CSS
1简介
1.1定义
层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种 样式表 语言,用来描述 HTML 文档的呈现(美化内容)。
1.2 特性
- 继承性
子级默认继承父级的文字控制属性。 - 层叠性
- 相同的属性会覆盖:后面的 CSS 属性覆盖前面的 CSS 属性
- 不同的属性会叠加:不同的 CSS 属性都生效
- 也叫权重,当一个标签使用了多种选择器时,基于不同种类的选择器的匹配规则
- 选择器优先级高的样式生效
- 优先级顺序:通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
2基础语法
2.1引用方式
- 内部样式表
CSS 代码写在 style 标签里面
html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 放置在head标签内书写样式 -->
<style>
</style>
</head>- 外部样式表:开发使用
CSS 代码写在单独的 CSS 文件中(.css),在 HTML 使用 link 标签引入
html
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 方式二:引入css文件 -->
<link rel="stylesheet" href="./css/引入样式.css">
</head>- 行内样式表
CSS 写在标签的 style 属性值里
html
<div style="color: red; font-size:20px;">这是 div 标签</div>2.2选择器
作用:查找标签,设置样式
2.2.1基础选择器
- 标签选择器
作用:使用标签名作为选择器 → 选中同名标签设置相同的样式。
css
p {
color: red;
}
语法:
标签名 {
样式
}- 类选择器
作用:查找相应class标签,差异化设置标签的显示效果。这里要在相应标签添加 class="类名",一个标签有多个类名,类名间用空格隔开
css
.red {
color: red;
}
语法:
类名 {
样式
}- id 选择器
作用:查找相应id标签,差异化设置标签的显示效果。这里要在相应标签添加 id="id名",一个标签只有id名
css
#id{
color: red;
}
语法:
#id名 {
样式
}- 通配符选择器
作用:查找页面所有标签,设置相同样式
css
* {
color: red;
}2.2.2 复合选择器
由两个或多个基础选择器,通过不同的方式组合而成。
作用:更准确、更高效的选择目标元素(标签)。
- 后代选择器
选中某元素的后代元素。
css
语法:父选择器 子选择器 { CSS 属性},父子选择器之间用空格隔开。
div span {
color: red;
}- 子代选择器
选中某元素的子代元素(最近的子级)。
css
语法:父选择器 > 子选择器 { CSS 属性},父子选择器之间用 > 隔开。
div > span {
color: red;
}- 并集选择器
选中多组标签设置相同的样式。
css
语法:选择器1, 选择器2, ..., 选择器N { CSS 属性},选择器之间用 , 隔开。
div,
p,
span {
color: red;
}- 交集选择器
选中同时满足多个条件的元素。
css
语法:选择器1选择器2 { CSS 属性},选择器之间连写,没有任何符号。
p.box {
color: red;
}- 伪类选择器
伪类表示元素状态,选中元素的某个状态设置样式。
css
语法:选择器:hover { CSS 属性 }
a:hover {
color: red;
}2.2.3 进阶选择器
- 结构伪类选择器
作用:根据元素的结构关系查找元素。
伪类状态
| 选择器 | 说明 |
|---|---|
| E:first-child | 寻找 第一个E元素 |
| E:last-child | 寻找 最后一个E元素 |
| E:nth-child(N) | 寻找 第N个E元素(索引从1开始) |
css
语法:符合选择器:结构伪类选择器 { CSS 属性 }
li:first-child {
background-color: green;
}nth-child(N)选择器中的N可以根据公式查询 n取值从0 开始
偶数2n 奇数2n - 1 5的倍数5n 5以后的标签n + 5 五以前5 - n
- 伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。
伪元素分类
|选择器| 说明 |
|--|--|
| E:before | 在E元素最前面添加一个伪元素|
| E:after | 在E元素最后面添加一个伪元素|
注意点: - 必须设置 content: ""属性,用来 设置伪元素的内容,如果没有内容,则引号留空即可
- 伪元素默认是行内显示模式
- 权重和标签选择器相同
css
语法:符合选择器:伪元素选择器 { CSS 属性 }
div::before {
content: "before 伪元素";
}
div::after {
content: "after 伪元素";
}2.3 文字属性
- 字体大小
属性名:font-size
属性值:文字尺寸,PC 端网页最常用的单位 px
css
p {
font-size: 16px;
}- 字体粗细
属性名:font-weight
属性值- 400(normal) 正常
- 700(bold)加粗
css
p {
/* 不加粗 */
font-weight: 400;
/* 加粗 */
font-weight: 700;
}- 字体样式(是否倾斜)
属性名:font-style
属性值- 正常(不倾斜):normal
- 倾斜:italic
css
p {
/* 不加粗 */
font-style: normal ;
/* 倾斜 */
font-style: italic;
}- 行高
属性名:line-height
属性值:数字 + px
文字垂直居中的方法:行高属性值等于盒子高度属性值
css
p {
line-height: 100px;
}- 字体族
属性名:font-family
属性值:字体名
css
p {
font-family: Microsoft YaHei,Heiti SC;
}font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找
- 字体复合属性
属性名:font
属性值:是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
css
div {
font: italic 700 30px/2 楷体;
}- 文本缩进
属性名:text-indent
属性值:数字 + em(推荐:1em = 当前标签的字号大小)
css
p{
text-indent: 2em;
}- 文本对齐方式
属性名:text-align
属性值- left: 左对齐(默认)
- right:右对齐
- center:居中对齐
css
p{
text-align: center;
}- 文本修饰线
属性名: text-decoration
属性值- none: 无
- underline: 下滑线
- line-through: 删除线
- overline: 上划线
css
p{
text-decoration: none;
}- 字体颜色
属性名:color
属性值- 颜色名:颜色单词
- rgb表示法:rgb(r, g, b)
- rgba表示法:rgba(r,g,b,a)
- 十六进制表示法: #RRGGBB
css
p{
color: red;
}2.4 背景属性
- 背景色
属性名:background-color
属性值: 颜色四种取值的一种即可
css
body{
background-color: red;
}- 背景图
属性名:background-image(bgi)
属性值:url(背景图 URL)
css
div{
background-image: url(./images/1.png);
}背景图默认有平铺(复制)效果。
- 背景图平铺方式
属性名:background-repeat(bgr)
属性值- no-repeat: 不平铺
- repeat: 平铺
- repeat-x: 水平平铺
- repeat-y: 垂直平铺
css
div{
background-repeat: no-repeat;
}- 背景图位置
属性名:background-position(bgp)
属性值:水平方向位置 垂直方向位置- 坐标(数字 + px,正负都可以)
水平:正数向右;负数向左
垂直:正数向下;负数向上 - 关键字
- left , right, center, top, bottom
- 坐标(数字 + px,正负都可以)
css
div{
background-position: center bottom;
background-position: 50px -100px;
background-position: 50px center;
}- 背景图缩放
属性名:background-size(bgz)
属性值- 关键字
- cover:等比例缩放背景图片以完全覆盖背景区,可能背景图片部分看不见
- contain:等比例缩放背景图片以完全装入背景区,可能背景区部分空白
- 百分比:根据盒子尺寸计算图片大小
- 数字 + 单位(例如:px)
- 关键字
css
div{
background-size: cover;
background-size: contain;
}- 背景图固定
属性名:background-attachment(bga)
属性值:fixed
css
div{
background-attachment: fixed;
}- 背景复合属性
属性名:background(bg)
属性值:背景色 背景图 背景图平铺方式 背景图位置/背景图缩放 背景图固定(空格隔开各个属性值,不区分顺序)
css
div{
background: pink url(./images/1.png) no-repeat right center/cover;
}2.5 显示模式
标签(元素)的显示方式。
作用:布局网页的时候,根据标签的显示模式选择合适的标签摆放内容
- 块级元素
- 独占一行
- 宽度默认是父级的100%
- 添加宽高属性生效
- 行内元素
- 一行可以显示多个
- 设置宽高属性不生效
- 宽高尺寸由内容撑开
- 行内块元素
- 一行可以显示多个
- 宽高尺寸也可以由内容撑开
- 设置宽高属性生效
转换显示模式
属性名:display
属性值
-
- block 块级
- inline-block 行内块
- inline 行内
css
span{
display: block;
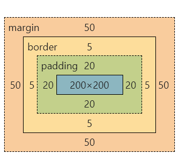
}3 盒子模型
盒子模型重要组成部分:
- 内容区域 -- width & height
- 内边距 -- padding(出现在内容与盒子边缘之间)
- 边框线 -- border
- 外边距 -- margin(出现在盒子外面)
*
3.1 边框
- 全方向边框
属性名:border(bd)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
常见线条样式
| 属性值 | 样式 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点线 |
css
div{
border: 5px solid brown;
}以上默认添加四个方向的边框
- 设置单方向边框线
属性名:border-方位名词(bd+方位名词首字母,例如,bdl)
属性值:边框线粗细 线条样式 颜色(不区分顺序)
css
div {
border-top: 2px solid red;
border-right: 3px dashed green;
border-bottom: 4px dotted blue;
border-left: 5px solid orange;
}3.2 内边距
作用:设置 内容 与 盒子边缘 之间的距离。
属性名:padding / padding-方位名词
作用:设置 内容 与 盒子边缘 之间的距离。
属性名:padding / padding-方位名词
属性值:数字+px
css
div {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 40px;
padding-left: 80px;
}padding 多值写法
| 多值写法 | 示例 | 含义 |
|---|---|---|
| 一个值 | padding: 10px | 四个方向内边距均为10px |
| 两个值 | pading: 10px 80px | 上下:10px 左右80px |
| 三个值 | pading: 10px 40px 80px | 上:10px 左右:40px 下:80px |
| 四个值 | pading: 10px 20px 40px 80px | 上:10px 右:20px 下 :40px 左: 80px |
记忆技巧:从上开始顺时针赋值,当前方向没有数值则与对面取值相同。
3.3 盒子尺寸
- 默认情况
盒子尺寸 = 内容尺寸 + border 尺寸 + 内边距尺寸 - 结论:给盒子加 border / padding 会撑大盒子
- 解决
- 手动做减法,减掉 border / padding 的尺寸
- 內减模式:box-sizing: border-box
3.4 外边距
作用:拉开两个盒子之间的距离
属性名:margin
属性值:与 padding 属性值写法、含义相同
css
div {
/* 版心居中 */
margin: 0 auto;
}3.5 元素溢出
作用:控制溢出元素的内容的显示方式。
属性名:overflow
属性值:
- hidden: 溢出隐藏
- scroll: 溢出滚动
- auto: 溢出滚动(内容溢出才有滚动)
3.6 圆角
作用:设置元素的外边框为圆角。
属性名:border-radius
属性值:数字+px / 百分比(圆角半径)
css
img {
border-radius: 100px;
border-radius: 50%;
}3.8 阴影
作用:给元素设置阴影效果
属性名:box-shadow
属性值:X 轴偏移量 Y 轴偏移量 模糊半径 扩散半径 颜色 内外阴影
css
div {
box-shadow: 2px 5px 10px 0 rgba(0, 0, 0, 0.5) inset;
}3.7 特殊现象
-
合并现象
场景:垂直排列的兄弟元素,上下 margin 会合并
现象:取两个 margin 中的较大值生效
-
外边距塌陷(重叠)问题
场景:父子级的标签,子级的添加 上外边距 会产生塌陷问题
现象:导致父级一起向下移动
解决办法
- 取消子级margin,父级设置padding
- 父级设置 overflow: hidden
- 父级设置 border-top
-
行内元素 -- 内外边距问题
场景:行内元素添加 margin 和 padding,无法改变元素垂直位置
解决方法:给行内元素添加 line-height 可以改变垂直位置
css
span {
/* margin 和 padding 属性,无法改变垂直位置 */
margin: 50px;
padding: 20px;
/* 行高可以改变垂直位置 */
line-height: 100px;
}4 布局
4.1 标准流
标准流也叫文档流,指的是标签在页面中默认的排布规则
4.2 浮动
作用:让块元素水平排列。
属性名:float
属性值
- left:左对齐
- right:右对齐
特点: - 浮动后的盒子顶对齐
- 浮动后的盒子具备行内块特点
- 浮动后的盒子脱标,不占用标准流的位置
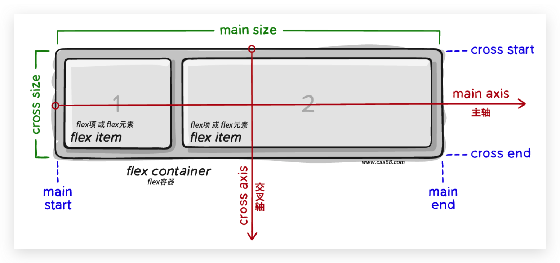
4.3 Flex 布局
Flex 布局也叫弹性布局,是浏览器提倡的布局模型,非常适合结构化布局,提供了强大的空间分布和对齐能力。Flex 模型不会产生浮动布局中脱标现象,布局网页更简单、更灵活。
组成部分:
- 弹性容器
- 弹性盒子
- 主轴:默认在水平方向
- 侧轴 / 交叉轴:默认在垂直方向

flex布局属性
| 描述 | 属性 |
|---|---|
| 创建 flex 容器 | display: flex |
| 主轴对齐方式 | justify-content |
| 侧轴对齐方式 | align-items |
| 弹性盒子换行 | flex-wrap |
| 某个弹性盒子侧轴对齐方式 | align-self |
| 修改主轴方向 | flex-direction |
| 弹性伸缩比 | flex |
| 行对齐方式 | align-content |
-
主轴对齐方式
属性名:justify-content
属性值
- flex-start (默认值)从起点开始排列 (类似左对齐)
- flex-end 从中点开始排列 (类似右对齐)
- center 水平居中 (类似居中对齐)
- space-between 两端对齐
- space-around 分散对齐
-
侧轴对齐方式
属性名: align-items
属性值
- stretch
- center 从中点开始排列 (类似 居中对齐)
- flex-start (默认值)从起点开始排列 (类似上对齐)
- flex-end 从中点开始排列 (类似下对齐)
-
某个弹性盒子侧轴对齐方式
属性名:align-self
属性值:
- stretch
- center 从中点开始排列 (类似 居中对齐)
- flex-start (默认值)从起点开始排列 (类似上对齐)
- flex-end 从中点开始排列 (类似下对齐)
-
弹性盒子换行
属性名:flex-wrap
属性值:
- wrap:换行
- nowrap:不换行(默认)
-
修改主轴方向
属性名:flex-direction
属性值:
- row: 水平
- column : 垂直方向
- row-reverse 水平方向从右往左
- column: 垂直方向从下往上
-
弹性伸缩比
属性名:flex
属性值:整数数字,表示占用父级剩余尺寸的份数
-
行对齐方式
属性名:align-content
属性值:
- flex-start (默认值)从起点开始排列 (类似左对齐)
- flex-end 从中点开始排列 (类似右对齐)
- center 水平居中 (类似居中对齐)
- space-between 两端对齐
- space-around 分散对齐
对单行弹性盒子模型无效
4.4 特殊现象
- 清除浮动
场景:浮动元素会脱标,如果父级没有高度,子级无法撑开父级高度(可能导致页面布局错乱)
解决方法:清除浮动(清除浮动带来的影响)
- 额外标签法: 在父元素内容的最后添加一个块级元素,设置 CSS 属性 clear: both
- 单伪元素法
css
.clearfix::after {
content: "";
display: block;
clear: both;
}- 方法三:双伪元素法(推荐)
css
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}- 方法四:overflow:父元素添加 CSS 属性 overflow: hidden
5定位
5.1 定位模式
作用:灵活的改变盒子在网页中的位置
属性:position
属性值
- relative
特点:- 不脱标,占用自己原来位
- 显示模式特点保持不变
- 设置边偏移则相对自己原来位置移动
- absolute
使用场景:子级绝对定位,父级相对定位(子绝父相)
特点:- 脱标,不占位
- 显示模式具备行内块特点
- 设置边偏移则相对最近的已经定位的祖先元素改变位置
- 如果祖先元素都未定位,则相对浏览器可视区改变位
- fixed
场景:元素的位置在网页滚动时不会改变
特点:- 脱标,不占位
- 显示模式具备行内块特点
- 设置边偏移相对浏览器窗口改变位置
6 CSS 修饰属性
6.1 垂直对齐方式
属性名:vertical-align
属性值
- baseline 基线对齐
- top :顶部对齐
- middle:居中对齐
- bottom:底部对齐
6.2 过渡
作用:可以为一个元素在不同状态之间切换的时候添加过渡效果
属性名:transition(复合属性)
属性值:过渡的属性 花费时间 (s)
css
img {
width: 200px;
height: 200px;
transition: all 1s;
}
img:hover {
width: 500px;
height: 500px;
}6.3 透明度
作用:设置整个元素的透明度(包含背景和内容)
属性名:opacity
属性值:0 -- 1
- 0:完全透明(元素不可见)
- 1:不透明
- 0-1之间小数:半透明
6.4 光标类型
作用:鼠标悬停在元素上时指针显示样式
属性名:cursor
- default : 通常为箭头
- pointer: 小手形状
- text: 工字形
- move:十字光标