提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
在前端开发中,跨域请求是一个常见的问题。同源策略限制了浏览器中一个页面可以加载的资源只能来自相同的源,而代理配置则是解决跨域请求的一种常见方法。本文将深入探讨代理配置和同源策略的概念,并介绍如何在前端项目中正确配置代理以解决跨域请求问题。
一、同源策略?
同源策略是浏览器的一项安全机制,用于限制一个页面中加载的资源只能来自相同的源。同源策略可以防止恶意网站通过脚本访问用户的敏感数据,保护用户的隐私安全。同源策略要求资源的协议、域名和端口号都相同才能被浏览器加载,否则会触发跨域错误。
虽然同源策略对于保护用户安全至关重要,但在开发过程中,跨域请求是不可避免的。因此,我们需要通过代理配置等方法来解决跨域请求的问题。
二、使用步骤
1.配置代理
代理配置是一种在前端开发中常用的解决跨域请求的方法。通过在前端应用中配置代理,可以将请求转发到目标服务器,绕过浏览器的同源策略限制。代理配置通常在开发环境下使用,用于将开发中的前端应用与后端服务进行连接。
在代理配置中,我们通常需要指定目标服务器的地址(target),设置是否改变请求的源(changeOrigin),以及重写请求路径(rewrite)等参数。例如,在 Vue.js 或者 React 项目中,我们可以使用 webpack-dev-server 提供的代理配置功能来实现代理。
2.代码实现
代码如下(示例):
XML
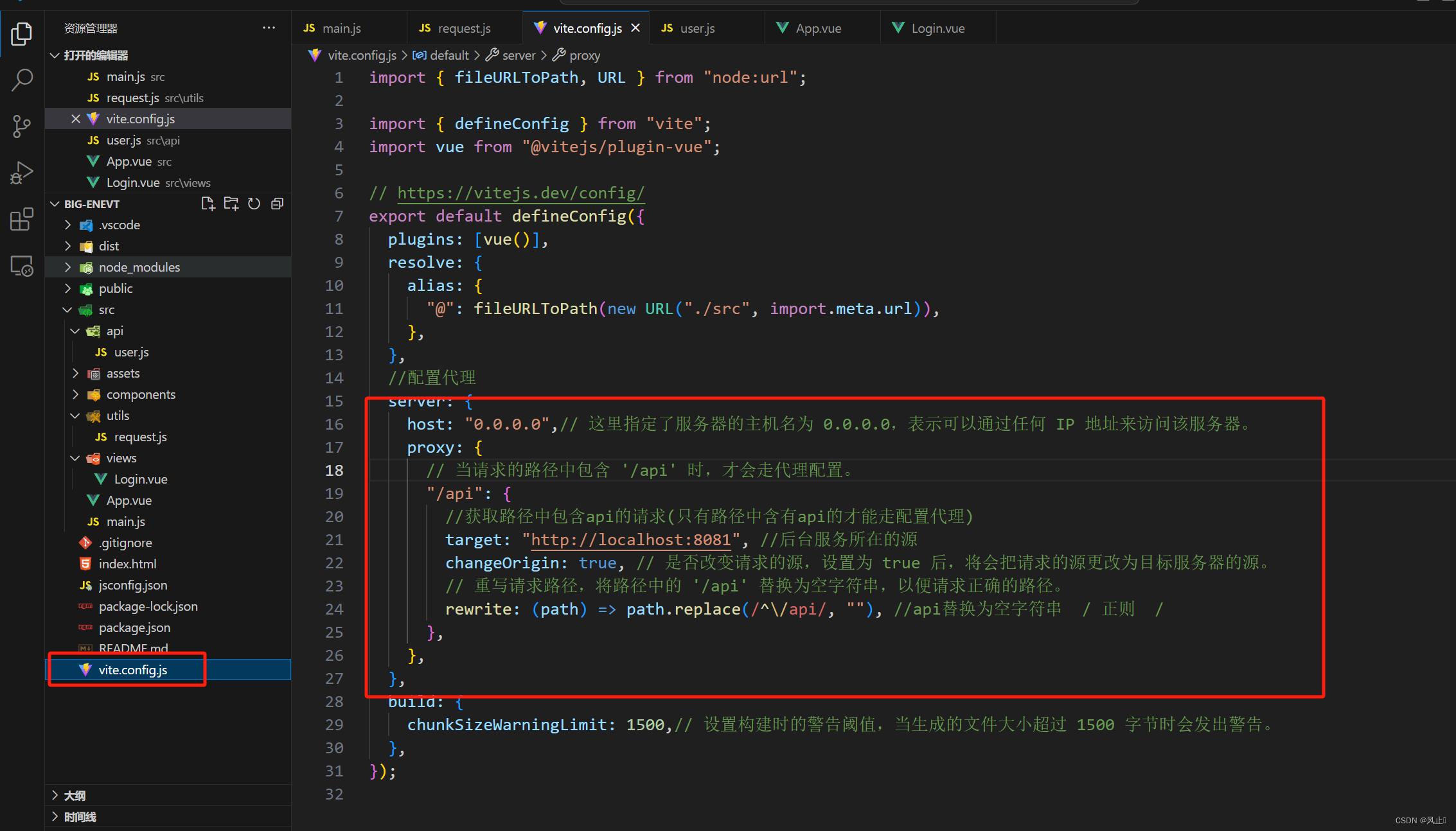
//配置代理
server: {
host: "0.0.0.0",// 这里指定了服务器的主机名为 0.0.0.0,表示可以通过任何 IP 地址来访问该服务器。
proxy: {
// 当请求的路径中包含 '/api' 时,才会走代理配置。
"/api": {
//获取路径中包含api的请求(只有路径中含有api的才能走配置代理)
target: "http://localhost:8081", //后台服务所在的源
changeOrigin: true, // 是否改变请求的源,设置为 true 后,将会把请求的源更改为目标服务器的源。
// 重写请求路径,将路径中的 '/api' 替换为空字符串,以便请求正确的路径。
rewrite: (path) => path.replace(/^\/api/, ""), //api替换为空字符串 / 正则 /
},
},
},2.操作步骤
以vue脚手架为示例:
c
1.把后端接口从 http://localhost:8080 改成 /api
2.修改配置文件

总结
在前端开发中,代理配置和同源策略是两个重要的概念。通过合理配置代理,我们可以解决跨域请求的问题,保证前端应用与后端服务的正常通信。同时,我们也需要遵循同源策略的原则,确保用户的数据安全和隐私保护。希望本文对于理解代理配置和同源策略有所帮助,也希望读者在实际开发中能够正确应用这些知识。