应用间使用Want分享数据
在应用使用场景中,用户经常需要将应用内的数据(如文字、图片等)分享至其他应用以供进一步处理。Want支持实现应用间的数据分享。
应用文件分享
应用文件分享是应用之间通过分享URI(Uniform Resource Identifier)或文件描述符FD(File Descriptor)的方式,进行文件共享的过程。
- 基于URI分享方式,应用可分享单个文件,通过[ohos.app.ability.wantConstant]的wantConstant.Flags接口以只读或读写权限授权给其他应用。应用可通过[ohos.file.fs]的open接口打开URI,并进行读写操作。当前仅支持临时授权,分享给其他应用的文件在被分享应用退出时权限被收回。
- 基于FD分享方式,应用可分享单个文件,通过ohos.file.fs的open接口以指定权限授权给其他应用。应用从Want中解析拿到FD后可通过ohos.file.fs的读写接口对文件进行读写。
由于FD分享的文件关闭FD后,无法再打开分享文件,因此不推荐使用,本文重点介绍基于URI[分享文件给其他应用]或[使用其他应用分享的文件]。
应用可分享目录
| 沙箱路径 | 物理路径 | 说明 |
|---|---|---|
| /data/storage/el1/base | /data/app/el1//base/ | 应用el1级别加密数据目录 |
| /data/storage/el2/base | /data/app/el2//base/ | 应用el2级别加密数据目录 |
| /data/storage/el2/distributedfiles | /mnt/hmdfs//account/device_view//data/ | 应用el2加密级别有帐号分布式数据融合目录 |
文件URI规范
文件URI的格式为:
格式为file:///
- file:文件URI的标志。
- bundleName:该文件资源的属主。
- path:文件资源在应用沙箱中的路径。
分享文件给其他应用
在分享文件给其他应用前,开发者需要先[获取应用文件路径]。
-
获取文件在应用沙箱中的路径,并转换为文件URI。
import UIAbility from '@ohos.app.ability.UIAbility'; import fileUri from '@ohos.file.fileuri'; import window from '@ohos.window'; export default class EntryAbility extends UIAbility { onWindowStageCreate(windowStage: window.WindowStage) { // 获取文件的沙箱路径 let pathInSandbox = this.context.filesDir + "/test1.txt"; // 将沙箱路径转换为uri let uri = fileUri.getUriFromPath(pathInSandbox); // 获取的uri为"file://com.example.demo/data/storage/el2/base/files/test.txt" } } -
设置获取文件的权限以及选择要分享的应用。 分享文件给其他应用需要使用[startAbility]接口,将获取到的URI填充在want的参数uri中,标注URI的文件类型,type字段可参考[Want属性],并通过设置want的flag来设置对应的读写权限,action字段配置为"ohos.want.action.sendData"表示进行应用文件分享,开发示例如下。
说明:
写权限分享时,同时授予读权限。
import fileUri from '@ohos.file.fileuri'; import window from '@ohos.window'; import wantConstant from '@ohos.app.ability.wantConstant'; import UIAbility from '@ohos.app.ability.UIAbility'; import Want from '@ohos.app.ability.Want'; import { BusinessError } from '@ohos.base'; export default class EntryAbility extends UIAbility { onWindowStageCreate(windowStage: window.WindowStage) { // 获取文件沙箱路径 let filePath = this.context.filesDir + '/test1.txt'; // 将沙箱路径转换为uri let uri = fileUri.getUriFromPath(filePath); let want: Want = { // 配置被分享文件的读写权限,例如对被分享应用进行读写授权 flags: wantConstant.Flags.FLAG_AUTH_WRITE_URI_PERMISSION | wantConstant.Flags.FLAG_AUTH_READ_URI_PERMISSION, // 配置分享应用的隐式拉起规则 action: 'ohos.want.action.sendData', uri: uri, type: 'text/plain' } this.context.startAbility(want) .then(() => { console.info('Invoke getCurrentBundleStats succeeded.'); }) .catch((err: BusinessError) => { console.error(`Invoke startAbility failed, code is ${err.code}, message is ${err.message}`); }); } // ... }
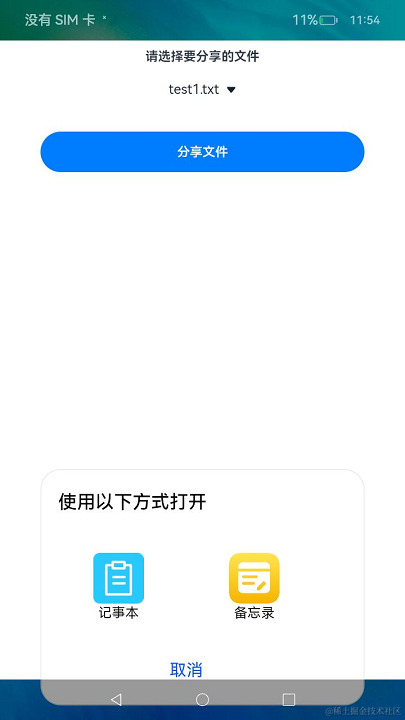
图1 效果示意图:

使用其他应用分享的文件
被分享应用需要在[module.json5配置文件]的actions标签的值配置为"ohos.want.action.sendData",表示接收应用分享文件,配置uris字段,表示接收URI的类型,即只接收其他应用分享该类型的URI,如下表示本应用只接收scheme为file,类型为txt的文件,示例如下。
{
"module": {
...
"abilities": [
{
...
"skills": [
{
...
"actions": [
"ohos.want.action.sendData"
],
"uris": [
{
"scheme": "file",
"type": "text/plain"
}
]
}
]
}
]
}
}被分享方的UIAbility被启动后,可以在其[onCreate()]或者[onNewWant]回调中获取传入的Want参数信息。
通过接口want的参数获取分享文件的URI,获取文件URI后通过fs.open接口打开文件,获取对应的file对象后,可对文件进行读写操作。
// xxx.ets
import fs from '@ohos.file.fs';
import Want from '@ohos.app.ability.Want';
import { BusinessError } from '@ohos.base';
function getShareFile() {
try {
let want: Want = {}; // 此处实际使用时应该修改为获取到的分享方传递过来的want信息
// 从want信息中获取uri字段
let uri = want.uri;
if (uri == null || uri == undefined) {
console.info('uri is invalid');
return;
}
try {
// 根据需要对被分享文件的URI进行相应操作。例如读写的方式打开URI获取file对象
let file = fs.openSync(uri, fs.OpenMode.READ_WRITE);
console.info('open file successfully!');
} catch (err) {
let error: BusinessError = err as BusinessError;
console.error(`Invoke openSync failed, code is ${error.code}, message is ${error.message}`);
}
} catch (error) {
let err: BusinessError = error as BusinessError;
console.error(`Invoke openSync failed, code is ${err.code}, message is ${err.message}`);
}
}