

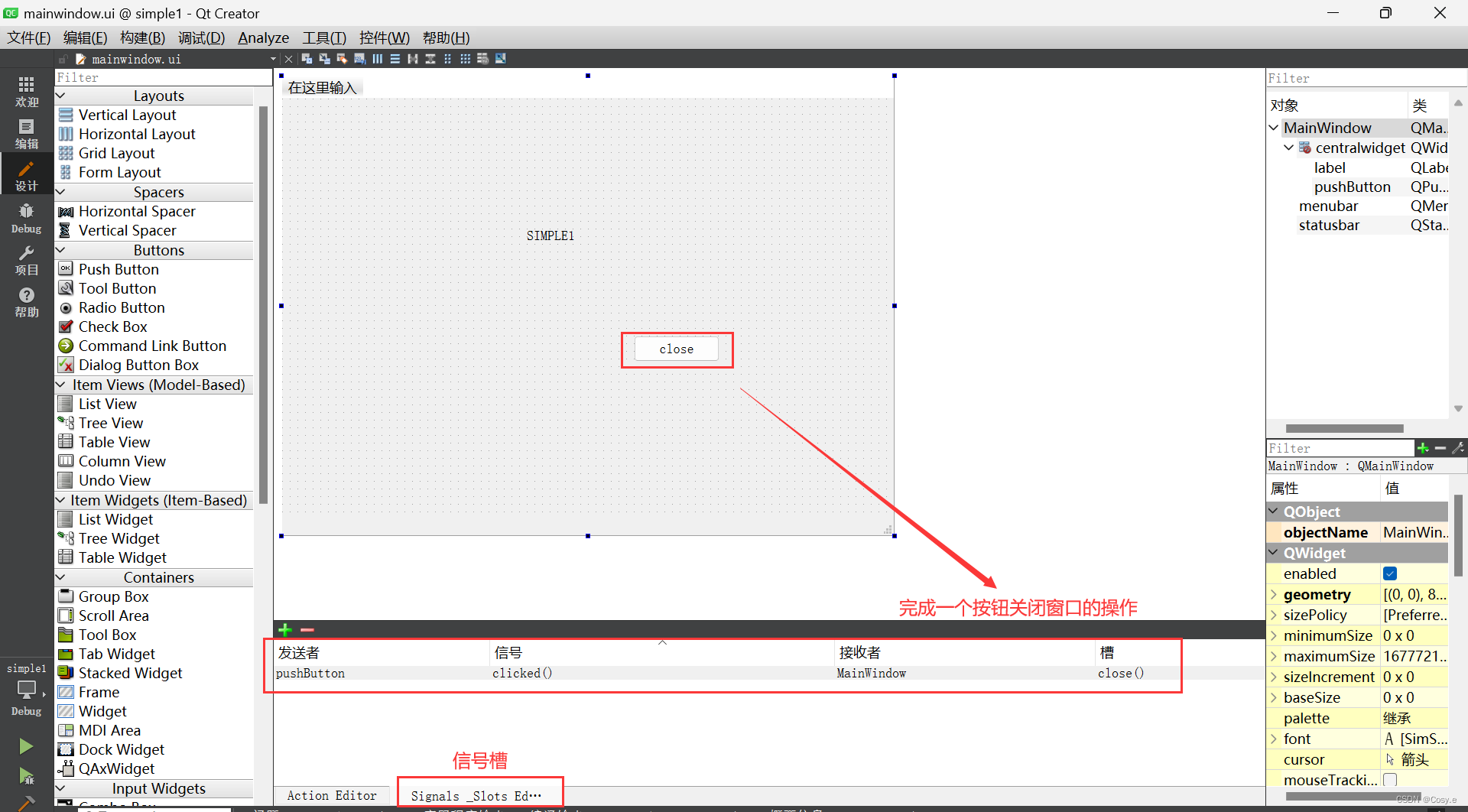
mainwindow.h
bash
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE //命名空间
namespace Ui { class MainWindow; } //ui_MainWindow文件里定义的类,外部声明
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT //宏,使用QT信号和槽机制必须添加
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void on_pushButton_clicked();
private:
Ui::MainWindow *ui; //Ui::Widget类型的一个指针,指向可视化的界面
};
#endif // MAINWINDOW_Hmain.cpp
bash
```bash
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv); //定义并创建应用程序
MainWindow w; //定义并创建窗口
w.show(); //窗口显示
return a.exec(); //应用程序运行,开始消息循环和事件处理
}mainwindow.cpp
bash
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this); //实现了组件的各种设置,信号和槽的关联
}
MainWindow::~MainWindow()
{
delete ui; //析构函数
}
void MainWindow::on_pushButton_clicked()
{
ui->pushButton\
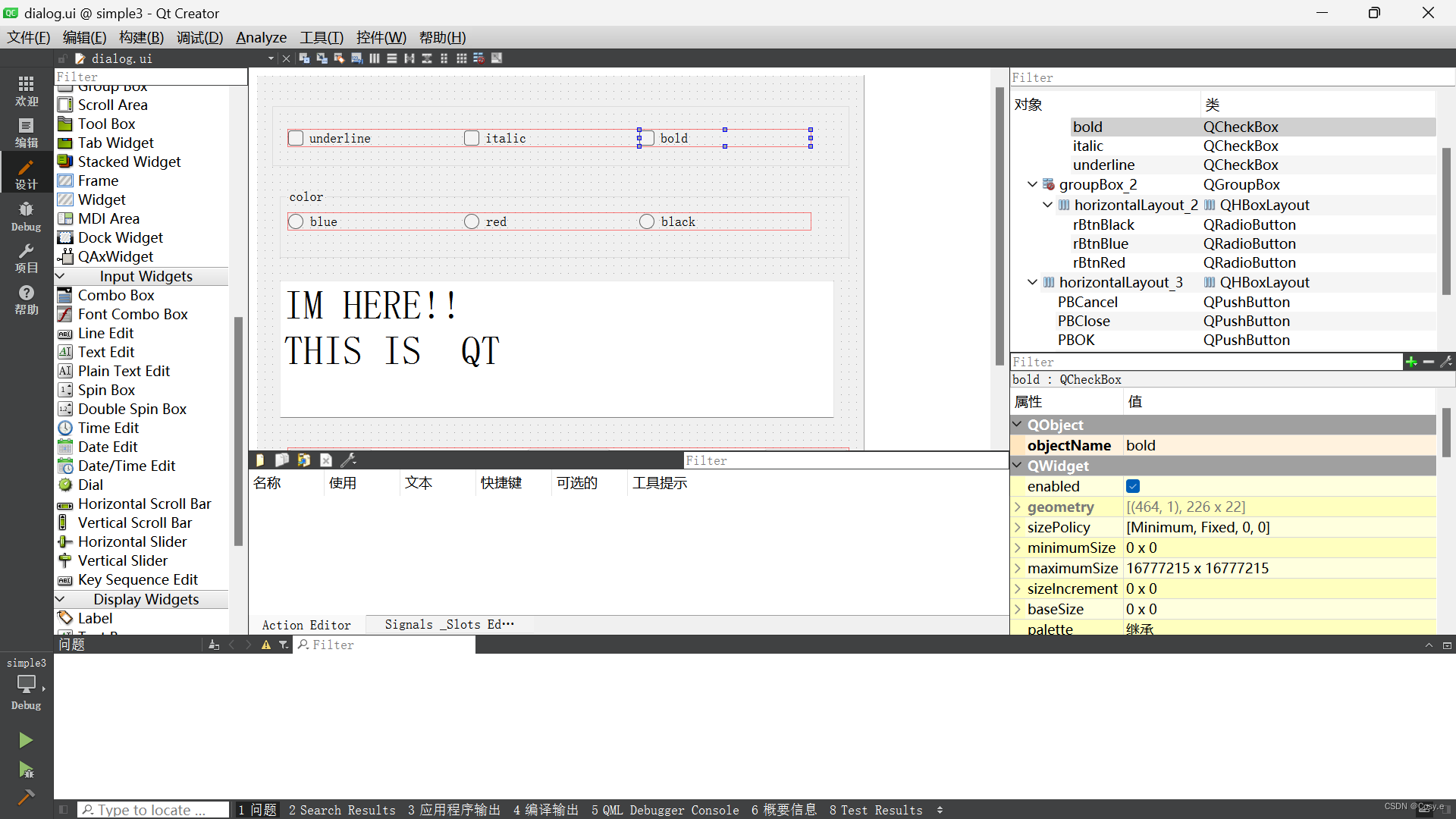
}写一个简单的QT ui 程序
bash
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACE
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = nullptr);
~Dialog();
private slots:
//void on_PBCancel_clicked();
//void on_checkBox_stateChanged(int arg1);
//void on_checkBox_clicked(bool checked);
//void on_plainTextEdit_textChanged();
void on_underline_clicked(bool checkd); //构建控件函数的时候记得在头文件中声明完整的控件函数(包括传入参数)
void on_italic_clicked(bool checked);
void on_bold_clicked(bool checked);
void setTextFontColor();
private:
Ui::Dialog *ui;
};
#endif // DIALOG_H
bash
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::Dialog)
{
ui->setupUi(this);
QObject::connect(ui->rBtnRed,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
QObject::connect(ui->rBtnBlue,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
QObject::connect(ui->rBtnBlack,SIGNAL(clicked()),this,SLOT(setTextFontColor()));
}
Dialog::~Dialog()
{
delete ui;
}
//调整控件后记得重新构建,构建控件函数的时候记得在头文件中声明完整的控件函数(包括传入参数)
void Dialog::on_underline_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setUnderline(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_italic_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setItalic(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::on_bold_clicked(bool checked)
{
QFont font = ui->plainTextEdit->font();
font.setBold(checked);
ui->plainTextEdit->setFont(font);
}
void Dialog::setTextFontColor()
{
QPalette plet = ui->plainTextEdit->palette();
if(ui->rBtnBlack->isChecked())
plet.setColor(QPalette::Text,Qt::black);
else if(ui->rBtnBlue->isChecked())
plet.setColor(QPalette::Text,Qt::blue);
else if(ui->rBtnRed->isChecked())
plet.setColor(QPalette::Text,Qt::red);
else
plet.setColor(QPalette::Text,Qt::black);
ui->plainTextEdit->setPalette(plet);
}