目录
问题描述
在Nginx中设置缓存expires后,结果重启nginx,网站访问404了。
Nginx文件
shell
server {
listen 80;
server_name bird.test.com;
location / {
root /app/code/bird/;
index index.html;
}
#uri 包含 html、js、css 结尾的文件缓存一天
#~* 后支持正则表达式
location ~* \.(html|js|css)$ {
expires 1d;
}
location ~* \.(jpg|jpeg|png|gif|bmp)$ {
expires 1h;
}
}解决方案
查看error_log日志
shell
2024/06/05 00:00:17 [error] 3189#3189: *1 open() "/etc/nginx/html/index.html" failed (2: No such file or directory), client: 192.168.100.1, server: bird.test.com, request: "GET /index.html HTTP/1.1", host: "bird.test.com"由上可以发现,在访问时,请求的URI是/etc/nginx/html/index.html,而不是在 location中指定的root /app/code/bird/index.html。
问题原因
- Nginx中
location模块是独立的,因此在不同的locaiton中,root不共享。 - 在Nginx子配置文件中,我将root语句写在location内,再新建location写
expires后,这两个location其实并不是一个。 - 因此在匹配到正则的
.html后,访问了默认的nginx路径,导致文件不存在。
修改文件并测试
Nginx文件
shell
server {
listen 80;
server_name bird.test.com;
root /app/code/bird/; # 每个location区域都是独立的,如果root写在location内,则在指定缓存时的location中也要添加上root
location / {
index index.html;
}
#uri 包含 html、js、css 结尾的文件缓存一天
#~* 后支持正则表达式
location ~* \.(html|js|css)$ {
expires 1d;
}
location ~* \.(jpg|jpeg|png|gif|bmp)$ {
expires 1h;
}
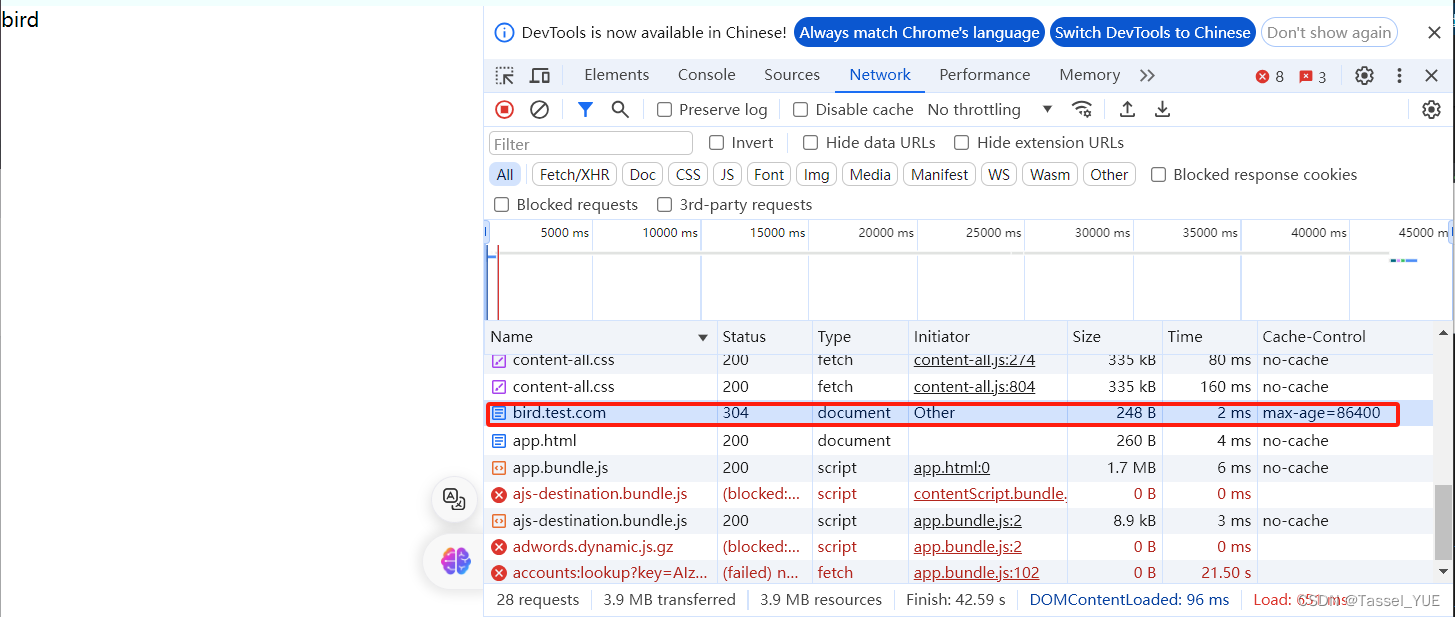
}测试

缓存设置成功。
- 日志:
shell
192.168.100.1 - - [05/Jun/2024:00:11:15 +0800] "GET / HTTP/1.1" 304 0 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36"总结
- Nginx中,
location内的配置是独立的,不同location不共享配置。 - 如果需要设置缓存:
- 要么在
原location中直接设置 - 要么在
新location中重制定root - 要么直接在
server下写root。
- 要么在