
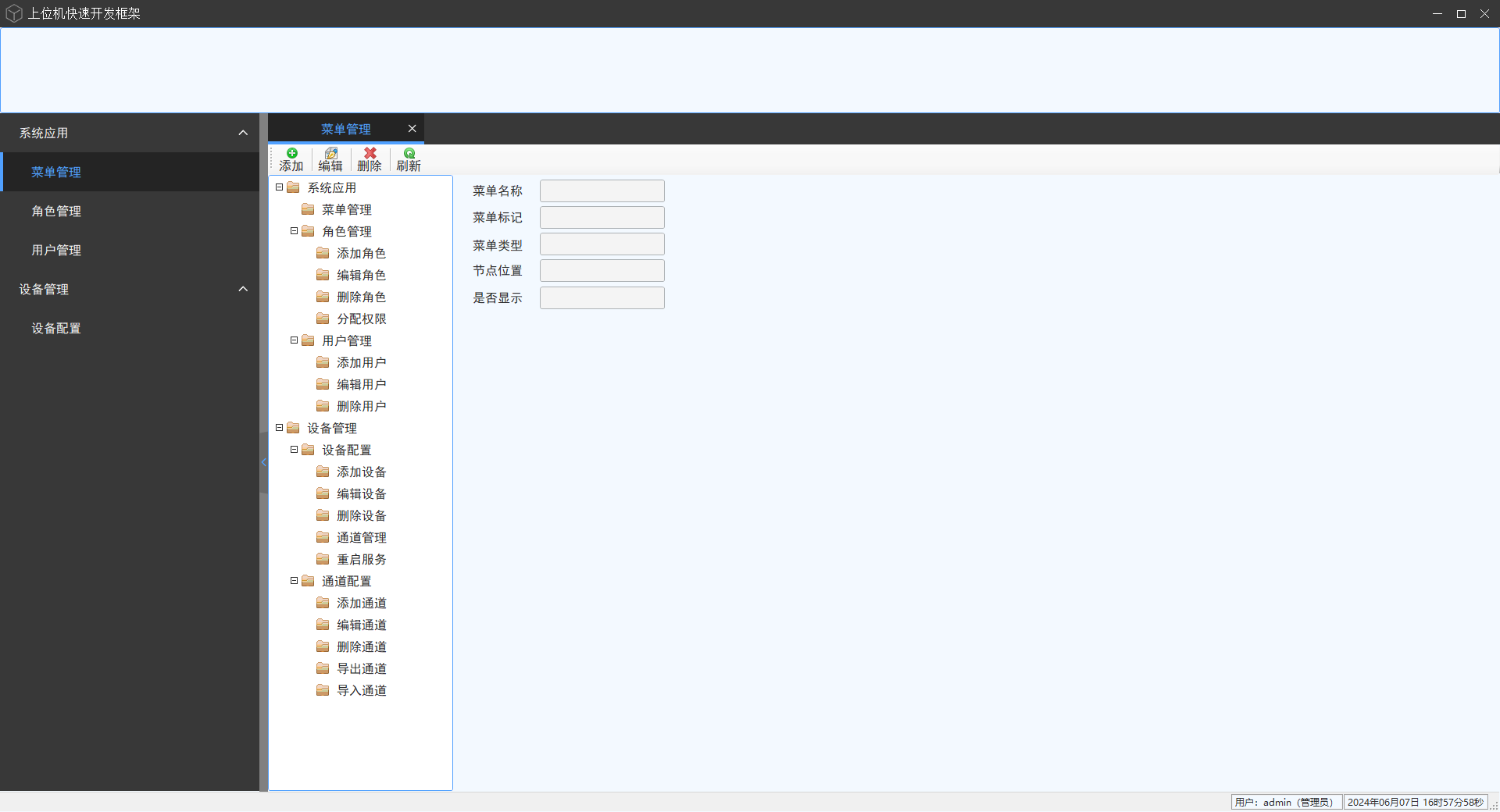
右上角向下按钮 -> 后台配置

系统菜单

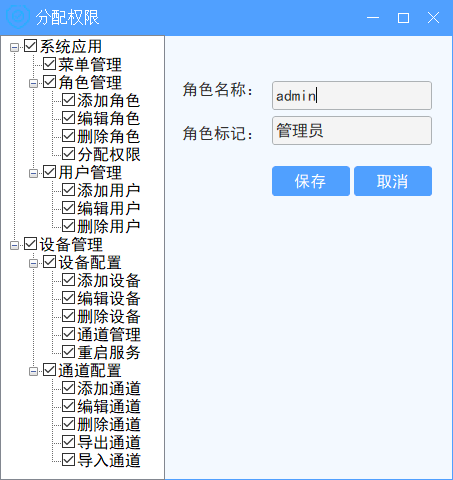
角色管理

分配权限

用户管理

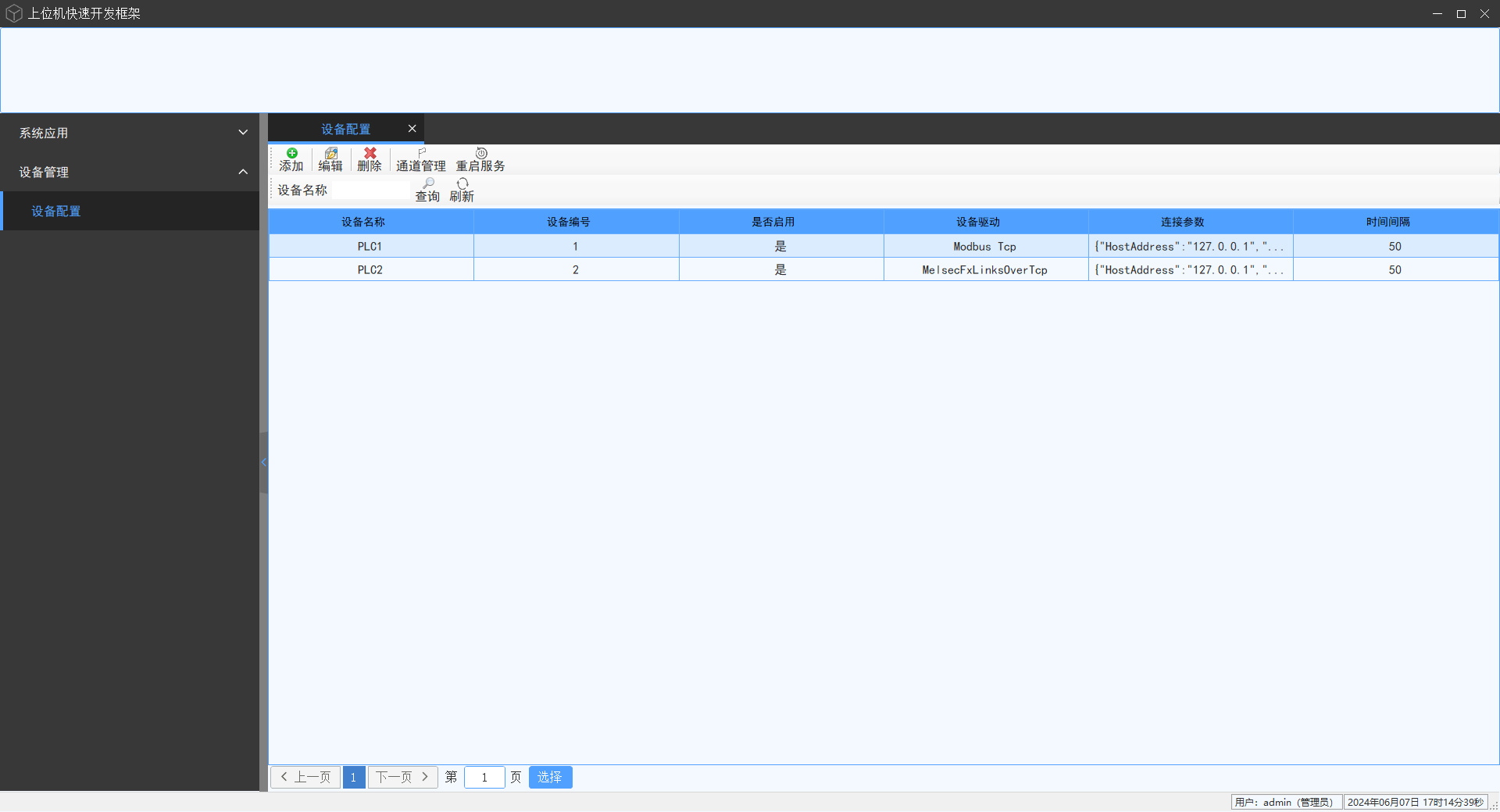
设备配置


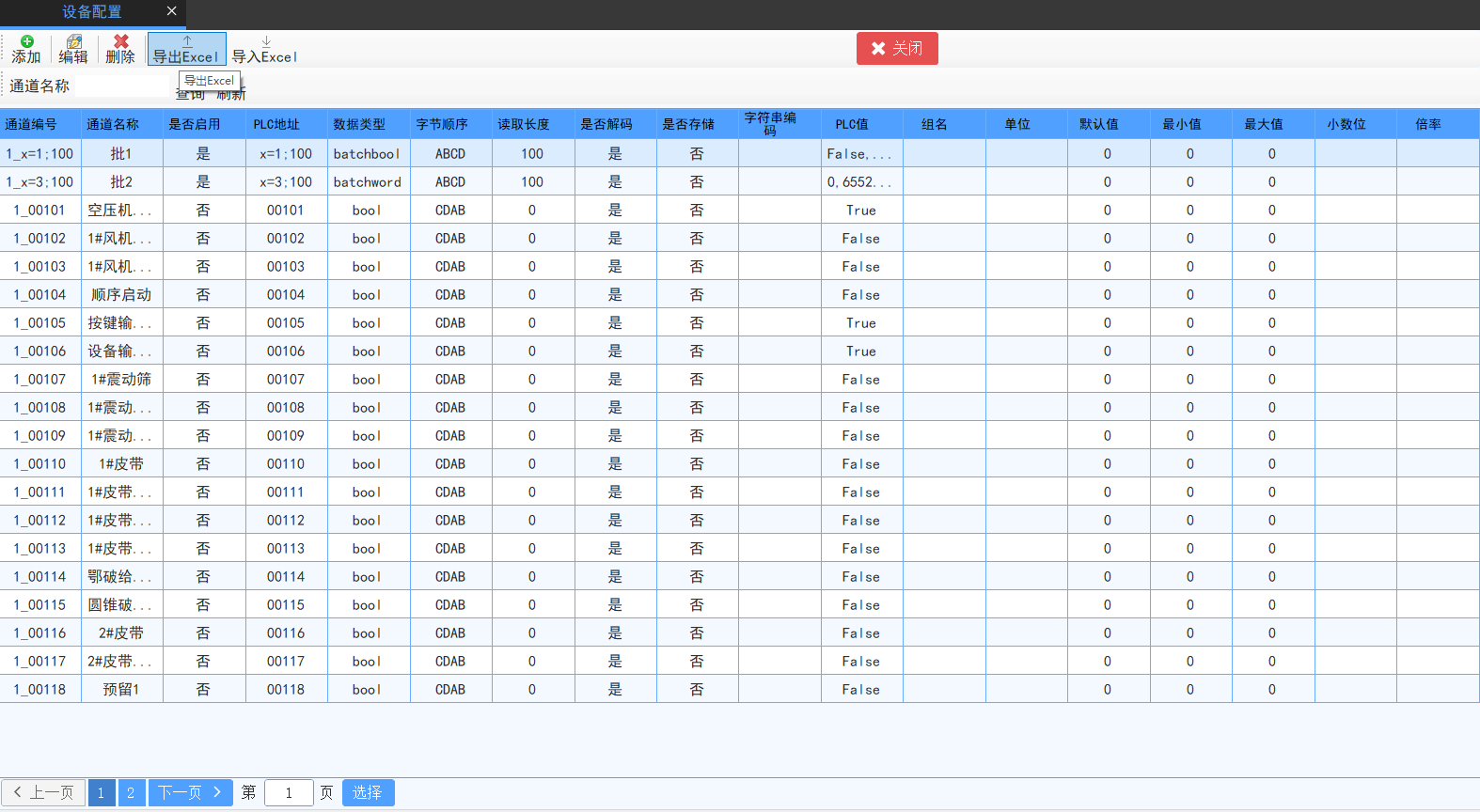
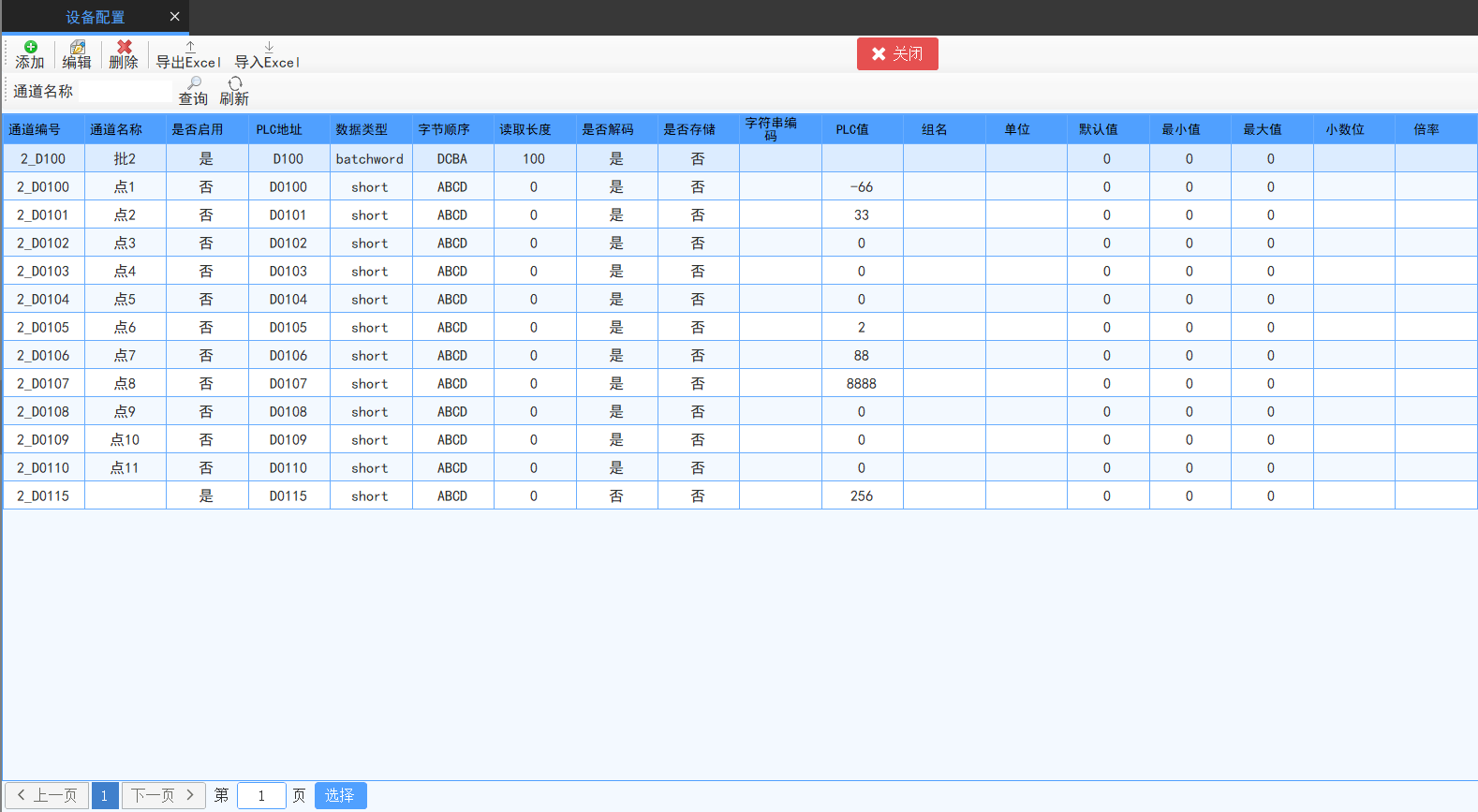
通道管理


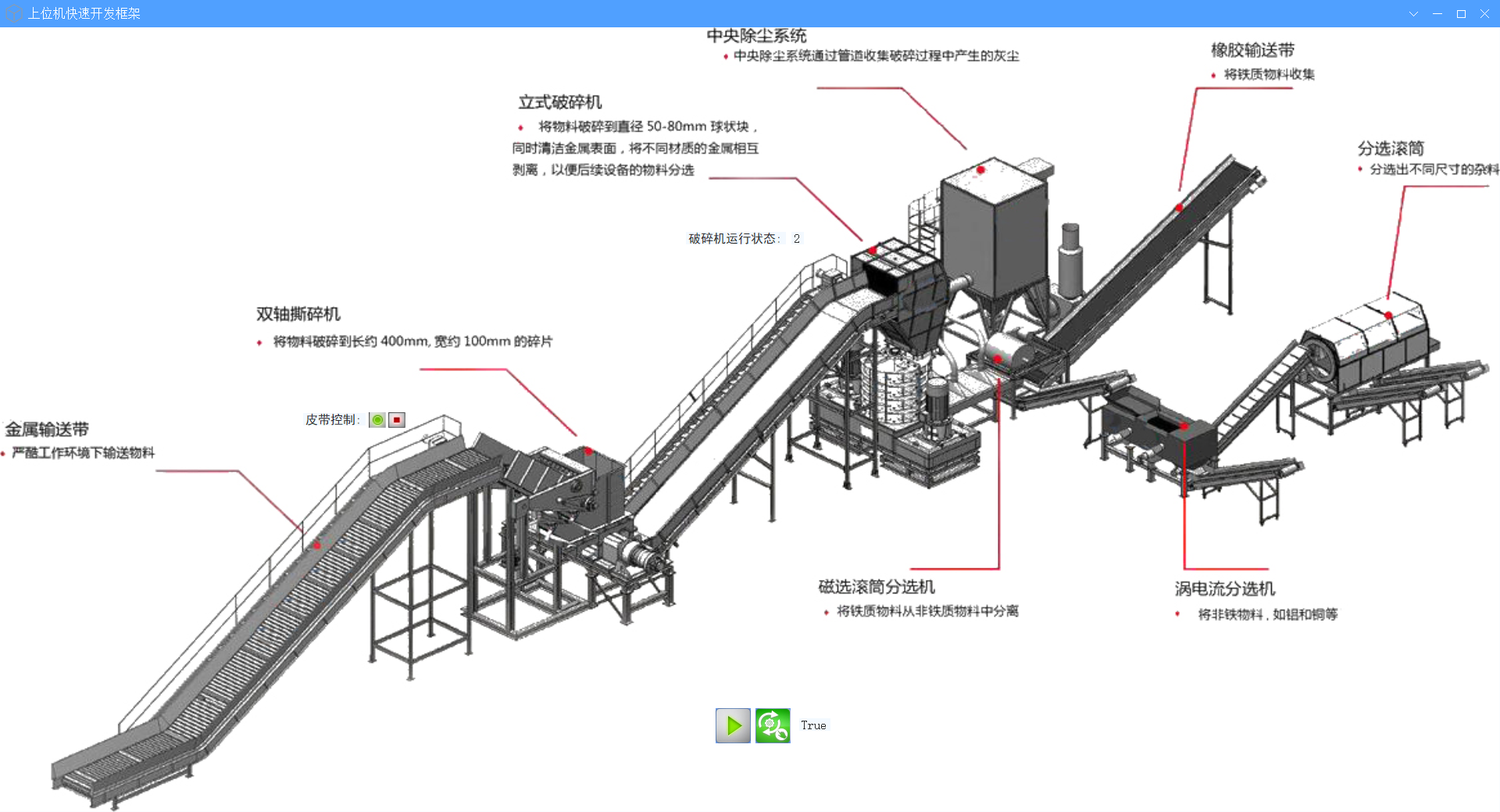
首页界面设计
设备1配置

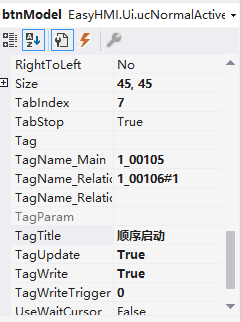
带反馈按钮,如:用户按键00105,PLC反馈状态00106

设备2配置

参数说明:
TagName_Main:主要信息(通道号)
TagName_Relation:关联信息(通道号#事件类型)
TagUpdate:允许更新
TagWrite:允许写入
TagWriteTrigger:触发方式 0:click;1:mouse up/down
ImageNormal:正常图片
ImageActive:激活图片
框架中包含了常用的一些自定义控件,比如文本标签、动画按钮等。所有的控件均支持数据双向绑定,也就是说只要我们在控件的属性中指定了变量名称,框架在数据变化时会自动根据值更新动画。在用户操作时,比如从I/O域中输入新的数值或者按下按钮等操作框架会自动将新值写入到PLC中,这些过程全部由框架完成,只需预先导入点位信息表及配置控件属性。
将控件和通道绑定后,运行程序,就能直接看效果,支持配置多台PLC