实现简单的用户登录页面,采用的控件包括Widget 、Label 、Line Edit 、Push Button 、Horizontal Spacer 以及Vertical Spacer
一、分析
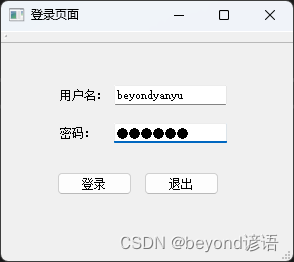
登录页面由两行构成,用户名和密码,其中用户名和密码使用Label控件 ,输入的内容使用Line Edit控件
全都放入到Widget控件里面
二、Ui布局
像这种菜单栏、状态栏之类的都可以进行移除

首先放入一个Widget

把Label和Line Edit拖入Widget内

双击Label进行修改名称

选中Widget ,选择栅格布局(类似表格几行几列那种)

效果会很明显

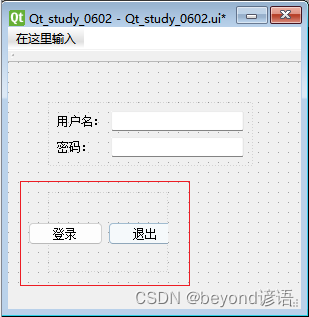
同理放入一个Widget,再Widget中放进去两个Push Button,修改名称为登录和退出

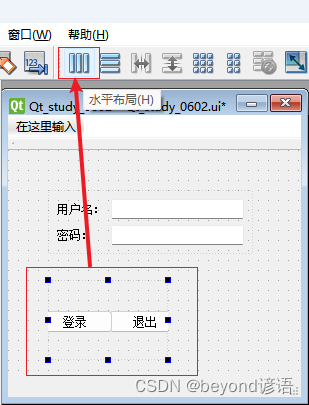
通过选中Widget控件,选择水平布局(一行,高一样)

效果如下

有间隔9,可以进行设置layoutLeftMargin、layoutTopMargin、layoutRightMargin和layoutBottomMargin为0即可

设置为0的效果

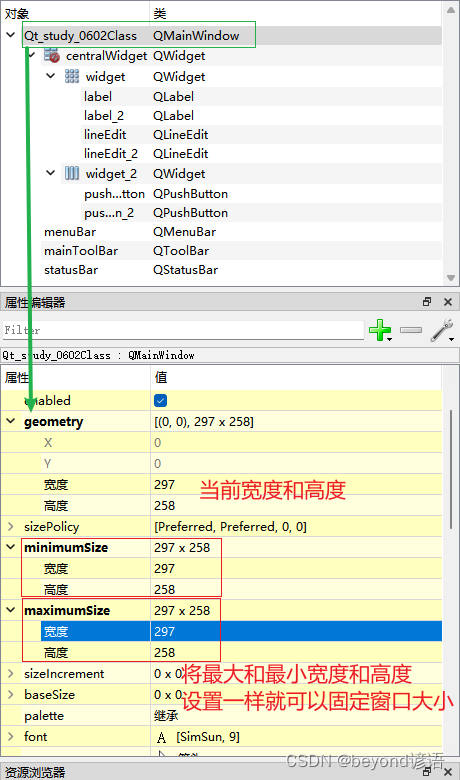
设置最大和最小窗口大小来限制窗口不可以拉伸
点击QMainWindow,进行设置属性minimunSize 和maximumSize 一致即可


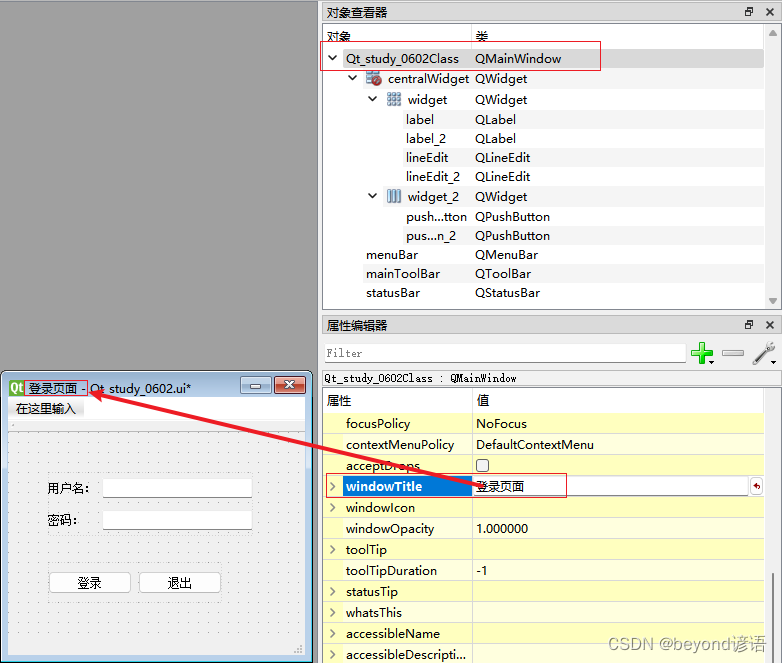
设置QMainWindow 的windowTitle

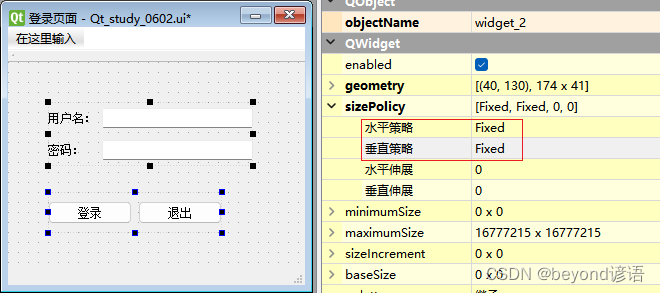
有间隙,设置sizePolicy

设置为固定Fixed,也就是Widget和里面控件之间的宽高距离设置

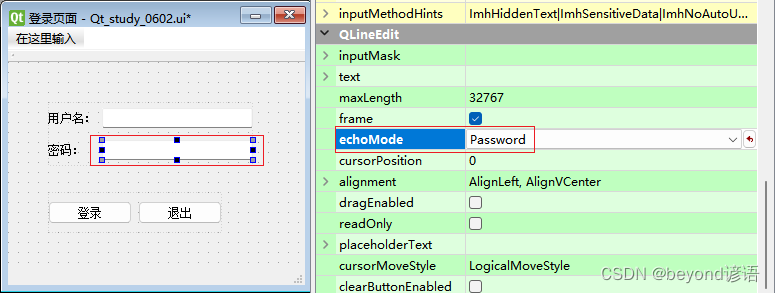
设置密码输入格式

最后根据弹簧进行相应的调试宽高信息
弹簧可根据sizeTpye 设置为Fixed固定格式进行修改固定的宽高

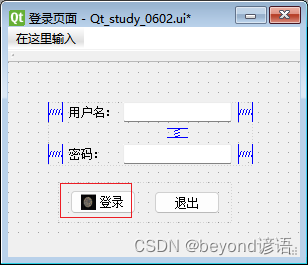
最终效果展示

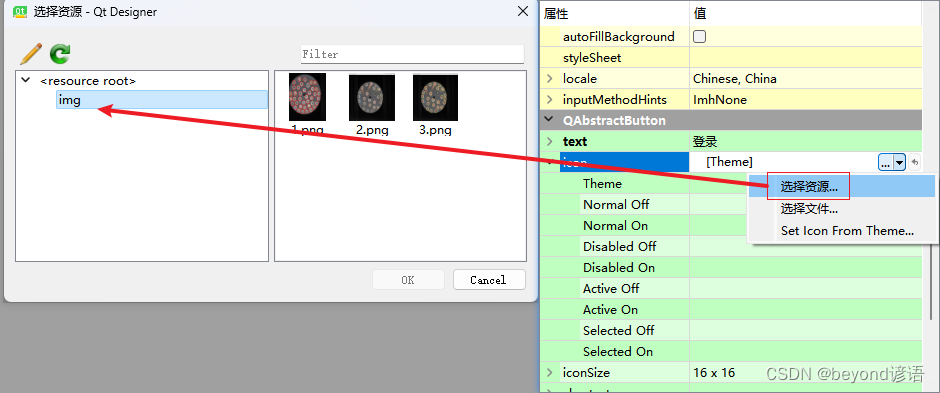
三、Qt中添加图片资源
选择资源文件夹,把里面的资源全都复制选择进去

把资源文件添加进来,记得要Build重新生成一下哈!

例如给一个登录Button添加一个icon文件,就可以选择刚才添加的资源即可,下面的iconSize也可以修改图片的大小尺寸