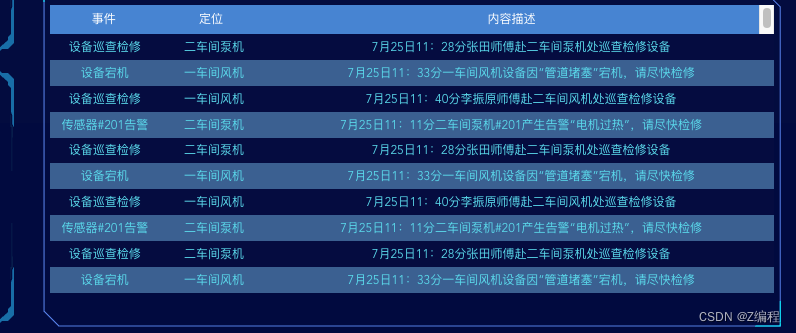
最近在一个大屏项目组使用到了dataV库中的滚动列表,发现在滚动过程中第一行会抖动
加上
::v-deep .row-item {
height: 10% !important;
line-height: 0 !important; //
font-size: 1vh !important;
overflow: auto !important;
margin: 0 !important;
color: #75deef !important;
}
这个样式就可以了,
猜测是表头的行高和row的行高不一样,每次滚动到表头的时候设置的行高冲突了。