同事们之间总会悄悄聊一些话题,比如聊一些八卦啦,聊一些领导啦,也会偶尔说想跳槽,但这年头,跳槽多费劲啊,谁没事敢动。还别说,边上做了个同事,前两天还真要撤了,聊了半天,人家说"面试的时候,我给他们看了看我写的npm包,就是咱们组在用的那个,我写的那个,直接就入职了"。
回想一下,工作中,我们在摸鱼,人家也"摸鱼",但人家摸出了属于自己的东西。要说职场上谁有没有核心竞争力啊,说什么不可被替代啊,我一直感觉都是在瞎说,连公司老板都能换,公司业务都能换,连公司名字都能换,你还能有啥不可被替代的?但同事这个npm工具包,我觉得还是可以的,真的是属于他的不可被替代的东西。
就说那天面试的时候,同时说"面试官问我,溥仪属什么的?"。我当时还说,这叫啥问题,朕的大清都灭亡了,我哪能知道这位末代皇帝的属相呢。但同事在面试的时候,当场打开了他开发的npm包,这个npm包我们组也在用,但没见过这个功能啊。
于是乎,同事非常潇洒的告诉面试官"来,打开一个项目,随便一个,vue vue3 react的都行",然后执行一下安装命令
npm i js-tool-big-box
在项目中导入获取属相的对象:
javascript
import { timeBox } from 'js-tool-big-box';然后获取溥仪的属相:
javascript
const both = '1906-02-07';
const animal = timeBox.getAnimalOfBorn(both);
console.log('溥仪的属相:', animal);
然后验证一下是不是属马的

估计当时面试官是想问同事如何计算的,但同事直接拿出了高效便捷的解决方案,估计面试官也是一面懵,竟然还可以这样。
如果就这样入职,还只是小技巧,但接下来的操作,震惊了面试官。
同事说,我这个npm包,我目前在维护,我如果入职,公司可以做为开发者团队,你也知道,前端项目遇到公共方法都是拷来拷去的,写个utils目录,上个项目做完,这个项目需要了再拷过来,非常不方便,简直是重复造轮子。还有很多公共方法,需要引入第三方工具包,如果通知不及时,有的同事第二天来了,重启项目会就报错,增加沟通成本。所以,如果我入职了,这个npm包就是咱们团队的,我们就是开发者团队。因为目前,高效、便捷、方便、好用、全面的公共方法库实在是捉襟见肘,简直就是没有,所以,我们可以搞。(估计面试官是心动了)
接下来,就是展示同事核心竞争力的时候了。
什么是一个人的核心竞争力呢?你很会做项目?你参与过春晚抢红包的项目?你在金融、电商领域深耕多年?你有8年开发经验?你带过团队?你性格好,快速融入团队?你在网上输入博客?这些算不算优势,当然算,但是你信不信,HR那里的简历,你这么写,别人有上千个人也都能这么写,别人都有的,你还写?这算不算优势?再说了,你说领导分配的任务按时执行,工作勤奋,任务执行前踊跃发言,执行阶段高效完成?这算不算优势,也算吧,但又不算,因为你如果没有这个水平,你早就被干掉了。
所以,什么是自己的核心竞争力呢?
比如你是一名测试,你说自己有5年的电商行业经验,那你从公司离职了,项目你是带不走的,你离职了也不可能在天天给他们点了,给他们提bug了。那你离职了,一定是可以带走一些东西的吧。你说你有几年经验,这恐怕不具有杀伤力。你得去了公司直接上手,直接能够给公司带来的东西。比如,你总结了具有行业性标准的测试用例文档,内容清晰,流程全面,期待值准确而丰富。不管去了哪个公司,业务千变万化,但我这套是具有行业标准的,可以直接用于公司做为标准化的东西。更进一步,你在之前公司的时候,现在不是都讲究测试开发嘛,你有没有开发出一个帮助提升工作效率的工具,是你做的,并且已经用于现有业务了,先不说具不具备行业规范性吧,至少你有那么个东西,当然,如果是可以带入新的团队,直接对他们有帮助的,那是最棒的。
比如你是一名开发,你天天跟着公司做业务,和团队一起做事情,你说你具有几年银行业务经验,那你的经验,你的代码都是属于之前公司的,你去了新团队,能带来什么?比如,你写了专利,专利最好不是只是适用于之前公司的业务,而是标准型的,去了新团队也能带来效益的,那是最好的。再不济,你在工作中总结了各种公用方法,去了新公司可以直接给大家用。更厉害的,是某一项技术的开发者,或者参与者,去了公司可以直接让大家使用,为大家提效的。这东西重要吗?很重要,哪怕去了公司不用,但你这属于带着东西进团队,你说人家能不喜欢吗?除非你那个东西就是很烂,不值得推敲。
比如你做过某一项业务。如果你没有现成的东西,但对方公司可能看重了你的某一项业务经验,说简单点,比如你做过拼购业务,简历也也写了自己对拼购开发特别有经验,这个挺普通了吧。那你去了新团队,能以最快速度,通过新团队的底层技术支撑以最快速度做出来吗?如果你以前只是这个业务的参与者,如何能完成这项任务呢?如果你还是抱着加入新团队,糊弄着跟着一起搞,那人家为什么会特别需要你呢?对吧。所以之前做的业务,你是不是该自己平时整理一些基础流程、关键代码、业务卡点等等,这样你进了团队,才是一个关键性人物,而不是一个有工作年限的初级者。
这个同事,在这次面试中的核心竞争力就是:
人家不仅具备其他人有的优势,而且一旦入职,他可以给团队带来直接可用的,高效的方法库,可以直接让团队的开发效率大大提升。而且可以和团队一起成长,一起为这件事而努力。如果你是Leader,你愿不愿意要这样的人呢?
然后同事还展示了js-tool-big-box这个工具包现有的功能,面试官喜悦万分啊,这样的人怎么能放过呢?

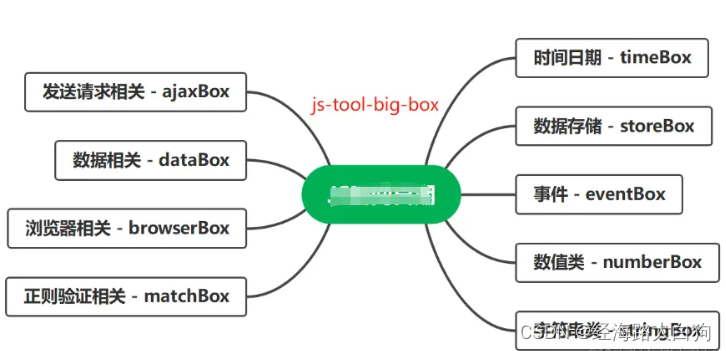
现有9大模块
发送请求相关、数据相关、浏览器相关、正则验证相关、时间日期、数据存储、事件、数值类和字符串类

时间日期相关
更灵活的年月日时分秒获取、日常日期转换、某个时间点距离现在的超详细时间数据、平年还是闰年、指定月份的天数、获取属相、获取指定年份的法定节假日等
页面存储类
获取url参数、设置cookie、获取cookie、删除cookie、设置localStorage、获取localStorage等
事件相关
防抖、节流
Number数值相关
千分号分割、是否大于0、是否大于0的整数、生成指定范围内的随机数、生成指定位数的随机数、数字转小写中文、数字转大写中文等
字符串相关
字符串反转、横岗转驼峰小写、横岗转驼峰大写、版本号比较、获取字符串字节长度、生成UUID、通过身份证号获取年龄、性别和生日、字符串中间加特殊符号遮盖等
正则验证相关
邮箱验证、手机号验证、url格式验证、身份证号码格式验证、IP地址格式验证、邮政编码格式验证、是否Unicode字符等
发送请求相关
发送JSONP请求
data数据相关
获取随机幸运者、复制文字到剪贴板、数组去重等
浏览器相关
判断是否手机端浏览器、检测某个元素是否处于可视范围内等
这些只是一部分,详细学习文档:js-tool-big-box学习使用文档
祝大家都能找到自己的核心优势,如果找不到,我可以帮你找,优化简历我也有一套小册子,加油,好好工作,好好生活,求职并不难,相信我。
