RPG Maker MV 仿新仙剑 战斗场景UI 九
前言
前段天研究并完成了主角人物行走图部分的开发,完成了对应的8方向行走,及精灵的展示。现在开始重新回到战斗场景的开发中,回顾下,已完成功能:
- 战斗菜单
- 一级战斗菜单
- 二级战斗菜单
- 角色状态显示
- 物品及法术窗口
- 进入状态及装备场景
未完成的功能:
- 角色战斗精灵
- 投掷窗口
- 合击、防御、围攻
- 角色站位
- 战斗动画(法术及各操作动画)
- 经验及物品的消息显示
- 战斗背景图
- 敌我选中
- 伤害显示
现在发现还有这么多的功能还未完成,真是给程序员丢脸!!!给RPGMakerMV这个软件的使用人丢脸!!!
角色战斗精灵
今天开始进行角色战斗精灵的开发,有预感这又是一次艰难的旅程。。。
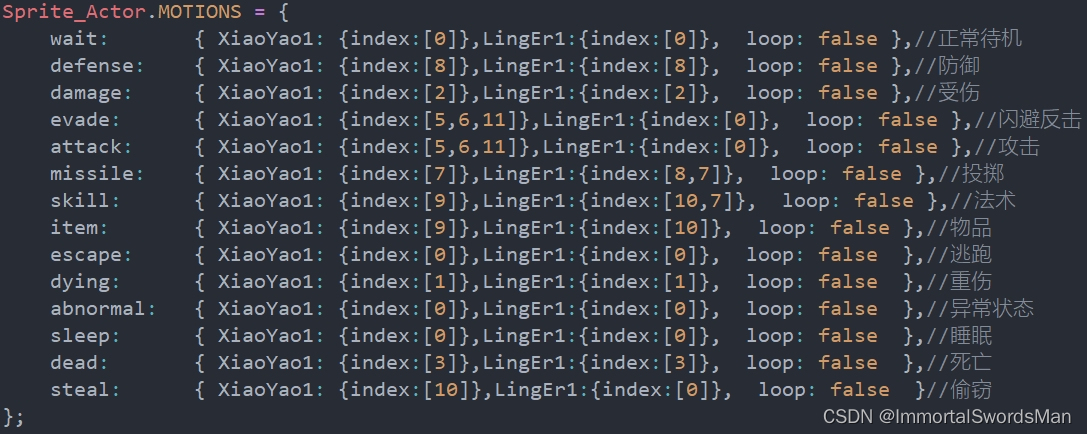
精灵图设置

通过这个精灵图的设置来控制包括攻击、防御、投掷、等人物精灵的状态的情况,其中没有合击,没有合击的原因是,由于合击是多个人物的操作,不方便放进去进行处理,因此仿照仙剑2的方式来处理,直接置空然后释放技能即可。当然由于还没有做到那里,因此现在只能算是口嗨!
javascript
//更新图片
Sprite_Actor.prototype.updateBitmap = function() {
Sprite_Battler.prototype.updateBitmap.call(this);
var name = this._actor.battlerName();
if (this._battlerName !== name) {
this._battlerName = name;
this._mainSprite.bitmap = ImageManager.loadSvActor(name);
}
};
//更新战斗帧
Sprite_Actor.prototype.updateFrame = function() {
Sprite_Battler.prototype.updateFrame.call(this);
var bitmap = this._mainSprite.bitmap;
if (bitmap) {
var name=this._actor.battlerName();
var motionIndex=this._motion?this._motion[name].index:0;
this._motionIndexCount = motionIndex.length;
var pattern = this._pattern < this._motionIndexCount ? this._pattern : 0;
var cw = bitmap.width;
var ch = bitmap.height / 12;
var cx = 0;
var cy = motionIndex[pattern];
this._mainSprite.setFrame(cx * cw, cy * ch, cw, ch);
}
};对应更新角色战斗的图片及战斗序列帧。
攻击
javascript
Game_Actor.prototype.performMissile = function() {
var weapons = this.weapons();//获取角色装备的武器列表
var wtypeId = weapons[0] ? weapons[0].wtypeId : 0;//从第一个武器中获取武器类型ID
var attackMotion = $dataSystem.attackMotions[wtypeId];
if (attackMotion) {
if (attackMotion.type === 0) {
this.requestMotion('thrust');
} else if (attackMotion.type === 1) {
this.requestMotion('swing');
} else if (attackMotion.type === 2) {
this.requestMotion('missile');
}
this.startWeaponAnimation(attackMotion.weaponImageId);
}
};Game_Actor.prototype.performAttack = function() {
this.requestMotion('attack');
};
现在攻击的角色对象方法中不再有一大堆的操作,就单纯的只有一条就是设置请求运动中攻击动画。
那原来的一大堆的代码是什么呢?
就在这上面投掷的代码中,由于投掷还没有做对应的功能和操作因此可以看到里面的攻击的源码。
这段源码中第一行是获取的角色 的武器列表 ,第二行是从武器列表中获取获取武器对应的类型id ,由于列表是数组因此需要获取里面的第一个元素,虽然里面也没有其他的元素就是了!
第三行获取攻击的动作,根据武器类型id获取对应的动作编号,这部分是写死在system的json文件中的,由于我没有想要修改的意向,因此不对其进行操作。后面就是根据类型的值选择是空手,武器挥舞,或投掷了,最后一行是对应的调用使用武器的代码,由于仙剑的精灵自带武器,或直接空手,因此我也不需要动用其他的操作。

从这可以看角色进行了相应的战斗动作,由于没有进行合理的位移因此没有到正确的位置进行攻击。
战斗背景图
简单处理战斗背景的话可以在RPGMakerMV 中直接在对应地图上的编辑中指定战斗的背景图片。
具体步骤如下:
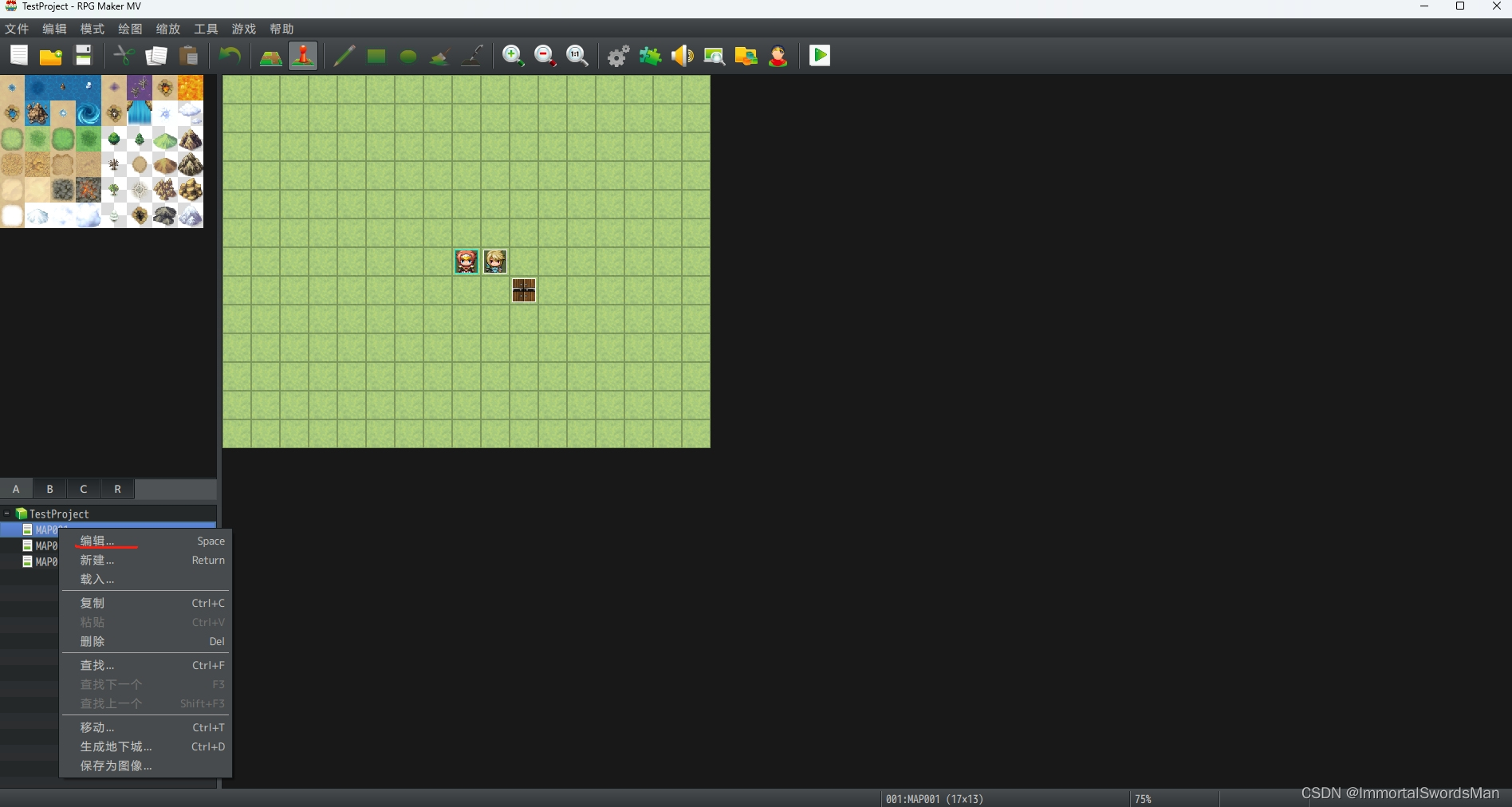
- 在编辑器窗口中左下角处的找到并点击对应地图,右键菜单找到第一个编辑选项。

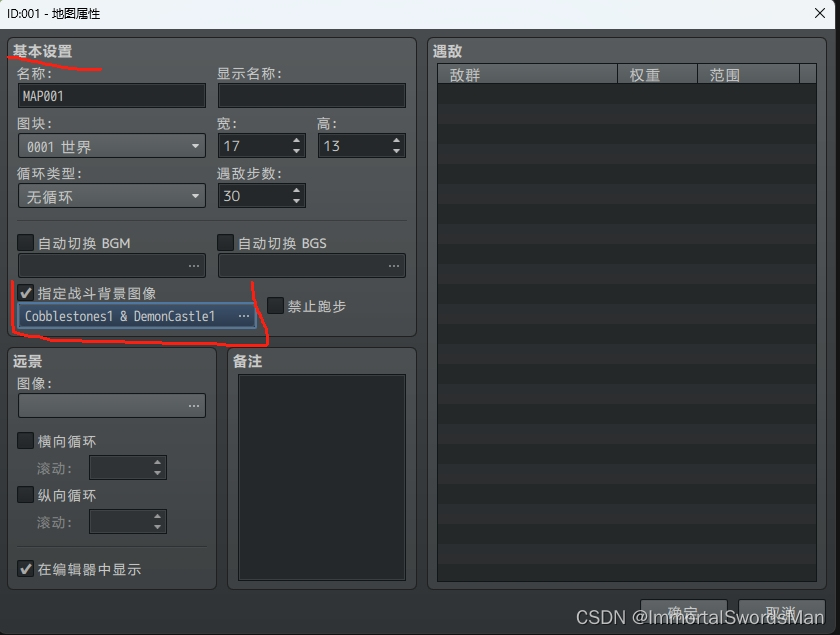
- 在弹出的地图属性中窗口中,左边的基本设置栏中找到指定战斗背景图选项,并勾选上,这样就可以在下面的下拉列表中选择对应的战斗背景图片了。
这里面可以一次性进行两个战斗背景的设置,这里不再展示如何选中。

但很快就发现设置的战斗背景图和原版游戏有区别,通过详细的对比后发现图片区域下移了一些,检查源码是战斗精灵集中背景精灵使用了平铺精灵的问题,后直接改成了普通精灵后完成效果。
RMMV 仿仙剑的效果:

原版仙剑的效果:

去掉UI的遮挡和人物的站位问题后,可以看出是一致的。当然后面尝试了大招的缩放效果,可惜没有实现出来,后期得好好的研究下。