首先下载 安装IDE 本体程序

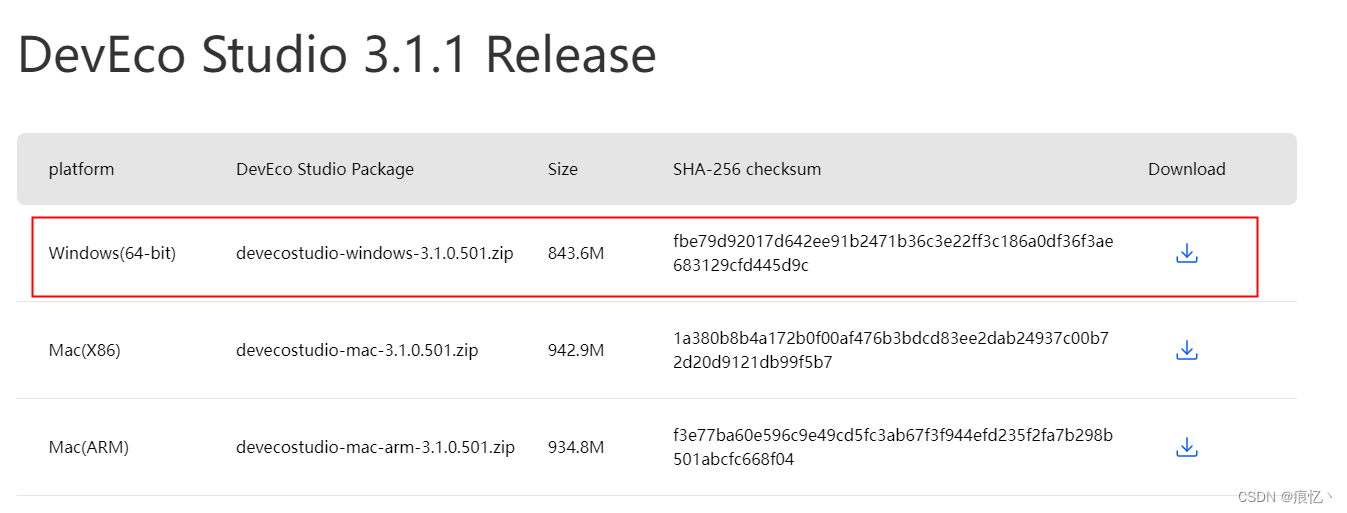
当前最新版本是3.1.1,下载windows版本的
下载下来后是一个压缩包,

解压解锁包后会出现一个exe安装程序

双击运行安装程序

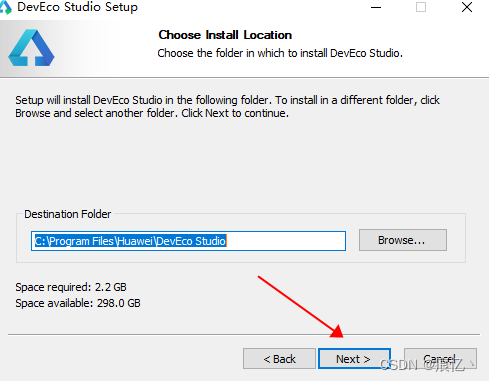
一路 next ( 这里涉及安装文件目录,我因为C盘够大所以全部默认了,各位根据自己情况选择自己的文件目录 )


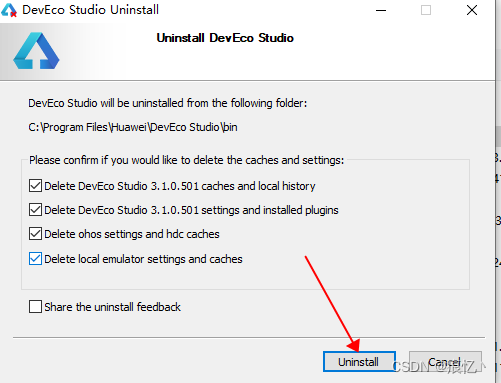
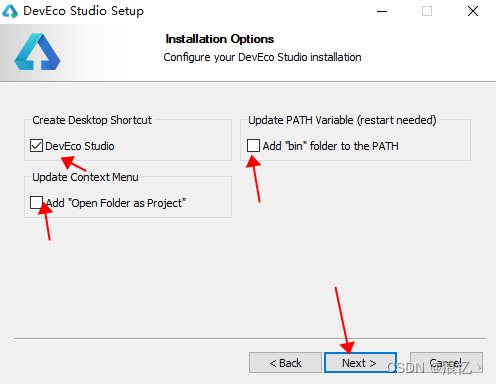
这里剩下的两个选项可勾选可不勾选,不影响

install 安装

安装完后直接结束安装程序,后面从桌面图标打开IDE
配置 开发工具集

从桌面双击图标打开,选择 同意

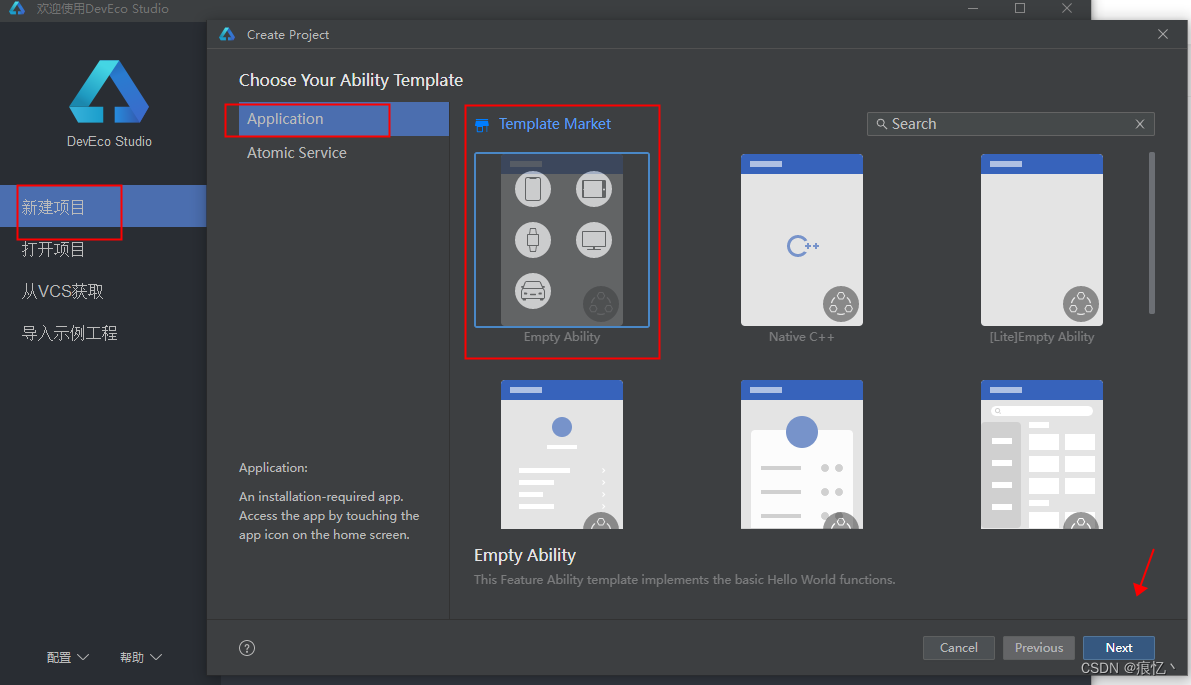
进行如上选择

选择 install 目录可自选一个 不存在中文路径的目录 点击 next

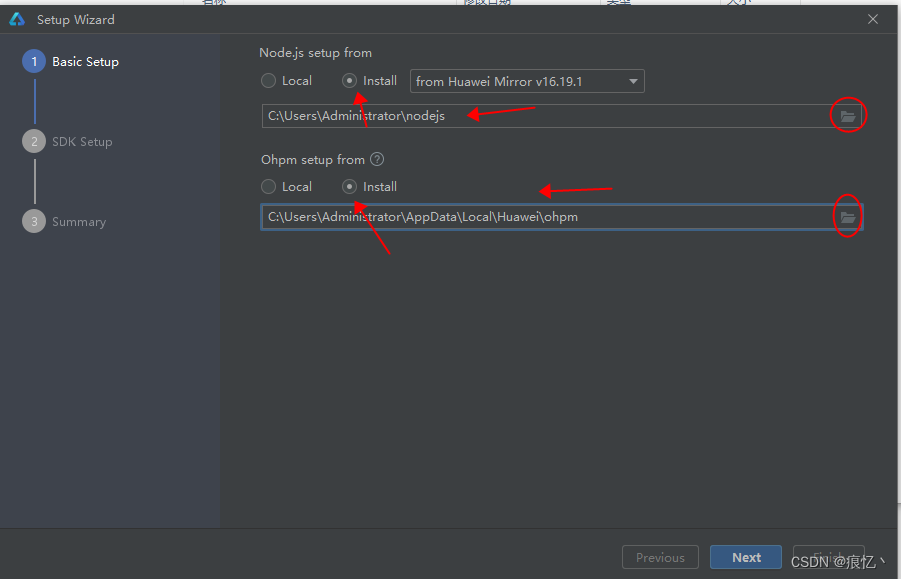
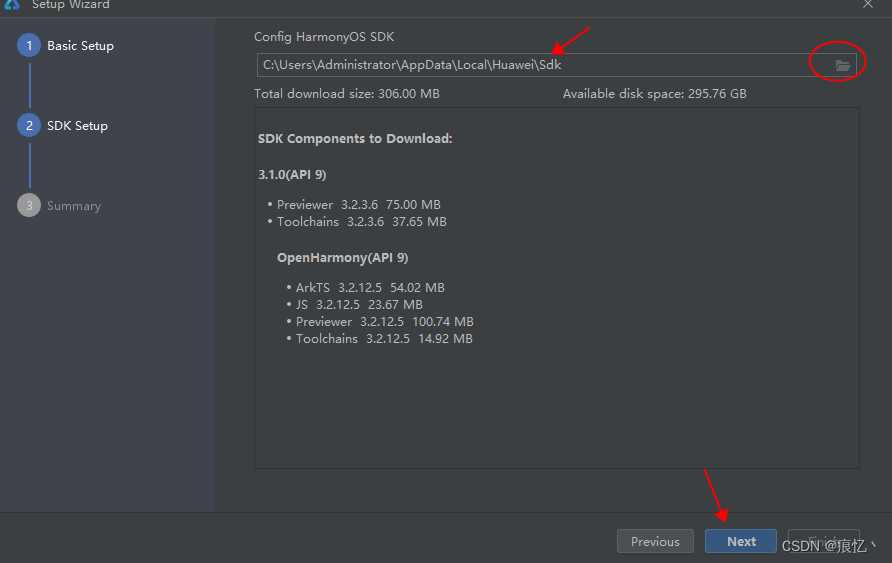
这里需要安装sdk 可自选目录 当然了我是一路默认 点击 next


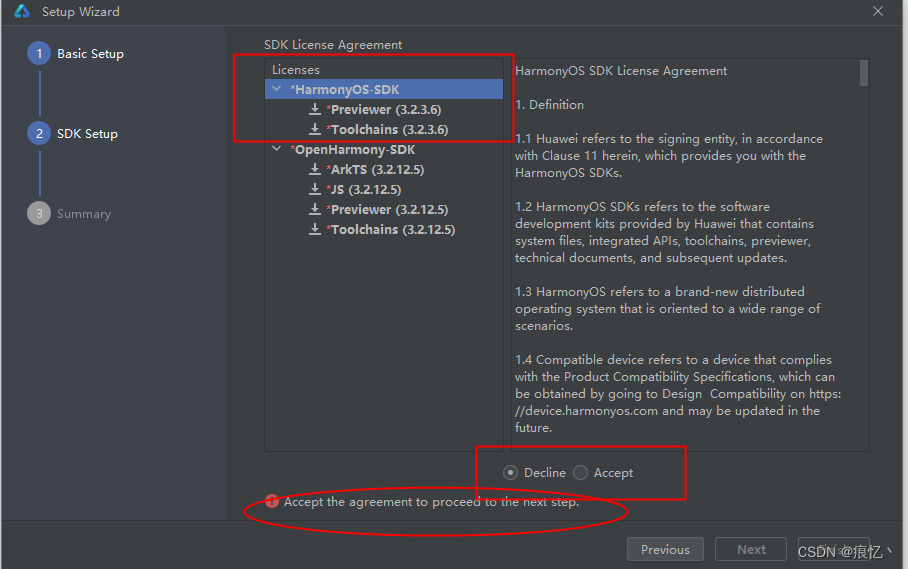
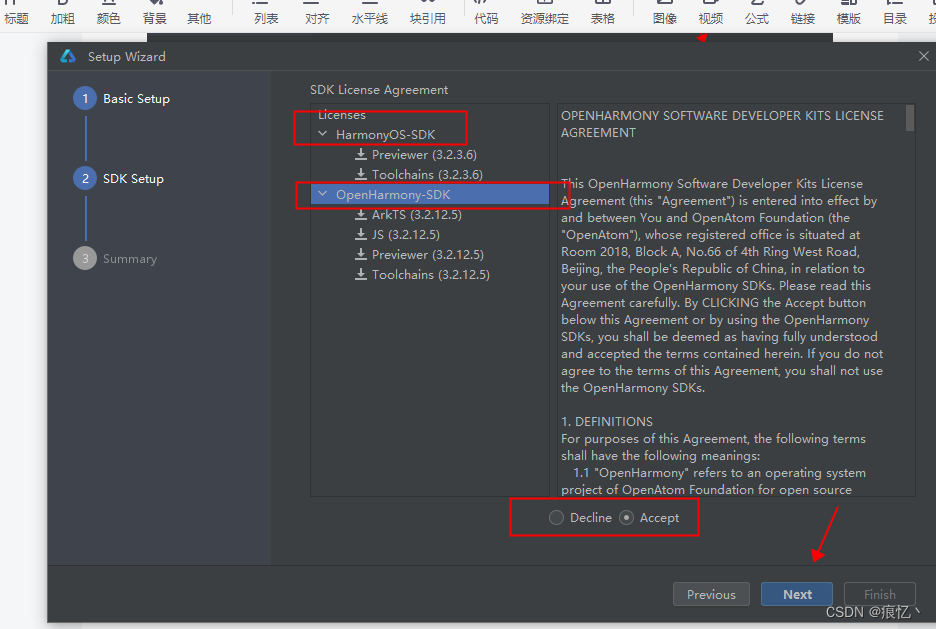
这里不选Accept的话点击不了next ,把两个SDK都点击下选择 Accept ,然后next

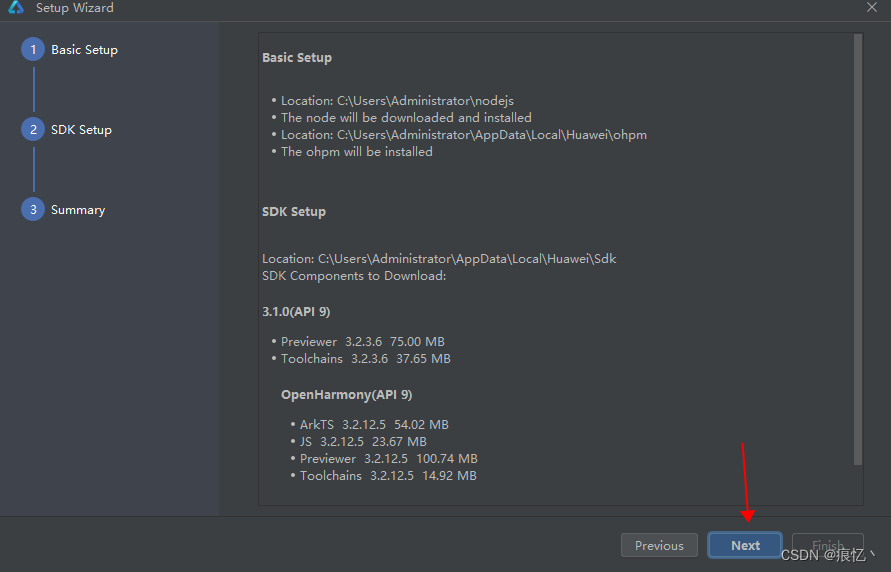
这里点击next 进行下载安装

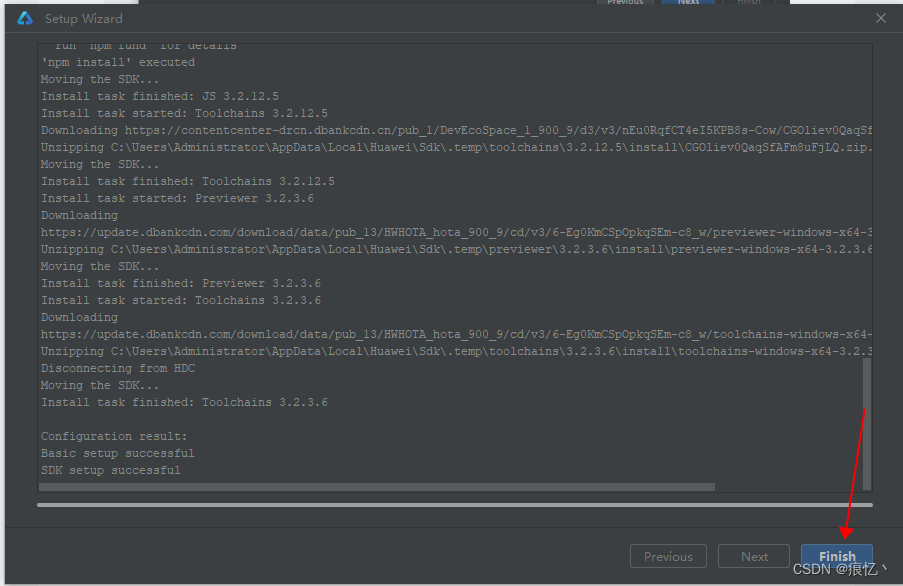
如上表示下载完成,点击 finish完成

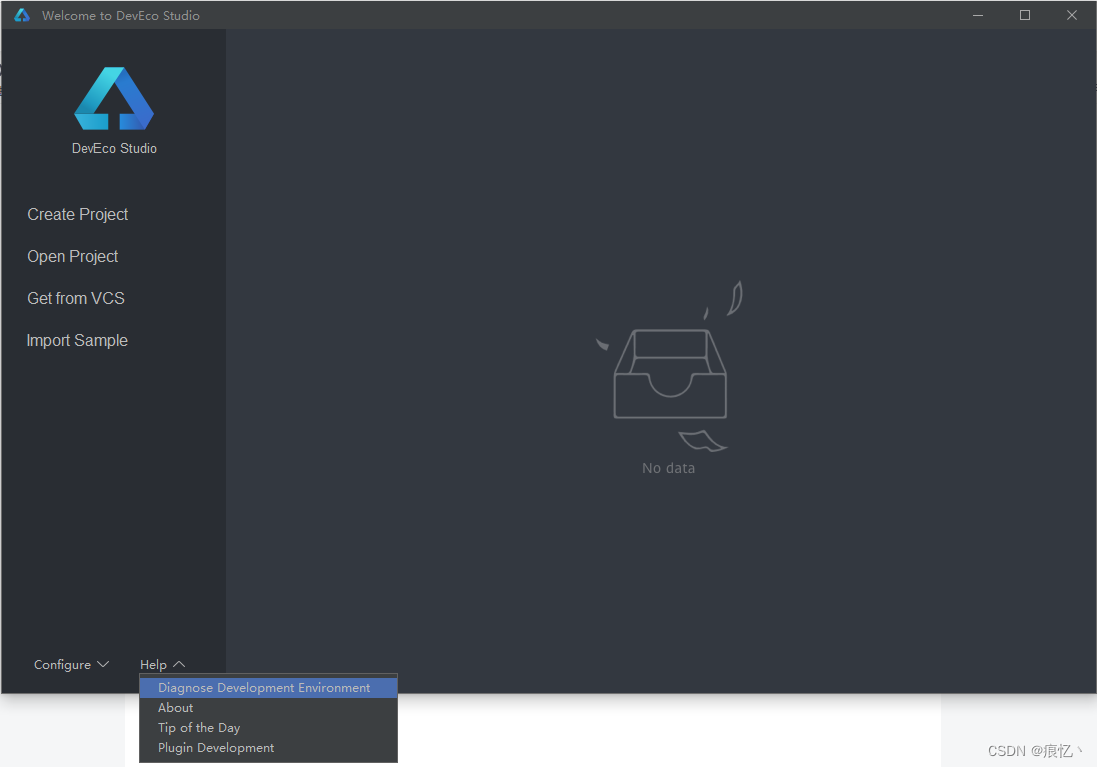
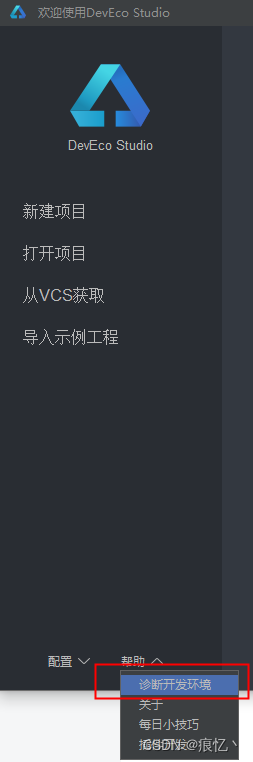
如上图,在 help -> Diagnose Development Environment 检查配置的开发运行环境对不对
当然了这里先插个题外话: 大家最关心的是一个IDE 刚接触.界面布局都不熟悉的情况下使用英文版的会增加操作难度,下面先把语言切换成中文

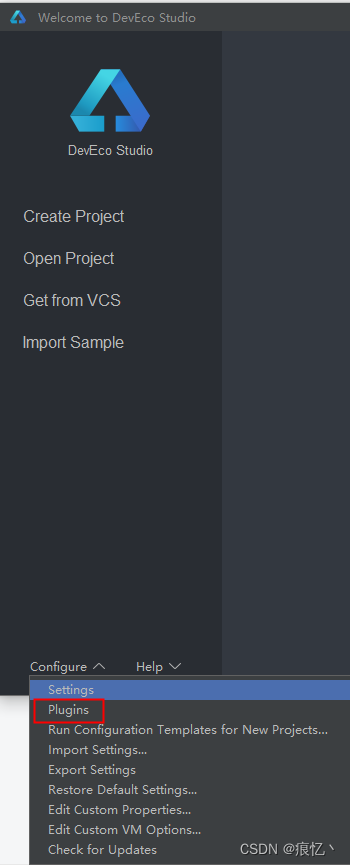
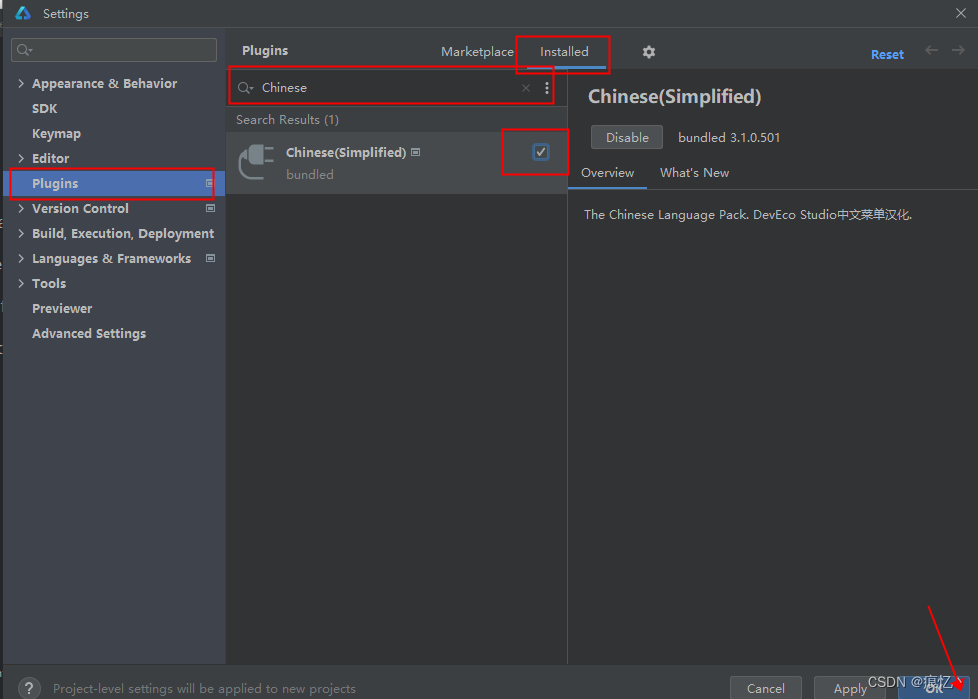
选择 Configure -> Plugins


重启之后就是各位最喜欢的中文版啦,然后继续我们上面被打断的操作

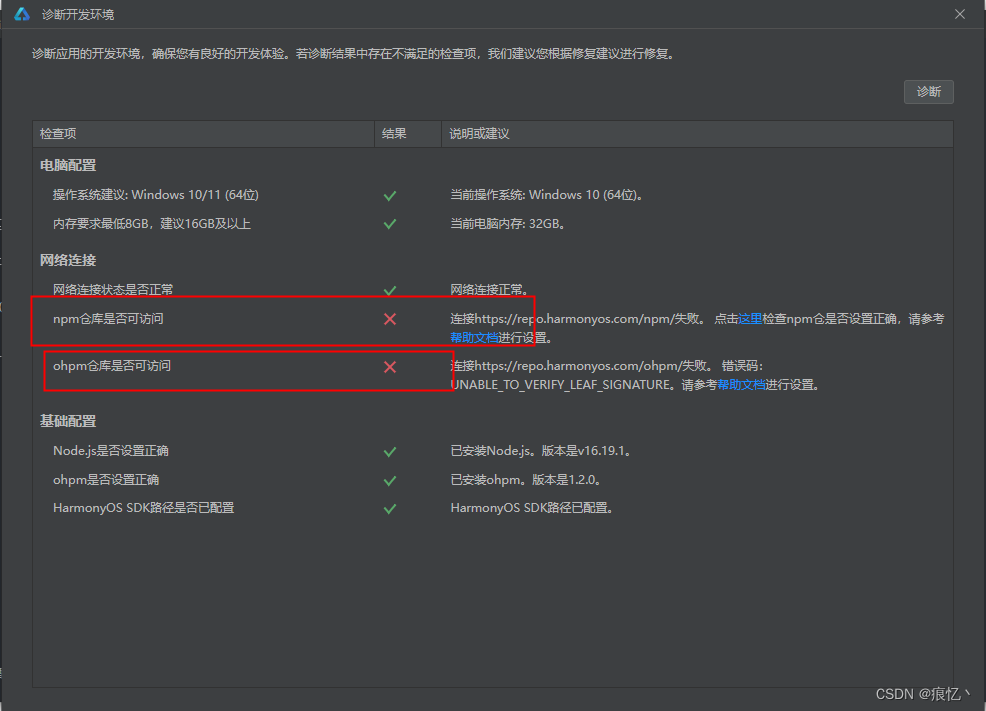
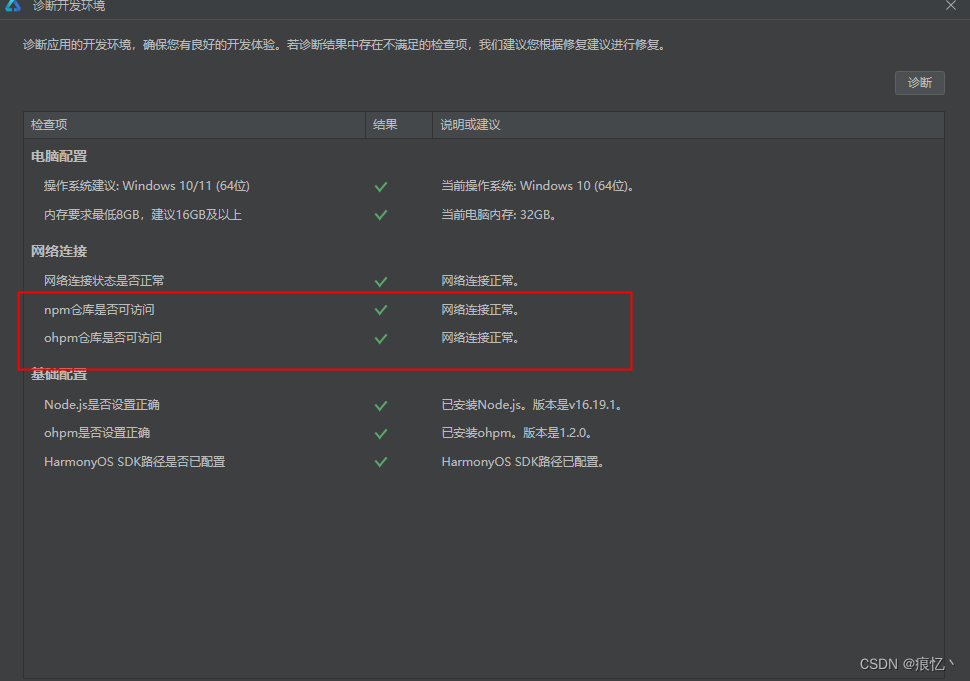
点击诊断开发环境之后,有些网络有问题的倒霉蛋就会遇到如下问题了(博主自己就是倒霉蛋)

提示你 :连接https://repo.harmonyos.com/npm/失败。 点击这里检查npm仓是否设置正确,请参考帮助文档进行设置。
连接https://repo.harmonyos.com/ohpm/失败。 错误码:UNABLE_TO_VERIFY_LEAF_SIGNATURE。请参考帮助文档进行设置。
英文版错误提示 : Unable to connect to https://repo.harmonyos.com/ohpm/. error code: UNABLE_TO_VERIFY_LEAF_SIGNATURE. For details, see the help document.
Unable to connect to https://repo.harmonyos.com/npm/. Click here to check whether the npm repository is correctly set. For details, see the help document.
如上问题是因为设置的网址是https类型的,需要进行安全证书检查
简单粗暴的解决方法如下:
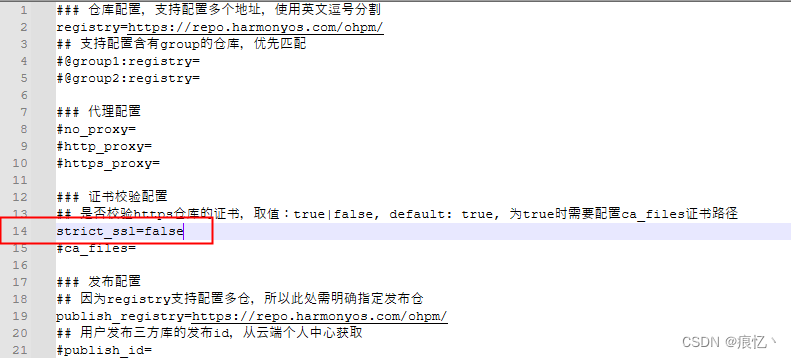
进入C:/Users/用户名 目录/.ohpm,打开**.ohpmrc** 文件。如果该目录下没有**.ohpmrc**文件,请新建一个。
在你的安装路径下找到 .ohpmrc 这个文件
C:\Users\Administrator\.ohpm\.ohpmrc

在14行将原来的true 改成false ,改成不检查证书
进入C:\Users\用户名 目录,打开**.npmrc** 文件。如果该目录下没有**.npmrc**文件,请新建一个。
C:\Users\Administrator\.npmrc
在里面加上一句话 strict-ssl=false

再次诊断开发环境

当然该问题还有其他解决方法但是稍微有一点门槛,下面给出华为的解决方法
第一个程序 Hello world
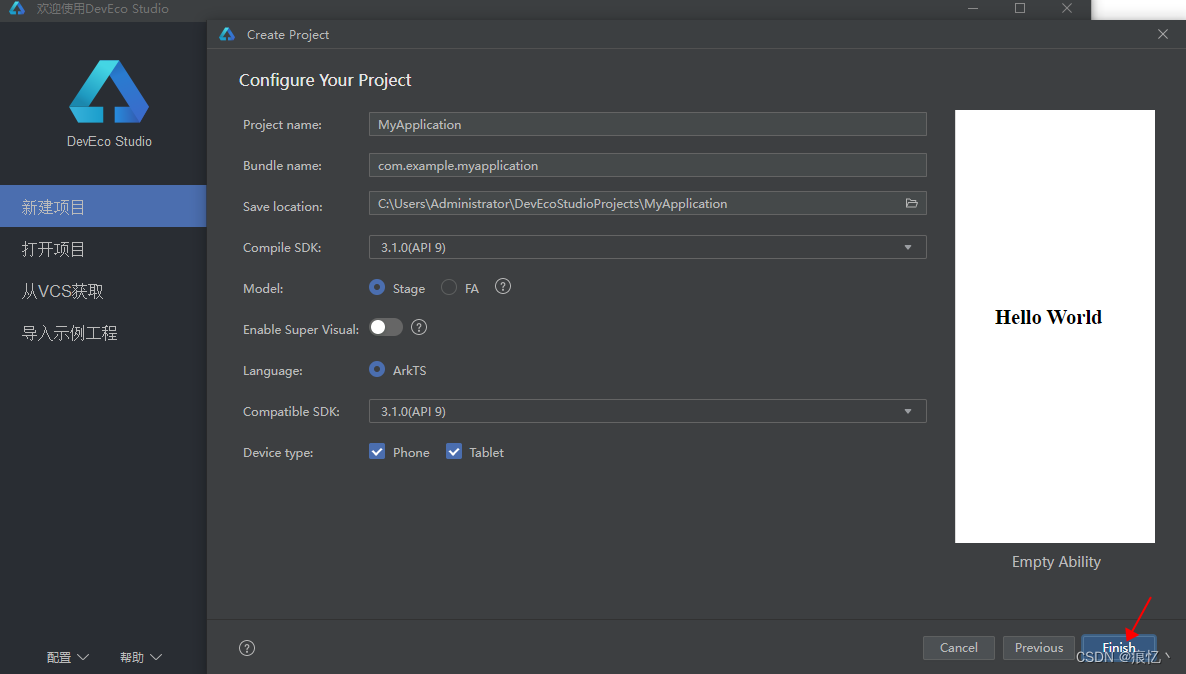
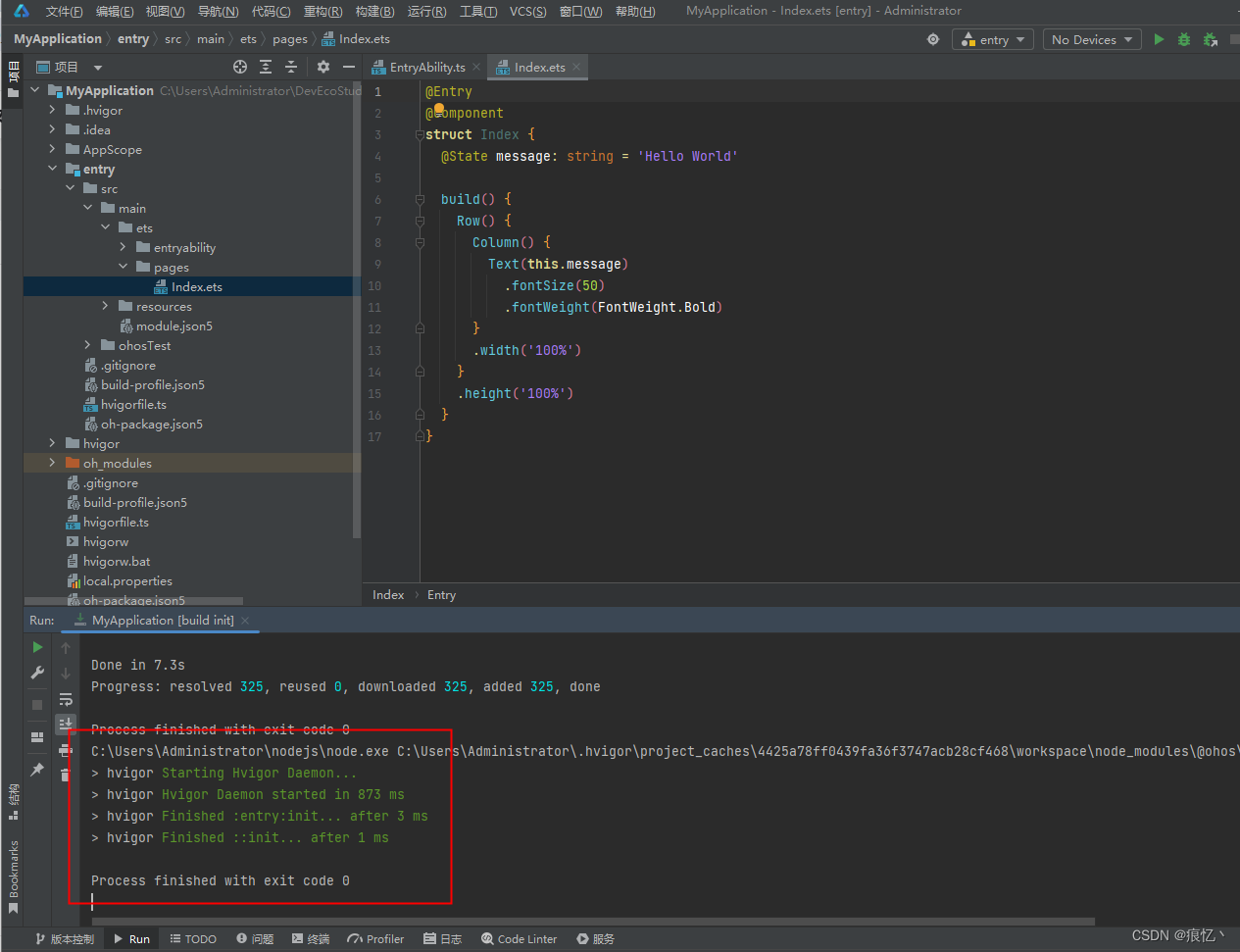
好了上面都已经安装好IDE并设置好开发环境了,也写个 经典名言证明下配置成功


点击 finish 后 会自动进行资源下载

搞过安卓开发的同志应该比较熟悉.这东西跟安卓开发9成相似,使用gradle管理项目,从配置的源网址上下载编译所需的库文件等,编译完成后无法直接运行,因为这东西类似安卓apk一样

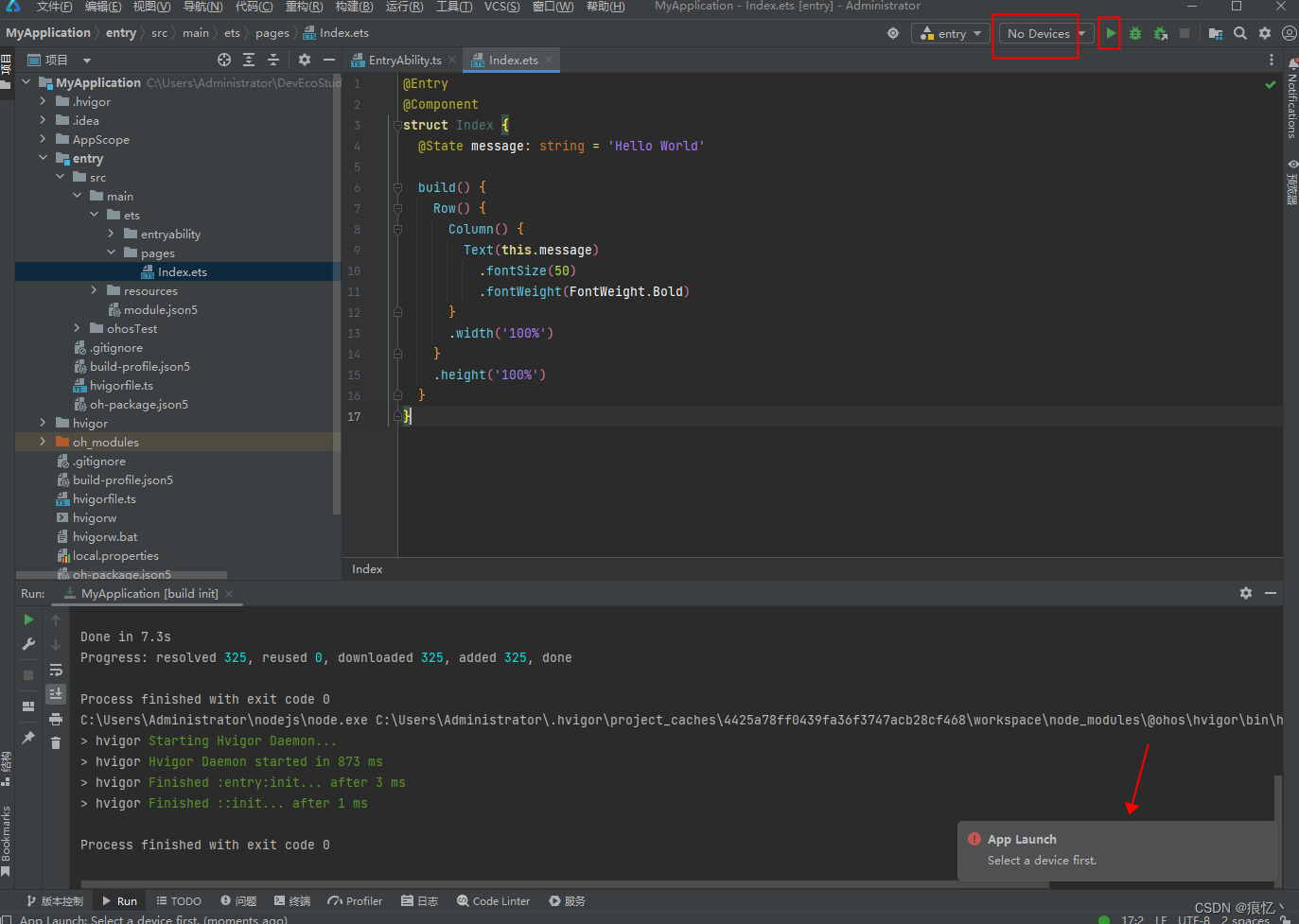
直接点击运行是无法运行的,因为没有相应的设备

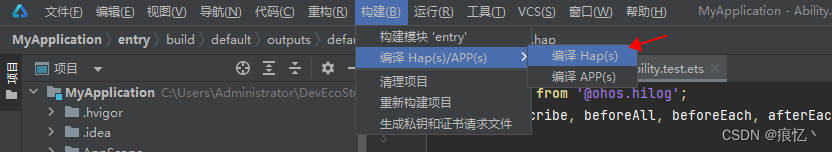
点击构建可以看到编译出来的是hap包或着app包,app包大家比较熟悉吧
那么没有设备是不是无法验证呢,不是,有一个方法可以验证


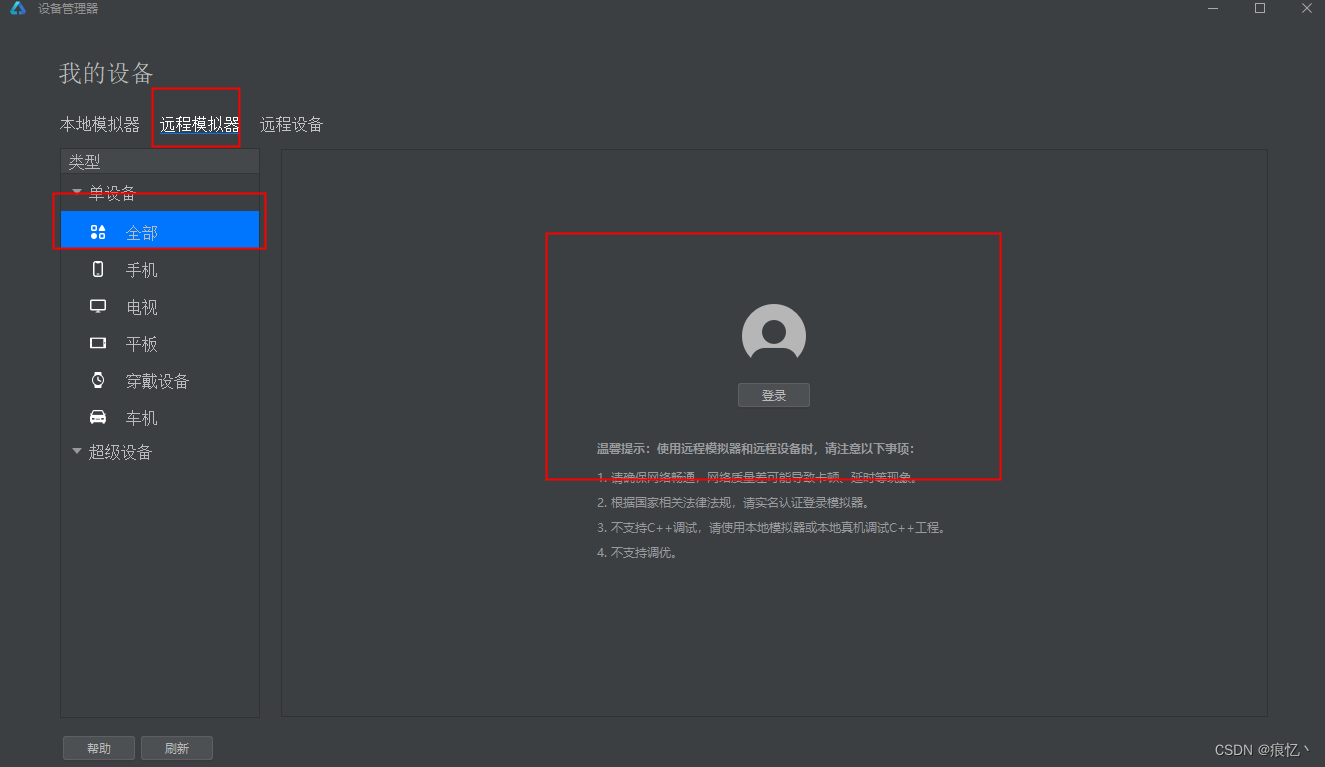
这里需要登录账户,当然了使用华为手机的同志就比较香了可以用华为账号登录
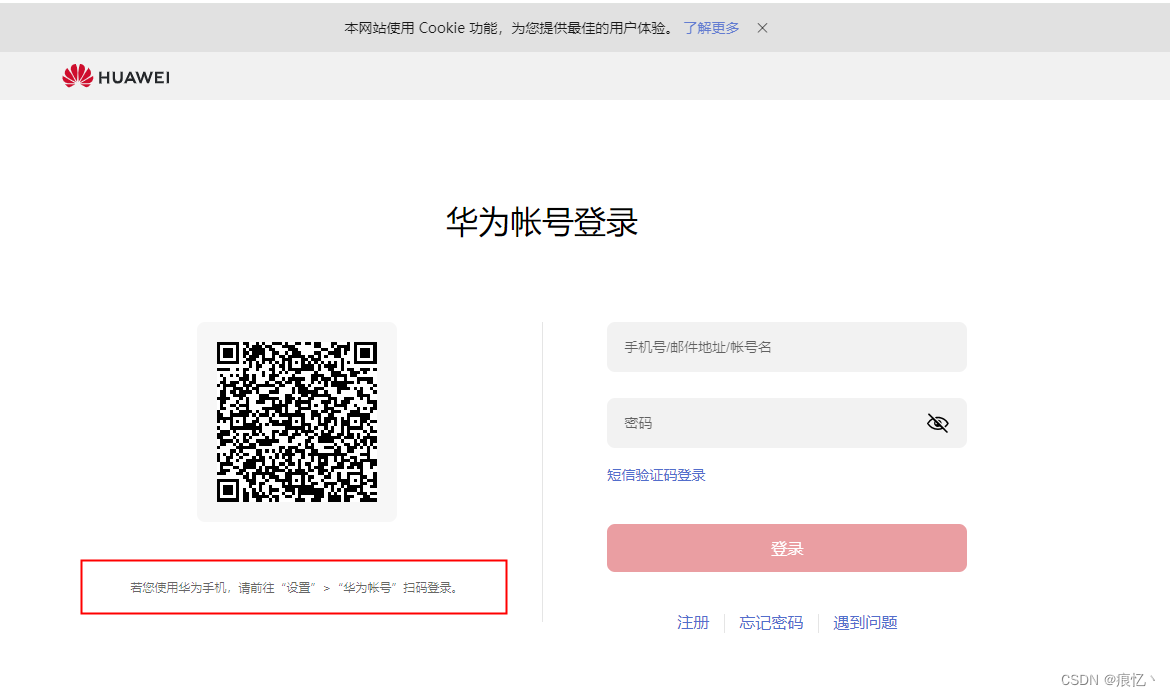
点击登录后会打开网页,使用华为账号登录


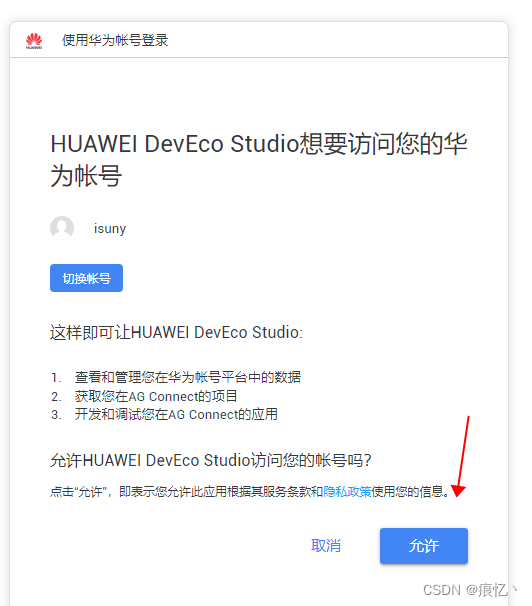
扫描后直接允许就行

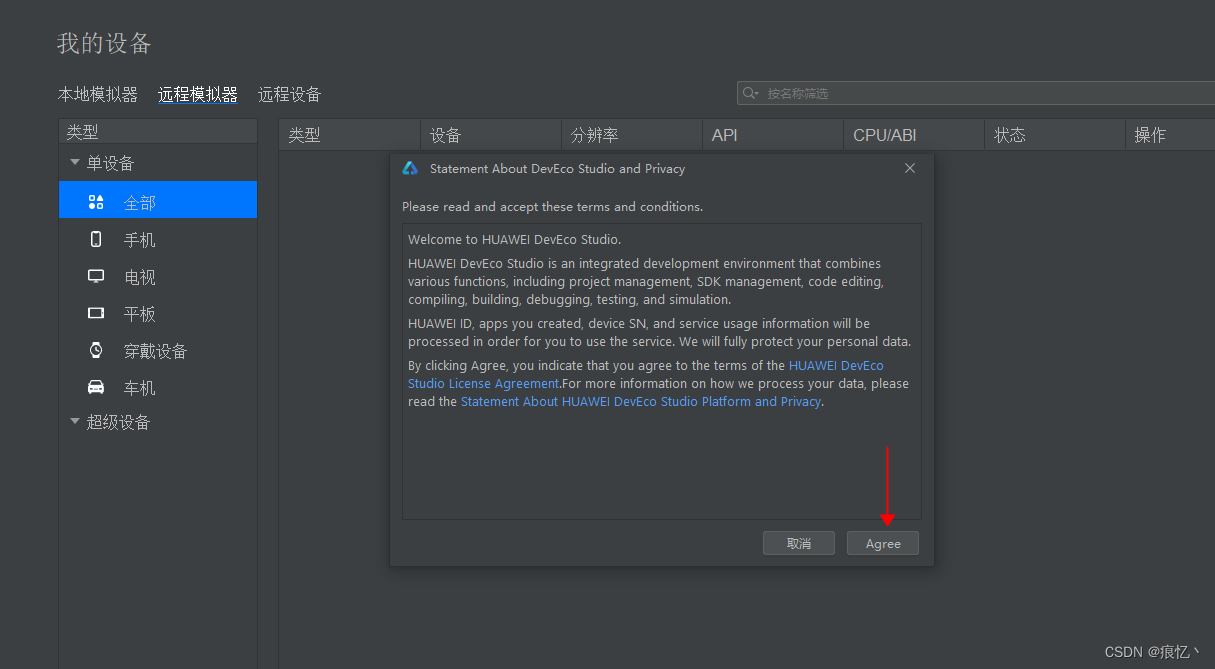
选择 agree
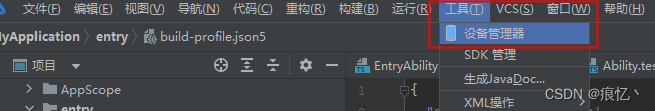
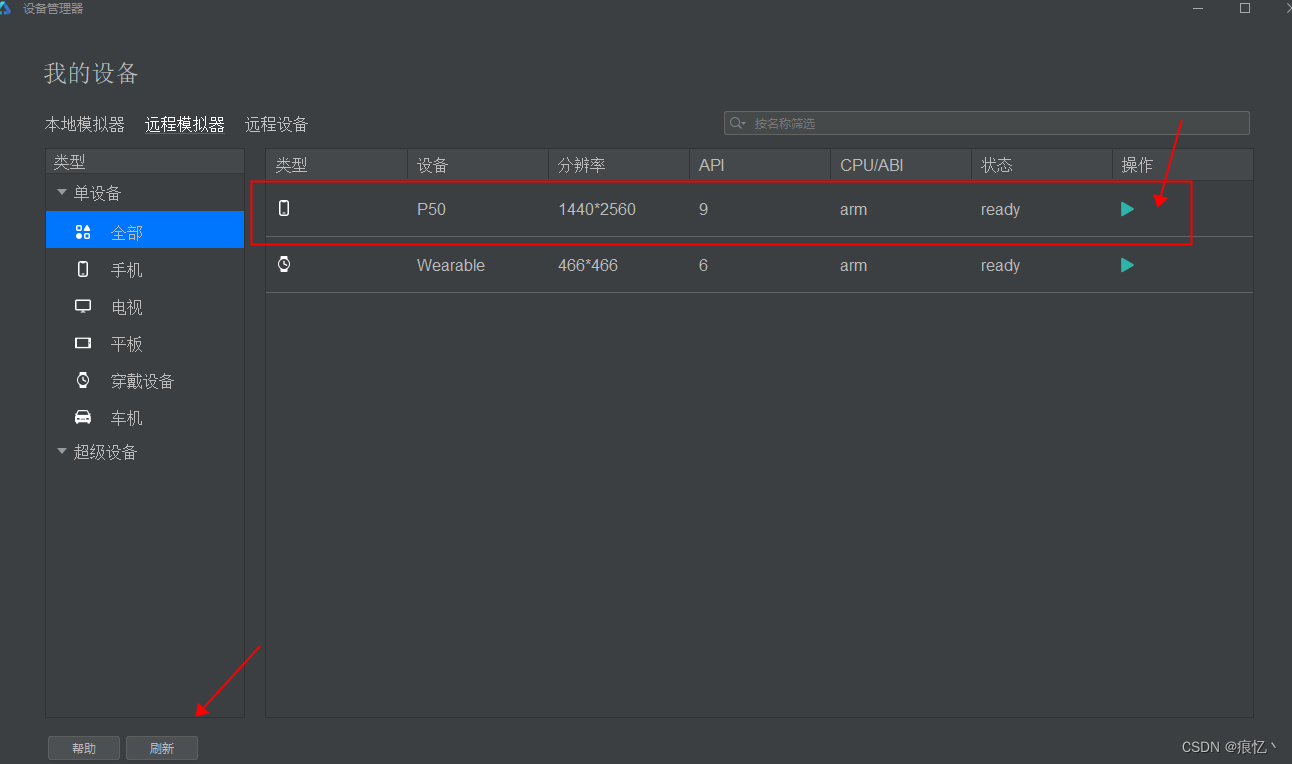
 刷新一下后找到p50 点击绿色三角启动模拟器
刷新一下后找到p50 点击绿色三角启动模拟器

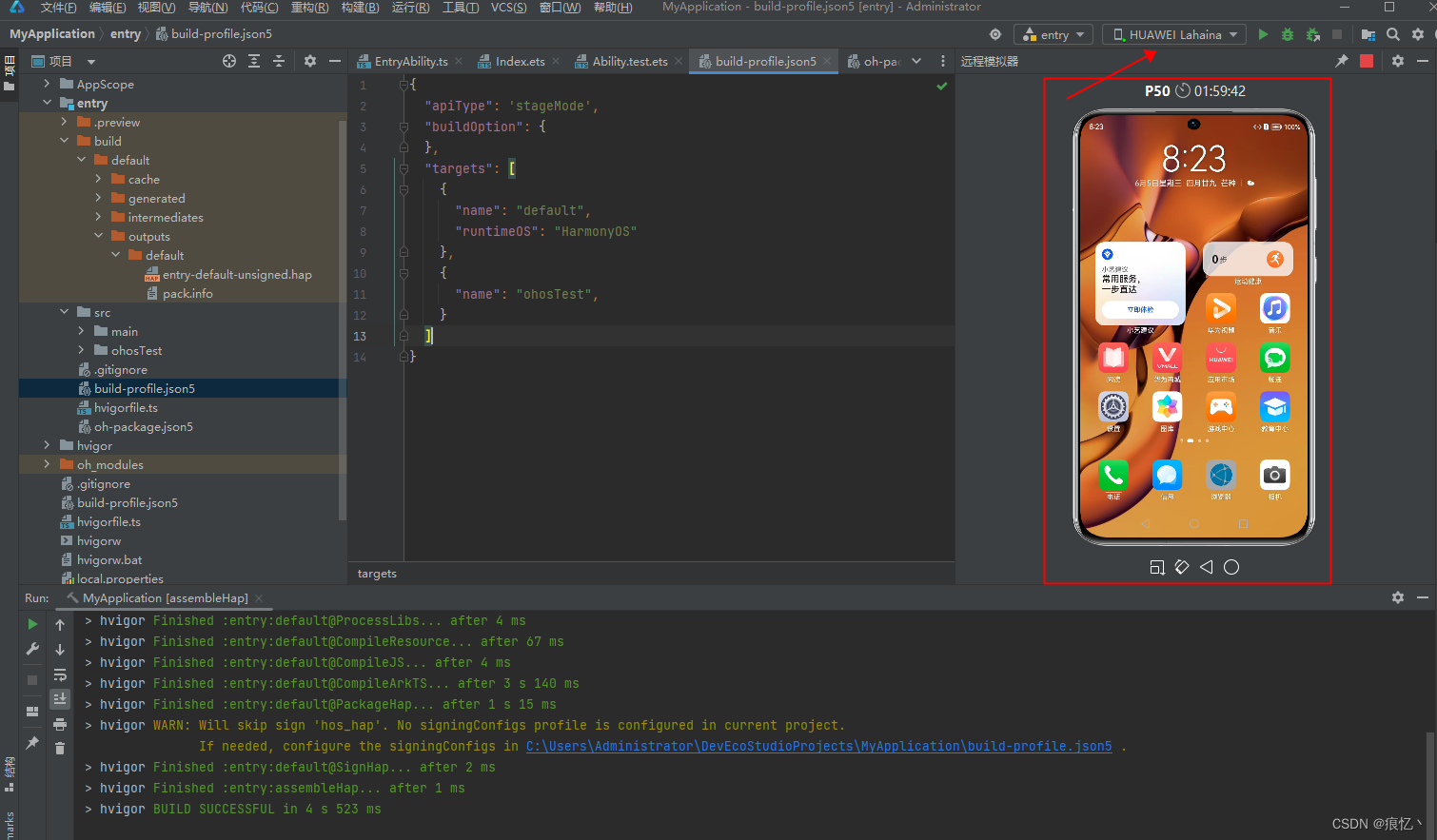
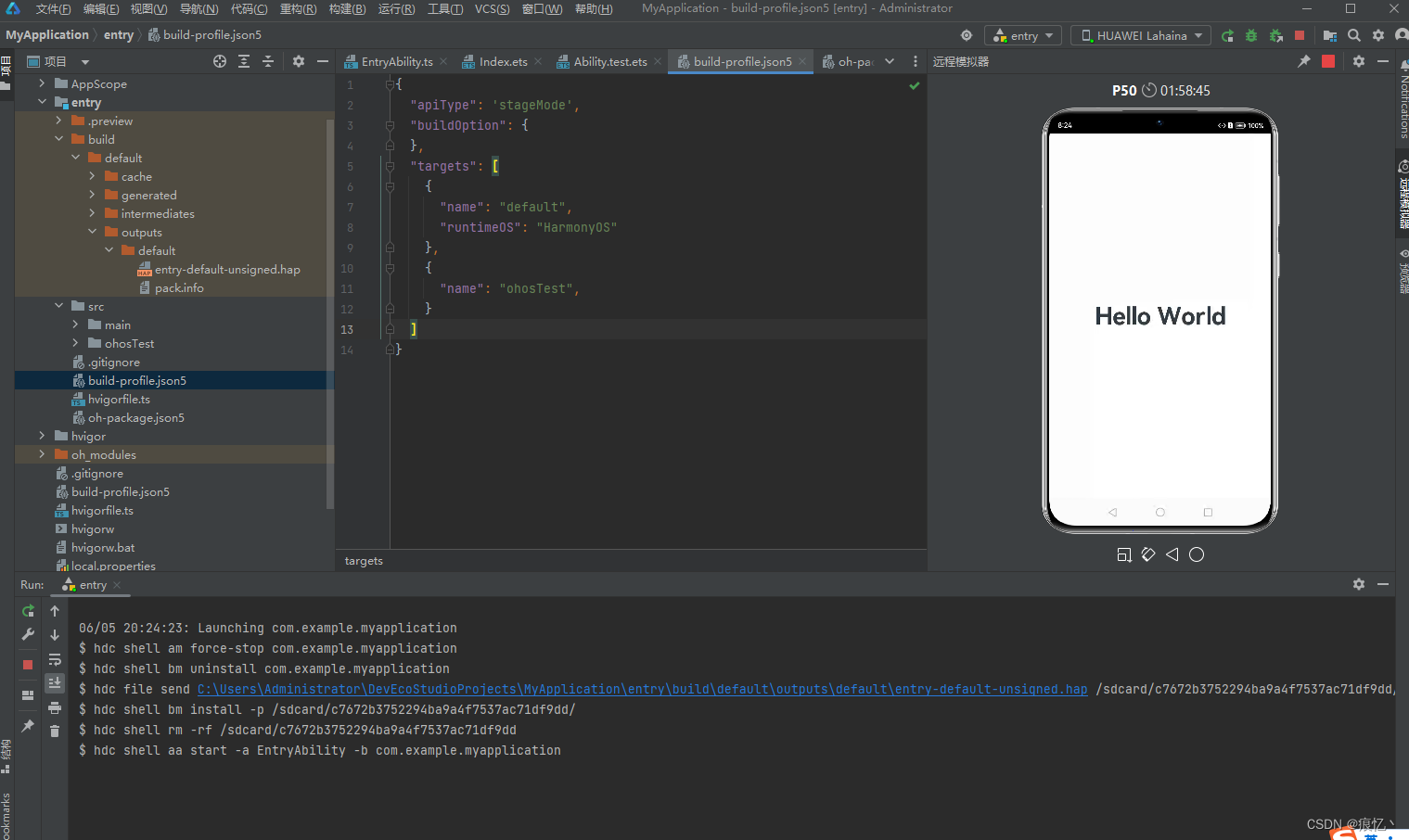
这时候就能发现一个华为手机设备了,然后点击运行

我的天老爷, hello world
哈哈,聪明的你,居然学会了鸿蒙开发
立即卸载