目录
- 问题复现
- 问题分析
- 解决步骤
- 1、进入VSCode插件市场,搜索Vue.volar
- 2、点击搜索结果,进入详情页面
- 3、下载.vsix文件完成后,用解压软件打开
- 4、复制package.json文件,修改vscode版本
- 5、保存package.json文件,并更新.vsix插件
- 6、打开VSCode,安装.vsix插件
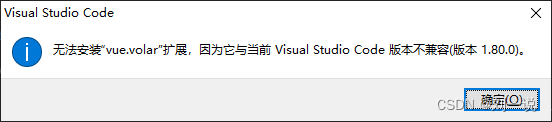
问题复现
今天在运行一个vue项目时,使用yarn install安装依赖组件时,出现了以下提示。记录下来方便以后避坑。

问题分析
我的VS Code版本时1.80.0,而vue.volar插件给出的VS Code最低版本为1.88.0,当然两种解决办法:①重装版本不低于1.88.0 的VS Code;②修改vue.volar插件的最低兼容版本为1.80.0。
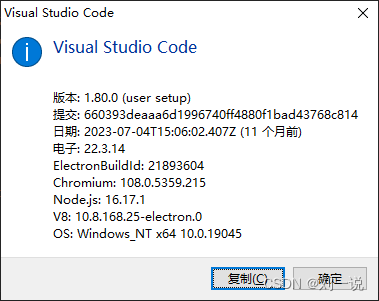
我的VS Code版本如下:

解决步骤
以下我采用第二种解决办法,具体操作如下:
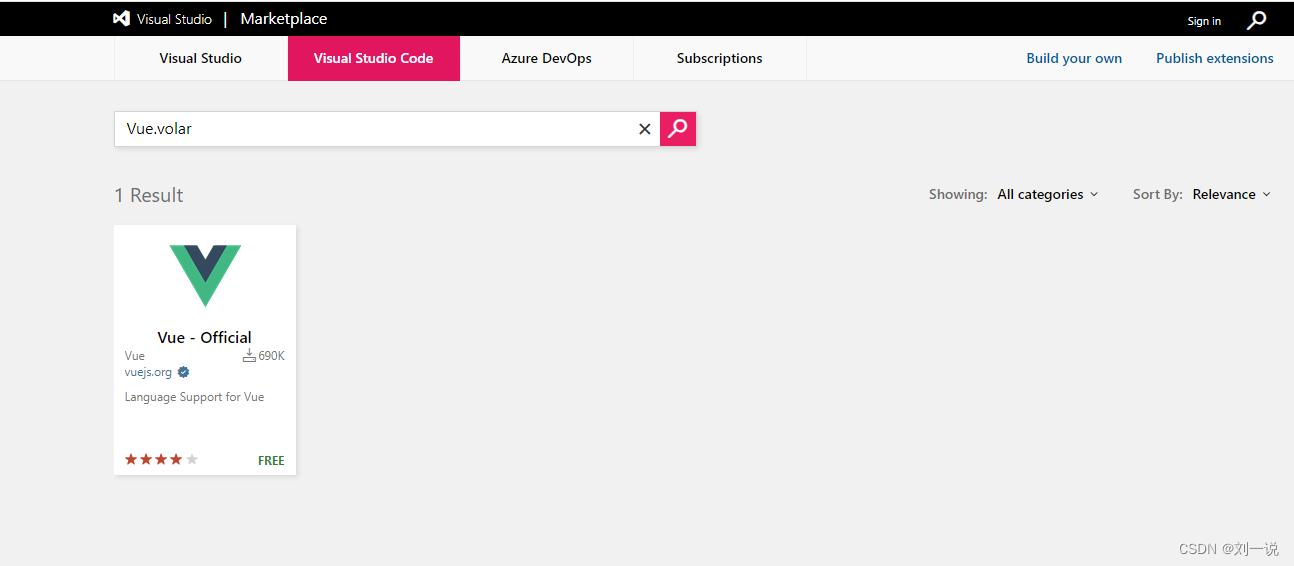
1、进入VSCode插件市场,搜索Vue.volar
点开如下链接即可达到:
Search results - Vue.volar | Visual Studio Code , Visual Studio Marketplace
可以看到如下界面:

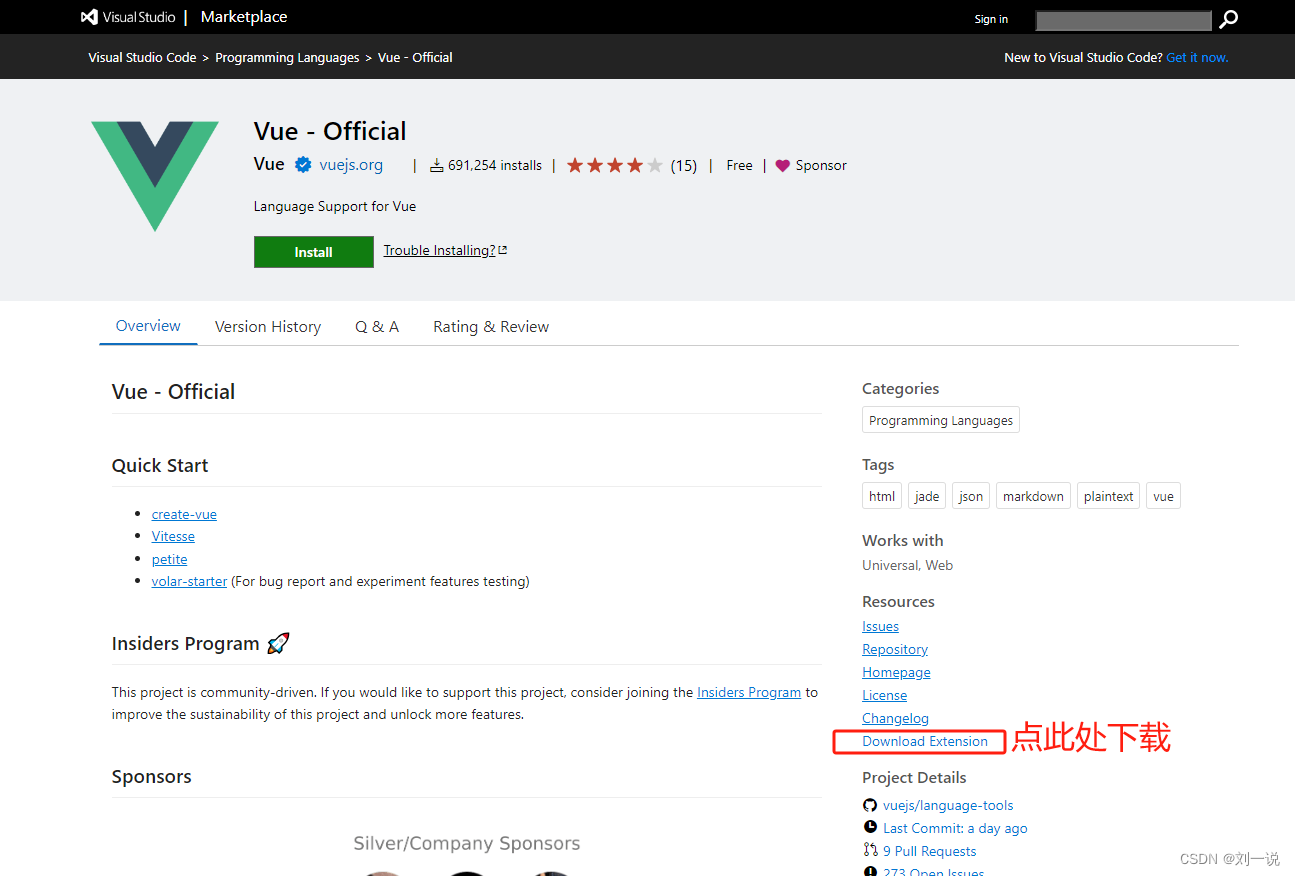
2、点击搜索结果,进入详情页面
如下图所示,点击下载插件。

3、下载.vsix文件完成后,用解压软件打开

注意:
不会使用压缩软件打开的童鞋,可以将 .vsix后缀名改为.zip后,在使用压缩工具软件打开。
4、复制package.json文件,修改vscode版本
打开压缩包后在extension目录下找到package.json,将其复制一份出来。打开package.json文件,修改两次VS Code的版本值为:1.80.0。分别如下图所示:


5、保存package.json文件,并更新.vsix插件
将修改后的package.json文件替换掉.vsix中的package.json文件。
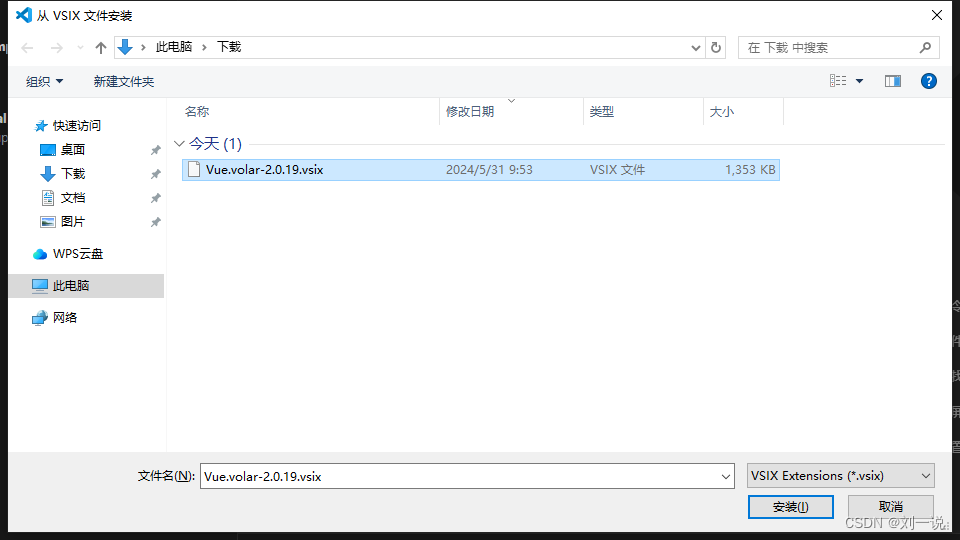
6、打开VSCode,安装.vsix插件
如下如所示,从本地安装插件:


总结:按照以上步骤即可顺利安装vue.volar插件。
总之,要解决这个问题,你可以考虑升级 Visual Studio Code、查看扩展的要求、寻找替代扩展或下载适合你版本的旧版扩展。