在软件开发中,设计阶段可是关键的一步。UML(统一建模语言)图能帮我们更清晰地理解和规划系统结构,但手动画UML图有时会很费时费力。好消息是,通过结合使用ChatGPT和PlantUML,我们可以高效地生成UML图,方便设计工作。之前尝试过直接让GPT生成UML给我,但是效果不太理想,而且对生成结果中文支持不太好,后来发现让GPT生成语义化的脚本,然后让专业的插件根据脚本生成UML图效果挺好。
什么是ChatGPT和PlantUML?
ChatGPT 这个大家都知道了 :D
PlantUML 是一个开源工具,通过简单的文本描述就能生成各种UML图,比如类图、时序图、用例图等。它有一套自己的语法,用来描述图形结构,然后将这些描述转换成图形。
如何用ChatGPT生成UML图?
借助ChatGPT,我们可以自动生成PlantUML的语法描述,大大简化生成UML图的过程。具体步骤如下:
-
明确需求:首先,明确你需要生成的UML图类型及其主要内容。例如,你需要一个类图来展示系统的主要类及其关系。
-
与ChatGPT互动:向ChatGPT描述你的需求,让它帮你生成PlantUML的语法。比如你可以这样提问:
我需要一个类图,包含三个类:User、Product和Order。User类有属性name和email,Product类有属性name和price,Order类有属性orderNumber和date。User与Order是1对多关系,Order与Product是多对多关系。 -
获取PlantUML语法:ChatGPT会根据你的描述生成相应的PlantUML语法。例如:
@startuml class User { -name: String -email: String } class Product { -name: String -price: Float } class Order { -orderNumber: String -date: Date } User "1" --> "0..*" Order Order "0..*" --> "0..*" Product @enduml -
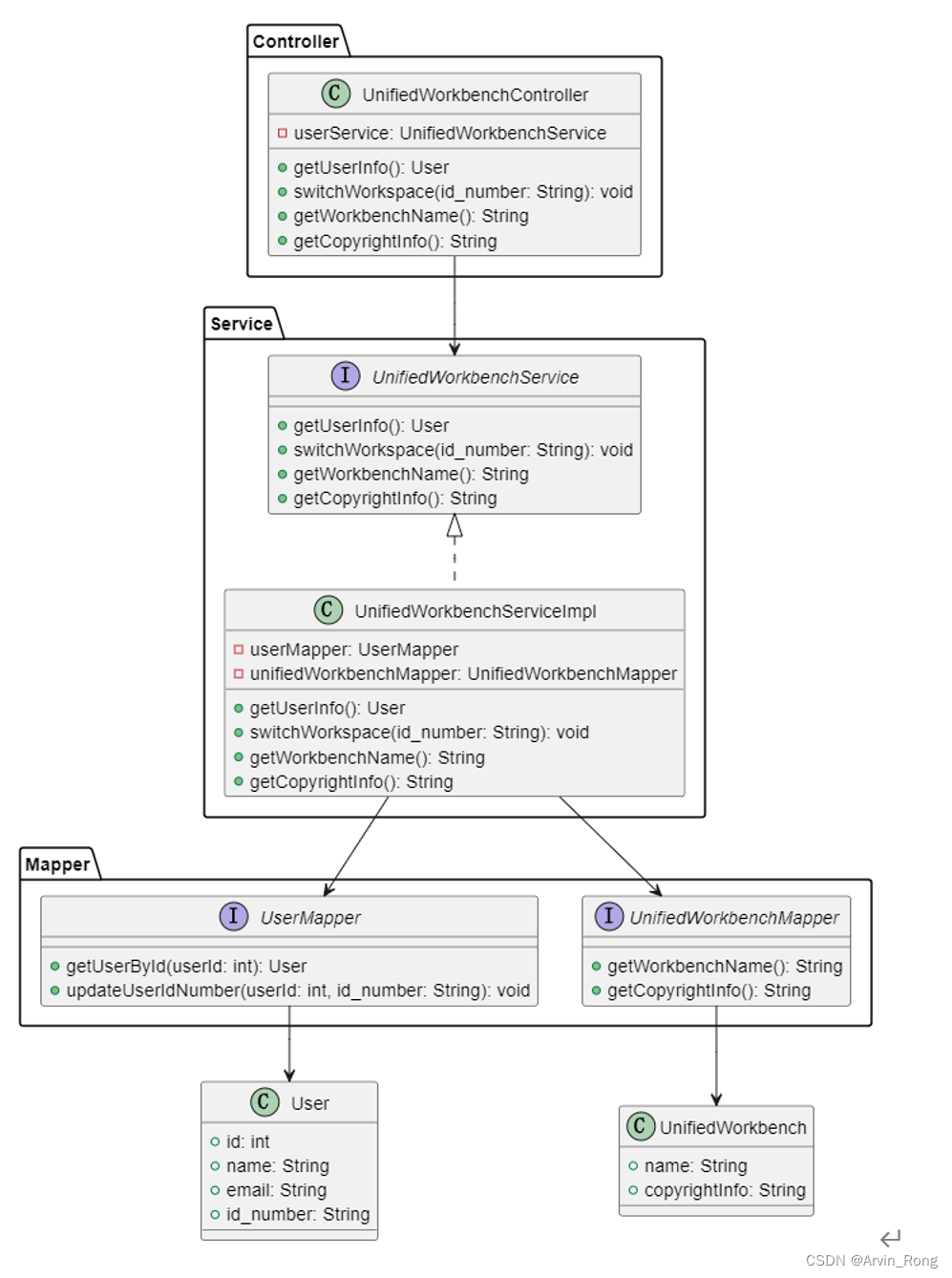
生成UML图:将上面的语法粘贴到PlantUML的在线编辑器或者本地环境中,就能生成相应的UML图了。
示例:生成类图

PlantUML我是使用的VS Code插件: