在前面的内容中,在MVP变换(模型变换,视图变换,投影变换)完后,所有的物体位置都变换到了**[-1, 1]³** 的标准立方体里,下一步要把物体绘制到**屏幕(Screen)**上。
1.什么是屏幕?
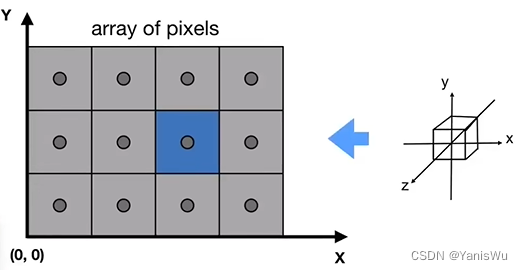
对于图形学来说把屏幕抽象的认为是一个二维数组 ,数组中的每一个元素是一个像素(Pixel) ,屏幕是一个典型的光栅(Raster)成像设备 。**光栅化(Rasterize)**是指把东西画在屏幕上的过程。
像素(Pixel)
在屏幕上排列的最小单位,在本文中,像素可以简单理解为一块统一颜色的小方块,颜色有红、绿、蓝混合而成。现实中,屏幕的大小用分辨率表示,例如一个屏幕的分辨率为1920x1080,那么它就有1920x1080个像素排列在屏幕上。
屏幕空间

相当于在屏幕上建立一个坐标系,如上图。任何屏幕空间的像素点都可以用**(x,y)** 来表示,其中x,y都是整数。
假设x为width,y为height,那么像素的索引是从**(0,0)** 到**(width-1,height-1)** 。像素(x,y)的中心点是**(x+0.5,y+0.5)** 。而整个屏幕覆盖范围是**(0,0)** 到**(width,height)**。
2.视口变换
现在已经知道了什么是屏幕,那么要将**[-1, 1]³** 的标准立方体变换到从**[0, width]x[0, height]** 的屏幕空间上,这个叫做视口(Viewport)变换 。这里先不考虑z轴,那么就是将**[-1,1]²** 的标准立方体变换到屏幕上**。**如下图所示:

可以发现,视口变换需要经过两个步骤,首先进行缩放变换 ,将标准立方体x 轴和y 轴长度分别缩放到width和height,由于-1到1的距离是2,所以缩放长度分别为width/2和height/2。然后是进行平移变换,将标准立方体的中点从原点平移到屏幕中心(width/2,height/2)。
可得出视口变换矩阵如下:

3.下一步是?
视口变换完成后,物体到屏幕的所有变换都完成了,那么我们要把这些结果信息真正的变成图,也就是说变成屏幕上的像素,这里就是下一章要讲的光栅化。