文章目录
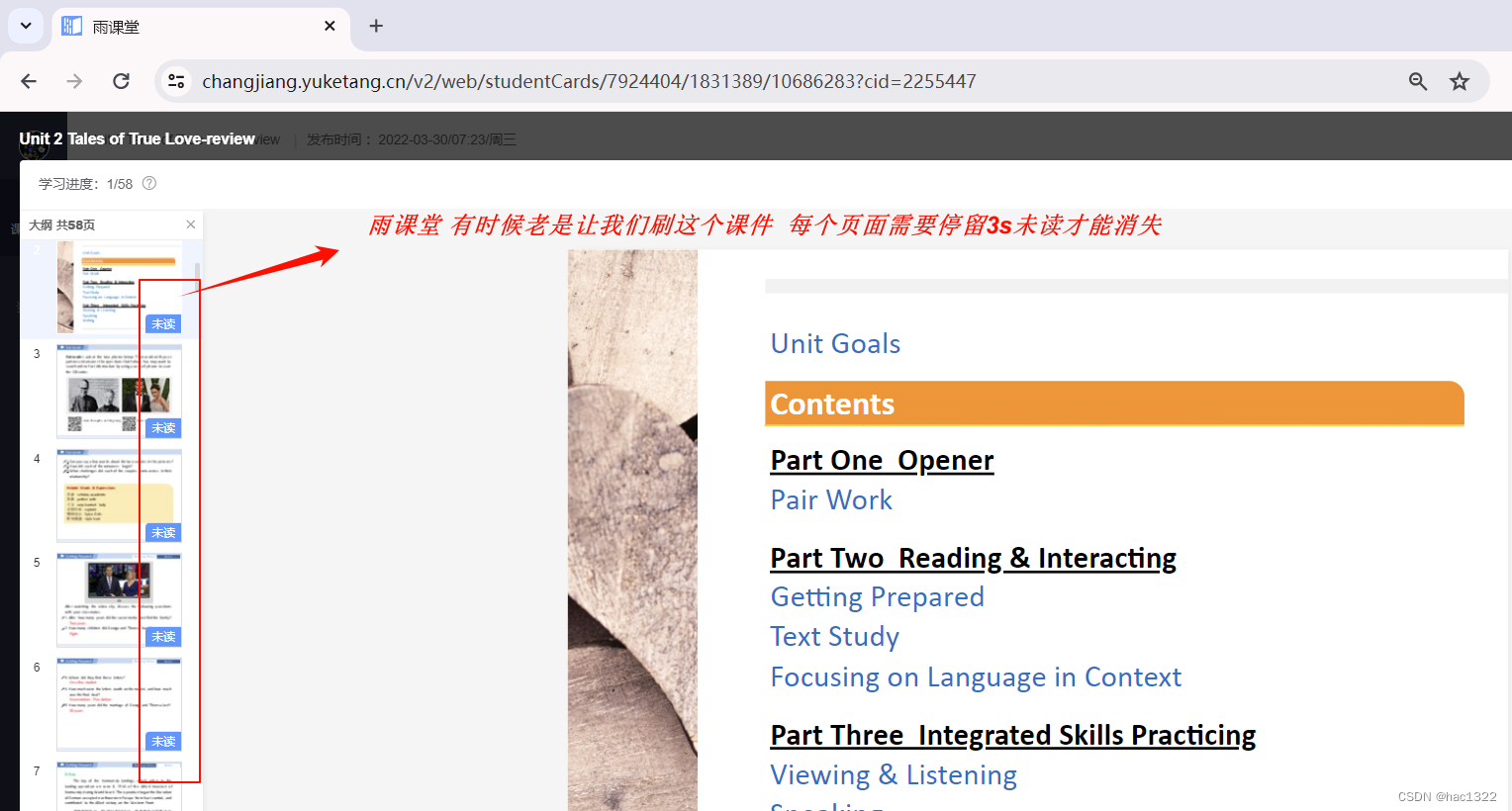
背景
有时候老师让我们在雨课堂里刷完这个课件。这个课件呢有时候它有三百多页,每一页需要停留3秒左右才可以算看过课件,你如果一页一页的去点的话非常的折磨人。因为课件太多页了,我就不想手动刷,于是我就自己琢磨去写了一个脚本。然后这个脚本就能帮助我快速的刷完这个课件,效率很快。【几百上千页谁能受得了】

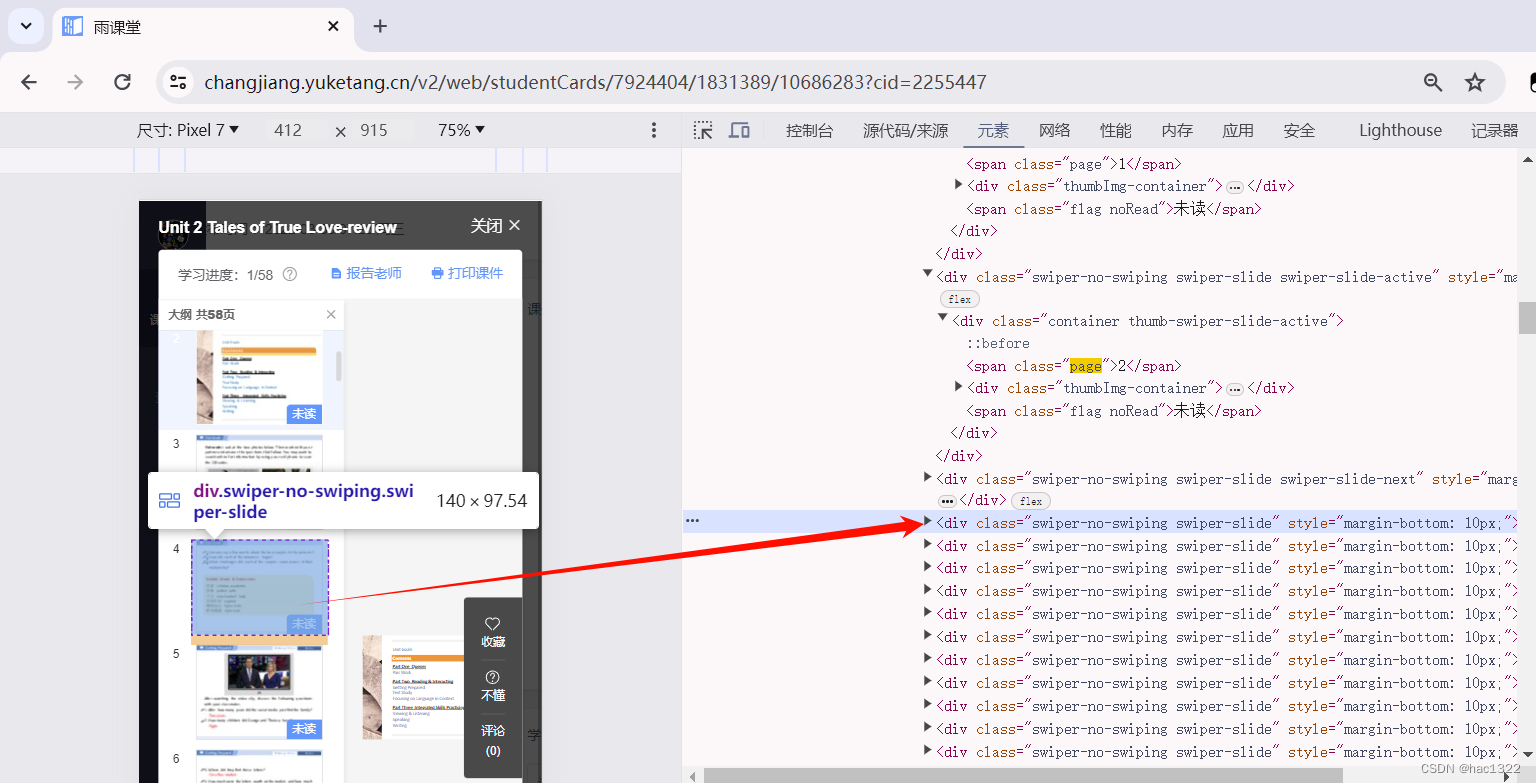
f12检查 查看源代码

html
<div class="swiper-no-swiping swiper-slide" style="margin-bottom: 10px">
<div class="container">
<span class="page">4</span>
<div class="thumbImg-container">
<img
src="https://changjiang-public-qn.yuketang.cn/public/8396857/cover4_20220329172822.jpg"
alt="ppt"
style="width: 100%"
/>
<div
alt="占位"
class="room"
style="height: 105px; width: 140px; display: none"
></div>
</div>
<span class="flag noRead">未读</span>
</div>
</div>当这个页面停留3s后, <span class="flag noRead">未读</span>会变成<span class="flag">未读</span> (但不能手动移除noRead)
脚本
js
async function clickPagesSequentially(pages) {
for (const page of pages) {
const container = page.closest(".container");
const flagElement = container.querySelector(".flag");
if (flagElement && flagElement.classList.contains("noRead")) {
await new Promise((resolve) => {
const observer = new MutationObserver((mutations, observer) => {
if (!flagElement.classList.contains("noRead")) {
resolve();
observer.disconnect();
}
});
observer.observe(flagElement, {
attributes: true,
attributeFilter: ["class"],
});
page.click();
});
}
}
}
const pages = document.querySelectorAll(".page");
clickPagesSequentially(pages);脚本使用方法
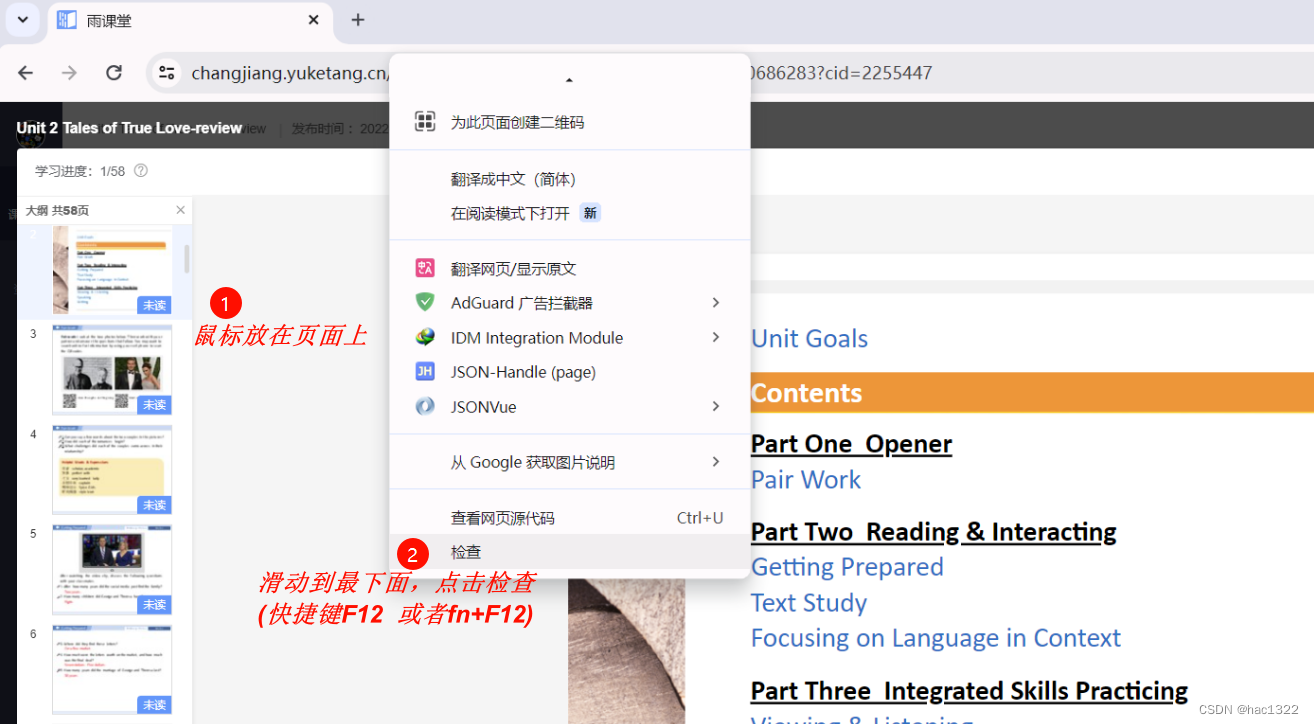
第一步:

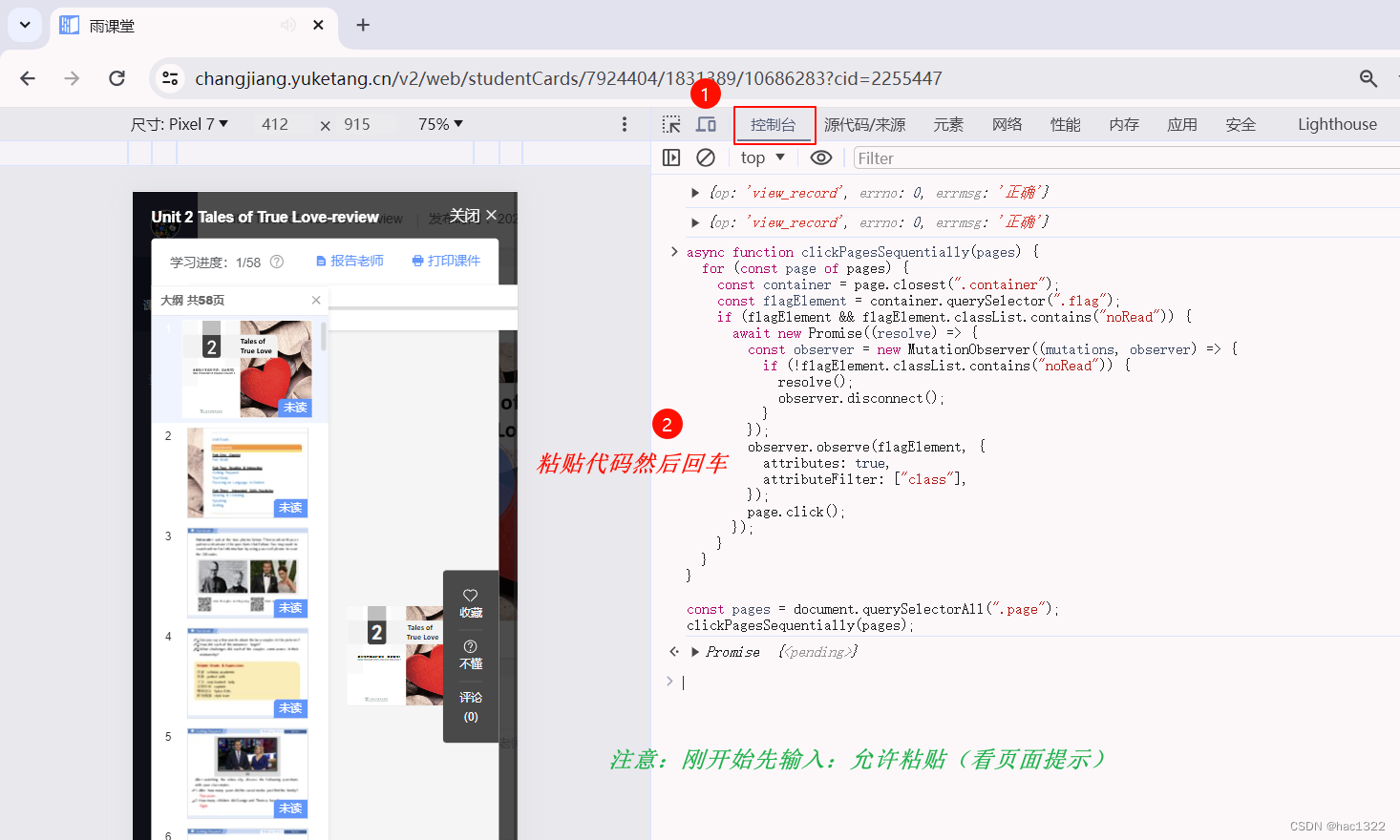
第二步:

总结
这样就可以快速刷完这个课件了。这个脚本优点:
①:你中间某些课件已经看过,它可以快速跳过
②:没使用定时器,只要这个页面看完了会触发 <span class="flag noRead">未读</span>这个元素的class变化,这样相对定时器更灵活
❤觉得有用的可以留个关注❤