问题描述
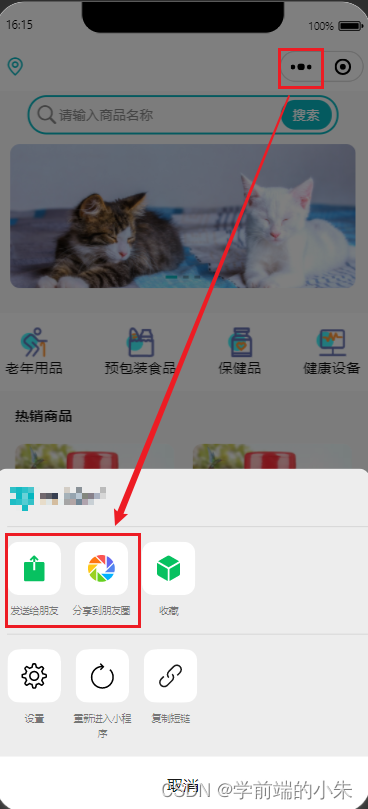
在微信小程序中点击胶囊按钮上的三个点,在弹出的对话框中的【分享给好友】【分享到朋友圈】按钮都属于不可用的状态,显示未设置。
问题截图

解决方案
在每个需要此功能的页面都需要添加此代码,否则就不能进行使用。
javascript
// vue3时
<script setup>
import { onShareAppMessage, onShareTimeline } from '@dcloudio/uni-app'
// 分享给好友
onShareAppMessage(() => {})
// 分享到朋友圈
onShareTimeline(() => {})
</script>
// vue2时
<script>
export default {
onShareAppMessage(){},
onShareTimeline(){}
}
</script>成功图片