JavaScript基础知识3(运算符、语句(顺序,分支,循环)、换行)
-
- 运算符
- 语句
-
- 表达式和语句
- 表达式(Expression)
- 语句(Statement)
- 表达式和语句的对比
- 进一步的细分
- 总结
- 分支语句
-
- [if 分支语句](#if 分支语句)
- if双分支语句
- [if 多分支语句](#if 多分支语句)
- 三元运算符(三元表达式)
- switch语句(了解)
- 断点调试
- 循环语句
- [for 语句](#for 语句)
- 如何换行
运算符
算术运算符
数字是用来计算的,比如:乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
算术运算符:也叫数学运算符,主要包括加、减、乘、除、取余(求模)等
| 运算符 | 作用 |
|---|---|
| + | 求和 |
| - | 求差 |
| * | 求积 |
| / | 求商 |
| % | 取模(取余数),开发中经常用于作为某个数字是否被整除 |
注意:在计算失败时,显示的结果是 NaN (not a number)
javascript
// 算术运算符
console.log(1 + 2 * 3 / 2) // 4
let num = 10
console.log(num + 10) // 20
console.log(num + num) // 20
// 1. 取模(取余数) 使用场景: 用来判断某个数是否能够被整除
console.log(4 % 2) // 0
console.log(6 % 3) // 0
console.log(5 % 3) // 2
console.log(3 % 5) // 3
// 2. 注意事项 : 如果我们计算失败,则返回的结果是 NaN (not a number)
console.log('欧买噶' - 2)
console.log('欧买噶' * 2)
console.log('欧买噶' + 2) // pink老师2赋值运算符
赋值运算符:对变量进行赋值的运算符
= 将等号右边的值赋予给左边, 要求左边必须是一个容器
| 运算符 | 作用 |
|---|---|
| += | 加法赋值 |
| -+ | 减法赋值 |
| *= | 乘法赋值 |
| /= | 除法赋值 |
| %= | 取余赋值 |
javascript
<script>
let num = 1
// num = num + 1
// 采取赋值运算符
// num += 1
num += 3
console.log(num)
</script>自增/自减运算符
| 符号 | 作用 | 说明 |
|---|---|---|
| ++ | 自增 | 变量自身的值加1,例如: x++ |
| -- | 自减 | 变量自身的值减1,例如: x-- |
- ++在前和++在后在单独使用时二者并没有差别,而且一般开发中我们都是独立使用,++在前,先加,++在后,后加
- ++在后(后缀式)我们会使用更多
注意:
- 只有变量能够使用自增和自减运算符
- ++、-- 可以在变量前面也可以在变量后面,比如: x++ 或者 ++x
javascript
<script>
// let num = 10
// num = num + 1
// num += 1
// // 1. 前置自增
// let i = 1
// ++i
// console.log(i)
// let i = 1
// console.log(++i + 1)
// 2. 后置自增
// let i = 1
// i++
// console.log(i)
// let i = 1
// console.log(i++ + 1)
// 了解
let i = 1
console.log(i++ + ++i + i)
</script>比较运算符
使用场景:比较两个数据大小、是否相等,根据比较结果返回一个布尔值(true / false)
| 运算符 | 作用 |
|---|---|
| > | 左边是否大于右边 |
| < | 左边是否小于右边 |
| >= | 左边是否大于或等于右边 |
| <= | 左边是否小于或等于右边 |
| === | 左右两边是否类型和值都相等(重点) |
| == | 左右两边值是否相等 |
| != | 左右值不相等 |
| !== | 左右两边是否不全等 |
javascript
<script>
console.log(3 > 5)
console.log(3 >= 3)
console.log(2 == 2)
// 比较运算符有隐式转换 把'2' 转换为 2 双等号 只判断值
console.log(2 == '2') // true
// console.log(undefined === null)
// === 全等 判断 值 和 数据类型都一样才行
// 以后判断是否相等 请用 ===
console.log(2 === '2')
console.log(NaN === NaN) // NaN 不等于任何人,包括他自己
console.log(2 !== '2') // true
console.log(2 != '2') // false
console.log('-------------------------')
console.log('a' < 'b') // true
console.log('aa' < 'ab') // true
console.log('aa' < 'aac') // true
console.log('-------------------------')
</script>比较结果为布尔(boolean)类型,即只会得到true和false。
特别注意比较:
- =单等是赋值
- ==是判断(注意可能有数据类型转换,可能不完全相等)
- ===是判断是否全等
- 开发中判断是否相等,推荐使用===,是否不相等
!==
逻辑运算符
使用场景:可以把多个布尔值放到一起运算,最终返回一个布尔值
| 符号 | 名称 | 日常读法 | 特点 | 口诀 |
|---|---|---|---|---|
| && | 逻辑与 | 并且 | 符号两边有一个假的结果为假 | 有假则假 |
| || | 逻辑或 | 或者 | 符号两边有一个真的结果为真 | 有真则真 |
| ! | 逻辑非 | 取反 | true变false false变true | 真变假,假变真 |
| A | B | A && B | A || B | !A |
|---|---|---|---|---|
| false | false | false | false | true |
| false | true | false | true | true |
| true | false | false | true | false |
| true | true | true | true | false |
javascript
<script>
// 逻辑与 一假则假
console.log(true && true)
console.log(false && true)
console.log(3 < 5 && 3 > 2)
console.log(3 < 5 && 3 < 2)
console.log('-----------------')
// 逻辑或 一真则真
console.log(true || true)
console.log(false || true)
console.log(false || false)
console.log('-----------------')
// 逻辑非 取反
console.log(!true)
console.log(!false)
console.log('-----------------')
let num = 6
console.log(num > 5 && num < 10)
console.log('-----------------')
</script>逻辑运算符优先级: !> && > ||
运算符优先级
在 JavaScript 中,逻辑运算符的优先级决定了在表达式中这些运算符的计算顺序。了解运算符优先级有助于编写更准确的代码,避免意外的逻辑错误。以下是常用逻辑运算符和其他相关运算符的优先级从高到低的简要说明:
逻辑运算符的优先级
-
逻辑非(
!)- 优先级最高,用于取反布尔值。
- 示例:
!true结果是false
-
逻辑与(
&&)- 优先级高于逻辑或,但低于逻辑非。
- 仅当两个操作数都为真时,结果为真。
- 示例:
true && false结果是false
-
逻辑或(
||)- 优先级最低。
- 只要有一个操作数为真,结果为真。
- 示例:
true || false结果是true
逻辑运算符优先级: !> && > ||
完整的运算符优先级表
为了全面理解,以下是 JavaScript 中常见运算符的优先级表,从高到低:
-
圆括号 (
())- 用于显式地改变运算符的优先级。
- 示例:
(2 + 3) * 4结果是20
-
成员访问 (
.)- 示例:
object.property
- 示例:
-
数组元素访问 (
[])- 示例:
array[index]
- 示例:
-
函数调用 (
())- 示例:
functionCall()
- 示例:
-
对象创建 (
new)- 示例:
new Constructor()
- 示例:
-
后置递增(
a++)和后置递减(a--)- 示例:
let a = 5; a++;结果是6
- 示例:
-
前置递增(
++a)和前置递减(--a)- 示例:
let a = 5; ++a;结果是6
- 示例:
-
逻辑非(
!)和按位非(~)- 示例:
!true结果是false
- 示例:
-
一元加(
+)和一元减(-)- 示例:
-a
- 示例:
-
幂(
**)- 示例:
2 ** 3结果是8
- 示例:
-
乘法(
*),除法(/)和取余(%)- 示例:
5 * 2结果是10
- 示例:
-
加法(
+)和减法(-)- 示例:
5 + 2结果是7
- 示例:
-
按位移位(
<<,>>,>>>)- 示例:
5 << 1结果是10
- 示例:
-
关系运算符(
<,<=,>,>=)- 示例:
5 > 3结果是true
- 示例:
-
相等运算符(
==,!=,===,!==)- 示例:
5 === 5结果是true
- 示例:
-
按位与(
&)- 示例:
5 & 1结果是1
- 示例:
-
按位异或(
^)- 示例:
5 ^ 1结果是4
- 示例:
-
按位或(
|)- 示例:
5 | 1结果是5
- 示例:
-
逻辑与(
&&)- 示例:
true && false结果是false
- 示例:
-
逻辑或(
||)- 示例:
true || false结果是true
- 示例:
-
条件(三元)运算符(
? :)- 示例:
true ? 1 : 0结果是1
- 示例:
-
赋值运算符(
=,+=,-=,*=,/=,%=,**=,<<=,>>=,>>>=,&=,^=,|=)- 示例:
let a = 5; a += 2;结果是7
- 示例:
-
逗号运算符(
,)- 示例:
let a = (1, 2);结果是2
- 示例:
示例解析
下面是一个示例,展示了如何结合运算符优先级和逻辑运算符来理解表达式:
javascript
let a = true;
let b = false;
let c = true;
let result = a || b && c;
// 按优先级先计算 b && c,然后计算 a || (b && c)
console.log(result); // true,因为 b && c 是 false,而 a 是 true为了避免优先级混淆,使用括号明确表达式的计算顺序是一个好习惯:
javascript
let result = a || (b && c);
console.log(result); // true了解并正确应用运算符的优先级,可以编写更清晰和可维护的代码。
语句
表达式和语句
在编程中,"表达式"和"语句"是两个基本概念,它们在编写代码时扮演着不同的角色。理解这两个概念有助于更好地编写和阅读代码。
表达式(Expression)
定义 :
表达式是一个可以计算出一个值的代码片段。表达式可以是简单的或复杂的,简单的表达式可以组合成更复杂的表达式。
特点:
- 表达式总是返回一个值。
- 可以作为另一个表达式的一部分。
示例:
javascript
// 简单表达式
3 + 4; // 数字相加,结果是 7
'x' + 'y'; // 字符串连接,结果是 'xy'
5 > 3; // 比较运算,结果是 true
// 变量和函数调用也是表达式
let x = 10; // 变量 x 的值是 10
Math.sqrt(16); // 函数调用,结果是 4
// 复杂表达式
(x + 2) * (3 / 2); // 复杂表达式,结果是 18语句(Statement)
定义 :
语句是执行一个动作的代码片段。语句是程序的基本构建块,控制着程序的流和执行。
特点:
- 语句用于执行某种操作或任务。
- 通常以分号
;结尾(在某些情况下可以省略)。 - 不一定返回值,但可以包含表达式。
示例:
javascript
// 声明语句
let y = 5; // 声明变量 y 并赋值为 5
// 条件语句
if (y > 3) {
console.log('y 大于 3');
}
// 循环语句
for (let i = 0; i < 5; i++) {
console.log(i);
}
// 函数声明
function add(a, b) {
return a + b; // 返回两个数的和
}表达式和语句的对比
虽然表达式和语句有着不同的功能,但它们经常一起使用。以下是一些对比示例:
表达式:
javascript
let z = 2 * (3 + 4); // 2 * 7 结果是 14这个例子中的 2 * (3 + 4) 是一个表达式,它计算出一个值 14,并将其赋值给变量 z。
语句:
javascript
if (z > 10) {
console.log('z 大于 10');
}这个例子中的 if 语句是一个控制语句,用于检查条件 z > 10,并根据条件执行不同的代码。
表达式:可求值
语句:并不一定有值
进一步的细分
表达式语句 :
有时表达式可以作为独立的语句使用,这种情况下被称为表达式语句。例如:
javascript
let a = 5; // 变量声明语句
a + 10; // 表达式语句,虽然有结果但未使用复合语句 :
复合语句是由多个语句组成的语句块,用 {} 括起来,例如在函数体和控制结构中:
javascript
{
let b = 10;
b = b + 20;
console.log(b); // 30
}控制流语句 :
控制流语句用于控制程序执行的顺序和逻辑,例如 if, for, while, switch 等:
javascript
if (x > 0) {
console.log('x 是正数');
} else {
console.log('x 不是正数');
}总结
- 表达式:计算并返回一个值,可以是简单的字面值或复杂的计算。
- 语句:执行一个动作或操作,可以包含表达式,控制程序流。
理解和区分表达式与语句是编写有效和高效代码的基础。表达式提供了值和数据,而语句控制程序的逻辑和流程。
三大流程控制语句:
- 顺序语句
- 分支语句
- 循环语句
分支语句
分支语句可以根据条件判定真假,来选择性的执行想要的代码
分支语句包含:
- if分支语句(重点)
- 三元运算符
- switch语句
if 分支语句
语法:
javascript
if(条件表达式) {
// 满足条件要执行的语句
}小括号内的条件结果是布尔值,为 true 时,进入大括号里执行代码;为false,则不执行大括号里面代码
小括号内的结果若不是布尔类型时,会发生类型转换为布尔值,类似Boolean()
如果大括号只有一个语句,大括号可以省略,但是,俺们不提倡这么做~
javascript
<script>
// 单分支语句
// if (false) {
// console.log('执行语句')
// }
// if (3 > 5) {
// console.log('执行语句')
// }
// if (2 === '2') {
// console.log('执行语句')
// }
// 1. 除了0 所有的数字都为真
// if (0) {
// console.log('执行语句')
// }
// 2.除了 '' 所有的字符串都为真 true
// if ('pink老师') {
// console.log('执行语句')
// }
// if ('') {
// console.log('执行语句')
// }
// // if ('') console.log('执行语句')
// 1. 用户输入
let score = +prompt('请输入成绩')
// 2. 进行判断输出
if (score >= 700) {
alert('恭喜')
}
console.log('-----------------')
</script>if双分支语句
如果有两个条件的时候,可以使用 if else 双分支语句
javascript
if (条件表达式){
// 满足条件要执行的语句
} else {
// 不满足条件要执行的语句
}例如:
javascript
<script>
// 1. 用户输入
let uname = prompt('请输入用户名:')
let pwd = prompt('请输入密码:')
// 2. 判断输出
if (uname === 'pink' && pwd === '123456') {
alert('恭喜登录成功')
} else {
alert('用户名或者密码错误')
}
</script>if 多分支语句
使用场景: 适合于有多个条件的时候
javascript
<script>
// 1. 用户输入
let score = +prompt('请输入成绩:')
// 2. 判断输出
if (score >= 90) {
alert('成绩优秀,宝贝,你是我的骄傲')
} else if (score >= 70) {
alert('成绩良好,宝贝,你要加油哦~~')
} else if (score >= 60) {
alert('成绩及格,宝贝,你很危险~')
} else {
alert('成绩不及格,宝贝,我不想和你说话,我只想用鞭子和你说话~')
}
</script>三元运算符(三元表达式)
使用场景: 一些简单的双分支,可以使用 三元运算符(三元表达式),写起来比 if else双分支 更简单
符号:? 与 : 配合使用
条件?满足条件执行的代码:不满足条件执行的代码
语法:
javascript
条件 ? 表达式1 : 表达式2如果条件为真,执行表达式1,条件为假,执行表达式2.
例如:
javascript
// 三元运算符(三元表达式)
// 1. 语法格式
// 条件 ? 表达式1 : 表达式2
// 2. 执行过程
// 2.1 如果条件为真,则执行表达式1
// 2.2 如果条件为假,则执行表达式2
// 3. 验证
// 5 > 3 ? '真的' : '假的'
console.log(5 < 3 ? '真的' : '假的')
// let age = 18
// age = age + 1
// age++
// 1. 用户输入
let num = prompt('请您输入一个数字:')
// 2. 判断输出- 小于10才补0
// num = num < 10 ? 0 + num : num
num = num >= 10 ? num : 0 + num
alert(num)switch语句(了解)
使用场景: 适合于有多个条件的时候,也属于分支语句,大部分情况下和 if多分支语句 功能相同
注意:
- switch case语句一般用于等值判断, if适合于区间判断
- switchcase一般需要配合break关键字使用 没有break会造成case穿透
- if 多分支语句开发要比switch更重要,使用也更多
javascript
// switch分支语句
// 1. 语法
// switch (表达式) {
// case 值1:
// 代码1
// break
// case 值2:
// 代码2
// break
// ...
// default:
// 代码n
// }释义:
➢找到跟小括号里数据全等的case值,并执行里面对应的代码
➢若没有全等===的 则执行default里的代码
➢例:数据若跟值2全等,则执行代码2
注意事项
- switch case语句一般用于等值判断,不适合于区间判断
- switch case- 般需要配合break关键字使用没有break会造成case穿透
例如:
javascript
// switch分支语句
// 1. 语法
// switch (表达式) {
// case 值1:
// 代码1
// break
// case 值2:
// 代码2
// break
// ...
// default:
// 代码n
// }
<script>
switch (2) {
case 1:
console.log('您选择的是1')
break // 退出switch
case 2:
console.log('您选择的是2')
break // 退出switch
case 3:
console.log('您选择的是3')
break // 退出switch
default:
console.log('没有符合条件的')
}
</script>断点调试
**作用:**学习时可以帮助更好的理解代码运行,工作时可以更快找到bug
浏览器打开调试界面
- 按F12打开开发者工具
- 点到源代码一栏 ( sources )
- 选择代码文件
**断点:**在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来
循环语句
使用场景:重复执行 指定的一段代码,比如我们想要输出10次 '我学的很棒'
学习路径:
1.while循环
2.for 循环(重点)
while循环
while : 在.... 期间, 所以 while循环 就是在满足条件期间,重复执行某些代码。
语法:
javascript
while (条件表达式) {
// 循环体
}释义:
➢跟if语句很像, 都要满足小括号里的条件为true才会进入循环体执行代码
➢while大括 号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到.
小括号判断条件,直到括号内条件不满足,即跳出
例如:
javascript
// while循环: 重复执行代码
// 1. 需求: 利用循环重复打印3次 '月薪过万不是梦,毕业时候见英雄'
let i = 1
while (i <= 3) {
document.write('月薪过万不是梦,毕业时候见英雄~<br>')
i++ // 这里千万不要忘了变量自增否则造成死循环
}循环三要素:
1.初始值 (经常用变量)
2.终止条件
3.变量的变化量
例如:
javascript
<script>
// // 1. 变量的起始值
// let i = 1
// // 2. 终止条件
// while (i <= 3) {
// document.write('我要循环三次 <br>')
// // 3. 变量的变化量
// i++
// }
// 1. 变量的起始值
let end = +prompt('请输入次数:')
let i = 1
// 2. 终止条件
while (i <= end) {
document.write('我要循环三次 <br>')
// 3. 变量的变化量
i++
}
</script>中止循环
break 中止整个循环,一般用于结果已经得到, 后续的循环不需要的时候可以使用(提高效率)
continue 中止本次循环,一般用于排除或者跳过某一个选项的时候
javascript
<script>
// let i = 1
// while (i <= 5) {
// console.log(i)
// if (i === 3) {
// break // 退出循环
// }
// i++
// }
let i = 1
while (i <= 5) {
if (i === 3) {
i++
continue
}
console.log(i)
i++
}
</script>无限循环
1.while(true) 来构造"无限"循环,需要使用break退出循环。(常用)
2.for(;😉 也可以来构造"无限"循环,同样需要使用break退出循环。
javascript
// 无限循环
// 需求: 页面会一直弹窗询问你爱我吗?
// (1). 如果用户输入的是 '爱',则退出弹窗
// (2). 否则一直弹窗询问
// 1. while(true) 无限循环
// while (true) {
// let love = prompt('你爱我吗?')
// if (love === '爱') {
// break
// }
// }
// 2. for(;;) 无限循环
for (; ;) {
let love = prompt('你爱我吗?')
if (love === '爱') {
break
}
}if 多分支语句和 switch的区别:
-
共同点
- 都能实现多分支选择, 多选1
- 大部分情况下可以互换
-
区别:
- switch...case语句通常处理case为比较确定值 的情况,而if...else...语句更加灵活,通常用于范围判断(大于,等于某个范围)。
- switch 语句进行判断后直接执行到程序的语句,效率更高,而if...else语句有几种判断条件,就得判断多少次
- switch 一定要注意 必须是 === 全等,一定注意 数据类型,同时注意break否则会有穿透效果
- 结论:
- 当分支比较少时,if...else语句执行效率高。
- 当分支比较多时,switch语句执行效率高,而且结构更清晰。
for 语句
掌握 for 循环语句,让程序具备重复执行能力
for 是 JavaScript 提供的另一种循环控制的话句,它和 while 只是语法上存在差异。
for语句的基本使用
- 实现循环的 3 要素
for(起始值; 终止条件; 变化量)
{
要重复执行的代码
}
html
<script>
// 1. 语法格式
// for(起始值; 终止条件; 变化量) {
// // 要重复执行的代码
// }
// 2. 示例:在网页中输入标题标签
// 起始值为 1
// 变化量 i++
// 终止条件 i <= 6
for(let i = 1; i <= 6; i++) {
document.write(`<h${i}>循环控制,即重复执行<h${i}>`)
}
</script>-
变化量和死循环,
for循环和while一样,如果不合理设置增量和终止条件,便会产生死循环。 -
跳出和终止循环
html
<script>
// 1. continue
for (let i = 1; i <= 5; i++) {
if (i === 3) {
continue // 结束本次循环,继续下一次循环
}
console.log(i)
}
// 2. break
for (let i = 1; i <= 5; i++) {
if (i === 3) {
break // 退出结束整个循环
}
console.log(i)
}
</script>结论:
JavaScript提供了多种语句来实现循环控制,但无论使用哪种语句都离不开循环的3个特征,即起始值、变化量、终止条件,做为初学者应着重体会这3个特征,不必过多纠结三种语句的区别。- 起始值、变化量、终止条件,由开发者根据逻辑需要进行设计,规避死循环的发生。
- 当如果明确了循环的次数的时候推荐使用
for循环,当不明确循环的次数的时候推荐使用while循环
注意:
for的语法结构更简洁,故for循环的使用频次会更多。
循环嵌套
利用循环的知识来对比一个简单的天文知识,我们知道地球在自转的同时也在围绕太阳公转,如果把自转和公转都看成是循环的话,就相当于是循环中又嵌套了另一个循环。
for (外部声明记录循环次数的变量;循环条件;变化值)
{
for ( 内部声明记录循环次数的变量;循环条件;变化值)
{ 循环体 }
}
实际上 JavaScript 中任何一种循环语句都支持循环的嵌套,如下代码所示:
html
// 1. 外面的循环 记录第n天
for (let i = 1; i < 4; i++) {
document.write(`第${i}天 <br>`)
// 2. 里层的循环记录 几个单词
for (let j = 1; j < 6; j++) {
document.write(`记住第${j}个单词<br>`)
}
}记住,外层循环循环一次,里层循环循环全部
倒三角
javascript
// 外层打印几行
for (let i = 1; i <= 5; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
document.write('★')
}
document.write('<br>')
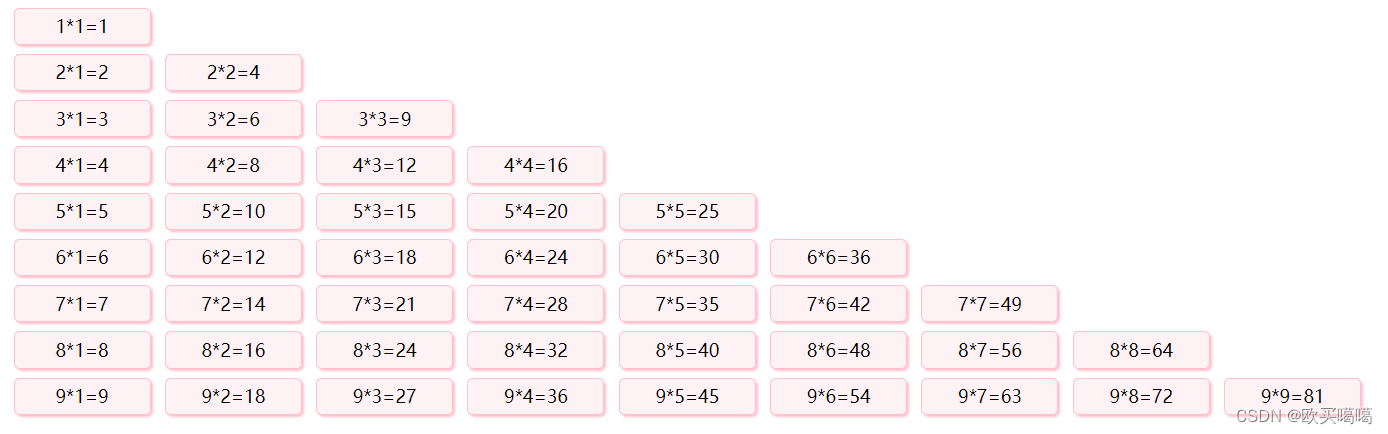
}九九乘法表
样式css
css
span {
display: inline-block;
width: 100px;
padding: 5px 10px;
border: 1px solid pink;
margin: 2px;
border-radius: 5px;
box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);
background-color: rgba(255, 192, 203, .1);
text-align: center;
color: hotpink;
}javascript
javascript
// 外层打印几行
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= i; j++) {
document.write(`
<div> ${j} x ${i} = ${j * i} </div>
`)
}
document.write('<br>')
}
上述代码所犯错误
默认情况下,<span> 元素是一个行内元素,它不具备设置宽度和高度的特性。行内元素的宽度和高度通常由其内容决定。
但是,你可以通过将 <span> 元素的 display 属性设置为 inline-block 或 block,来将其转换为块级元素或行内块级元素,从而使其具备设置宽度和高度的能力。例如代码:
html
<style>
.custom-span {
display: inline-block;
width: 100px;
height: 50px;
background-color: yellow;
}
</style>
<span class="custom-span">这是一个带宽度和高度的<span>在上面的示例中,我们创建了一个类名为 "custom-span" 的 CSS 类,将 <span> 元素的 display 属性设置为 inline-block,并设置了宽度为 100px,高度为 50px,背景颜色为黄色。这样 <span> 元素就具备了设置宽度和高度的能力。
请注意,将 <span> 元素转换为块级元素或行内块级元素后,它将会独占一行或一部分空间,可能会影响其他元素的布局。因此,在使用时请注意上下文和布局需求。
如何换行
在 JavaScript 中,可以通过几种方式在字符串中实现换行。下面是一些常用的方法:
1. 使用反斜杠加 n (\n)
在字符串中使用 \n 可以插入一个换行符:
javascript
let str = "Hello\nWorld";
console.log(str);2. 使用模板字符串(反引号 `````)
模板字符串允许你在字符串中直接换行,而且可以进行字符串插值(即在字符串中嵌入变量)。也可以用<br>模板字符串用反引号(`````)括起来:
javascript
let name = "Alice";
let str = `Hello
World
${name}`;
console.log(str);3. 使用 HTML 的 <br> 标签(在浏览器环境中)
在浏览器环境中,如果你要在 HTML 中显示换行,可以使用 <br> 标签:
javascript
let str = "Hello<br>World";
document.write(str);4. 使用字符串连接(不推荐)
可以通过字符串连接符 + 结合 \n 来实现换行,但这种方式不如模板字符串直观:
javascript
let str = "Hello\n" + "World";
console.log(str);示例
以下是一个包含上述方法的示例:
javascript
// 使用 \n
let str1 = "Hello\nWorld";
console.log("Using \\n:");
console.log(str1);
// 使用模板字符串
let str2 = `Hello
World`;
console.log("Using template string:");
console.log(str2);
// 使用 <br> 在浏览器环境中
let str3 = "Hello<br>World";
document.write("Using <br> in browser environment:<br>");
document.write(str3);在不同的环境中,选择适合的换行方式:
- 控制台输出 :使用
\n或模板字符串。 - HTML 输出 :使用
<br>标签。 - 字符串拼接:使用模板字符串进行多行字符串的拼接和换行。
注意事项
- 控制台和日志输出 :使用
\n和模板字符串非常方便。 - 在 HTML 中显示换行 :使用
<br>标签是最直接的方式。 - 模板字符串:是现代 JavaScript 最推荐的方式,因为它既支持换行,又支持插值。