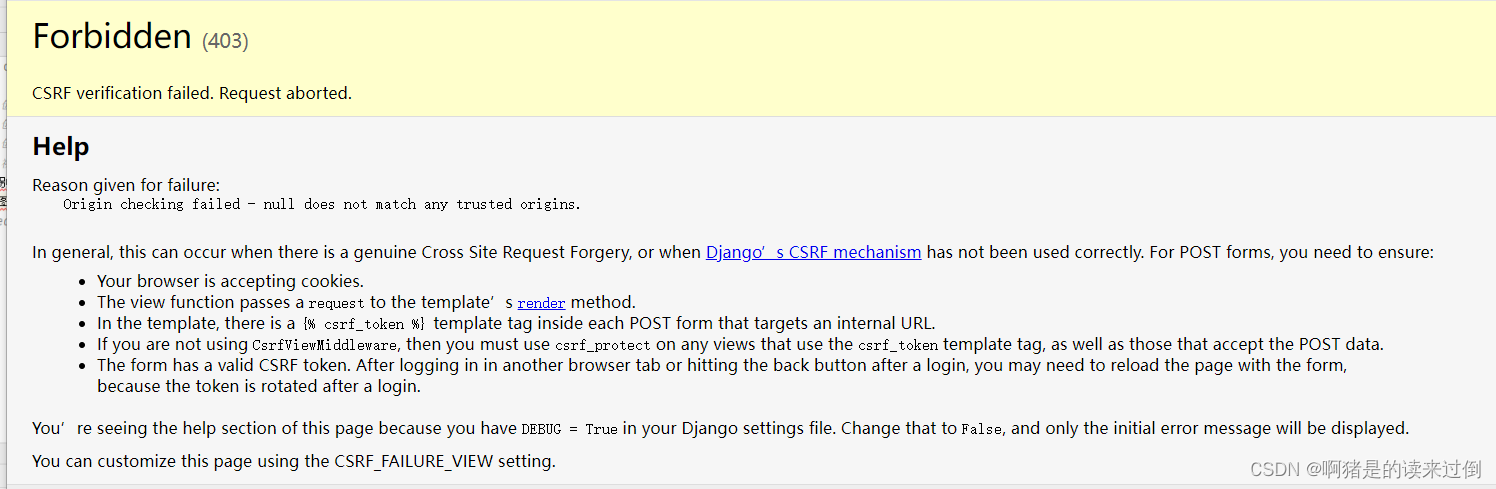
另:在 Django Web中 解决CSRF

在前端即templates中的html页面中添加
{% csrf_token %}
例如:login.html
html
<form action="http://127.0.0.1:8000/login/" method="post">
{% csrf_token %}
<input type="text" name="user" placeholder="username" class="input-item">
<input type="text" name="phone" placeholder="phone" class="input-item">
<input type="password" name="password" placeholder="password" class="input-item">
<input type="submit" class="btn" value="login">
</form>