3.CSS3渐变属性
CSS3渐变(gradients)可以在两个或多个指定的颜色之间显示平稳的过渡。
以前,我们必须使用图像来实现这些效果。但是,通过使用CSS3渐变(gradients),可以减少下载的事件和宽带的使用。由于渐变(gradient)是由浏览器生成的,因此添加了渐变效果的元素在放大时看起来效果更好。
CSS3定义了两种类型的渐变(gradients):
线性渐变(LinearGradients)-向下/向上/向左/向右/对角方向。
径向渐变(Radial Gradients)-由它们的中心定义。
浏览器支持:
表中的数字指定了完全支持该属性的第一个浏览器版本。后边跟-webkit-、-moz-或-o-的数字指定了需加上前缀才能支持属性的第一个版本。
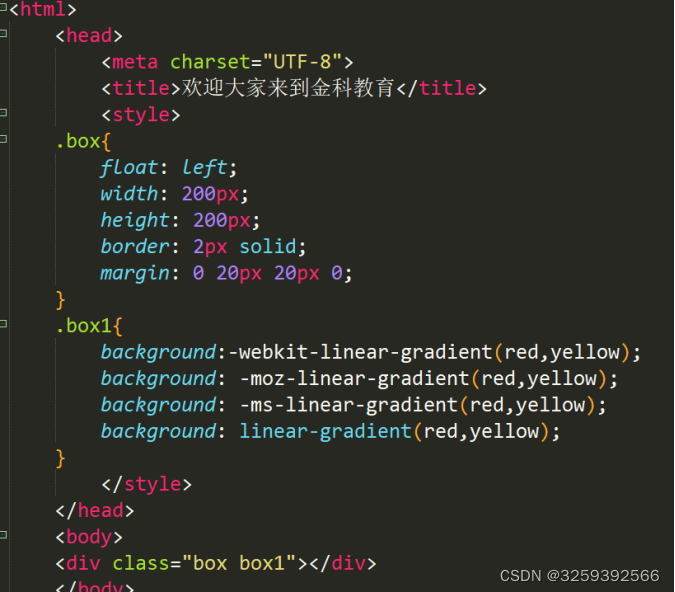
1.线性渐变
为了创建一个线性渐变,必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,也可以设置一个起点和一个方向(或一个角度)。
语法:
background:linear-gradient(direction,color-stopl,color-stop2.....);
示例:定义颜色节点的渐变


repeating-linear-gradient()重复性渐变:


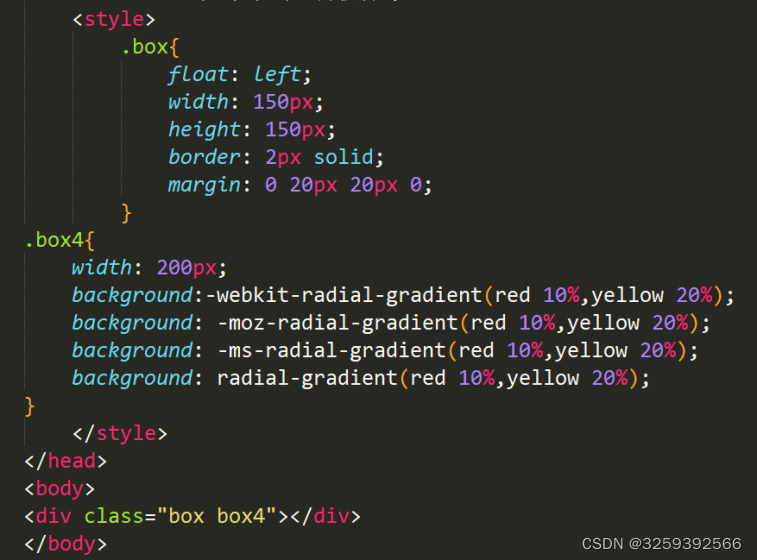
2.径向渐变
径向渐变由它的中心定义,为了创建一个径向渐变,我们至少要定义两种颜色的结点。颜色结点即你想要的呈现平稳过渡的颜色。
语法:
background:radial-gradient(center,shape size,start-color,.....last-color)
示例:


repeating-radial-gradient()重复径向渐变


4 . 用户界面
在CSS3中增加了一些新的用户界面特性来调整元素尺寸和框尺寸。
1.resize属性
resize属性规定是否可由用户调整元素尺寸。
注释:如果希望此属性生效,需要设置元素的overflow属性,值可以是auto,hidden或者scroll。
语法:
resize:none| both| horizontal| vertical
可能的值:
|------------|---------------|
| none | 用户无法调整元素的尺寸 |
| both | 用户可调整元素的高度和宽度 |
| horizontal | 用户调整元素的宽度 |
| vertical | 用户调整元素的高度 |
示例;


2.box-sizing属性
box-sizing属性允许以特定的方式定义匹配某个区域的特定元素。
例如,你需要并排放置两个带边框的框,可通过将 box-sizing设置为"border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
语法:
box-sizing:content-box|border-box;
可能的值:
(1)content-box:宽度和高度分别应用到元素的内容框;即在宽度和高度之外绘制元素的内边距和边框。
(2)border-box:为元素设定的宽度和高度决定了元素的边框盒。也就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
5.多列布局
通过CSS3,能够创建多个列来对文本进行布局 --就像报纸那样!在这里,我们将学习如下多列属性:
column-count 规定元素应该被分隔的列数。
column-width 该属性指定一个长度值,用于规定每个栏目的宽度。
column-gap规定列之间的间隔。
column-rule属性设置列之间的分割线的宽度、样式和颜色。
1.column-count
规定元素应该被划分的列数
语法:
column-count:number| auto;
可能的值:
|--------|---------------|
| number | 元素内容将被划分的最佳列数 |
| auto | 由其他属性决定的列数 |
2.column-width
规定栏目的宽度
语法:
column-width:auto| length;
可能的值
|--------|--------------|
| number | 指定栏目的宽度 |
| auto | 自动,由其他属性决定列数 |
3.column-gap
规定列之间的间隔
语法:
column-gap:length |normal
可能的值:
|--------|-----------------------------|
| length | 把列间的间隔设置为指定的长度 |
| normal | 规定列间间隔为一个常规的间隔,W3C建议用的值是1em |
4.column-rule
column-rule属性是一个简写属性,用于设置所有column-rule-*属性。设置列只觉得宽度,样式和颜色规则。
语法:
column-rule-width column-rule-style column-rule-color