目录
[1.安装Spring Boot Help插件](#1.安装Spring Boot Help插件)
[3.1 Spring 官网创建](#3.1 Spring 官网创建)
[3.2 阿里云创建](#3.2 阿里云创建)
[3.3 不基于任何页面,插件进行创建](#3.3 不基于任何页面,插件进行创建)
[7.2.1 404](#7.2.1 404)
[7.2.2 500](#7.2.2 500)
前言
Spring Boot 的诞⽣是为了简化 Spring 程序开发的,如果你不太了解什么是Spring Boot,可以看下Spring官⽅ 的介绍。
Spring | Home![]() https://spring.io/
https://spring.io/
1.安装Spring Boot Help插件
如果你使⽤的Idea 是专业版则不需要安装Spring Boot Help插件, Idea已经集成了。但如果你的Idea是社区版,你想用Idea 创建Spring Boot 项⽬的话,你必须安装Spring Boot Help插件。
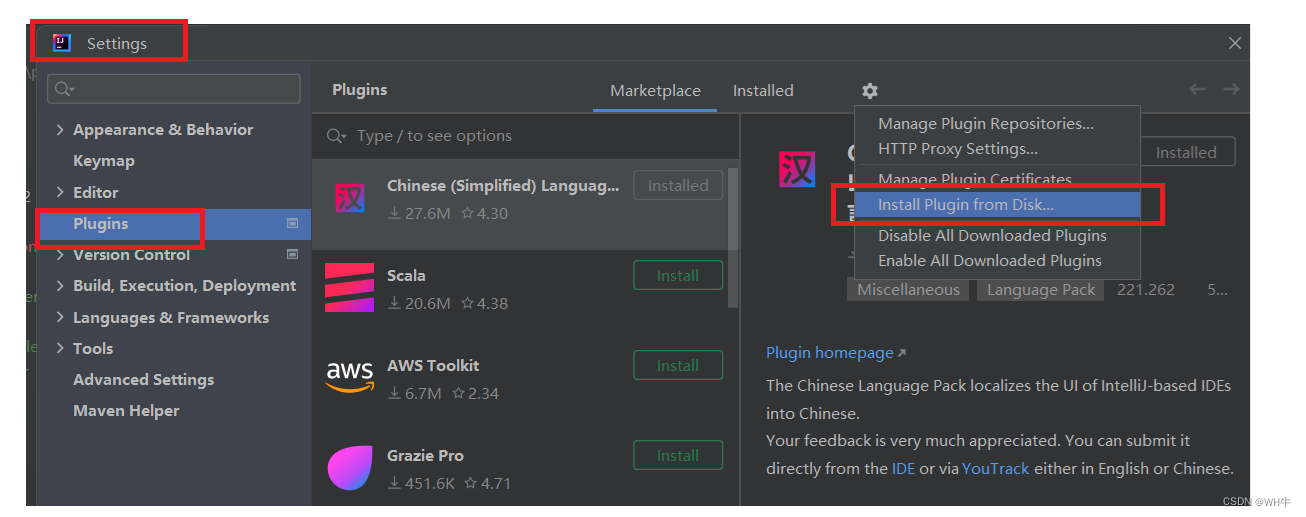
1.1查找插件并下载
插件对Idea版本有要求的, 请看准下载。
下载 插件地址: Versions: Spring Boot Helper Plugin for JetBrains IDEs | JetBrains Marketplace![]() https://plugins.jetbrains.com/plugin/18622-spring-boot-helper/versions但官网可能不会提供适合较低idea版本的 Spring Boot Help插件。可能要你自行寻找资源。
https://plugins.jetbrains.com/plugin/18622-spring-boot-helper/versions但官网可能不会提供适合较低idea版本的 Spring Boot Help插件。可能要你自行寻找资源。
2.2安装插件

选择刚才下载的插件, 安装, 重启Idea即可.
安装好之后,它的名字就变成了 Spring Initializr and Assistant,如下图所示:

2.Idea创建SpringBoot项⽬
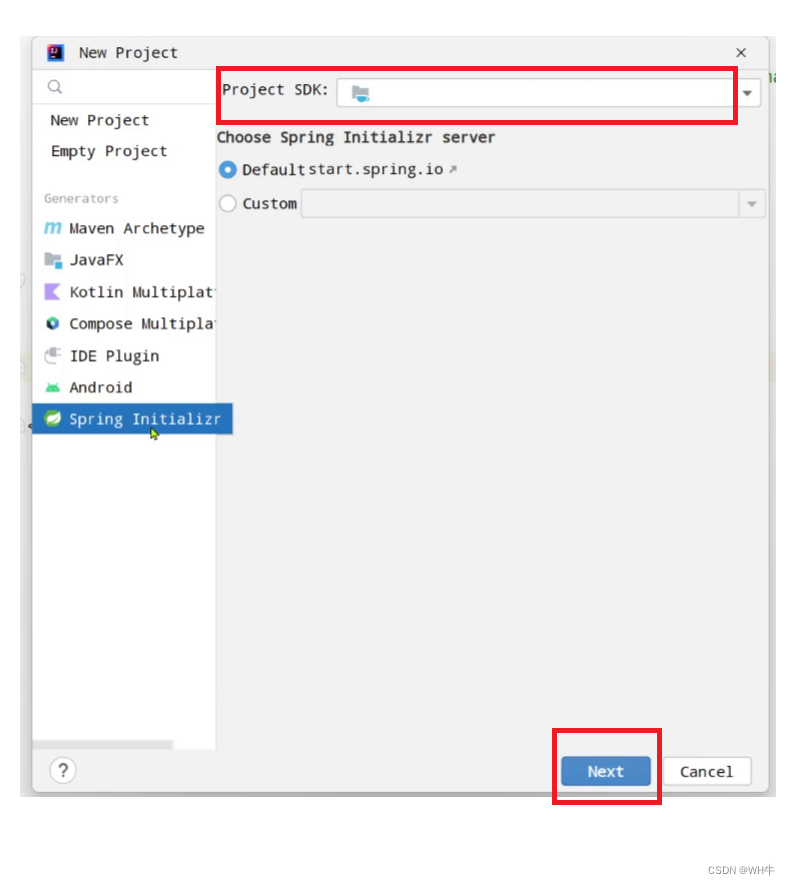
接下来我们来创建 Spring Boot 项⽬:
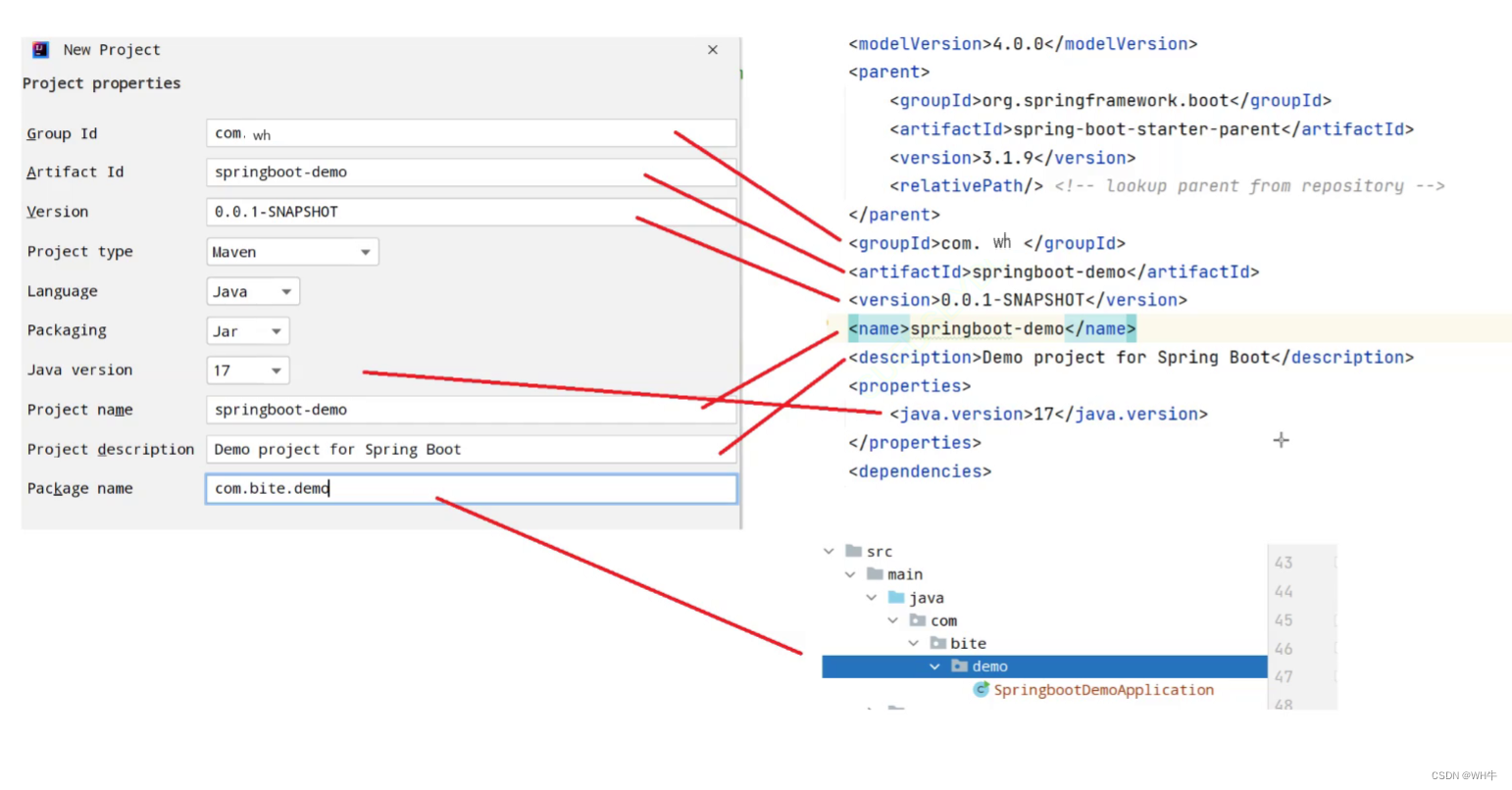
File -> New ->Project
1.


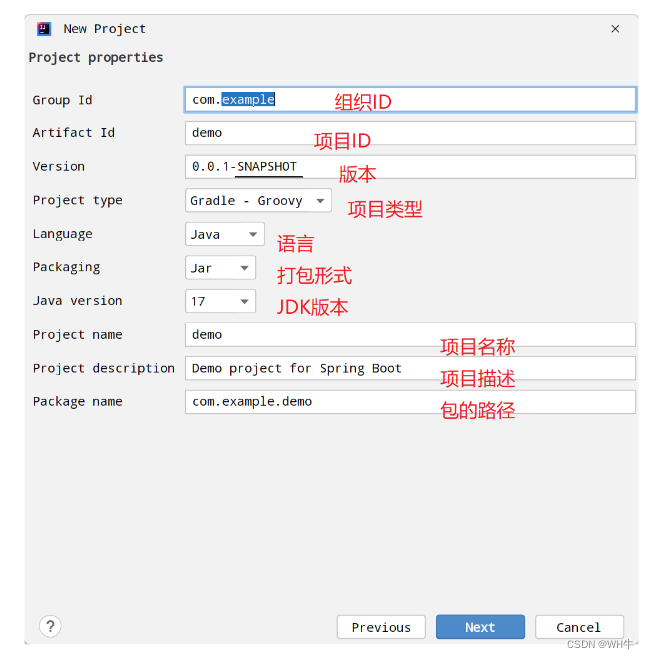
上图说明 :
version: 0.0.1-SNAPSHOT
(1) 0.0.1 从左到右对应着大,中,小三个版本。
如果有较大的功能变更,大版本的数字增加,如:1.0.1
有中等的功能变更,中版本的数字增加。
有小的功能变更如修复漏洞,小版本的数字增加。
(2)SNAPSHOT表示非稳定版本,意思是可能会发生变化,发布者可以发布新版本对已上传的版本进行覆盖。我们正常使用的都是发布版,也就是release

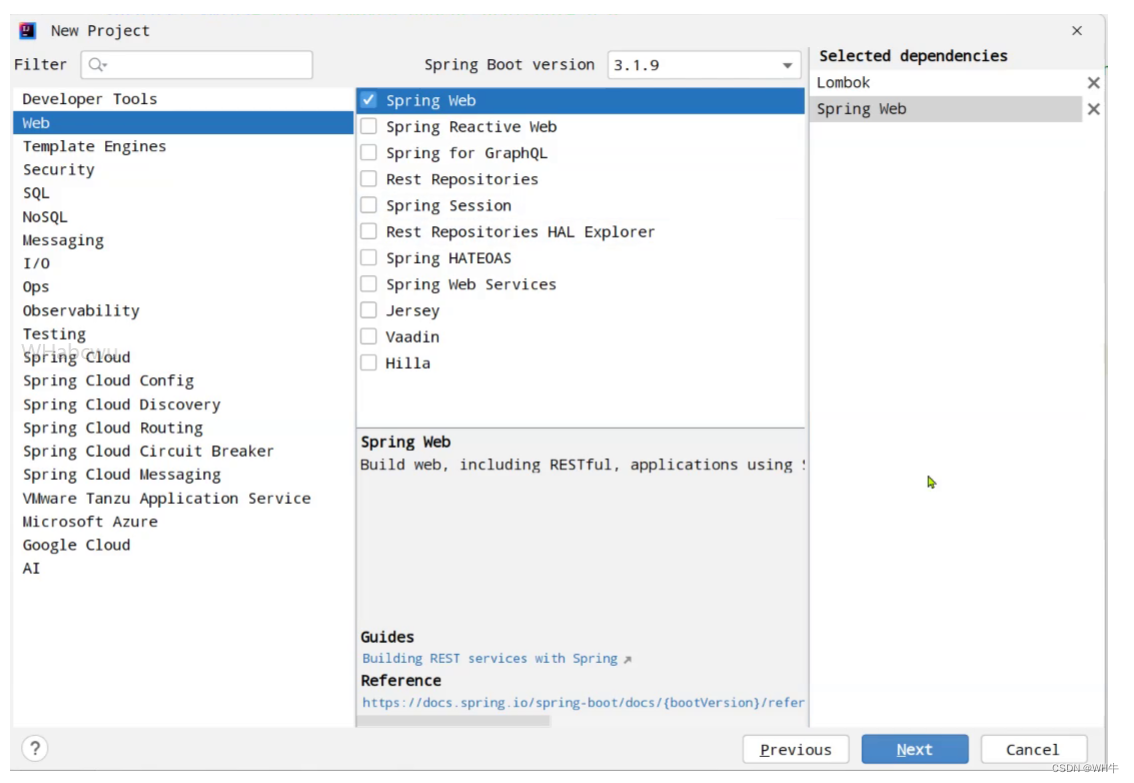
上图说明 :
(1)SpringBoot版本 , 选择任意3.X的, 这个版本会随着SpringBoot的升级⽽发⽣变化, 不固定 3.X版本使⽤的是jdk17, 3.X以下使⽤的是JDK8
(2)打勾表⽰创建项⽬之初, 就引⼊的第三⽅依赖(框架, 插件, 组件等...后⾯再细讲)
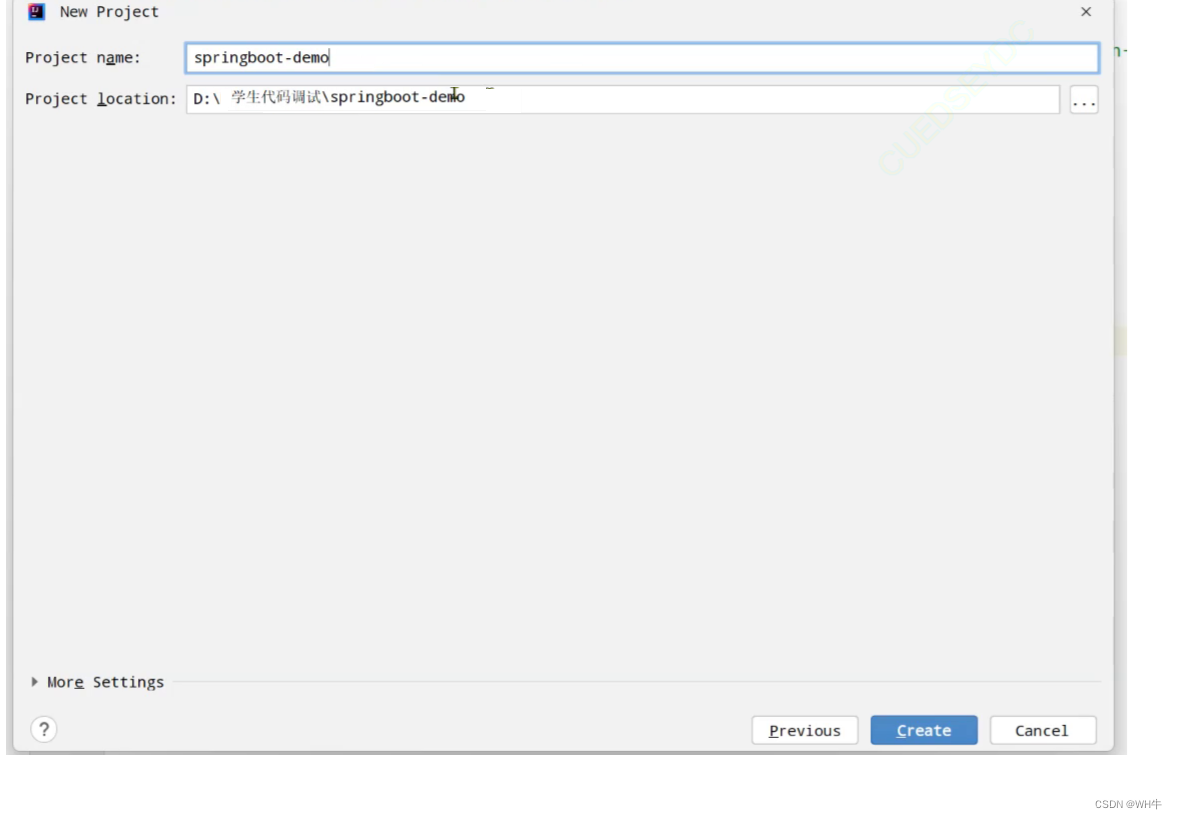
 点击 Create 就完成 Spring Boot 的项⽬创建了。
点击 Create 就完成 Spring Boot 的项⽬创建了。
3.其他方式创建SpringBoot项⽬
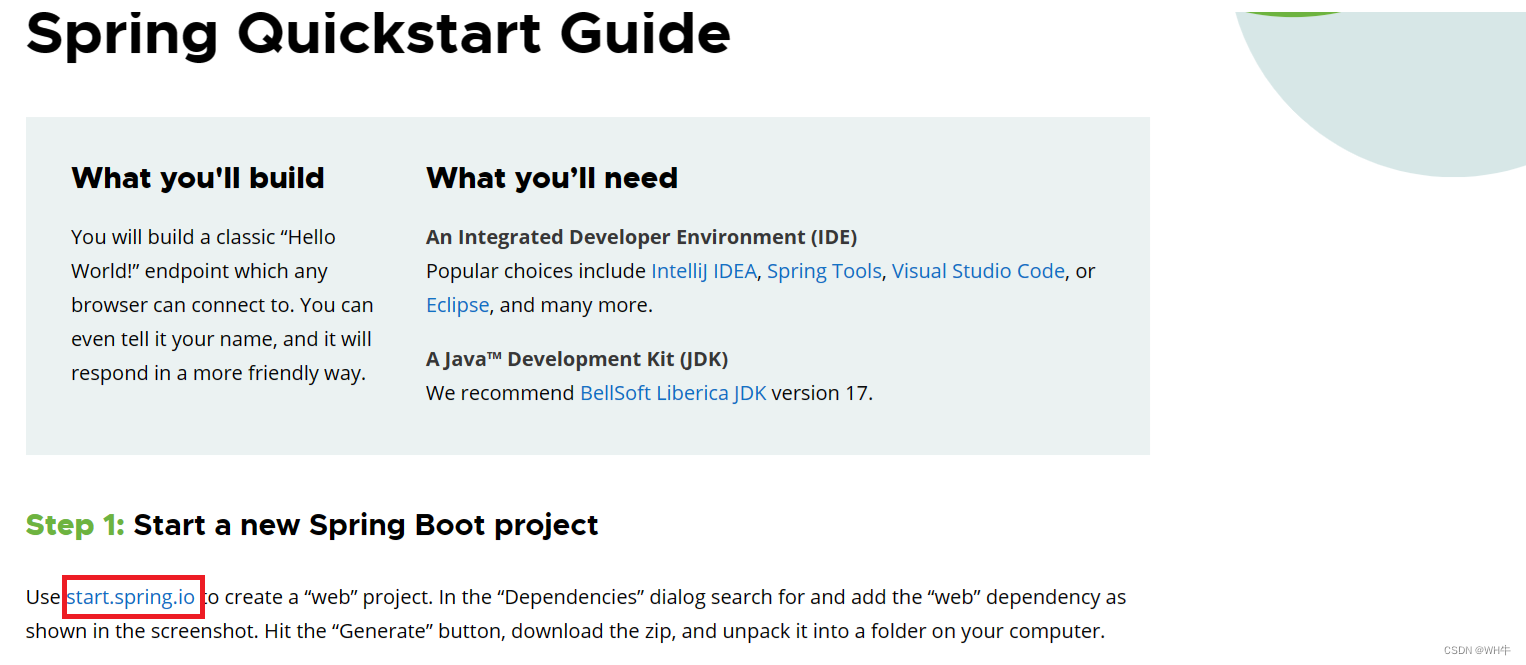
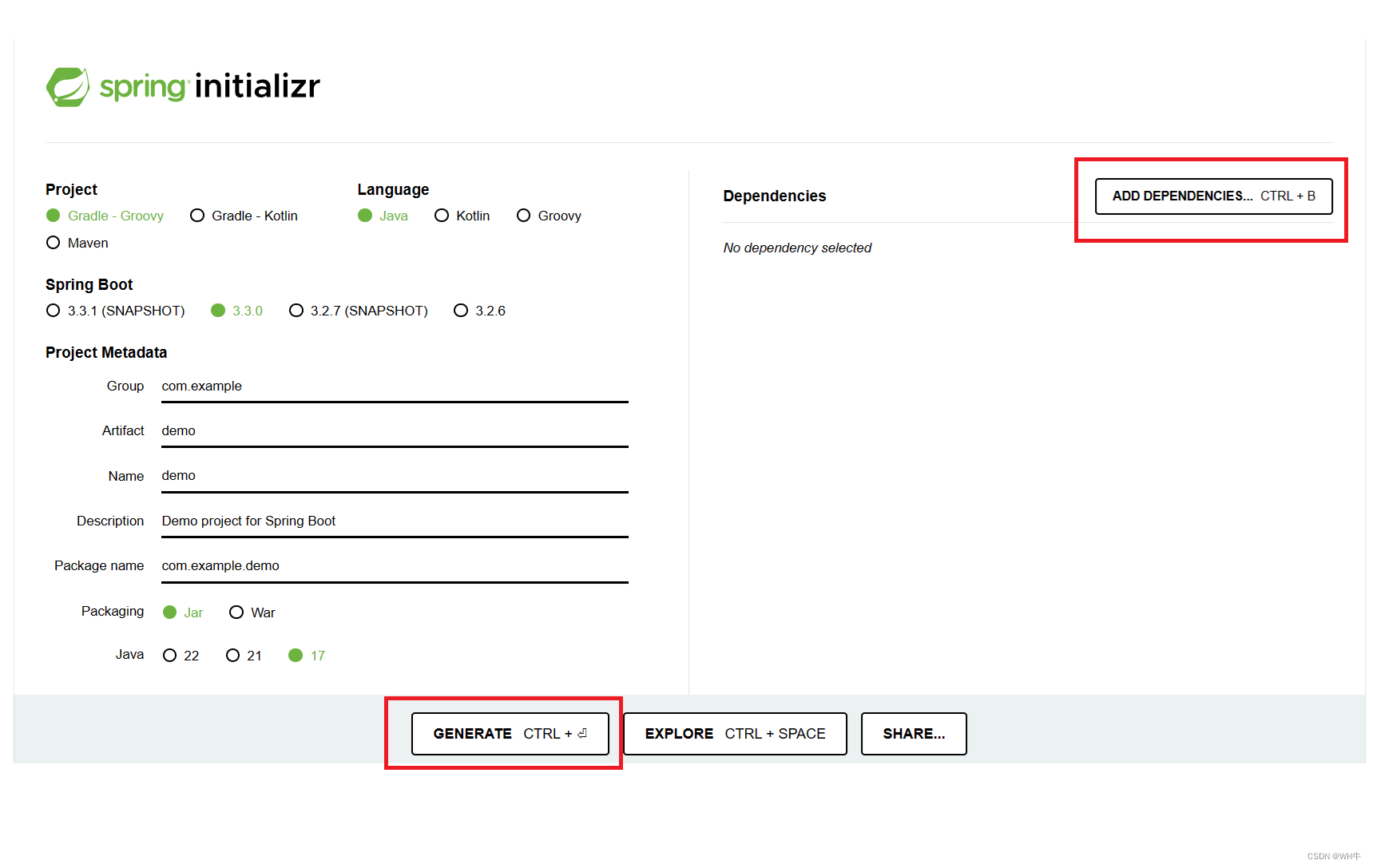
3.1 Spring 官网创建
Spring | Home![]() https://spring.io/进入界面
https://spring.io/进入界面
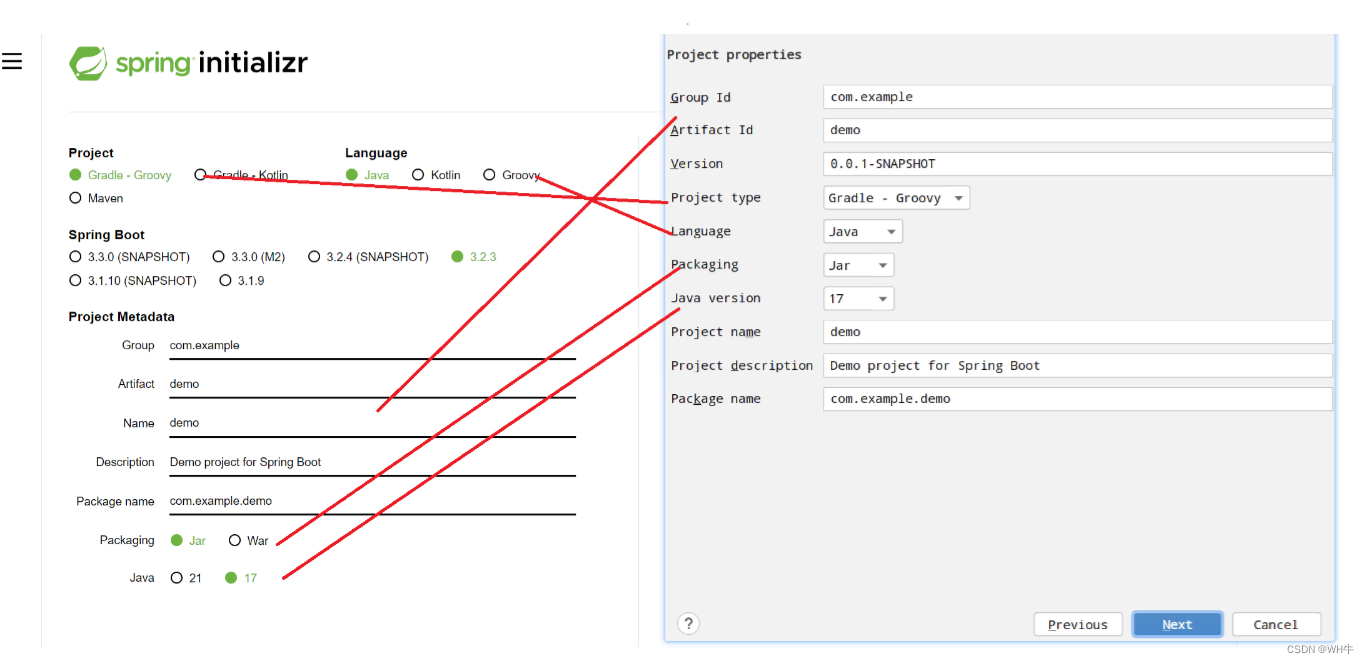
1.

 对比:
对比:

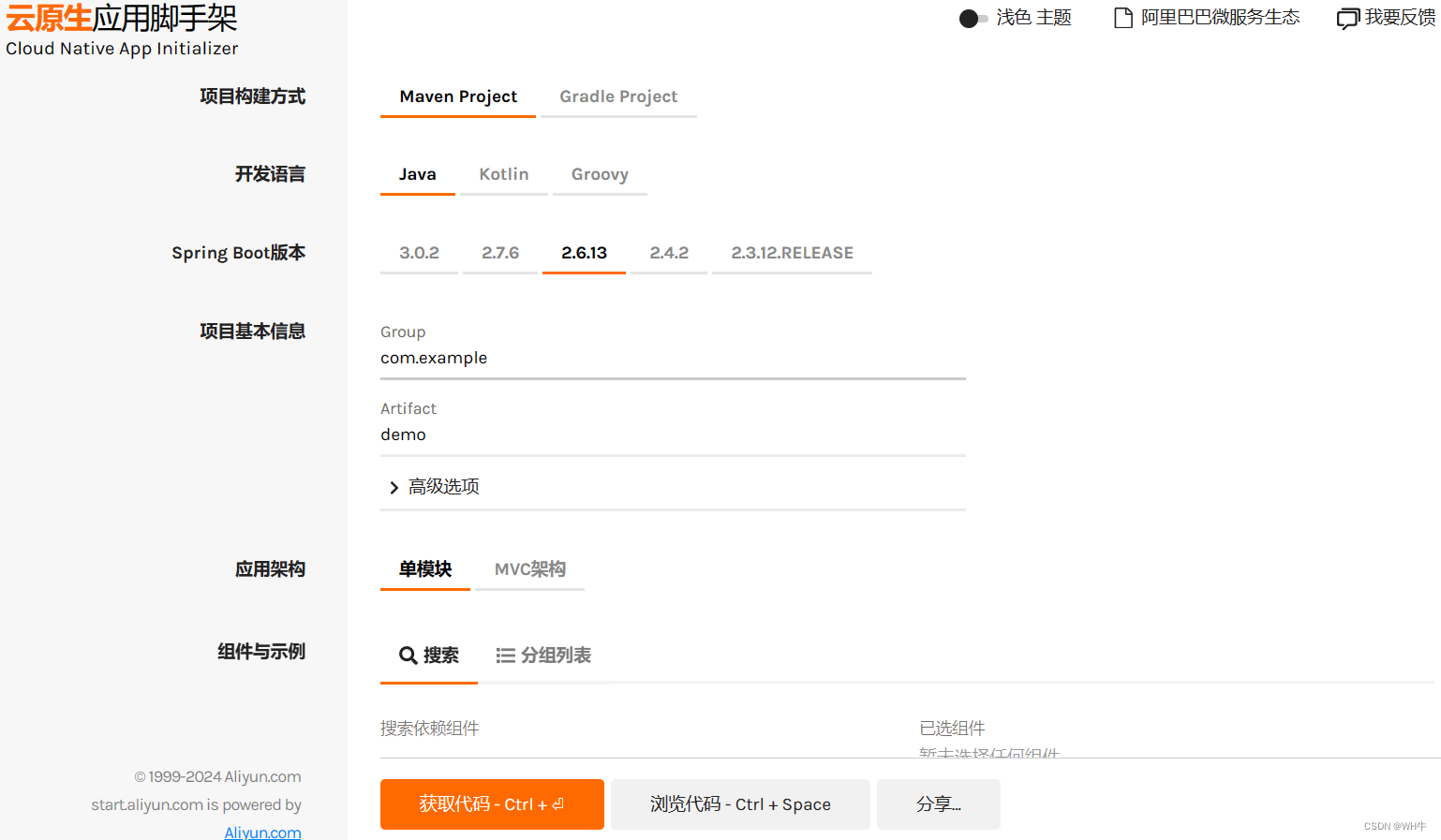
3.2 阿里云创建
Cloud Native App Initializer (aliyun.com)![]() https://start.aliyun.com/
https://start.aliyun.com/
3.3 不基于任何页面,插件进行创建
创建空的Maven项目,自己写依赖,启动类。、
4.⽬录介绍
Spring Boot 项⽬的⽬录:



1.src/main/java: Java 源代码
2.src/main/resources: 为静态资源或配置⽂件:
2.1/static:静态资源⽂件夹, ⽐如前期学的js, css, html等静态⽂件, 不需要服务器数据进⾏绑定的
⻚⾯
2.2 /templates:模版资源⽂件夹, 主要存放动态模板⽂件, ⽐如JSP, Freemarker, Thymeleaf等需
要服务器动态渲染数据的⽂件
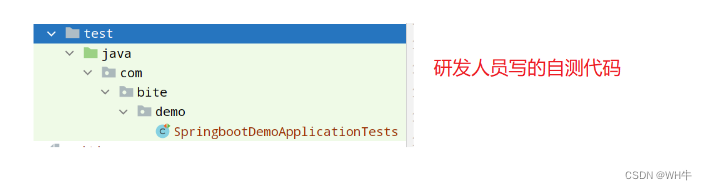
3.src/test/java: 测试代码源代码
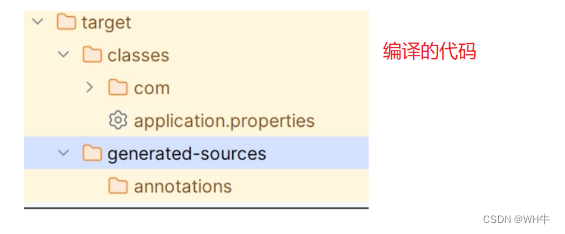
4. target: 编译后的⽂件路径
5.pom.xml: maven 配置⽂件
对比:

5.项目启动
5.1项目启动前可能会遇到的问题
5.1.1关于Maven

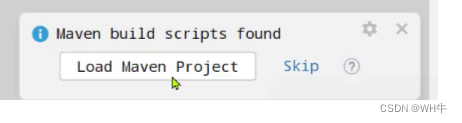
一定要点,这是用来确定你这是一个Maven项目(是否使用Maven进行加载构建)
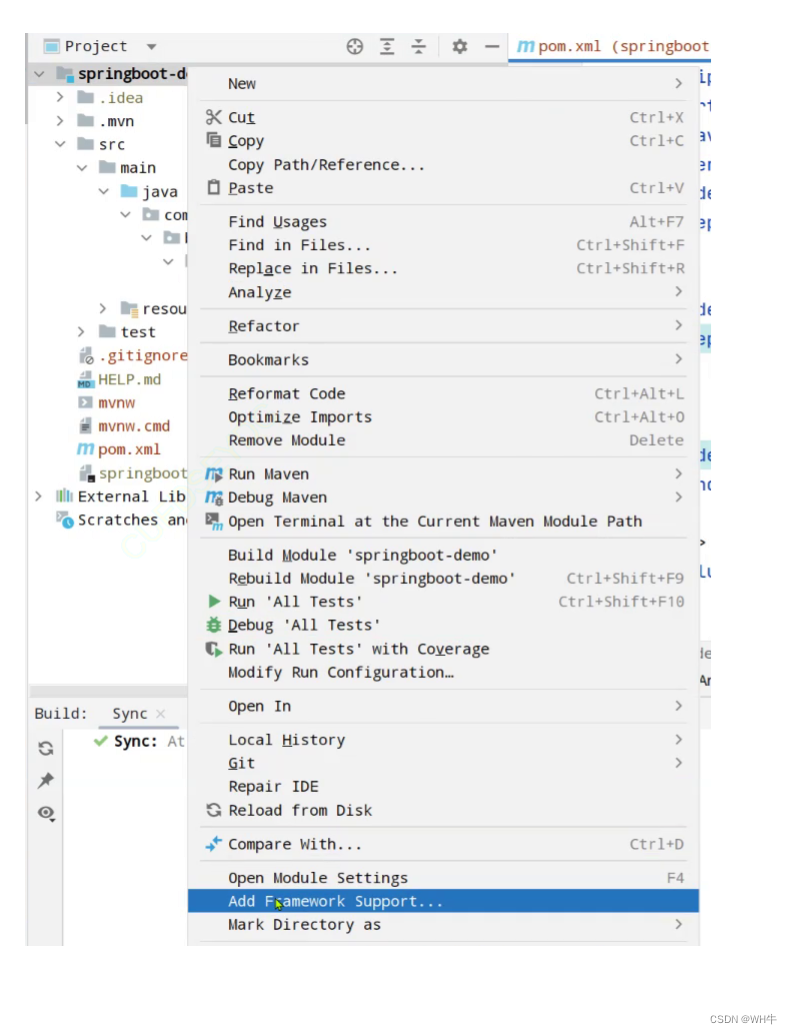
问题:如果没有弹出或不小心叉掉,我们又应该怎么设置?

5.1.2包和插件下载不下来
我们可以做些什么呢?
1.确认是否是国内源
2.切换网络
但可能会导致我们jar包下载一半。
此时我们可以清除本地厂库或指定jar包路径。
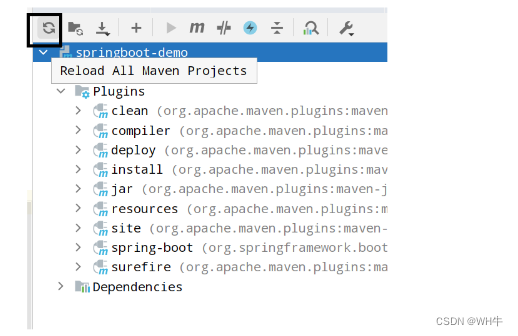
3.重新刷新Maven

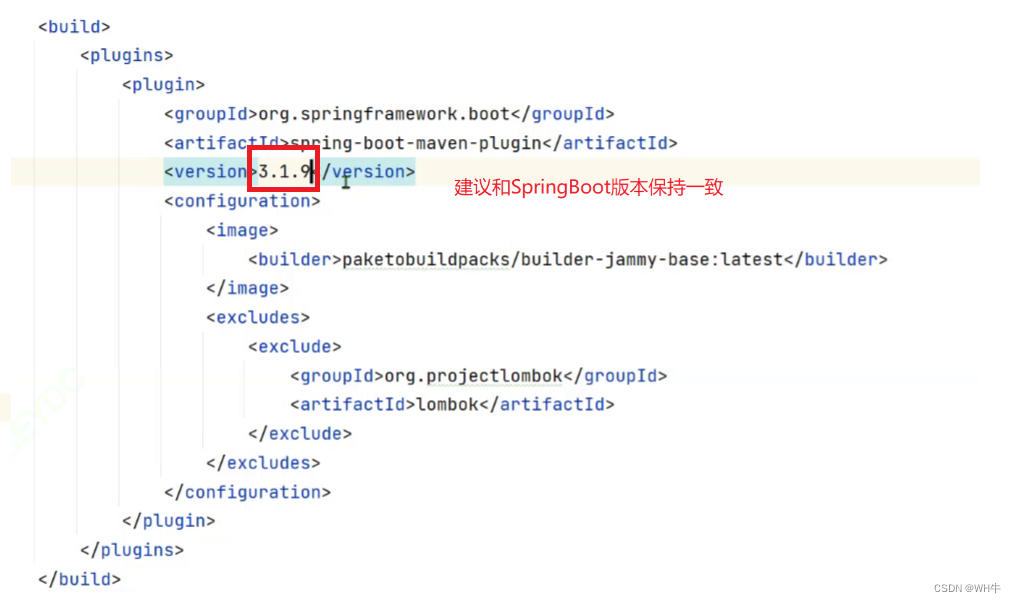
4.build插件下载不下来
一般是添加版本号
在哪添加?

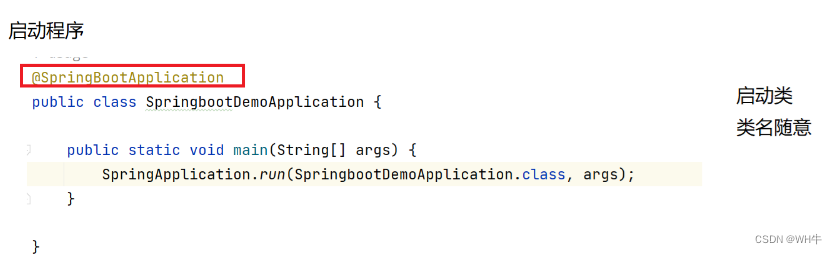
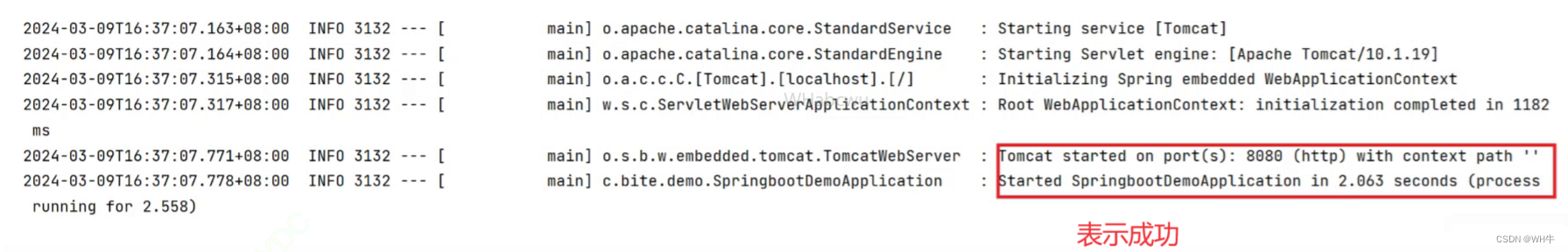
5.2运⾏项⽬成功
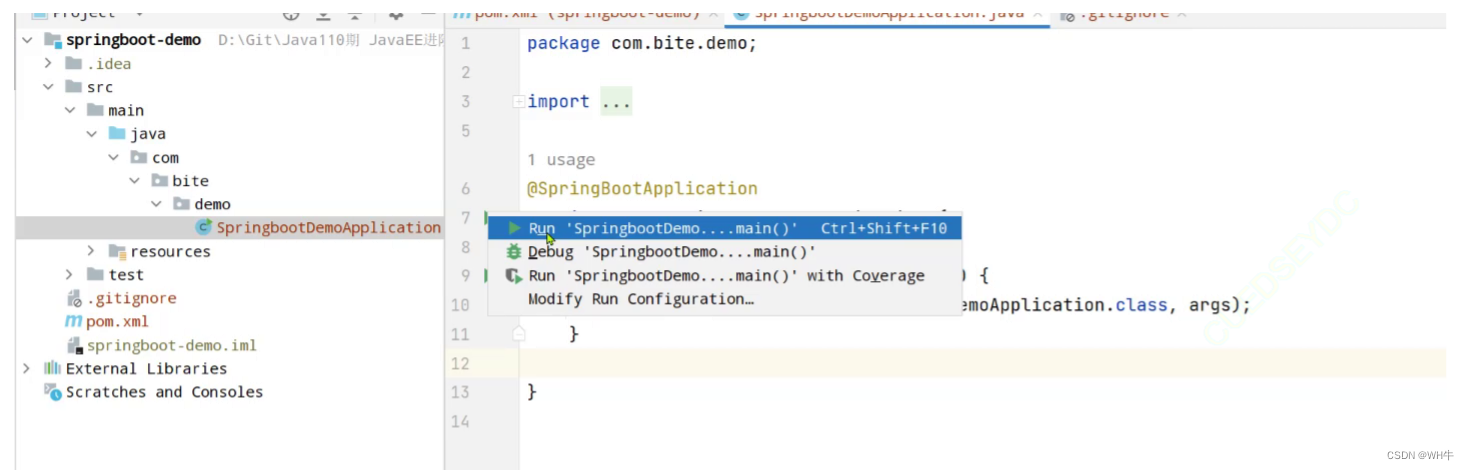
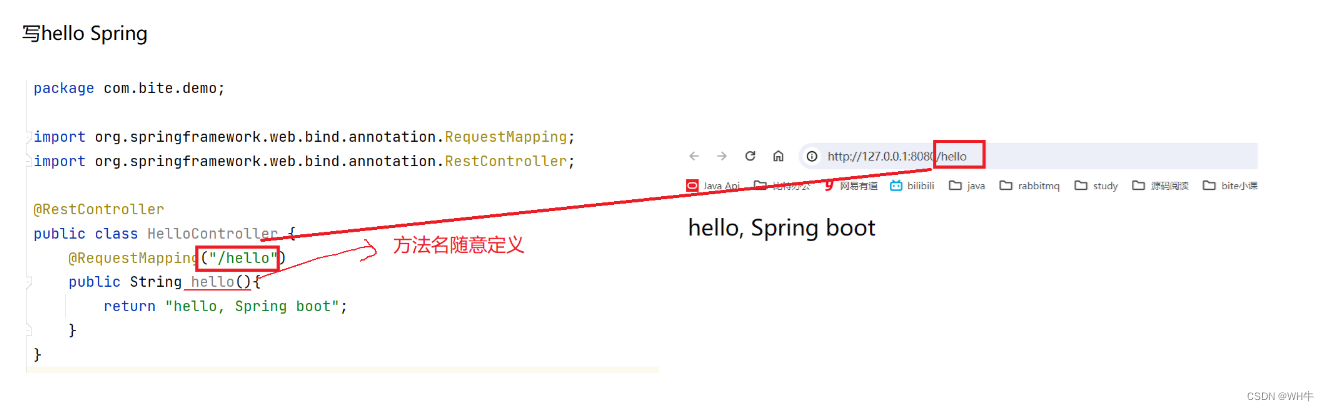
代码:

如何启动?


常⻅的Web服务器有: Apache,Nginx, IIS, Tomcat, Jboss等
SpringBoot 内置了Tomcat服务器, ⽆需配置即可直接运⾏
Tocmat默认端⼝号是8080, 所以我们程序访问时的端⼝号也是8080
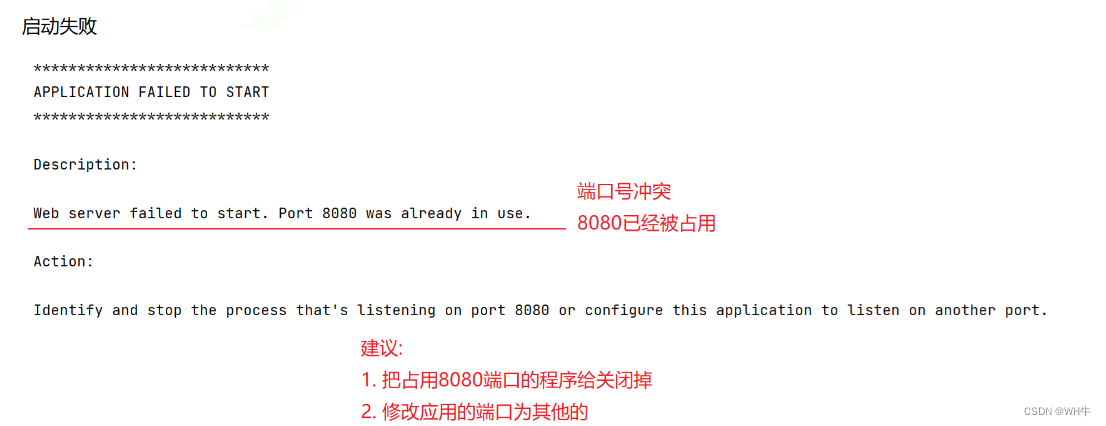
5.3端口号冲突

5.3.1把占用8080端口的程序关闭
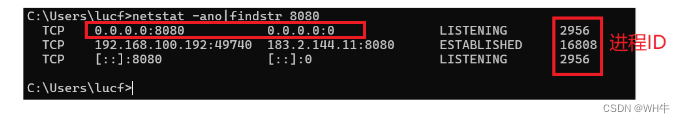
1.查看那个程序占了8080

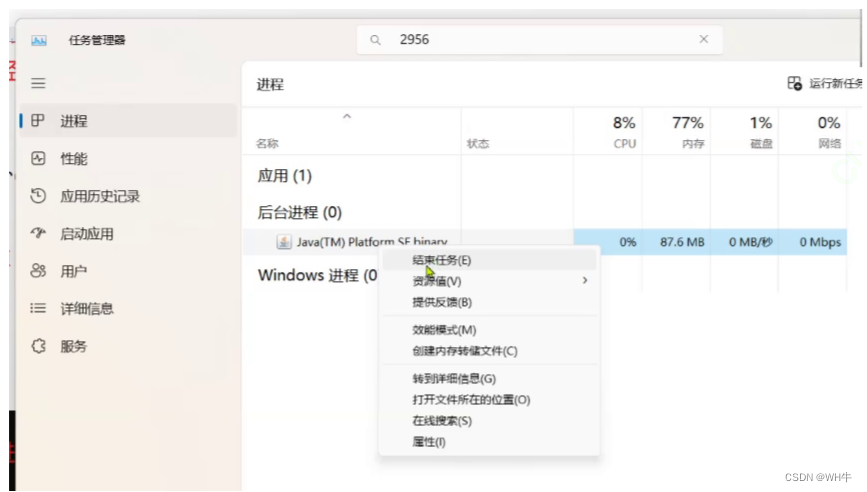
2.关闭程序
(1)cmd指令关闭

(2) 用任务管理器关闭

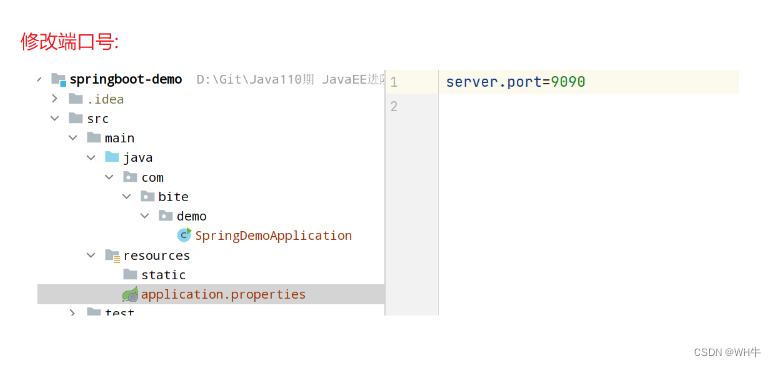
5.3.2修改端口号

6.请求响应流程分析
浏览器输⼊URL之后, 发起请求, 就和服务器之间建⽴了连接
浏览器:
• 输⼊⽹址:http://127.0.0.1:8080/hello
◦ 通过IP地址127.0.0.1定位到⽹络上的⼀台计算机, 127.0.0.1就是本机
◦ 通过端⼝号8080找到计算机上对应的进程 , 也就是在本地计算机中找到正在运⾏的8080端⼝的
程序
◦ /user/sayhi是请求资源位置
▪ 资源:对计算机⽽⾔资源就是数据
• web资源:通过⽹络可以访问到的资源(通常是指存放在服务器上的数据)
http://127.0.0.1:8080/user/sayhi ,就是向本地计算机中的8080端⼝程序,获取资源位置 是/user/sayhi的数据 8080端⼝程序,在服务器找/hello位置的资源数据,发给浏览器
服务器:
• 接收到浏览器发送的信息(如:/user/sayhi)
• 在服务器上找到/user/sayhi的资源
• 把资源发送给浏览器
7.访问出错怎么办
正常时:

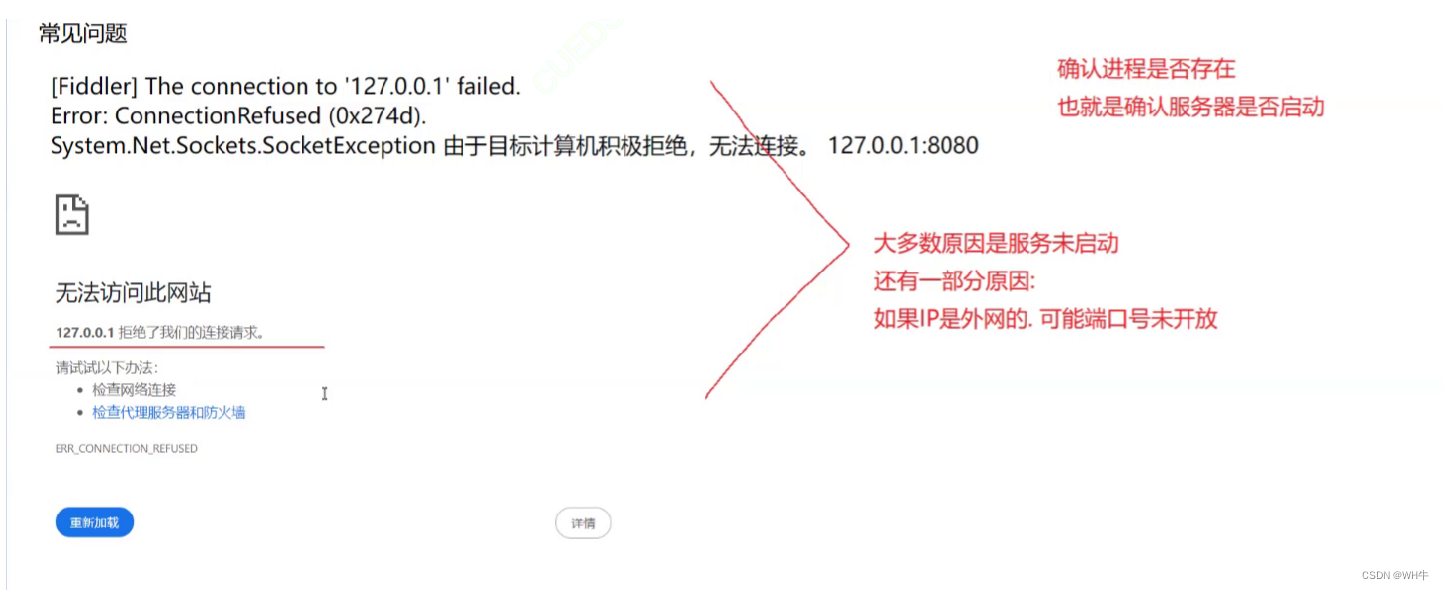
7.1⽆法访问此⽹站

出错小结:
1.服务未成功启动, 也就是tomcat未启动
2.IP或端⼝写错
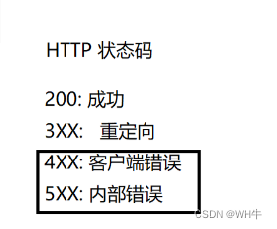
7.2状态码

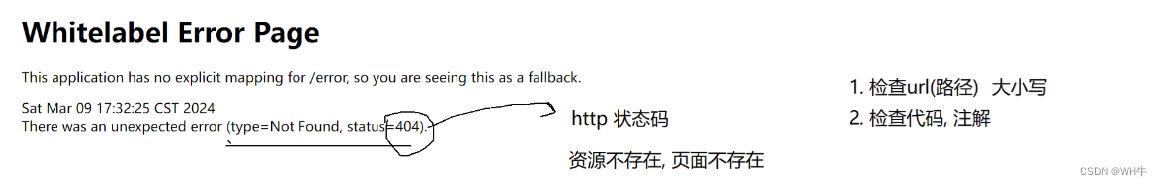
7.2.1 404

404 表⽰⽤户访问的资源不存在. ⼤概率是 URL 的路径写的不正确.
出错小结:
1.url单词拼错
2.注解写错
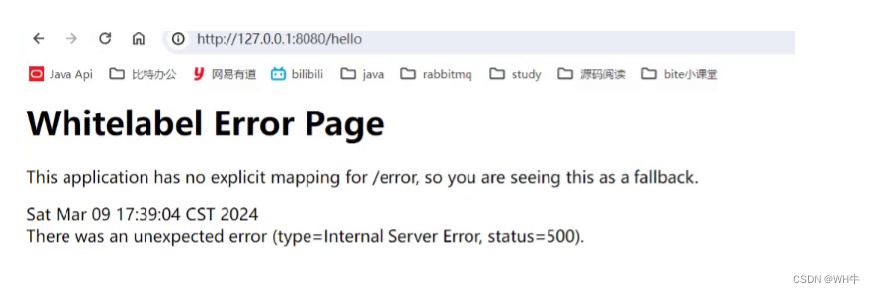
7.2.2 500
服务器出现内部错误. ⼀般是服务器的代码执⾏过程中遇到了⼀些特殊情况(服务器异常崩溃)会产⽣这 个状态码.
错误实例:
@RestController
public class UserController {
@RequestMapping("/sayHi")
public String sayHi(){
int res = 10/0;
return "hello,Spring";
}
}此时

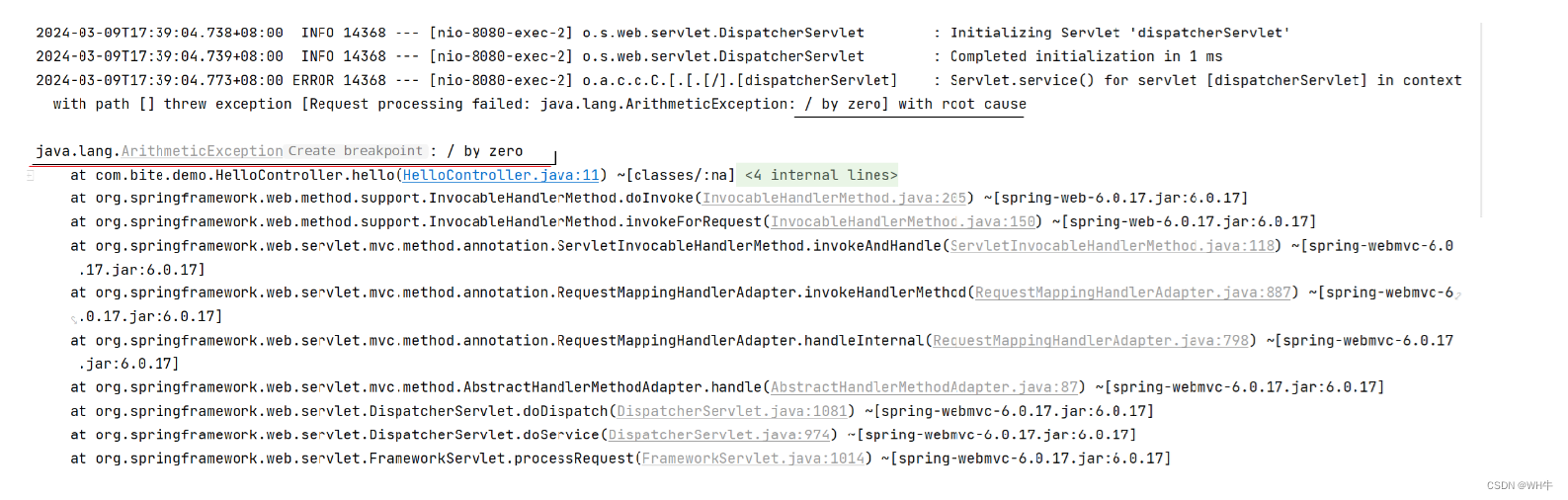
查错的方法:看日志

以上为我个人的小分享,如有问题,欢迎讨论!!!
都看到这了,不如关注一下,给个免费的赞 
