Vue3学习记录_第一天
背景
本次学习主要是看视频学习, 没有跟练, 但是很多知识点感觉又容易忘记. 所以通过笔记的方式输出一下.
说明
估计只能自己看懂, 如果能提供一些其他的价值, 我也是很高兴的.
记录
都是一些有灵感时的随手截图, 可以有空回顾一下.
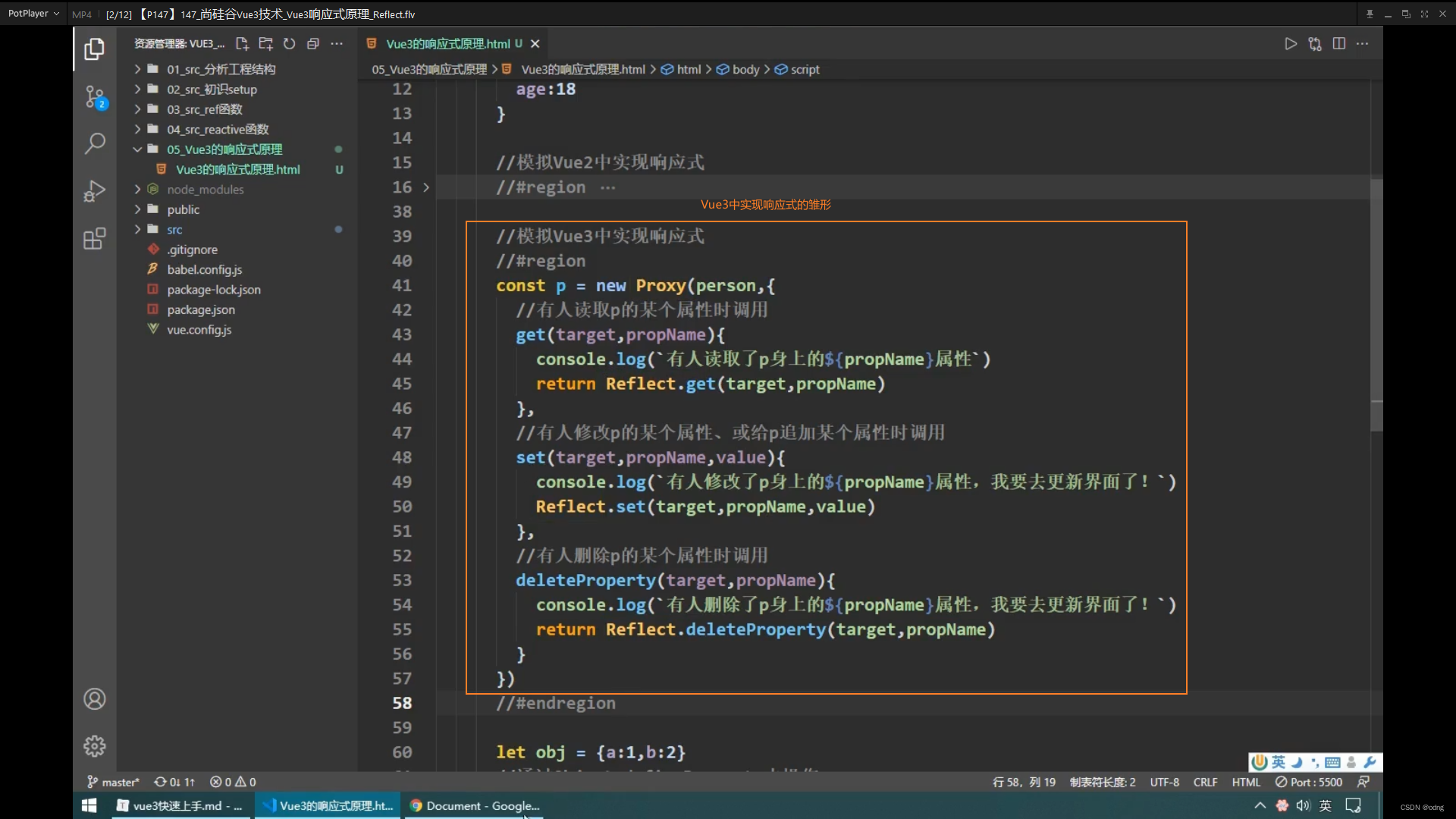
Vue3实现响应式
底层是通过 Reflect.get(), Reflect.set(), Reflect.deleteProperty()实现的, 截图如下:

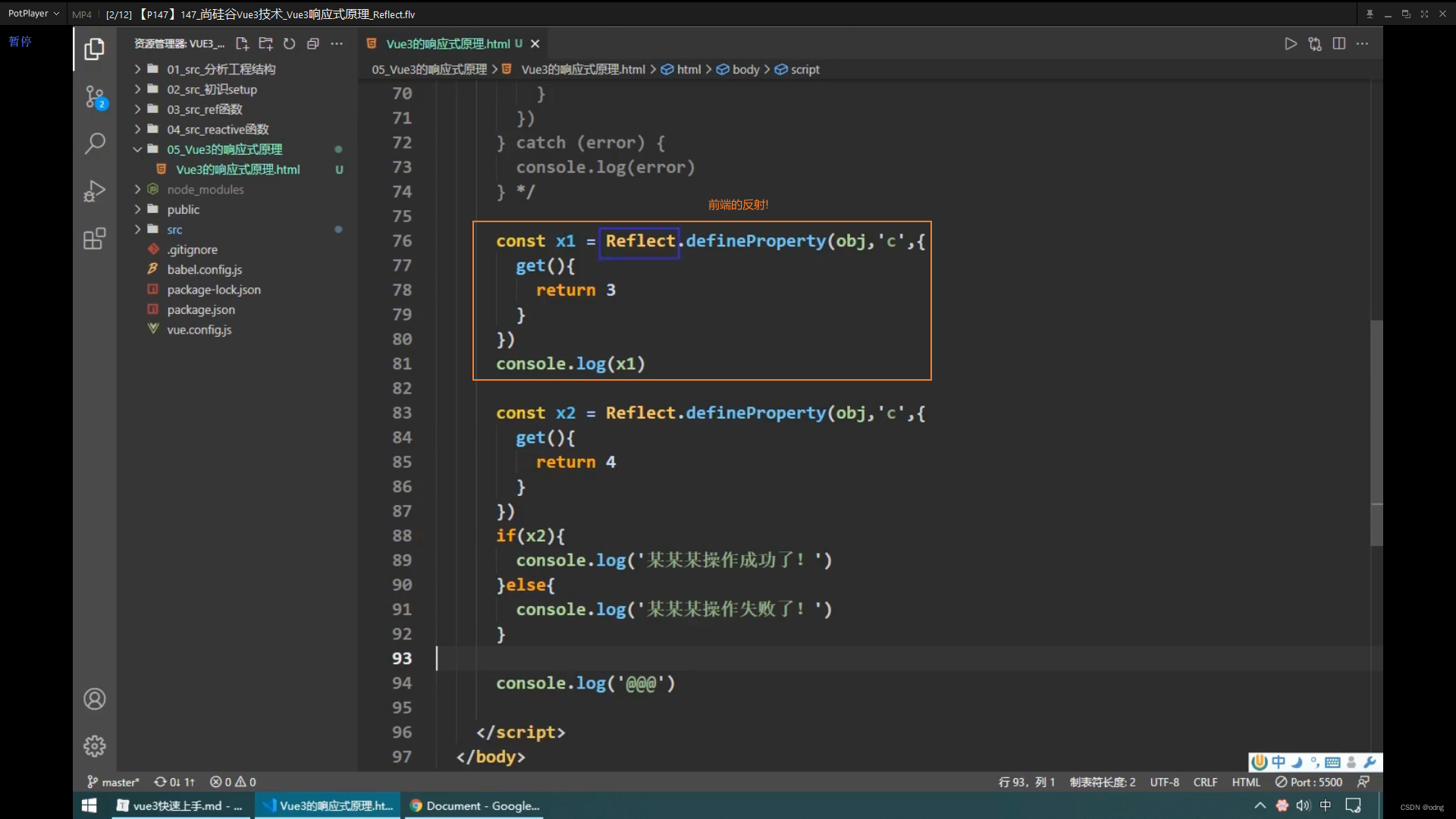
前端的反射
Java也有反射, 其实很多编程语言, 编程思想, 设计模式, 数据结构都是相通的. 前端语言其实非常的优雅, 截图如下:

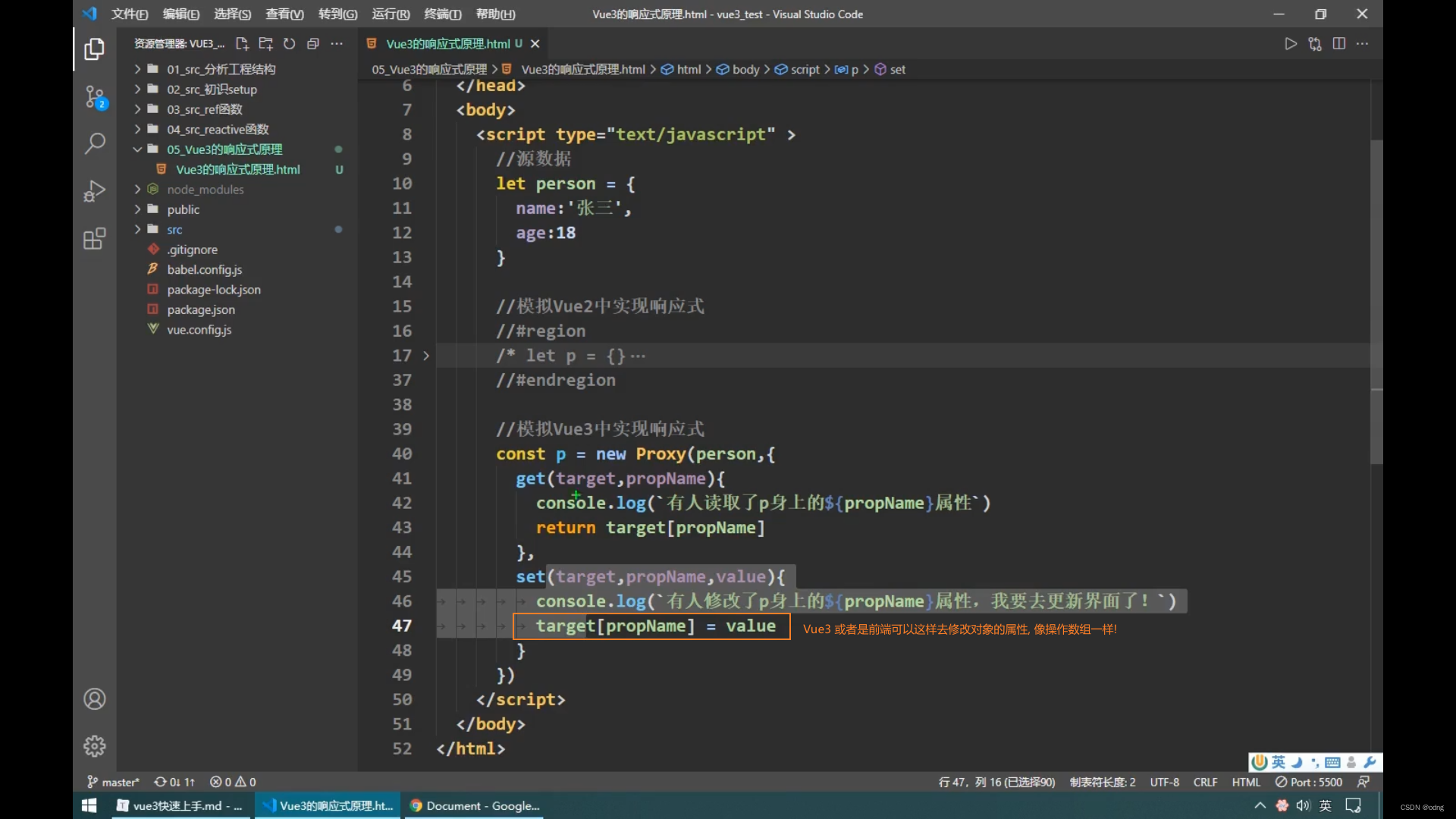
前端对象的属性赋值
前端对象属性的赋值, 居然可以直接像处理数组一下, 去处理对象的属性, 有点和后端不太一样, 截图如下:

Vue3响应式实现过程稿
Vue3实际是使用反射去处理的, 这个只是为了引入知识点而做的抛砖引玉, 截图如下:

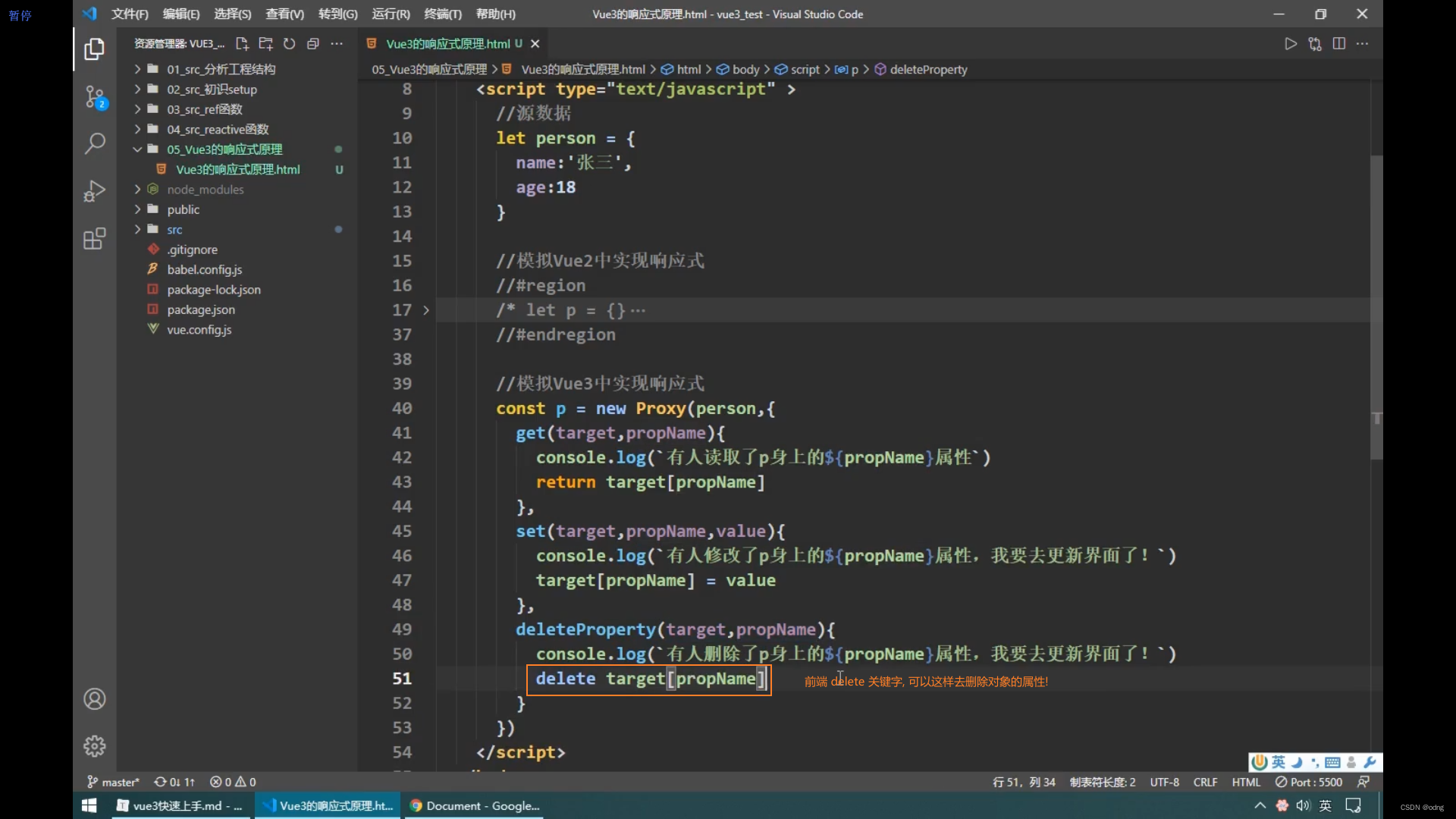
前端移除对象的属性
直接使用关键字 delete , 应该是很基础的东西, 但是我前端似乎学习得不够系统, 截图如下: